在javaScript的基础上创建的属于js的框架,是继Prototype之后又一个优秀的javaScript代码库(javaScript框架)
有一些人嫌弃js用着不好,把 很多具有特殊功能的代码的集合,写在一个js文件中,名为jquery.js。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
ajax 异步编程 ====》前后台数据的交互
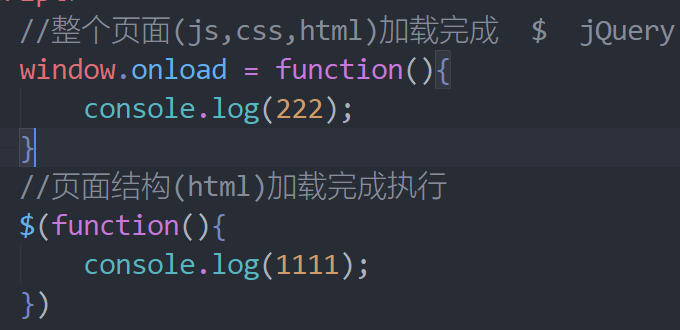
jquery使用
$ === jQuery 类似于 原生js中的 window
1.搭建jQuery环境
方法一:
去jquery官网下载jQuery.js文件,然后引入到项目中
方法二:
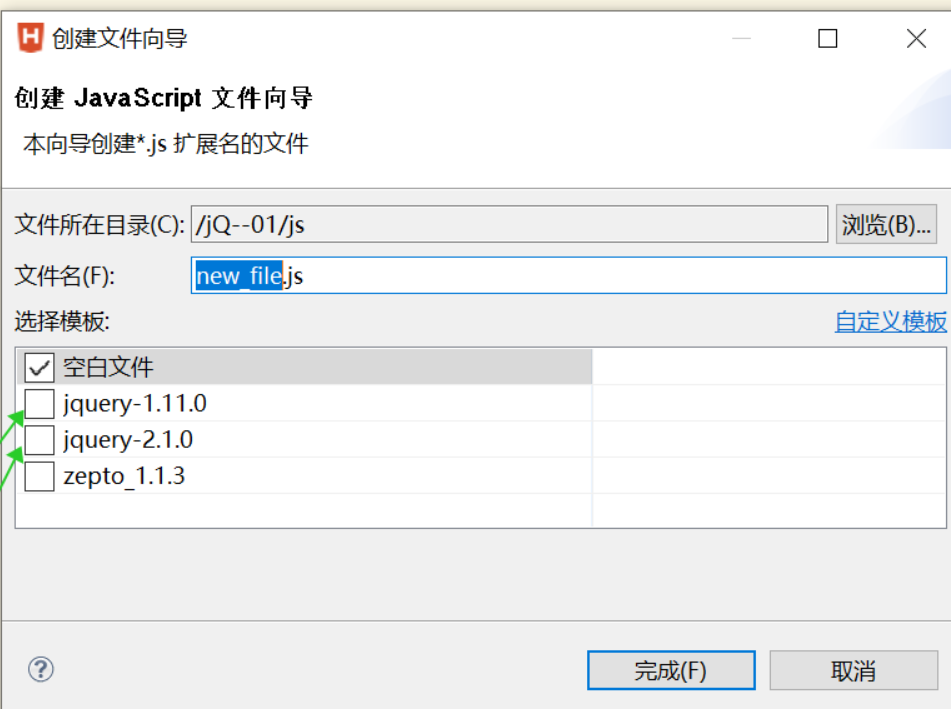
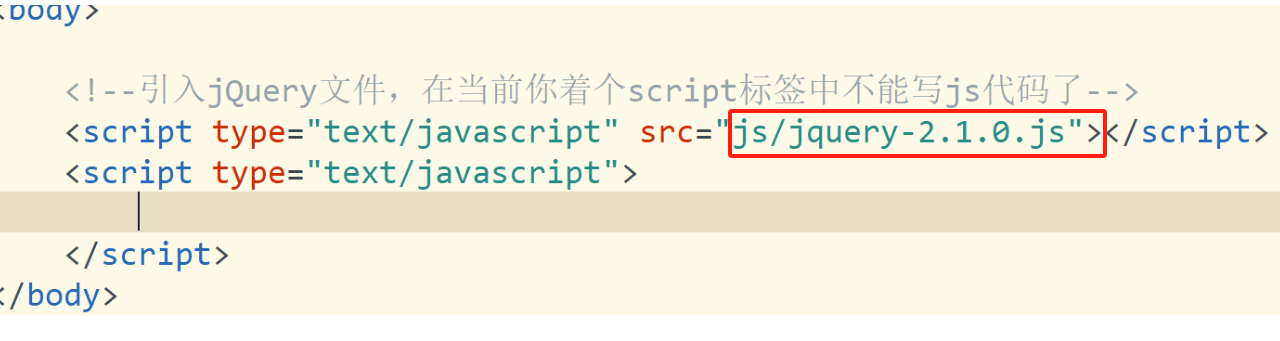
打开Hbuilder--->新建项目---》新建js文件---》勾选jQuery的版本(如下图所示)---》引入到页面中
2.jQuery选择器
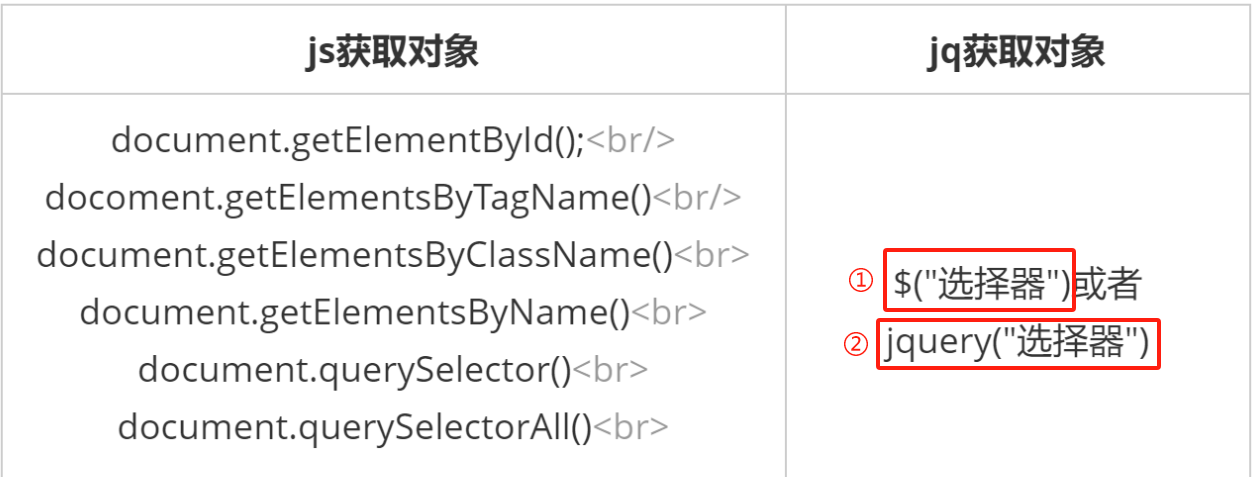
主要用来获取元素对象
- 获取DOM元素:$('选择器') 获取 单个 和 多个 DOM元素都是使用这个语法!
- 注意:
通过$('选择器')获取的DOM元素 被称为 jquery 元素(被jquery二次处理过)
通过 原生js获取的DOM元素 就是标准的DOM元素
jquery DOM对象 只能调用jquery内部提供的方法
原生js DOM对象 只能调用原生js内部的方法 - jsDOM对象与 JqueryDOM对象的互相转换
①js对象---》jquery对象
- $(js对象)
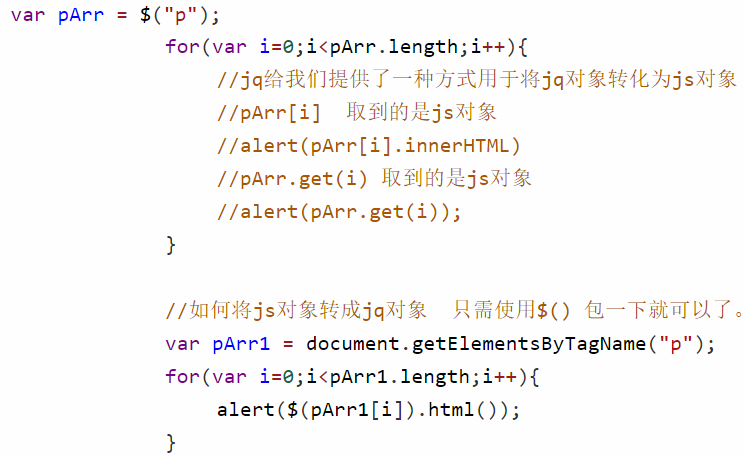
②jquery对象-》js对象
- jquery对象[下标]
- jquery对象.get(下标)
- jquery对象的遍历
- 普通for循环
- $('选择器').each(function(index,item){
});
- $.each('要遍历的对象/数组',function(index,item){
})
工具方法,一切的对象和数组 都可以被遍历
3.jQuery属性操作
jquery属性操作函数 js属性操作函数 含义
hide( ) display:none; 隐藏
show( ) display:block/inline; 显示
length 长度
html( ) innerHTML 获取/设置innerhtml的属性值
text( ) innerText 获取/设置 innertext的属性值
val( ) value 获取/设置 value的属性值
attr( ) attribute 获取/设置一个或多个属性/值
prop( ) 跟attr( )作用一样,但是主要针对可简写的属性
removerAttr( ) 删除某个属性
removeClass( ) 删除class属性的值
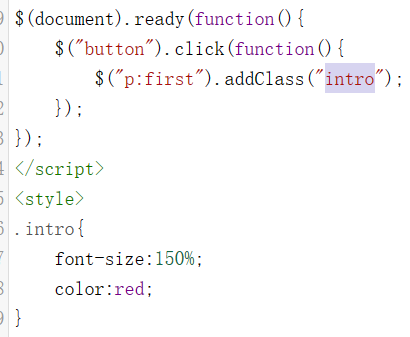
addClass( ) 设置class属性的值
上述方法,如果括号中带有参数那么就表示 设置/修改属性
如果括号中不写参数:就表示获取数据
3.1jQuery语法:
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法:$/jQuery('选择器').action();
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
jquery对象和js对象的区别
使用document对象的相关方法来获取HTML元素——js的dom对象
通过jQuery对DOM对象进行封装后产生的对象——jquery对象
js它不能调用jQuery中的html()和val()方法/相关方法和属性;
jquery它不能调用js中的innerHTML和value属性/相关方法和属性。
jquery对象和js对象的互相转换
jQuery提供了两种方式来实现jQuery对象转换成DOM对象,分别是[下标] 和get(索引)方法。
对于一个DOM对象,只需要使用 $ ( )把它包裹起来即可转换成jQuery对象,即 $(DOM对象)。
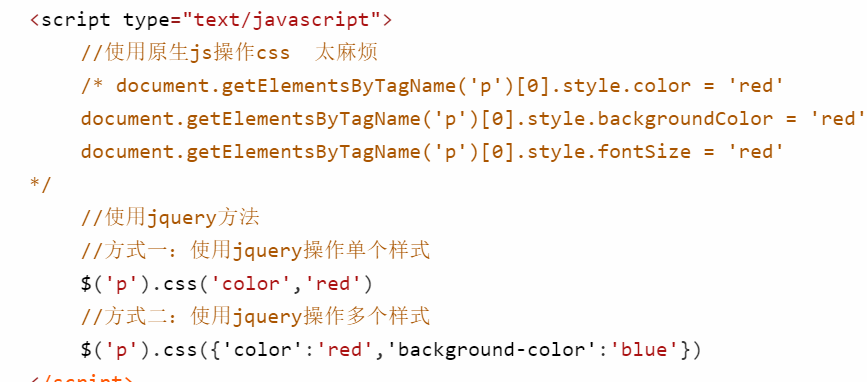
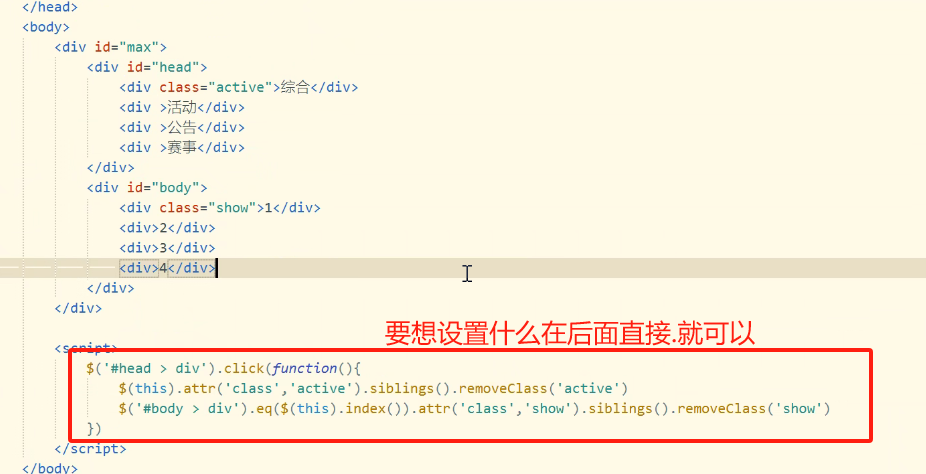
4.jQuery操作CSS样式
5.jQuery事件绑定
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
- 在元素上移动鼠标。
- 选取单选按钮
- 点击元素事件的绑定三种方法:
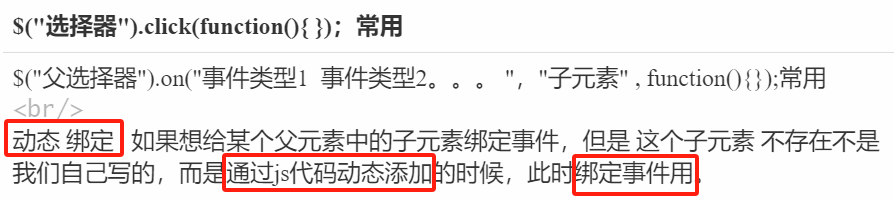
| $("选择器").click(function(){ });常用 |
| $("选择器").bind("click",function(){}) 不推荐使用 |
| $("选择器").on("blur",function(){});常用 可以同时绑定多个触发的事件类型 |
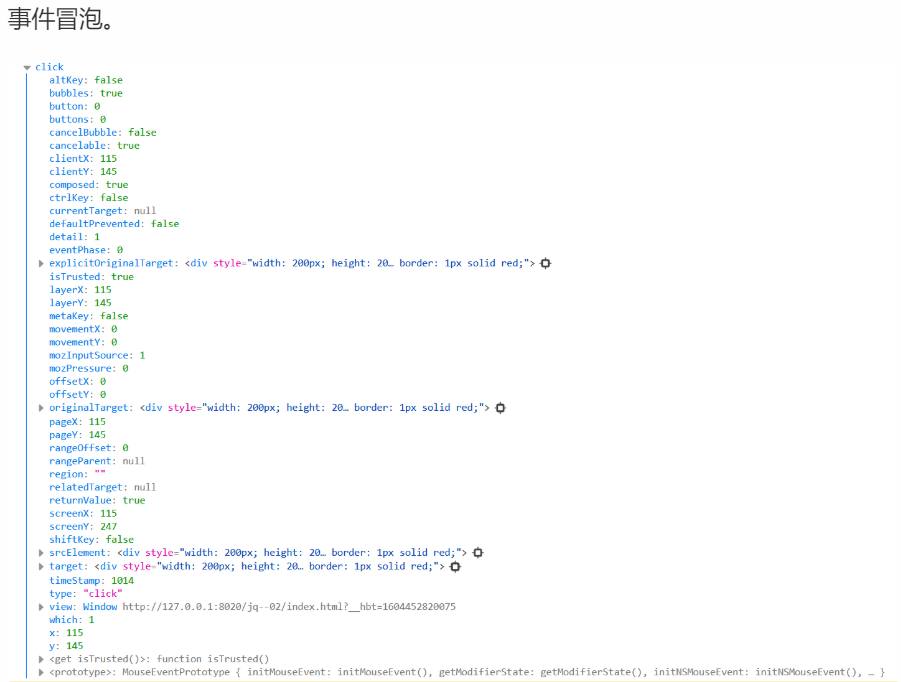
事件对象:e<===>window.event 表示事件对象,其中包含事件发生时周围的各种信息。
6.DOM操作
模板法:
增:创建,美化,添加 document.createElement("标签名");
删: 自已.remove() / 父.removeChild("子节点");
改:父.replace(新节点,老节点);
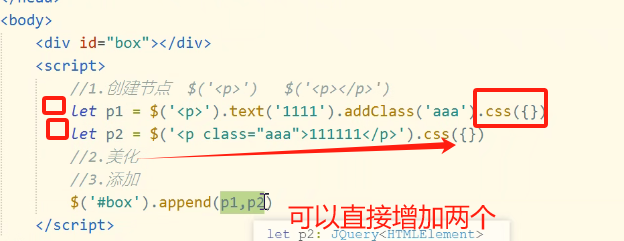
创建节点
jq:$("<标签名>");
js:document.creatElement(“标签名”);
添加节点
jq:
| 方法 | 含义 |
| append() | 在被选元素的结尾追加元素 |
| prepend() | 在被选元素的开头插入内容 |
| after() | 在被选元素之后插入内容 |
| before() | 在被选元素之前插入内容 |
js:对象.appendChild(要添加的标签);
删除节点
| 方法 | 含义 |
| remove() | 删除被选元素(及其子元素) |
| empty() | 从被选元素删除子元素/清空子元素 |
复制节点
| 方法 | 含义 |
| clone(includeEvents) | 生成被选元素的副本,包含子节点、文本和属性。 |
| includeEvents | 可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。 |
节点属性方法
\
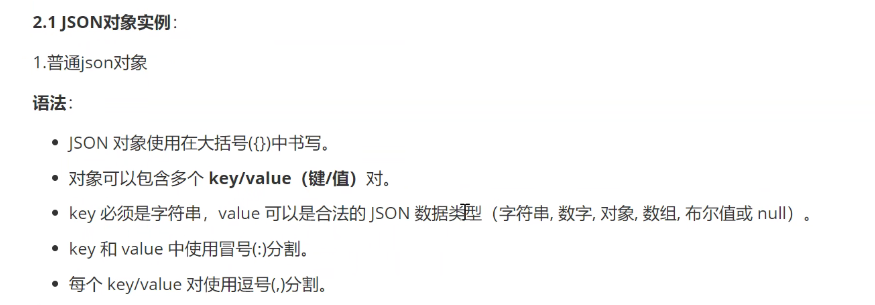
7.JSON----js对象表示法(是js语法表示的子集)
轻量级的文本数据交换格式 ( 前端和后台数据交互 )
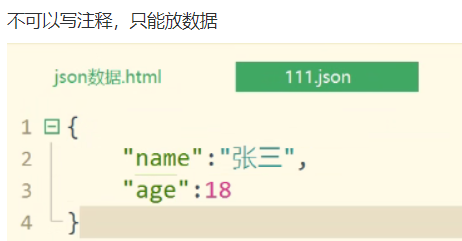
json主要作用:在网页跟服务器之间传递数据。
实际上数据的传输都是先转化成二进制数据流再进行传输。直接把数据转换成字符串。因为json是现在的一种通用的数据传输格式。就是挑出来的方便在前端和后台使用的数据格式。
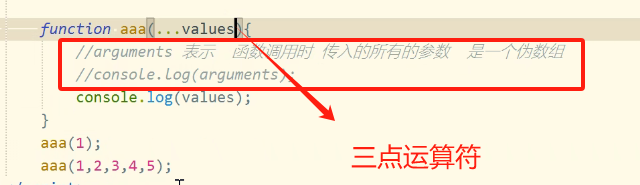
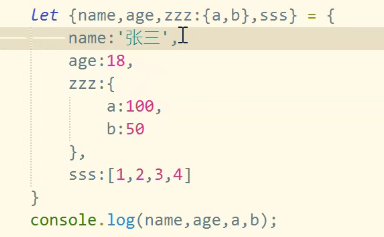
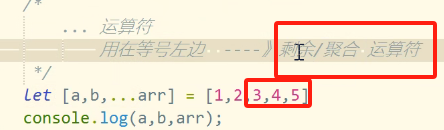
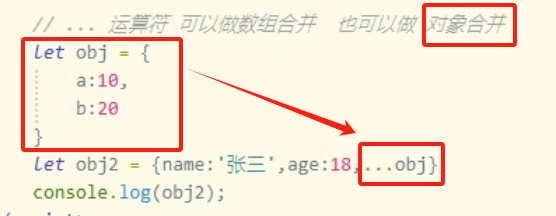
8.解构赋值和三点运算符
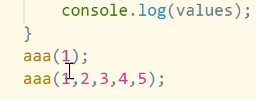
也是剩余运算符,实参和形参一一对应