Django 是一个用于构建 Web 应用程序的高级 Python Web 框架,Django是一个高度模块化的框架,使用 Django,只要很少的代码,Python 的程序开发人员就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务。
每个 Django App 的组织结构符合 Django 的 MTV 法则——Model(模型)+ Template(模板)+ View(视图),文章内容将从安装开始,对Django每一个模块的操作进行简单的讲解
1. 安装Django
想必大家肯定都安装好python了,如果没有的话网络上很多教程可以参考,安装好python后可以直接在命令行安装Django
pip install django
安装完成后,你可以通过运行以下命令验证 Django 是否成功安装:
python -m django --version
或通过import进行检查
2. 创建项目
2.1 命令行新建项目
通过终端进入到需要创建项目的指定目录,通过Django的django-admin.py命令新建工程
cd Django
django-admin startproject Hellodjango
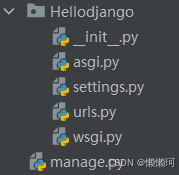
文件组成
django_news
├── django_news // 项目全局文件目录
│ ├── __init__.py
│ ├── asgi.py.py // ASGI 兼容的 Web 服务器的入口(异步接受网络请求)
│ ├── settings.py // 全局配置,包括链接数据库等操作
│ ├── urls.py // 全局路由URL 声明
│ └── wsgi.py // WSGI 兼容的 Web 服务器的入口(同步接受网络请求)
└── manage.py // 项目管理脚本
2.2启动服务器(runserver)
创建好后先尝试启动服务器看是否成功
# 不定义端口号默认为8000
python manage.py runserver
python manage.py runserver 8888
# 0.0.0.0 让其它电脑可连接到开发服务器
python manage.py runserver 0.0.0.0:8888
上面三句都可以启动服务,见到以下欢迎页面就是安装创建成功了(Django 开发服务器可以保持开启,修改代码会自动重新加载,不需要重新启动服务器,非常方便。)
3 新建应用(startapp)
新建一个App——相当于功能的划分,一个 Django 应用由多个子应用组成,一般称之为 App。
python manage.py startapp new01
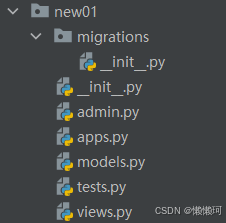
新建app的文件夹结构如下:
new01 // news 应用目录
├── migrations // 数据库迁移变更记录
│ └── __init__.py
├── __init__.py // 初始化模块
├── admin.py // 默认自带的后台管理配置
├── apps.py // 应用配置
├── models.py // 数据模型、数据库操作等
├── tests.py // 单元测试
└── views.py // 视图,url里的函数在这里找
3.1 加入配置文件
在Hellodjango/settings.py中找到 INSTALLED_APPS,加入新建app的config
3.2 第一个页面
3.2.1 视图(view)
打开new01/views.py,写一个简单的index,相当于写了一个页面
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('Hello Django!')
3.2.2 接入路由
下一步是让路由系统能够访问到刚才写好的视图函数,也就是将页面加入到网页中
在Hellodjango/urls.py中,修改Django自带的urlpatterns,通常接收以下三个参数
route:必须,即实际的访问路由,空字符串等于 /,即空路由,展示为首页
view:必须,该路由将要访问的view视图
name:可选,该路由的名称,方便后续在模板中使用
from new01 import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/', views.index)
]
不过当然一个系统的页面会有很多,网页编辑好了之后将路由加到urls.py的urlpatterns中就可以了
可以看到urls.py文件中,有一行path(‘admin/’, admin.site.urls),取消注释访问http://127.0.0.1:8888/admin已经可以看到后台系统的登录页面
但此时还没有连接数据库,其余内容到后面讲述4.数据库的时候再进行操作
3.3 加入网页(templates,render)
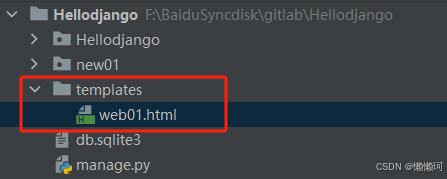
在django项目目录下新建一个templates文件夹,文件夹下面放入html文件
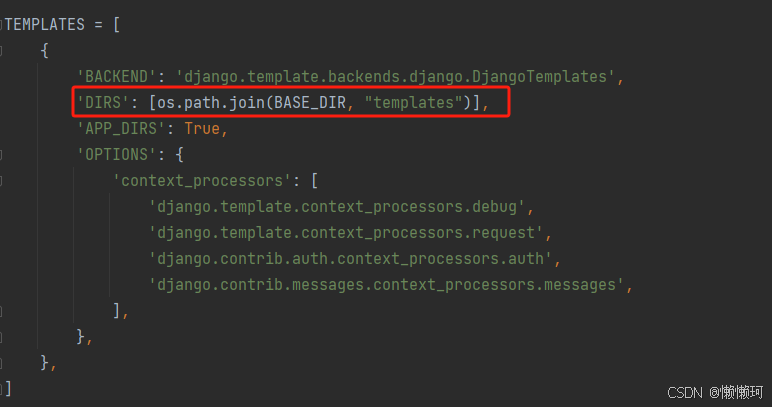
把templates加入到路径中(settings.py的TEMPLATES),因为默认情况下会放到app下的templates里面
写一个简单的网页web01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=="UTF-8">
<title>Title</title>
</head>
<body>
<div>This is a web</div>
</body>
</html>
将网页写入到views.py中:在这里我们使用render函数,第一个参数为request,第二个参数是文件名,第三个参数可以不要,是把文件中用{{}}标起来的内容替换的功能。
def web01(request):
return render(request, "web01.html")
再添加到urls.py
from new01 import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/', views.index),
path('web/', views.web01)
]
此时输入网址,可以看到网页接入成功,其他的样式等可以按照CSS 、html的语法进行添加修改web01.html文件
此时输入端口号,可以看到对应的两个页面都在
4.数据库
Django 的 MTV,我们已经讲了 T(Template)和 V(View),到了最后一个 M(Model)了。数据模型是 Django 入门最大的难点,这一步之后便能真正上手 Django 开发。下面我们先介绍一下 Django 的数据模型设计。
Django 在数据模型方面的特点:
- 由于高度解耦的设计,可轻松切换各种关系型数据库(默认的 SQLite,可选 MySQL、PostgreSQL、Oracle 等等)
- 强大的 ORM(Object Relation Mapping,对象关系映射)模块,使得用 Python 操作数据库非常轻松,免去了使用 SQL 的麻烦
- 优秀的数据库迁移机制(Migration),修改数据模式(Schema)比较方便,能够适应不断变化的功能需求
4.1 开发流程
一般数据模型开发流程如下:
- 用 Django 定义一个新的数据模型(在new01/models.py中)
- 用
makemigrations命令创建迁移文件(存储在子应用的 migrations 目录里面) - 用
migrate命令执行迁移
(如后续发现定义有问题或不完善,可以更新数据模型,再重新进行23操作完成数据迁移)
4.2 实现一个简单的模型
4.2.1 创建数据模型
在new01/models.py中,定义数据模型以及你需要的字段,可以先随便定义两个简单的字段进行尝试,代码如下:
from django.db import models
# Create your models here.
class Post(models.Model):
# 根据模型自动值数据库中创建一个对应的表,此表包括title, name两个字段
title = models.CharField(max_length=50)
name = models.CharField(max_length=50)
def __str__(self):
return self.title
定义好后再命令行执行如下命令,创建迁移文件:
python manage.py makemigrations
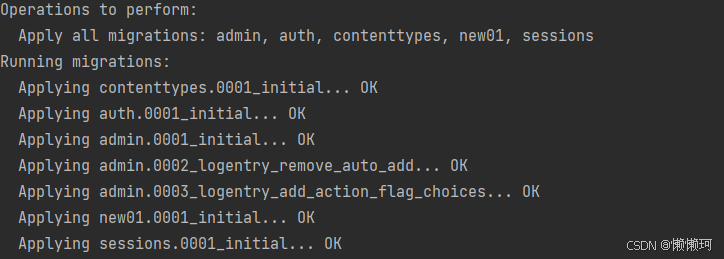
通过输出可以看到,成功创建了 new01/migrations/0001_initial.py 迁移脚本,再进行下一步数据库迁移:
python manage.py migrate

python manage.py createsuperuser
按照提示步骤输入用户名和密码创建成功就行
4.2.2 后台管理配置
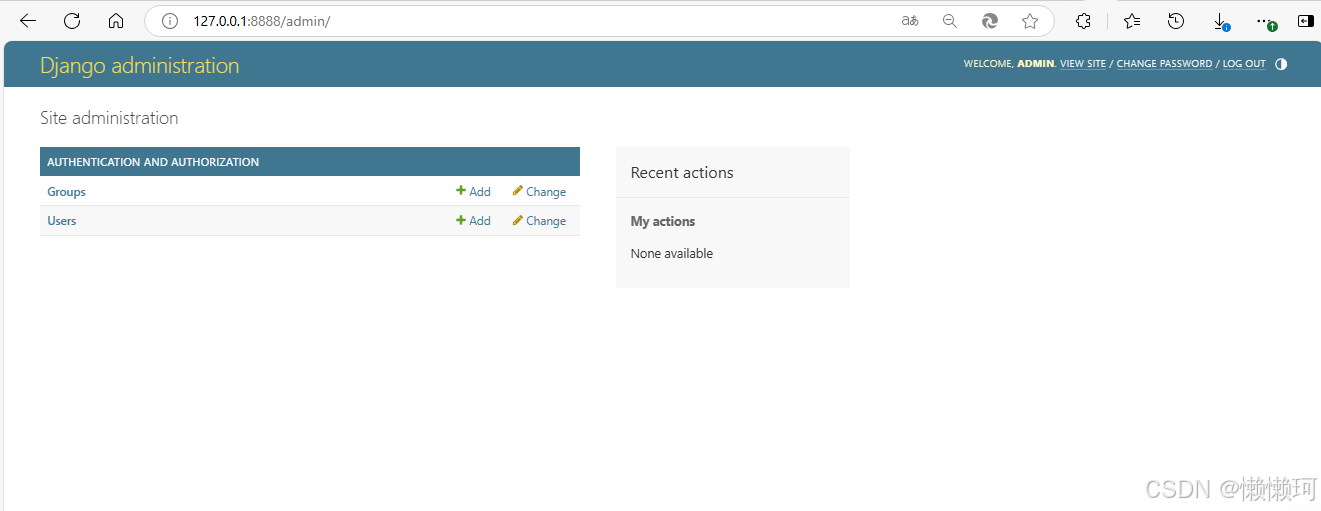
此时再输入前面提到的http://127.0.0.1:8888/admin后台管理页面,就可以通过刚刚创建的超级用户登录查看了
但进入页面可以看到,没有我们创建的应用和模型:
这是因为没有实现后台管理的接口配置,在文件new01/admin.py中接口配置如下:
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)
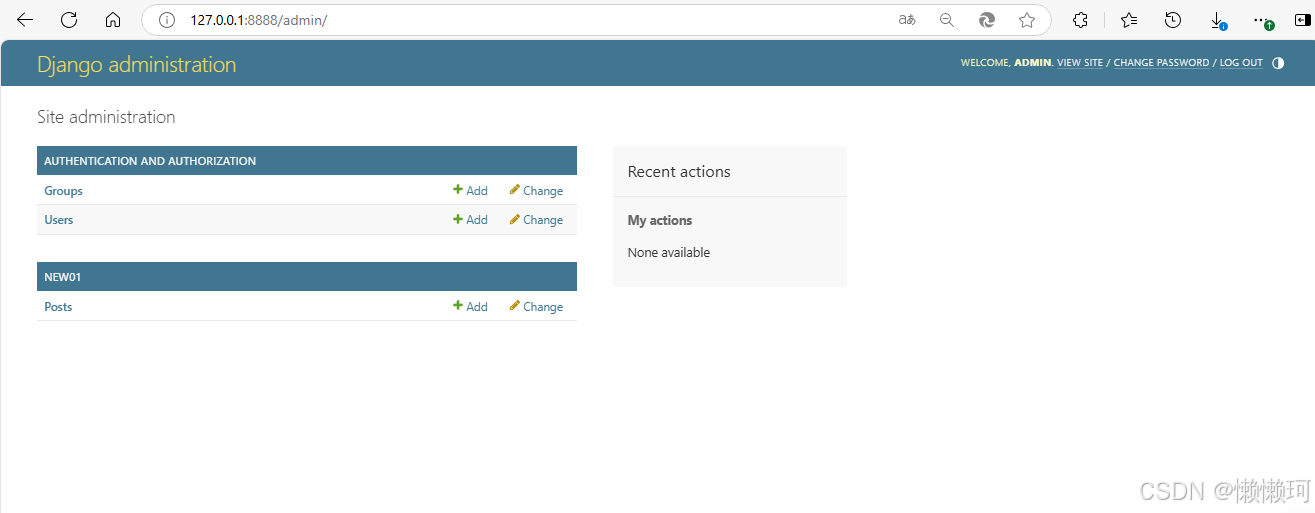
再刷新页面可以看到应用new01和模型Posts
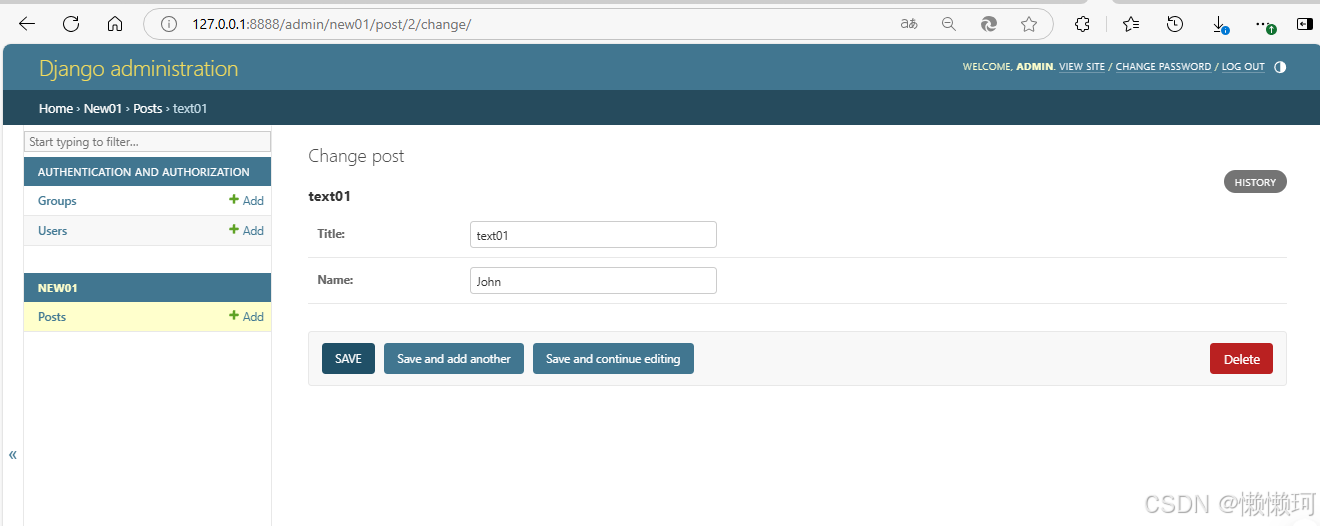
点击 Posts 一栏的 +Add 按钮,随便添加几条数据,也可以看看修改、添加、删除等功能。
4.2.3 视图与数据连接
新建一个网页html文件,这里用先前用于测试的web01.html
在views.py中绑定好页面与数据
from django.shortcuts import render
from .models import Post
def show_name(request):
context = {'name_list': Post.objects.all()}
return render(request, 'web01.html', context=context)
中html文件中写好渲染数据的语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=="UTF-8">
<title>Title</title>
</head>
<body>
{% if name_list %}
<ul>
{% for elem in name_list %}
<li>
<h3>{{ elem.title }}</h3>
<p>{{ elem.name }}</p>
</li>
{% endfor %}
</ul>
{% else %}
<p>no data</p>
{% endif %}
</body>
</html>
最后不要忘记中urls.py中添加新设置好的视图
from django.urls import path
from new01 import views
urlpatterns = [
path('name/', views.show_name),
]
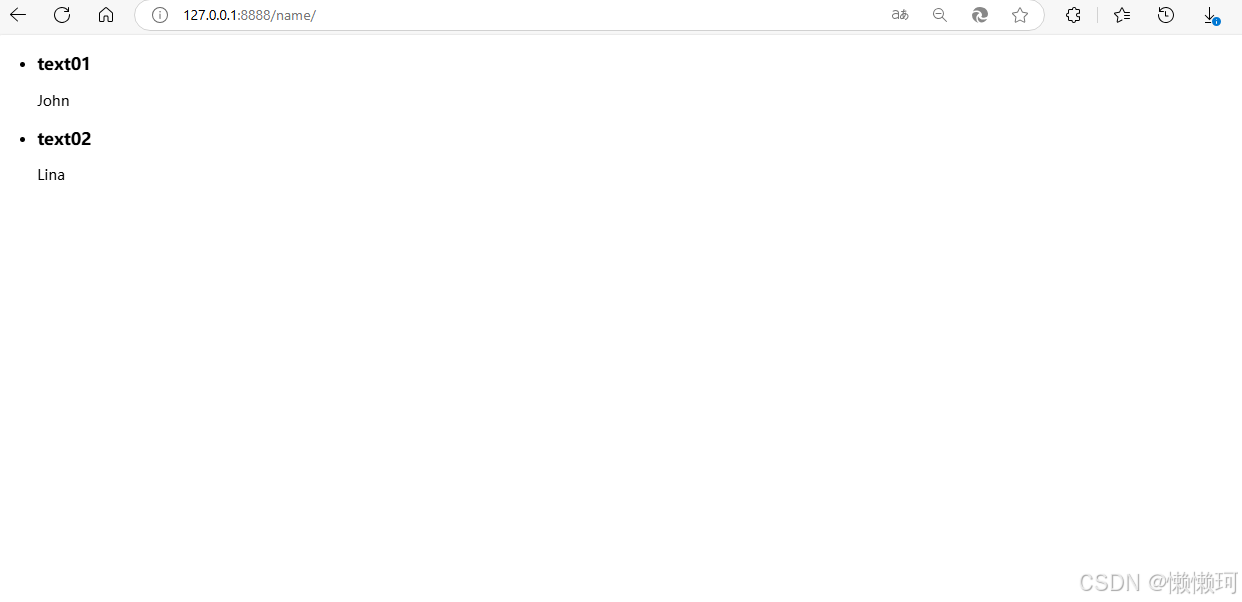
最后访问定义好的路由http://127.0.0.1:8888/name,就可以看到刚才在后台管理系统中添加的数据了