HTML导入并使用Axios
1. axios介绍
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
axios中文网:https://www.axios-http.cn
2. HTML引入 Axios的四种方式
2.1 使用 jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
2.2 使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
2.3 使用bootcdn
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
2.4 下载 axios.min.js文件然后本地导入:
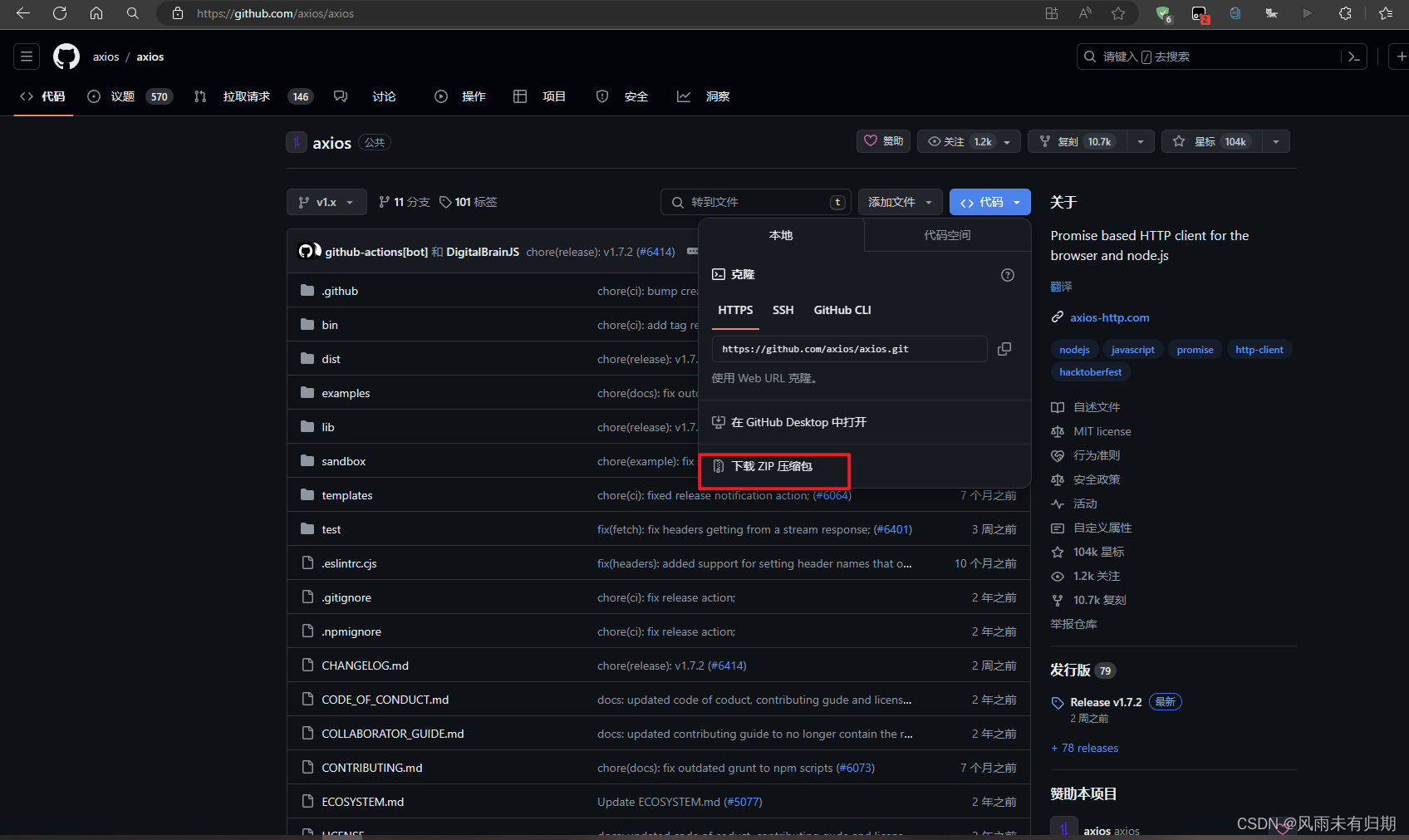
首先访问axios的GitHub:axios/axios: Promise based HTTP client for the browser and node.js (github.com)
然后下载文件到本地:
在axios-1.x\dist\esm下找到axios.min.js文件,复制到项目中,然后再html中映入该文件例如:
<script src="./js/axios.min.js"></script>
3. 在HTML中使用
按照 上面的导入后即可在 html中使用axios了,API的具体使用看 axios中文网:https://www.axios-http.cn
使用示例:
<script>
axios.get('http://localhost:8080').then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
</script>
注意:需要先在上面导入axios,再在下面使用