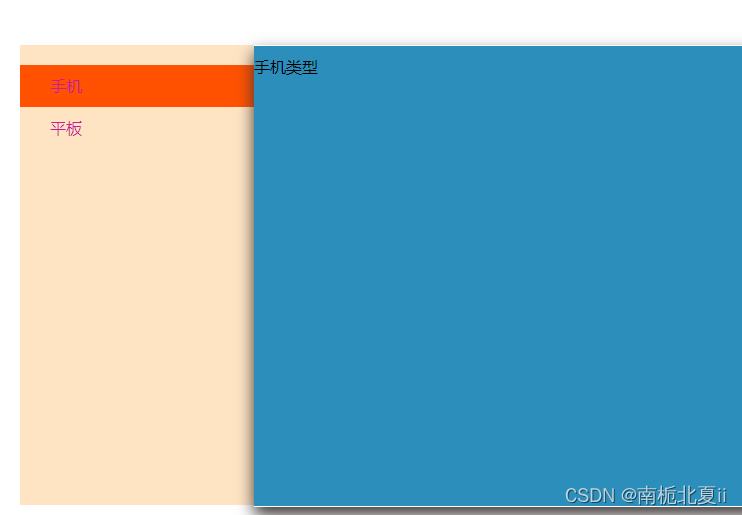
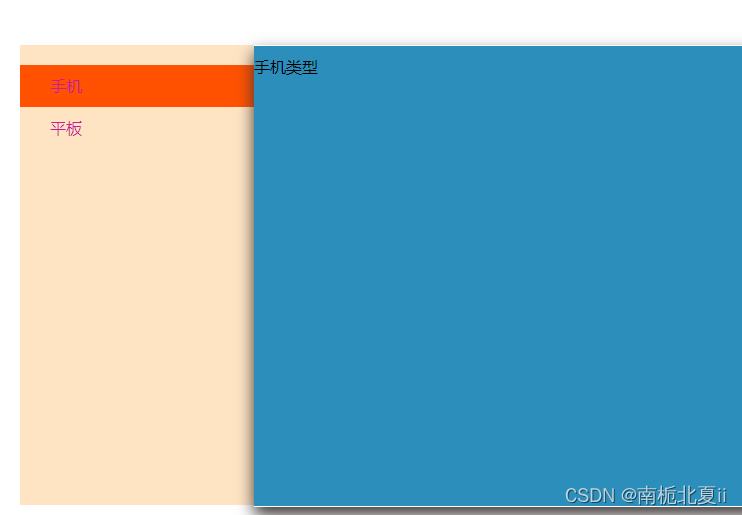
一.滑动门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 注意 */
* {
/* 去除所有的内外边距 */
padding: 0;
margin: 0;
}
.silde {
width: 234px;
height: 420px;
background-color: bisque;
/* 表示内边距上下为20px,左右为0 */
padding: 20px 0;
/* 表示外边距为100px */
margin: 100px;
/* 表示silde-list相对定位 */
position: absolute;
}
/* 设置盒子中的ul标签 */
.silde ul {
/* 去除小圆点 */
list-style: none;
}
/* 设置li */
.silde ul li {
width: 100%;
height: 42px;
line-height: 42px;
text-align: left;
/* 左内边框 */
padding-left: 30px;
/* 设置盒子的最大限制 */
box-sizing: border-box;
}
/* 设置a标签 */
.silde ul li a {
/* 将a标签设置成块级元素 */
display: inline-block;
/* 去掉a标签的下划线 */
text-decoration: none;
/* 更改颜色 */
color: rgb(204, 27, 151);
}
/* 表示鼠标在li上的背景颜色 */
.silde ul li:hover {
background-color: rgb(255, 81, 0);
}
.silde-list {
width: 992px;
/* 这里的高度之所以和silde不一样,主要是因为padding和其他的因素 */
height: 460px;
background-color: rgb(44, 142, 187);
/* 相对定位 */
position: absolute;
top: 0;
left: 234px;
/* 设置四周边框1px 细线 颜色 */
border: 1px solid #ffff;
/* 设置左边框没有 */
border-left: none;
/* 设置阴影 */
box-shadow: 0 8px 16px rgb(59, 52, 52);
/* 隐藏 */
display: none;
}
/* 设置什么时候显示silde-list */
.silde ul li:hover > .silde-list {
display: block;
}
</style>
<body>
<div class="silde">
<ul>
<li>
<a href="#">手机</a>
<div class="silde-list">手机类型</div>
</li>
<li>
<a href="#">平板</a>
<div class="silde-list">平板类型</div>
</li>
</ul>
</div>
</body>
</html>

二.跳动的心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
/* 去除内外边框 */
padding: 0;
margin: 0;
}
/* 让容器的宽度和高度都充满全屏 */
html,body {
width: 100%;
height: 100%;
}
body {
background-color: pink;
/* 开启弹性盒子 */
display: flex;
/* 弹性子元素从左到右排齐 */
flex-direction: row;
/* 弹性盒子在水平方向居中 */
align-items: center;
/* 表示弹性盒子垂直方向居中 */
justify-content: center;
}
.heart {
width: 200px;
height: 200px;
background-color: red;
/* 表示相对于这个心的定位 */
position: relative;
/* 表示将心旋转45° */
transform: rotate(45deg);
/* 表示执行动画,时间1s,不断执行 */
animation: heartbit 1s alternate infinite;
/* 表示跳动时的阴影 */
box-shadow: 0 0 30px red;
}
.heart::before {
/* 表示内容为空 */
content: "";
width: 200px;
height: 100px;
background-color: red;
/* 表示绝对定位 ,这是爱心的圆边*/
position: absolute;
left: 0;
/* 原本是-100,为了盖住半圆和正方形之间的细线 */
top: -99px;
/* 设置半圆,圆角边框,注意是顺时针 */
border-radius: 100px 100px 0 0;
/* 表示跳动时的阴影 */
box-shadow: 0 0 30px red;
}
.heart::after {
/* 表示内容为空 */
content: "";
width: 100px;
height: 200px;
background-color: red;
/* 表示绝对定位 ,这是爱心的圆边*/
position: absolute;
left: -99px;
top: 0;
border-radius: 100px 0 0 100px;
/* 表示跳动时的阴影 */
box-shadow: 0 0 30px red;
}
/*动画,利用缩放实现心的跳动*/
@keyframes heartbit {
0% {
/* 表示旋转45°,缩小0.6 */
transform: rotate(45deg) scale(0.6);
}
100% {
/* 表示放大1.4 */
transform: rotate(45deg) scale(1.4);
}
}
</style>
<body>
<div class="heart"></div>
</body>
</html>

三,swiper用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./font/iconfont.css">
<link rel="stylesheet" href="./swiper/swiper-bundle.min.css">
</head>
<style>
.swiper {
width: 300px;
height: 600px;
}
.swiper-slide {
text-align: center;
line-height: 600px;
font-size: 20px;
color: #fff;
}
.swiper-slide:nth-child(1) {
background-color: rgb(91, 187, 28);
}
.swiper-slide:nth-child(2) {
background-color: red;
}
.swiper-slide:nth-child(3) {
background-color: blue;
}
.swiper-slide img:nth-child(1) {
width: 300px;
height: 600px;
}
.swiper-slide img:nth-child(2) {
width: 400px;
height: 600px;
}
.swiper-slide img:nth-child(3) {
width: 400px;
height: 600px;
}
</style>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/5.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/6.jpeg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/9.jpeg" alt="">
</div>
</div>
</div>
<!-- 导航等组件可以放在Swiper容器之外 -->
<script src="./swiper/swiper-bundle.min.js"></script>
<!-- <i class="iconfont"></i> -->
<!-- 初始化script -->
<script>
var mySwiper = new Swiper ('.swiper', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
})
</script>
</body>
</html>