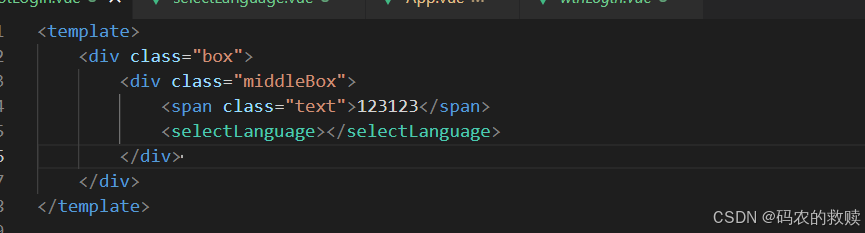
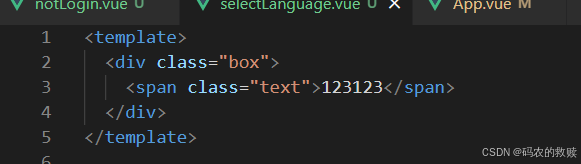
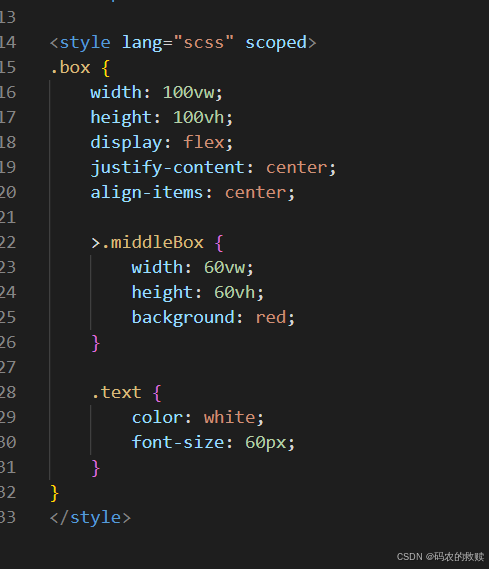
先前在写nuxt3项目的时候,喜欢给父组件的下面加个div并且起class名字为.box,在子组件中也是一样的,
这时因为加了scoped我在父组件设置的.box css不会影响到子组件的.box css
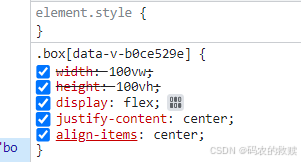
但是现在在写vue3项目的时候,却遇到问题了,同上面一样的格式,但是我的子组件css .box多了一些东西
这些东西并没有设置在我的子组件css .box上,但是他却出现了,一看这不是我在父组件上设置的吗?于是我在vue3官网上找到了这么一句话
就是说即使你加了scoped,子组件的根节点.box还是会受到父组件的影响,从而使用父组件的样式,那么为什么nuxt3没有呢,官网是这样说的
nuxt3即使父组件和子组件写了一样的.box,但是子组件他并不会受到父组件的影响,这个就是问题所在点,为了避免这样的问题,在使用vue3的时候,需要设置跟组件css的时候,要设置与父组件所设置css不同的class类,在使用nuxt3时,这些顾虑就没有了