目录
在Tomcat理论(Ⅰ)-CSDN博客 这篇文章中介绍了有关Tomcat的相关理论知识,这篇文章就将Tomcat部署应用在JavaWeb项目中。
在操作之前,先对web项目做出讲解。
一、Web项目(精通)
1.Web项目部署后的目录结构
webapps 目录是用来存放Java项目的,每个文件夹都是一个项目。默认这个目录下 已经有了四个项目,都是tomcat自带的。其中ROOT就是我们测试Tomcat时访问的 Tomcat 主项目。
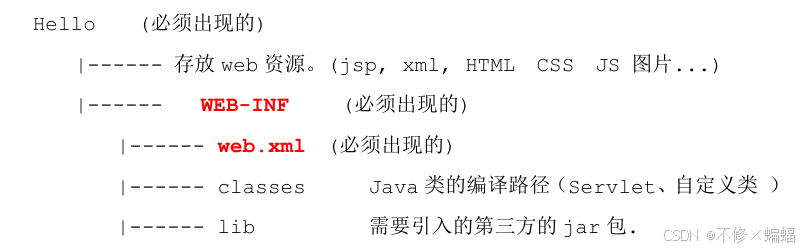
我们要创建自己的项目,需要遵循JavaEE目录结构规范,下面是hello项目的目录结构
-
hello 是项目目录,项目目录下必须有一个名为 WEB-INF 的目录(必须大写),在 WEB-INF 目录下必须有一个 web.xml 文件。
-
WEB-INF 目录是受保护目录,这下面的东西用户是不能直接访问的,但动态页面是可以访问的。通常 WEB-INF 下还会存在 lib 和 classes,lib 下存放项目所需的 jar 文件,classes 目录下存在项目所需的 class 文件!
如果直接访问 WEB-INF 就会找不到路径(这里就是项目中为了安全做的过滤器的底层实现基础)。
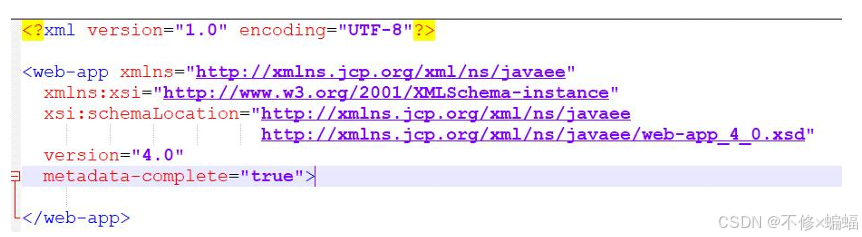
- web.xml文件中只需要给出XML文档声明,以及根元素。当然,根元素中包含很多与名称空间相关属性,背下来是有难度的,不过我们可以去webapps下的其他 项目中参考。
2. Tomcat 发布项目
1.webapps 文件夹下
就是把项目放到webapps目录下,即localhost主机名对应的项目空间目录中。 访问http://localhost/hello/hello.html
2.任意目录下
可以把项目放到任何目录,然后通过添加元素来指定项目的真实位置。在 元素中添加元素,然后指定元素的path和docBase属性, 其中path指定的是项目虚拟路径,可以随意给出,例如abc。docBase指定你的项目的 真实存放的路径。
例如,项目的真实目录在D:\demo\webapp\hello。你找到 server.xml 中的 元素,给其添加子元素,内容如下:
注意,一旦给出了docBase属性的值后,访问localhost的abc项目时,就不会再 去webapps目录下去查找项目,而是通过docBase的值来锁定项目位置,即F:\hello1。
注意,访问项目的 URL:http://localhost/h1/index.jsp , 而 不 是 http://localhost/hello1/index.jsp,你可能会说,我们的项目目录名叫hello1, 但因为指定了元素的path属性,那么访问项目时就不会再使用项目目录名来 作为访问路径了。
三、IDEA 整合Tomcat(精通)
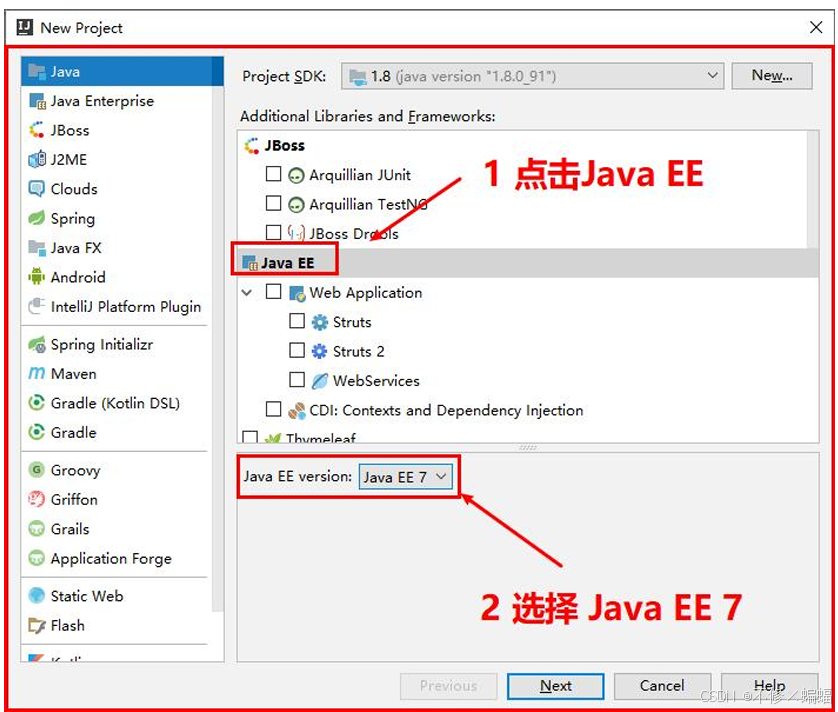
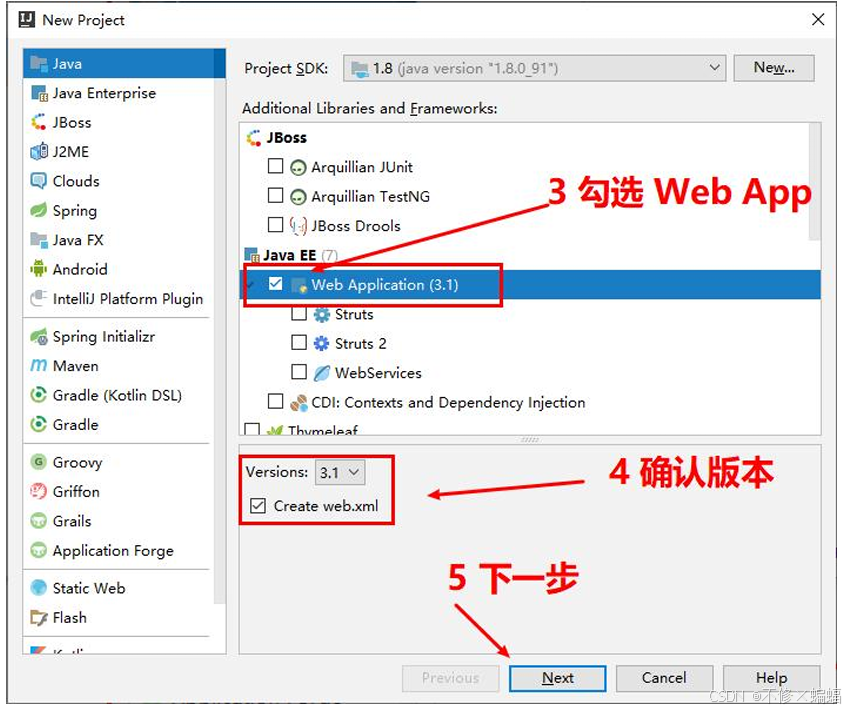
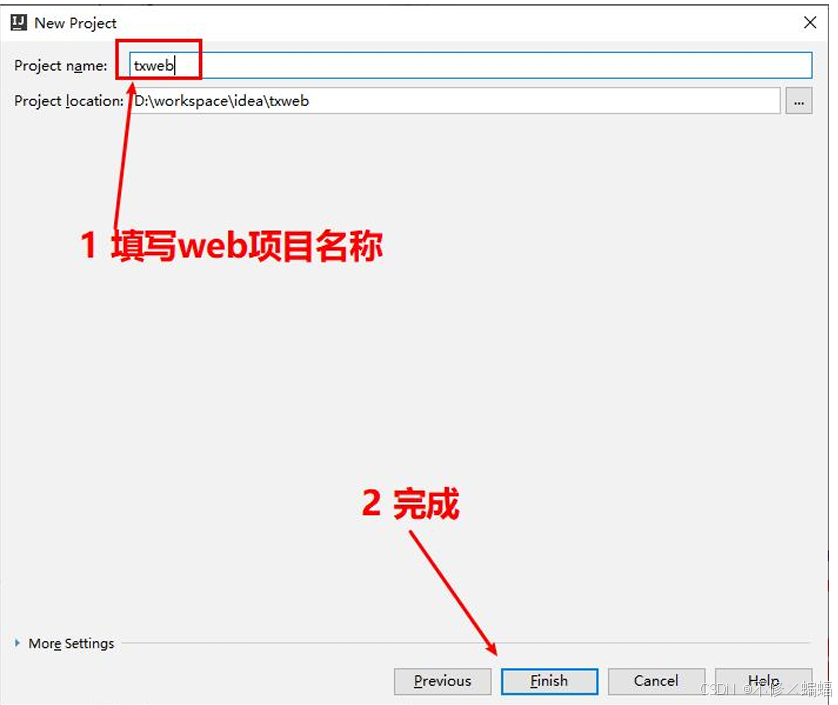
1.IDEA 创建 Java web项目

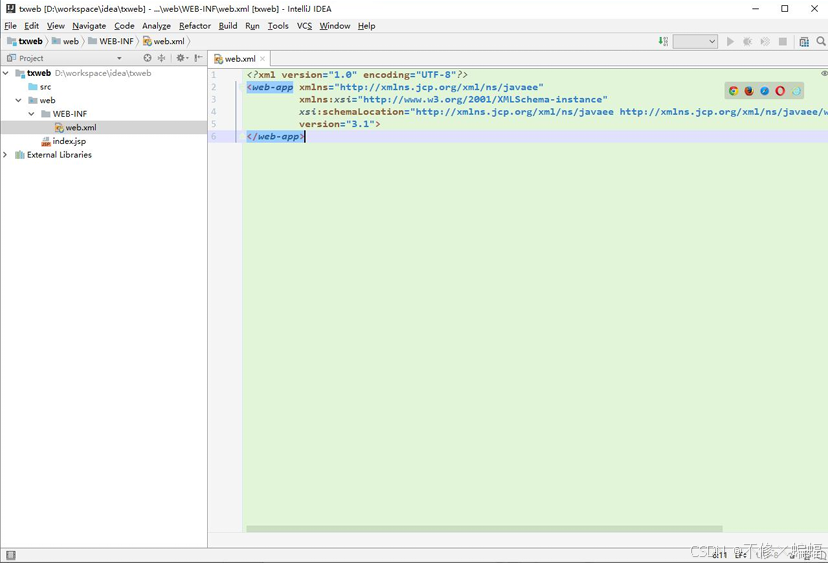
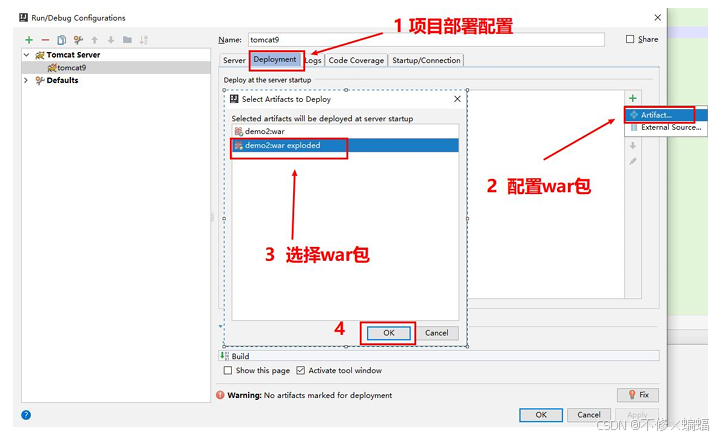
创建项目成功后部署:
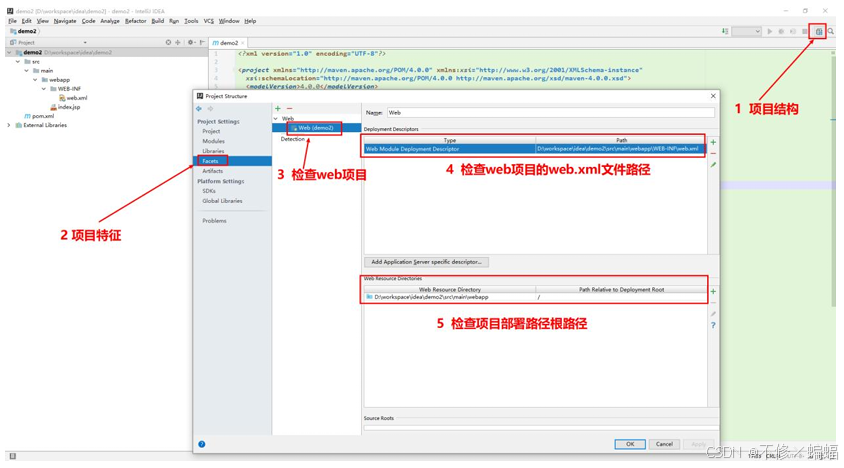
项目结构:
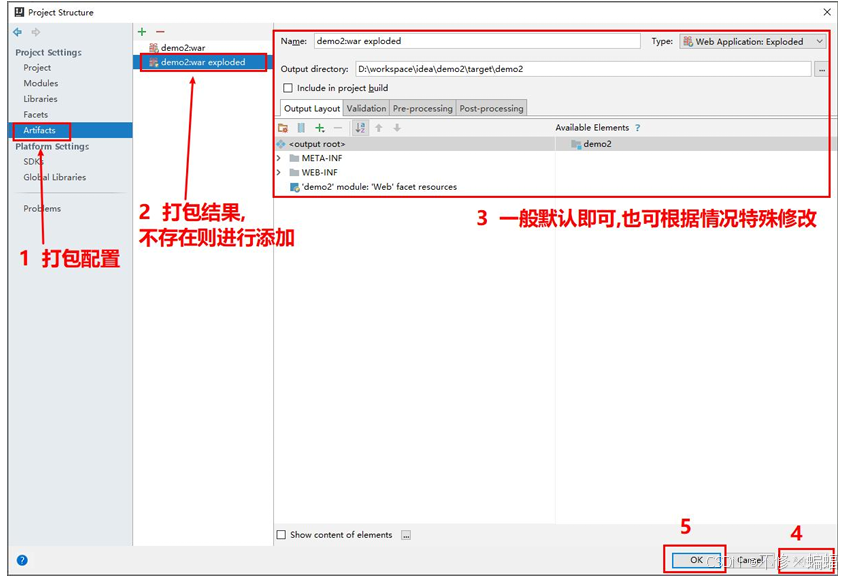
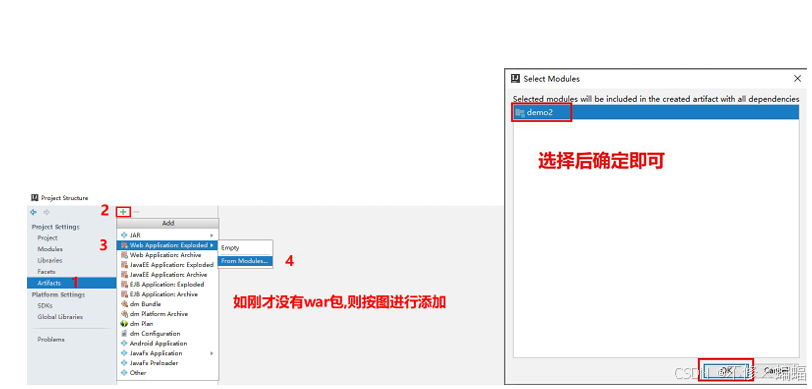
没有war包自行添加:
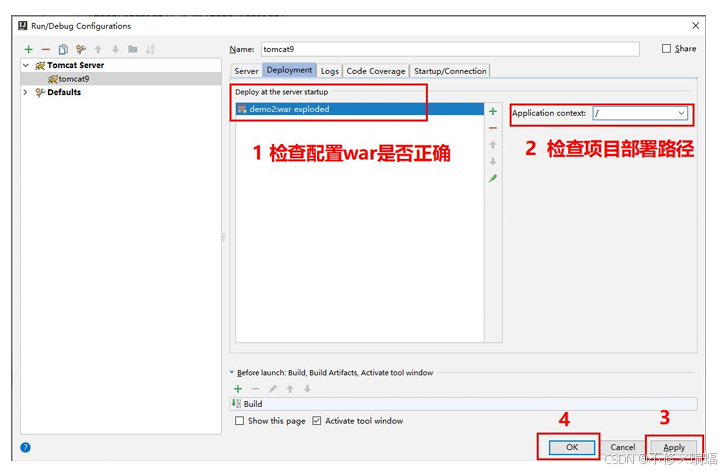
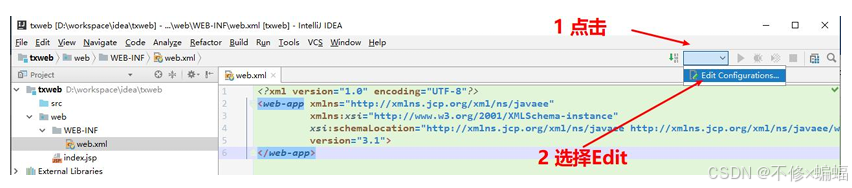
 2.IDEA 部署Java web项目
2.IDEA 部署Java web项目
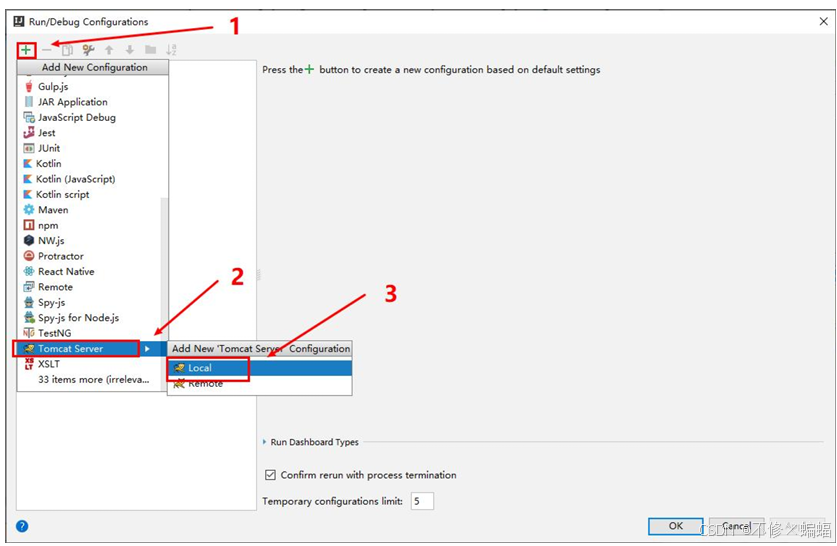
添加tomcat: