文章目录
【HarmonyOS NEXT开发】如何设置水平/垂直方向的左/居中/右对齐——RelativeContainer的AlignRules设置
RelativeContainer 和 AlignRules 的关系
RelativeContainer 是一种布局容器,允许您根据容器内部的其他元素或容器本身来定义组件的相对位置。使用 RelativeContainer 可以更灵活地安排组件之间的关系,而不需要明确指定组件的绝对位置。
AlignRules是为了对RelativeContainer这一弹性布局容器中的子容器设置对齐规则。
AlignRules 语法详解
RelativeContainer(){
Row(){
Text('未知用户')
.margin({right:10})
Text('待完善')
.border({
width:1,
color:'#3274f6',
style:BorderStyle.Solid
})
}
.alignRules({
top:{
anchor:'__container__',
align:VerticalAlign.Top
},
middle:{
anchor:'__container__',
align:HorizontalAlign.Center
}
})
}
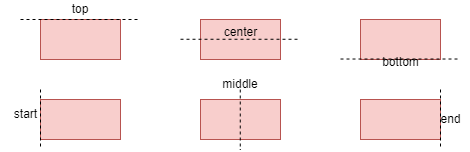
- 代码示例中的
top,middle是alignRules中的属性,分别表示了该组件的上下左右边界以及水平和竖直的中心轴,具体的表示规则如下:
anchor指的是锚点,即子容器相对于哪个容器进行布局,__container__表示容器本身,如果说需要相对于其他的子容器进行布局,也可以在其他的子容器上设置id,并且设置该id的锚点。
// 第一个组件:按钮,位于容器顶部居中
Button('按钮1')
.id('button1') // 设置组件的 id 为 'button1'
.alignRules({
top: {
anchor: '__container__', // 相对于容器顶部
align: VerticalAlign.TOP
},
center: {
anchor: '__container__', // 相对于容器水平居中
align: HorizontalAlign.CENTER
}
})
// 第二个组件:文本,位于按钮的下方并水平居中
Text('这是相对按钮1的文本')
.alignRules({
top: {
anchor: 'button1', // 相对于 'button1' 的下方
align: VerticalAlign.BOTTOM
},
center: {
anchor: '__container__', // 水平居中对齐
align: HorizontalAlign.CENTER
}
})
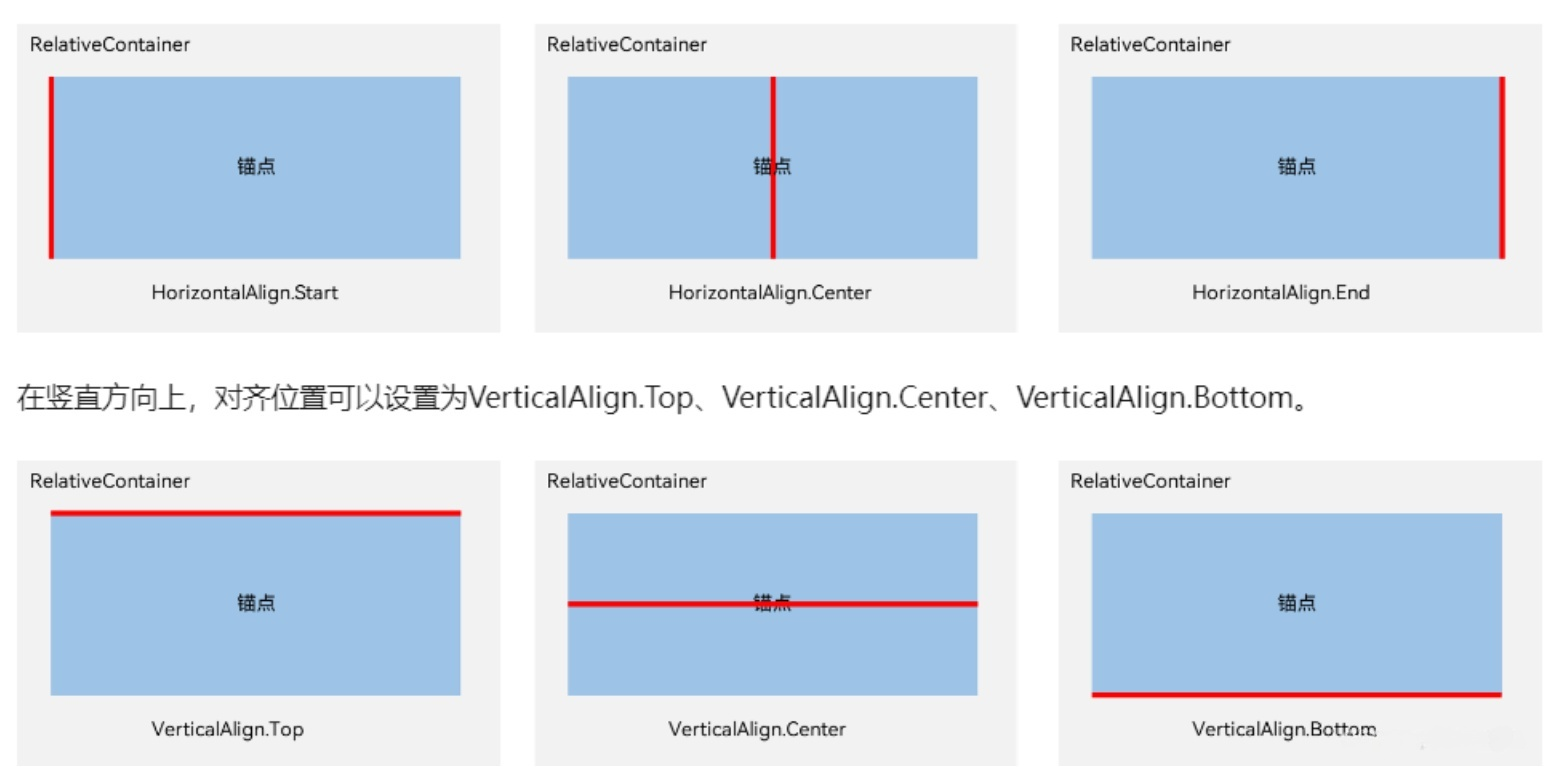
- 水平方向和竖直方向的排布规则:
总结:该代码的含义是,首先通过anchor做相对定位,然后让组件的top/center/bottom/start/middle/end 去与 容器在水平或竖直方向对应的轴 对齐。
因此,如果想让组件在容器的顶部居中,对应的alignRules应为:
.alignRules({
top:{
anchor:'__container__',
align:VerticalAlign.Top
},
middle:{
anchor:'__container__',
align:HorizontalAlign.Center
}
})