JavaScript输出语句:
JavaScript输出分为以下四种格式,
1.使用window.alert()弹出警告框
(2)使用 document. write()方法将内容写到 HTML 文档中。另外也可以用 document.writeIn ()将内容写入HTML文档,而且它会自动加上一个换行符。不过,由于HTML文档使用<,br >作为换行符,所以并不能真正用它来换行。
另外需要特别注意的一点是,document. write.或 document.writeln 向 HTML. 文档写入内容时,会覆盖掉文档里面已经被渲染完成的元素,所以通常用这些方法来调试页面,在真实的网页使用中很少会使用中该方法向页面中输入内容,而是选择下面第3种方式。
(3)使用innerHTML写人 HTML 元素中,比如DIV中。
(4)使用 console. log()写入浏览器的控制台。在湖览器中(Chome、IE.Firefox) F12键启用调试模式,在调试窗口中单击“Consale(控制台) ”菜单即可。例如例 5-1 所示代码,请注意代码中的注释。
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>输入输出</title>
<script>
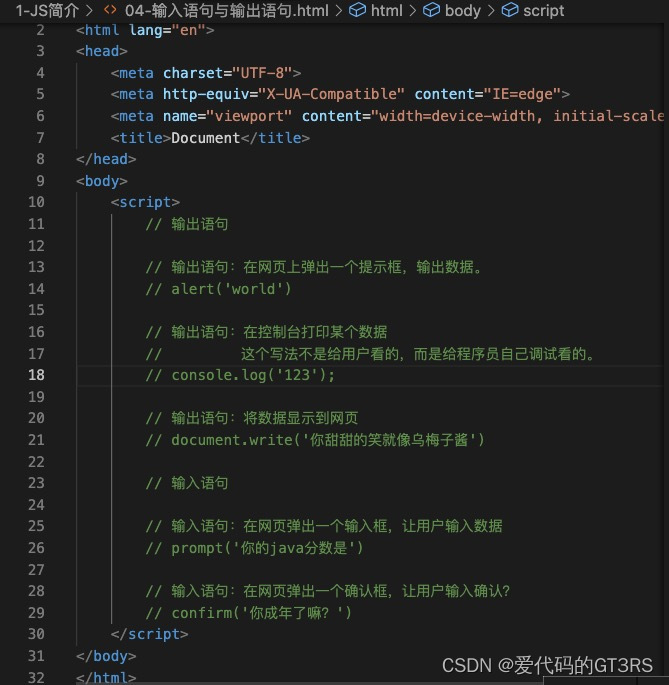
/*在JavaScript中,使用//或/* */
/*在对代码进行注释,注释不会被当代码来执行*/
//每行代码后面尽量加上分号,养成良好的编程习惯
//定义变量content,接收用户输入的内容:
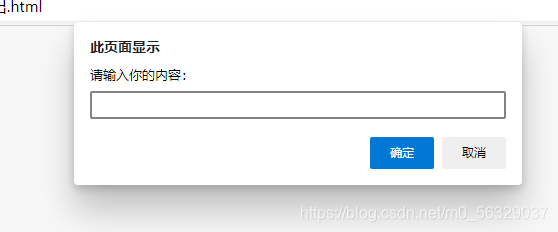
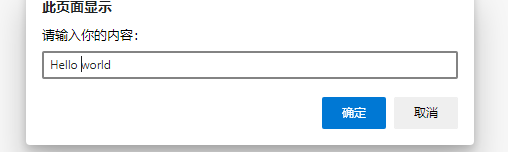
var content=window.prompt("请输入你的内容:");
//利用三种方式输出变量content 的值:
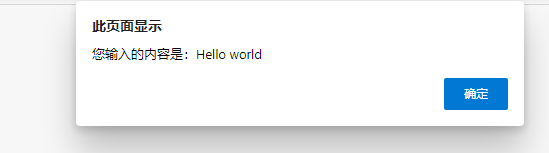
window.alert("您输入的内容是:"+content);
输出后
document.write("您输入的内容是:"+content);
console.log("您输入的内容是:"+content);