一、问题引出
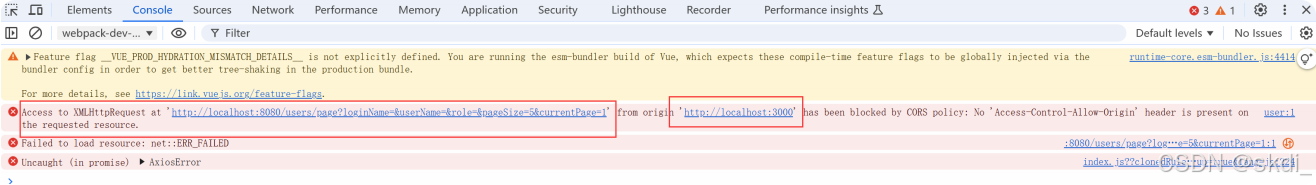
有时,控制台出现如下问题。
二、为什么会有跨域
2.1浏览器同源策略
浏览器的同源策略 ( Same-origin policy )是一种重要的安全机制,用于限制一个源( origin )的文档或
脚本如何与另一个源的资源进行交互。这个策略防止了恶意网站读取其他站点上的敏感数据。
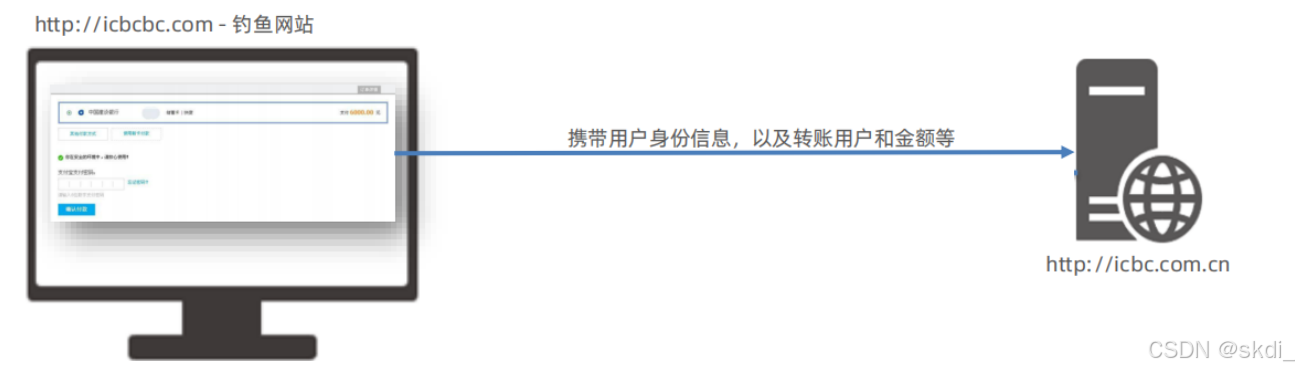
例如:被钓鱼网站收集信息,使用 AJAX 发起恶意请求,传递转账信息给银行服务器
作用: 保护浏览器中网站的安全, 限制 AJAX 只能向同源 URL 发起请求
源: Web 网页内容的源由用于访问它的 URL 的方案( 协议 )、 主机名 (域名)和 端口 三部分组成。只
有当协议、主机和端口都匹配时,两个对象才具有相同的源。
同源: 网页加载时所在源,和 AJAX 请求时的源(协议,域名,端口号)全部相同即为同源。
三、什么是跨域
跨域: 从 一个源 的文档 / 脚本,加载 另一个源 的资源就产生了跨域。
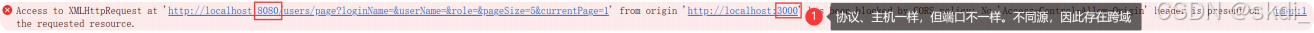
例如:网页所在源和 AJAX 访问的源(协议,域名,端口)有一个不同,就发生了跨域访问,请求响应
是失败的。
四、后端解决方案
4.1****方案一:局部配置
CORS (后端) 采用 CORS (跨域资源共享),一种基于 HTTP 头的机制 ,该机制通过允许服务器标示除了它自己
以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。
后端 :设置 Access-Control-Allow-Origin 响应头字段,允许除了它自己以外的源来访问自己
的资源
前端 :正常发起 AJAX 请求,无需额外操作
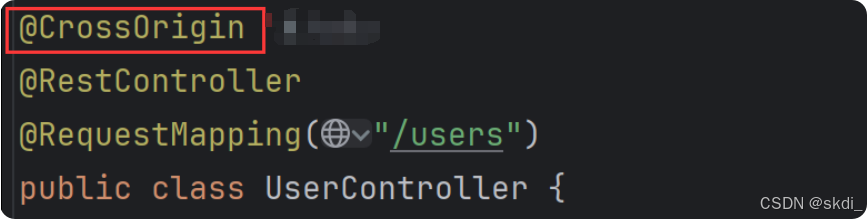
直接在控制器或者特定的方法上使用 @CrossOrigin 注解来为单个 API 接口添加 CORS 支持
4.2、方案二:全局配置
新增 config 包,在 config 包下新建 CorsConfig 配置类
@Configuration
public class CorsConfig implements WebMvcConfigurer {
/**
* 跨域处理
*
* @param registry
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 所有接口
registry.addMapping("/**")
// 所有源
.allowedOrigins("*")
// .allowedOrigins("http://localhost:3000")
// 允许的方法
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
// 允许的请求头
.allowedHeaders("*");
// 是否允许携带 Cookie 等凭证信息
// .allowCredentials(true);
}
}
注意:如果同时设置了 allowedOrigins(“*”) 并开启了 allowCredentials(true) ,这是不安
全的做法,因为这允许任何来源携带凭证访问 API 。浏览器出于安全考虑,可能会拒绝这种设置。
五、前端解决方案
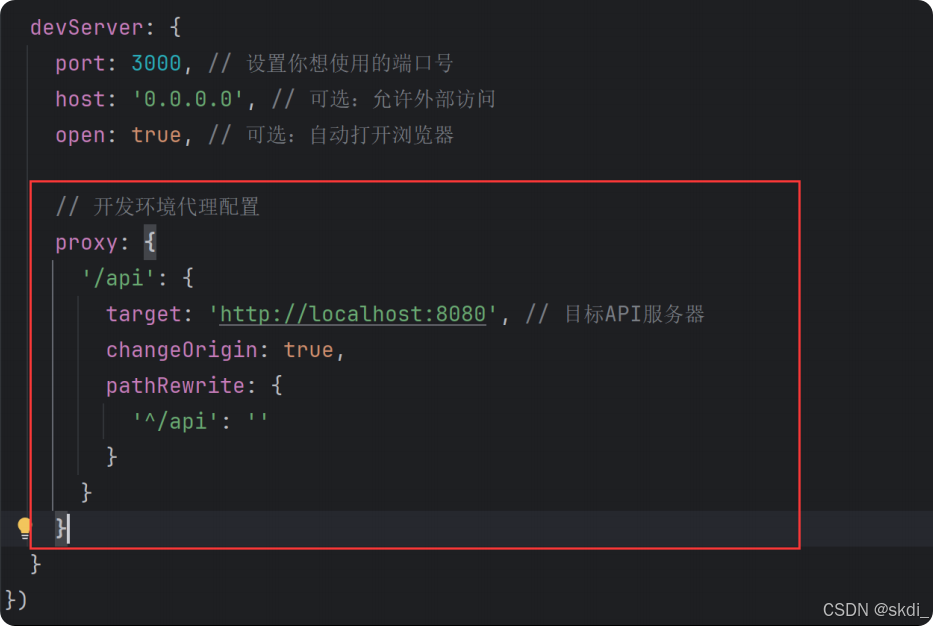
在开发环境中, 可以使用 vue-cli 内置的 代理功能 来解决跨域问题。在项目的 vue.config.js 文件
中添加如下配置:
// 开发环境代理配置
proxy: {
'/api': {
// 后端访问基础路径
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
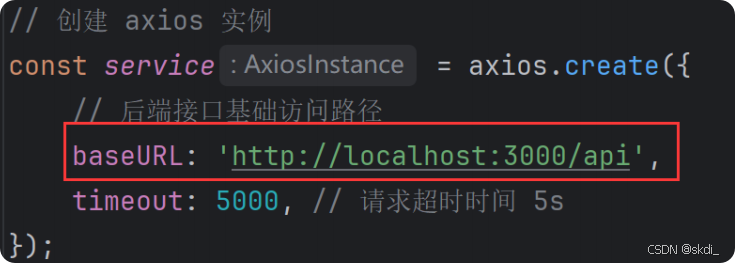
同时,修改 request.js 里的基础访问路径