Web前端从入门到精通
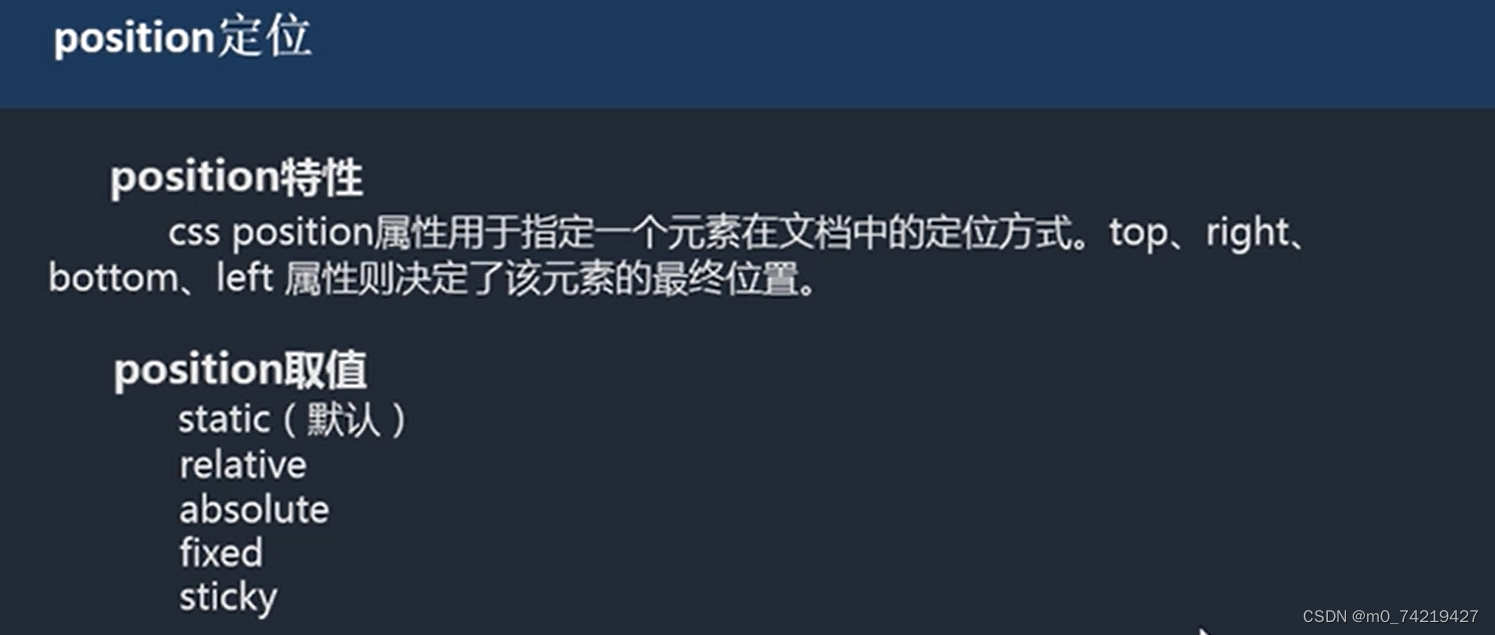
42.position定位
1.relative相对定位
格式:
#box2{width:100px;height:100px;background-color: #ee00ff; position:relative;left:100px;top:100px;}
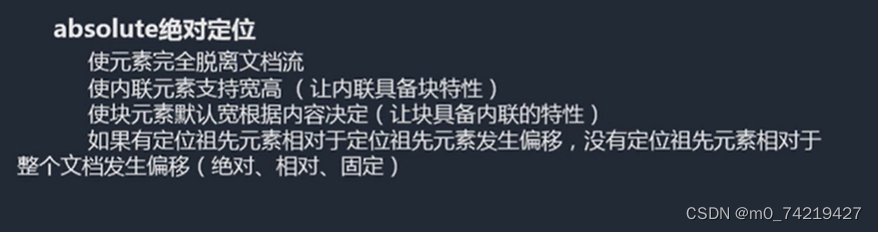
2.absolute
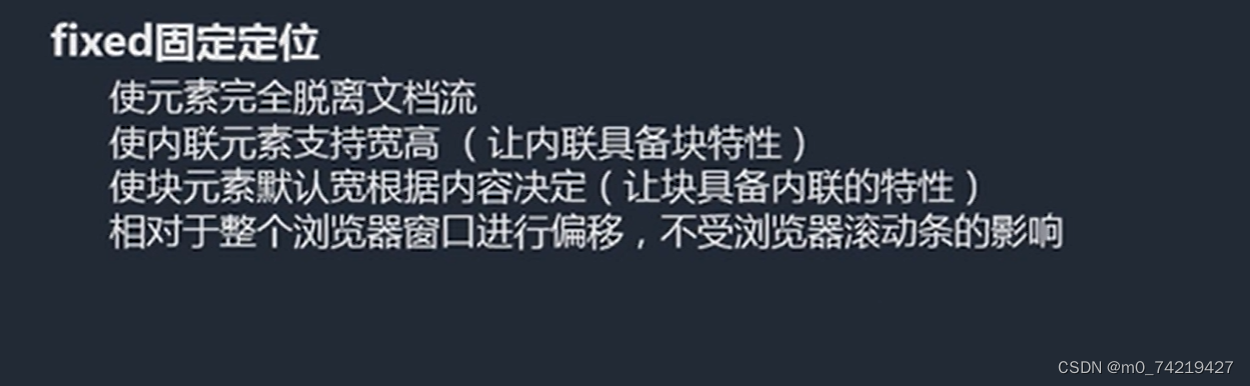
3.fixed
position:sticky;
z-index:定位层级
注:z-index进行比较时先比较同级容器的层级,若同级容器无z-index则会与其子级进行比较z-index
格式:
.div1{width: 100px;height: 100px;border: 5px solid black;position: absolute; z-index: 2;}
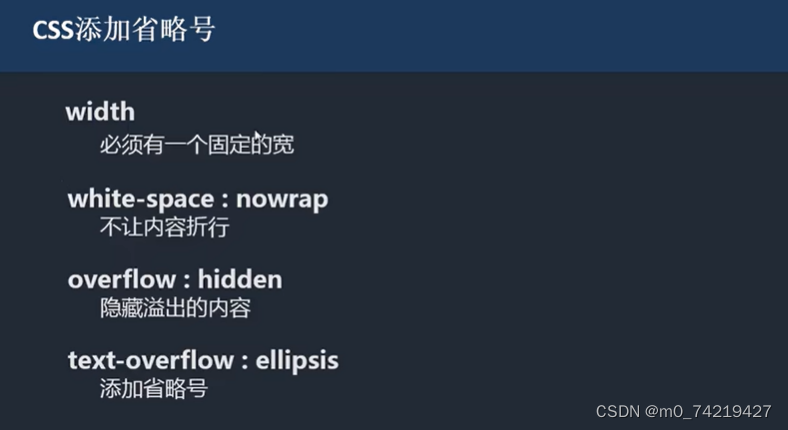
43.添加省略号
44.css精灵及其好处
45.PC端的布局
通栏:自适应浏览器的宽度
版心:固定一个宽度,并让容器居中。
46.CSS圆角
border-radius:10px 20px; 即:左上 右下
四个值的话:左上开始,顺时针
100px; r=100的圆
50%(简洁) 无论宽高,形成一个正圆
博文尚美
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/commom.css">
<style>
#banner{position: relative;}
#banner .banner_list{width:100%;height: 469px;position: relative;}
#banner .banner_list li{width:100%;height:100%;background:center 0 no-repeat;position:absolute;left:0;top:0;opacity:0;z-index:1;}
#banner.banner_list li.active{opacity: 1; z-index: 10;}
#banner.banner_list a{display:block;width: 100%;height:100%;}
#banner .banner_btn{ width:100%;position: absolute;bottom: 19px;left:200px;z-index: 20; font-size: 0;text-align: center;margin:6px;}
#banner .banner_btn li{display: inline-block;width: 12px;height: 12px;border:2px solid rgb(247, 247, 247);border-radius: 50%;box-sizing: border-box;margin:0 6px;cursor:pointer;}
#banner .banner_btn li.active{background: white;}
#service{overflow:hidden;min-height: 407px;}
#service .service_list{ text-align:center; margin-top: 34px;}
#service .service_list li{ float:left; width:250px; margin:0 10px;}
#service .service_list div{ width:102px; height:102px; margin:0 auto;}
#service .service_list li:nth-of-type(1) div{ background-image: url(images\web1.png);}
#service .service_list li:nth-of-type(2) div{ background-image: url(images\mail1.png);}
#service .service_list li:nth-of-type(3) div{ background-image: url(images\graphic1.png);}
#service .service_list li:nth-of-type(4) div{ background-image: url(images\e-bussiness1.png);}
#service .service_list h3{ font-size:18px; color:#434343; line-height: 36px; margin-top:25px;}
#service .service_list p{ font-size:14px; color:#6D6D6D; line-height: 22px;}
#case{ background:#f8f8f8;}
#case .container{ min-height: 460px; overflow: hidden;}
#case .area_title{ margin-top:55px;}
#case .area_title h2{ color:#66C5B4;}
#case .case_list{ margin-top:28px;}
#case .case_list li{ float:left; width:340px; margin: 0 10px;}
#case .case_btn{ width:176px; height:37px; background:#66C5B4; margin:0 auto; border-radius: 25px; line-height: 37px; text-align: center; font-size:14px; margin-top: 36px;}
#case .case_btn a{ display: block; width:100%; height:100%; color:white;}
#news{ min-height:450px; overflow: hidden;}
#news .area_title{ margin-top:65px;}
#news dl{ margin-top:48px;}
#news dt{ width:234px;}
#news dd{ width:846px;}
#news .news_list{ width:100%;}
#news .news_list li{ width:50%; float: left; margin-bottom: 48px;}
#news .news_date{ width:71px; height:70px; border-right:1px solid #DCDCDC; text-align: center;}
#news .news_date i{ color:#66C5B4; font-size:39px; display:block; font-weight: bold;}
#news .news_date span{ color:#999999; font-size:20px; line-height: 36px;}
#news .news_text{ width:310px; margin-left:20px;}
#news .news_text h3{ font-size:14px;}
#news .news_text h3 a{ color:#3F3F3F;}
#news .news_text p{ color:#A4A4A4; font-size:12px; line-height: 21px; margin-top:17px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l" >
<a href="#">
<img src="images\logo.png" alt="博文尚美" title="博文尚美">
</a>
</div>
<ul class="head_menu r" >
<li>
<a href="#">HOME </a>
</li>
<li>
<a href="#">ABOUT </a>
</li>
<li>
<a href="#">PROTFOLTO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NES</a>
</li>
<li>
<a href="#">CCNTACT</a>
</li>
</ul>
</div>
<div id="banner" class="container-fluid">
<div class="banner_list"><a href="#"></a></div>
<ul class="banner_list">
<li class="active">
<a href="#"><img src="images\banner.png" alt=""></a>
</li>
<li style="background-image:url(./images/banner.png)">
<a href="#"><img src="images\banner.png" alt=""></a>
</li>
<li style="background-image:url(./images/banner.png)">
<a href="#"><img src="images\banner.png" alt=""></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
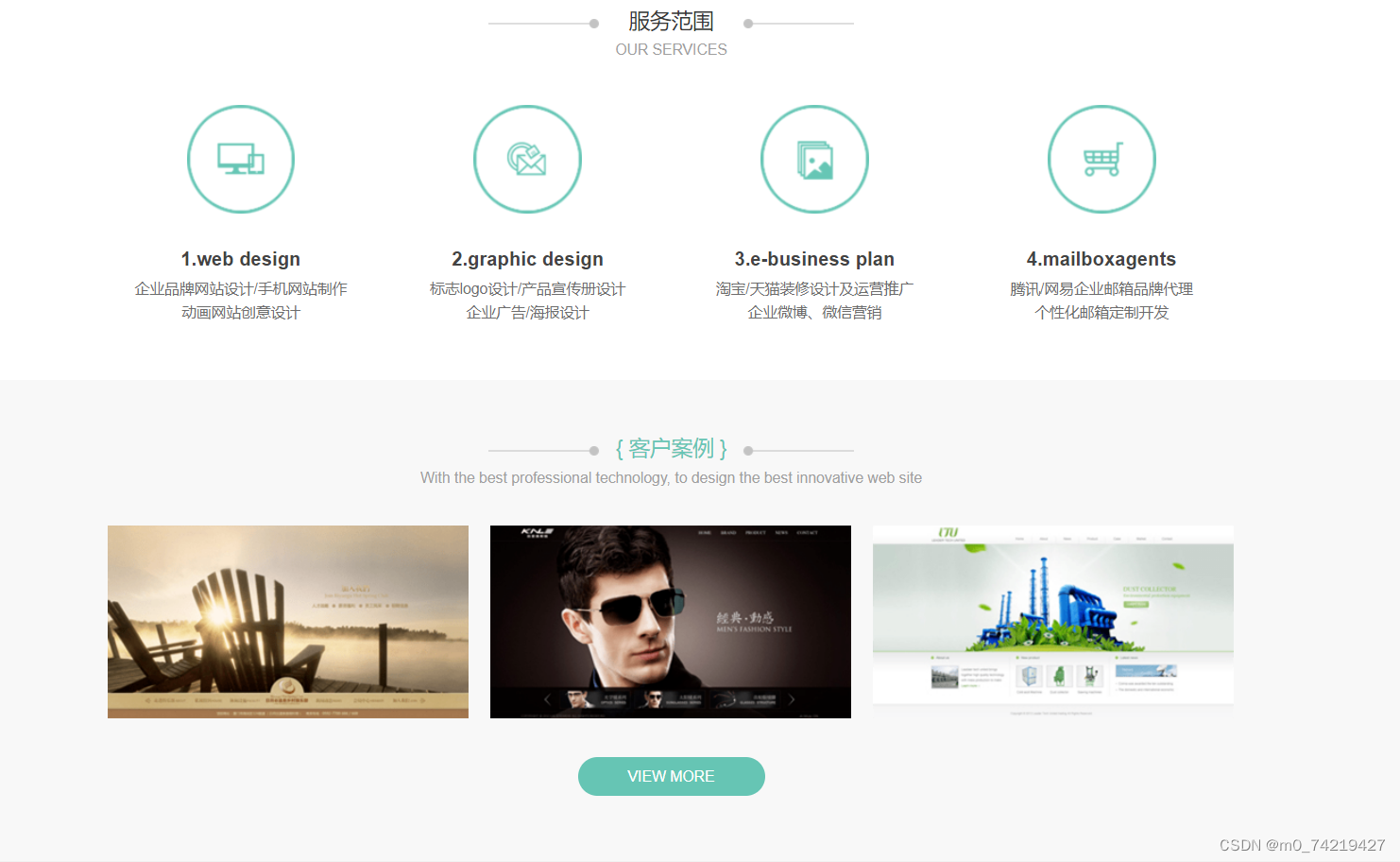
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUR SERVICES</p>
</div>
<ul class="service_list">
<li>
<div><a href="#"><img src="images\web1.png" alt=""></a></div>
<h3>1.web design</h3>
<p>
企业品牌网站设计/手机网站制作
<br>
动画网站创意设计
</p>
</li>
<li>
<div><a href="#"><img src="images\mail1.png" alt=""></a></div>
<h3>2.graphic design</h3>
<p>
标志logo设计/产品宣传册设计
<br>
企业广告/海报设计
</p>
</li>
<li>
<div><a href="#"><img src="images\graphic1.png" alt=""></a></div>
<h3>3.e-business plan</h3>
<p>
淘宝/天猫装修设计及运营推广
<br>
企业微博、微信营销
</p>
</li>
<li>
<div><a href="#"><img src="images\e-bussiness1.png" alt=""></a></div>
<h3>4.mailboxagents</h3>
<p>
腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2>{ 客户案例 }</h2>
<p>With the best professional technology, to design the best innovative web site</p>
</div>
<ul class="case_list clear">
<li>
<a href="#"><img src="./images/20141121095216750.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/20141121095528549.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/20141121105856226.png" alt=""></a>
</li>
</ul>
<div class="case_btn">
<a href="#">VIEW MORE</a>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area_title">
<h2>最新资讯</h2>
<p>TEH LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./images/xs1.png" alt="">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网站优...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网站优...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网站优...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网站优...</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
<div id="foot" class="container-fluid">
<div class="container">
<p class="l">Copyright 2006- 2014 Bowenshangmei Culture All Rights Reserved</p>
<div class="r">
<a href="#">Home</a> | <a href="#">About</a> | <a href="#">Portfolio</a> | <a href="#">Contact</a>
</div>
</div>
</div>
</body>
</html>
CSS
*{margin:0;padding:0;}
ul,ol{list-style:none;}
img{display:block;}
a{ text-decoration: none;color:#646464;}
h1,h2,h3{font-size:16px;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.clear:after{content:"" ;display:block;clear:both;}
.container{width:1080px;margin:0 auto;position:relative;}
.container-fluid{width:100%;}
#head{ height:81px;}
#head .head_logo{ width:162px; height:44px; margin-top:19px;}
#head .head_menu{ font-size:14px; line-height: 81px;}
#head .head_menu li{ float:left; margin-left:58px;}
#foot{ background: #66c5b4;}
#foot .container{ height:54px; line-height: 54px; font-size:12px; color:white;}
#foot div a{ color:white; margin:0 10px;}
.area_title{ margin-top:60px; text-align: center;}
.area_title h2{ height:20px; line-height: 20px; font-size:20px; color:#363636; background:url(../images/title_bg.png) no-repeat center 7px; font-weight: normal;}
.area_title p{ color:#9F9F9F; font-size:14px; line-height: 34px;}
图
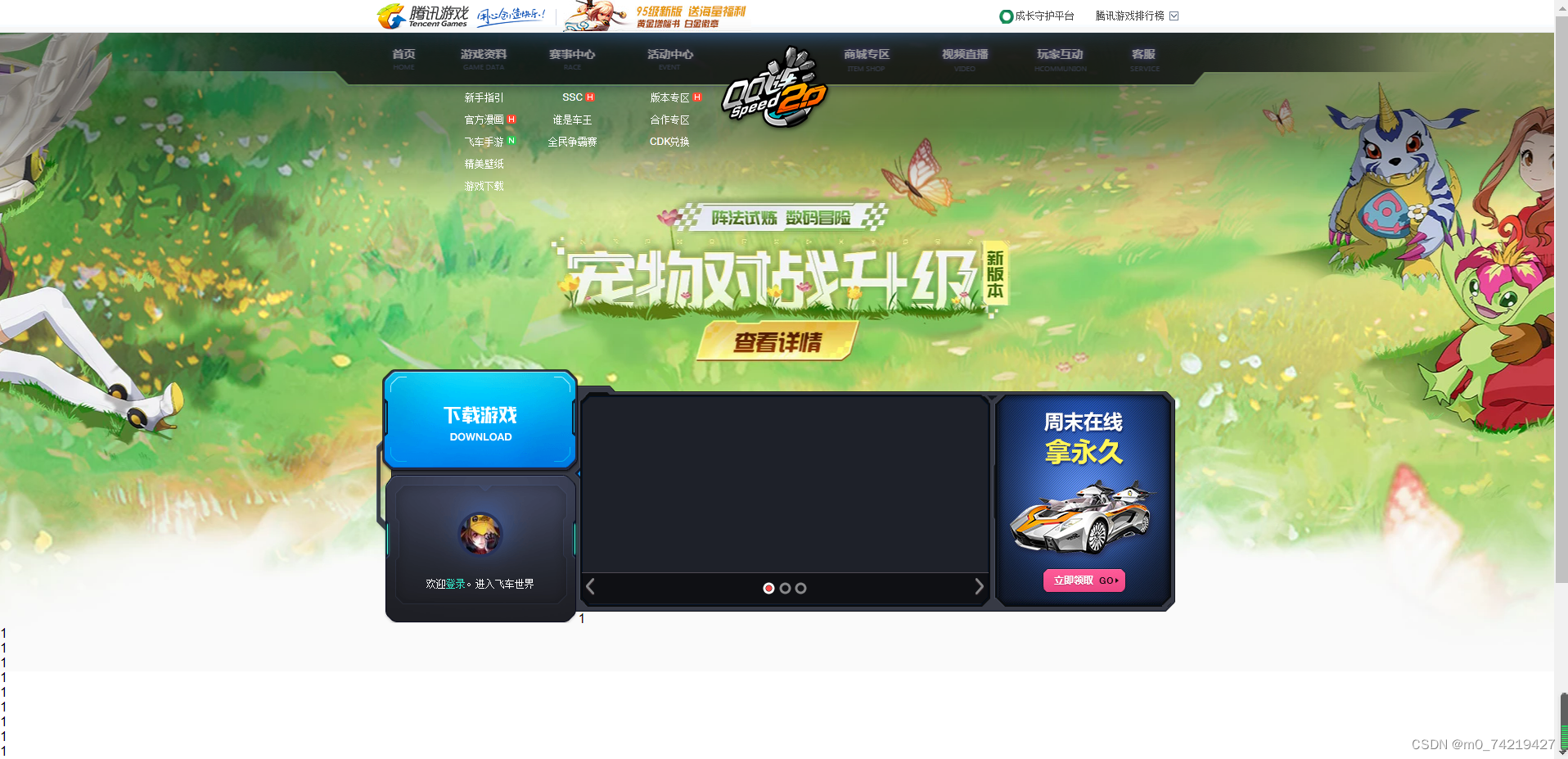
2.QQ飞车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/common.css">
<style>
#main{ background:url(http://game.gtimg.cn/images/speed/web202204/bg.jpg) no-repeat center 0;}
#nav{ background:url(./images/images/nav_down_re.png) repeat-x,url(./images/images/nav.png) no-repeat center 0;}
#nav .container{min-height: 236px; overflow: hidden;}
#nav .nav_logo{ width:138px; height:112px; margin:15px auto;}
#nav dl{ position: absolute; top: 0;}
#nav dt{ height:66px;}
#nav dt a{ width:100%; height:100%; display: block; text-indent:-9999px; overflow: hidden;}
#nav dd{ line-height: 27px; font-size:12px; text-align: center;}
#nav dd a{ color:white; position: relative;}
#nav dd a:hover{ color:red; text-decoration: underline;}
#nav dd a.hot:after , #nav dd a.new:after{ content:""; display: block; width:12px; height:12px; background: url(./images/images/nav_tips.png) no-repeat; position: absolute; right:-15px; top: 0;}
#nav dd a.hot:after{ background-position: 0 -12px;}
#nav dd a.new:after{ background-position: 0 0;}
#nav .nav_index{ width:65px; left:0;}
#nav .nav_zl{ width:69px; left:98px;}
#nav .nav_ss{ width:74px; left:203px;}
#nav .nav_hd{ width:68px; left:325px;}
#link{ height:175px;}
#link a{ width:463px; height:100%; display: block; margin: 0 auto;}
#banner{ height:276px; background:url(./images/images/top.png) no-repeat; margin-top: 20px;}
#banner .banner_left{ width:240px; height:310px; background:url(./images/images/down_user_spr.png) no-repeat; margin: -20px 0 0 7px;}
#banner .banner_download p{ width:91px; height:25px; background:url(./images/images/down_user_spr.png) no-repeat; margin:0 auto; text-indent: -9999px; overflow: hidden;}
#banner .banner_download p:first-child{ background-position: -253px 0; margin-top:44px;}
#banner .banner_download p:last-child{ background-position: -253px -25px;}
/* CSS3简单的动画 */
#banner .banner_download:hover p:first-child{ animation:1s upMove;}
@keyframes upMove{
0%{ transform : translateY(-40px); opacity: 0; }
100%{ transform : translateY(0); opacity: 1; }
}
#banner .banner_download:hover p:last-child{ animation:1s downMove;}
@keyframes downMove{
0%{ transform : translateY(40px); opacity: 0; }
100%{ transform : translateY(0); opacity: 1; }
}
/* CSS3简单的动画 */
#banner .banner_user div{ width:56px; height:56px; border-radius: 50%; margin:80px auto 0 auto; border:4px #283257 solid; box-sizing: border-box; overflow: hidden;}
#banner .banner_user img{ width:100%; height:100%;}
#banner .banner_user p{ text-align: center; font-size:12px; color:white; margin-top: 25px;}
#banner .banner_user a{ color:#34f1d0;}
#banner .banner_list{ width:497px; height:253px; overflow: hidden; margin:13px 0 0 4px; position: relative;}
#banner .banner_list_ul{ width:2000px;}
#banner .banner_list_ul li{ width:497px; height:253px; float:left;}
#banner .banner_bottomline{ width:100%; height:37px; background:rgba(0,0,0,.5); border-top:1px #514b55 solid; position: absolute; bottom: 0; left:0;}
#banner .banner_bottomline_ul{ text-align: center; margin-top: 11px;}
#banner .banner_bottomline_ul li{ display: inline-block; width:15px; height:15px; background:url(./images/images/top.png) no-repeat -603px -299px; cursor: pointer;}
#banner .banner_bottomline_ul li.active{ background-position: -581px -299px;}
#banner .banner_bottomline_leftbtn, #banner .banner_bottomline_rightbtn{ width:12px; height:22px; position: absolute; top:5px; background:url(./images/images/top.png) no-repeat; cursor: pointer;}
#banner .banner_bottomline_leftbtn{ left:5px; background-position: -542px -296px;}
#banner .banner_bottomline_rightbtn{ right:5px; background-position: -554px -296px;}
#banner .banner_bottomline_leftbtn:hover{ background-position: -542px -325px;}
#banner .banner_bottomline_rightbtn:hover{ background-position: -554px -325px;}
#banner .banner_list_lt,#banner .banner_list_rt,#banner .banner_list_rb, #banner .banner_list_lb{ width:12px; height:12px; background:url(./images/images/top.png) no-repeat; position: absolute;}
#banner .banner_list_lt{ left:-2px; top:-4px; background-position: -621px -299px;}
#banner .banner_list_rt{ right:-2px; top:-4px; background-position: -634px -299px;}
#banner .banner_list_rb{ right:-2px; bottom:-5px; background-position: -634px -312px;}
#banner .banner_list_lb{ left:-2px; bottom:-5px; background-position: -621px -312px;}
#banner .banner_right{ width:209px; height:255px; position: relative; margin:12px 0 0 12px;}
#banner .banner_right_lt,#banner .banner_right_rt,#banner .banner_right_rb,#banner .banner_right_lb{ width:15px; height:15px; background:url(./images/images/top.png) no-repeat; position: absolute;}
#banner .banner_right_lt{ left:-4px; top:-4px; background-position: -681px -298px;}
#banner .banner_right_rt{ right:-4px; top:-4px; background-position: -696px -298px;}
#banner .banner_right_rb{right:-4px; bottom:-6px; background-position: -696px -313px;}
#banner .banner_right_lb{ left:-4px; bottom:-6px; background-position: -681px -313px;}
</style>
</head>
<body>
<div id="head" class="container-fluid">
<div class="container">
<div class="head_logo l">
<a href="#">腾讯游戏</a>
</div>
<div class="head_ad l">
<a href="#">
<img src="./images/images/ad.jpg" alt="">
</a>
</div>
<div class="head_menu r">
<div class="head_menu_czsh l">
<a href="#">成长守护平台</a>
</div>
<div class="head_menu_top l">
<a href="#">腾讯游戏排行榜</a>
</div>
</div>
</div>
</div>
<div id="main" class="container-fluid">
<div id="nav" class="container-fluid">
<div class="container">
<div class="nav_logo">
<a href="#">
<img src="./images/images/inside_logo.png" alt="QQ飞车" title="QQ飞车">
</a>
</div>
<dl class="nav_index">
<dt>
<a href="#">首页</a>
</dt>
</dl>
<dl class="nav_zl">
<dt></dt>
<dd><a href="#">新手指引</a></dd>
<dd><a class="hot" href="#">官方漫画</a></dd>
<dd><a class="new" href="#">飞车手游</a></dd>
<dd><a href="#">精美壁纸</a></dd>
<dd><a href="#">游戏下载</a></dd>
</dl>
<dl class="nav_ss">
<dt></dt>
<dd><a class="hot" href="#">SSC</a></dd>
<dd><a href="#">谁是车王</a></dd>
<dd><a href="#">全民争霸赛</a></dd>
</dl>
<dl class="nav_hd">
<dt></dt>
<dd><a class="hot" href="#">版本专区</a></dd>
<dd><a href="#">合作专区</a></dd>
<dd><a href="#">CDK兑换</a></dd>
</dl>
</div>
</div>
<div id="link" class="container">
<a href="#"></a>
</div>
<div id="banner" class="container">
<div class="banner_left l">
<div class="banner_download">
<p>下载游戏</p>
<p>DOWNLOAD</p>
</div>
<div class="banner_user">
<div>
<img src="./images/images/56x56.jpg" alt="">
</div>
<p>欢迎<a href="#">登录</a>。进入飞车世界</p>
</div>
</div>
<div class="banner_center l">
<div class="banner_list">
<ul class="banner_list_ul">
<li>
<a href="#"><img src="QQ飞车首页\images\images\a.png" alt=""></a>
</li>
<li>
<a href="#"><img src="QQ飞车首页\images\images\a.png" alt=""></a>
</li>
<li>
<a href="#"><img src="QQ飞车首页\images\images\a.png" alt=""></a>
</li>
</ul>
<div class="banner_bottomline">
<ul class="banner_bottomline_ul">
<li class="active"></li>
<li></li>
<li></li>
</ul>
<div class="banner_bottomline_leftbtn"></div>
<div class="banner_bottomline_rightbtn"></div>
</div>
<i class="banner_list_lt"></i>
<i class="banner_list_rt"></i>
<i class="banner_list_rb"></i>
<i class="banner_list_lb"></i>
</div>
</div>
<div class="banner_right l">
<a href="#"><img src="./images/images/bebae86c3d1f64d50a53434ed5458d22-80.jpg" alt=""></a>
<i class="banner_right_lt"></i>
<i class="banner_right_rt"></i>
<i class="banner_right_rb"></i>
<i class="banner_right_lb"></i>
</div>
</div>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
</div>
</body>
</html>
CSS
*{ margin:0; padding:0;}
ul,ol{ list-style: none;}
img{ display: block;}
a{ text-decoration: none; color:#464646;}
h1,h2,h3{ font-size:16px;}
body{ font-family: Arial , '宋体';}
.l{ float:left;} /* 通用样式*/
.r{ float:right;}
.clear:after{ content:""; display: block; clear:both;}
.container{ width:980px; margin:0 auto; position: relative;}
.container-fluid{ width:100%;}
#head{ background:url('../images/images/head_bg.png') repeat-x;}
#head .container{ height:41px;}
#head .head_logo{ width:220px; height:41px; background:url(../images/images/ost-bg.png) no-repeat 0 -38px;}
#head .head_logo a{ display: block; width:100%; height:100%; text-indent: -9999px; overflow: hidden;}
#head .head_ad{ margin-left: 8px;}
#head .head_menu{ font-size: 12px;}
#head .head_menu div{ height:18px; margin-top:13px; background:url(../images/images/ost-bg.png) no-repeat;}
#head .head_menu .head_menu_czsh{ margin-right: 26px; padding-left:20px; background-position:left -92px; }
#head .head_menu .head_menu_top{ padding-right:17px; background-position:right -89px; }