跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p=12&vd_source=04ee94ad3f2168d7d5252c857a2bf358
Day2 内容梳理:
目录
HTML
2.0 网页开发的标签
在VS Code中新建文件并将后缀改为.html后,在一行打一个英文的感叹号再点击Tab,得到系统默认的网页骨架,如下:
接下来将逐行解释每个标签的作用。
2.1 基础标签的含义
文档类型声明标签<!DOCTYPE>
作用是告诉浏览器该使用哪种HTML版本来显示网页
比如:<!DOCTYPE html>指当前页面采取的是HTML5版本来显示网页
注意:
- 必须写在整个页面的第一行。
- <!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签
语种标签<html lang=” ”>
比如<html lang=”en”>,用途是将当前文档显示的语言定义为英语,
分两类:”en”代表英文网页,”zh-CN”代表中文网页。
不过无论写的是en还是zh-CN,我们都可以在html代码中写各种语言。lang这个属性的作用是帮助浏览器和搜索引擎更好地分辨网页语言,并让用户决定是否翻译网站语言,如下:
字符集<meta charset=” ”>
字符集(Character set)是多个字符的集合,便于计算机能够识别和存储各种文字。
在head标签内,可通过<meta charset=“”>来规定HTML文档应该采用哪种字符编码。
Charset常用的值由UTF-8、G8K、BIG5、GB2312。其中UTF-8也被称为“万国码”,基本包含了全世界所有国家需要用到的字符。
注意只能写成UTF-8,其他格式(比如utf8、UTF8)都可能引起乱码。
2.2 语义标签
语义标签分为:标题标签、段落标签、换行标签
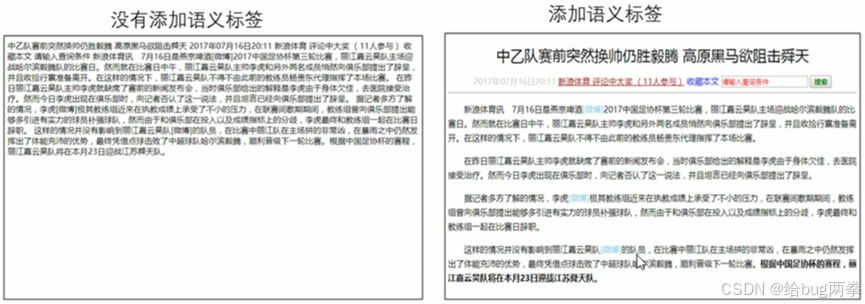
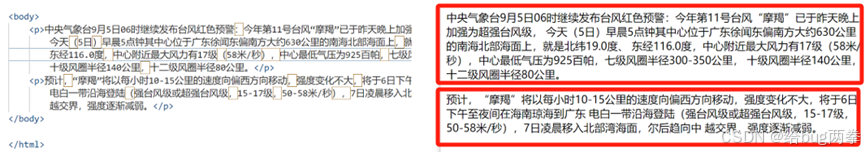
不采用语义标签就会导致所有内容都是同样的格式,不利于阅读,如下图:
标题标签:<h1>到<h6>
HTML提供了6个等级的网页标题,从<h1>到<h6>,按照重要性递减。
它们都是双标签的,比如:
<h1>这里是一级标题</h1>补充一下,修改后记得先保存,再右键单击,点击”open in default browser”即可看到效果:
左侧是没使用标题标签的情况,右侧是使用了之后:

<h1>到<h6>的标题字体会逐渐变小变细,区别可参考下图(内容截取自笔记最上方的视频):
其中h2标题的“文字加粗一行显”指的是只有被囊括在双标签内的文字才算是标题。比如:
<h2>这是一个标题</h2>123这行代码只会显示“这是一个标题”,而不显示“123”。
段落标签<p></p>
双标签<p></p>用于定义段落,比如:
特点:文本在段落中会根据浏览器窗口的大小自动换行;段落和段落之间有明显空隙。
换行标签<br />
一般在HTML中,段落中的文字遇到浏览器窗口的边缘时才会自动换行,如果希望某段文本强制换行,则需要使用单标签<br/>。br是单词break(打断)的缩写。比如:
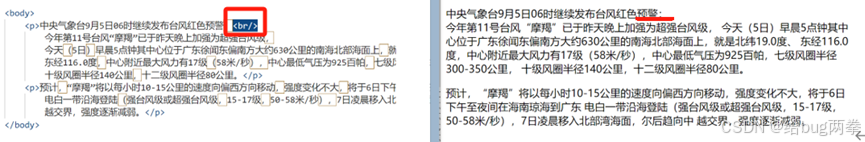
补充:可通过文本间隔来区分段落标签和换行标签。段落标签会使段落之间有较大缝隙,而换行标签则不会。
文本格式化标签
是文字以特殊效果呈现,有粗体、斜体、下划线等等。
| 语义 | 标签 | 更推荐的标签(因为语义更强烈) |
| 加粗 | <strong></strong>或者<b></b> | <strong>双标签 |
| 倾斜 | <em></em>或者<i></i> | <em>双标签 |
| 删除线 | <del></del>或者<s></s> | <del>双标签 |
| 下划线 | <ins></ins>或者<u></u> | <ins>双标签 |
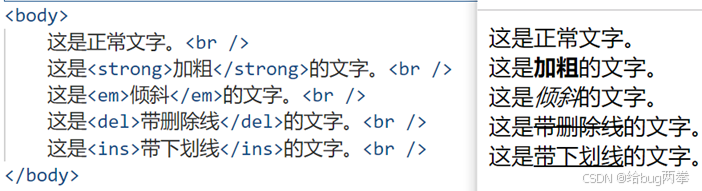
使用效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是正常文字。<br />
这是<strong>加粗</strong>的文字。<br />
这是<em>倾斜</em>的文字。<br />
这是<del>带删除线</del>的文字。<br />
这是<ins>带下划线</ins>的文字。<br />
</body>
</html>无语义标签 <div>、<span>
<div>和<span>无语义,它们的作用像是盒子,用来装内容。
div是division的缩写,表示分割、分区。而span则是跨度、跨距。
特点:
- <div>双标签用于布局,但是一对<div>会独占一整行,所以可以理解为大盒子。
- <span>双标签也用于布局,而一对对<span>可以显示在同一行,可以理解为小盒子
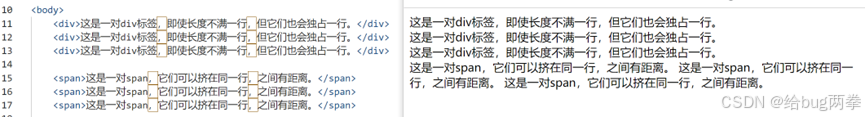
举个例子:
图像标签 & 路径
(1)src属性
<img>是一个单标签,用于定义HTML页面中的图像。
使用格式:
<img src=”图像URL” />其中src是<img>图像标签的特性,要填入的“图像URL”负责帮网页找到对应图像的文件路径和文件名。
比如我要下图文件夹中的HTML.png显示在网页中,在“图像URL”处就要写HTML.png。
代码和结果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是一个图像<br />
<img src="HTML.png" />
</body>
</html>若图片展示不成功,很可能是该图片和该代码不在同一文件夹下。
(2)其他属性:alt/title/width/height/border
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必要属性 |
| alt | 文本 | 替换文本。是在图像显示不出来的时候用文字替换。 |
| title | 文本 | 提示文本 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
alt,替换文本,例子:
(名为AAAA的图片不存在,因此会显示替换文字)
title,鼠标悬停在图片上时会显示的文字,例子:
width、height:单独使用时,是等比缩放图片的大小。若同时规定两者的数值,则是压扁或拉长图片。实际应用时往往只修改width或heigh。
border,规定边框的粗细,给图片加边框,例子:
图片多了一个15像素宽的黑色边框:
(3)图像标签注意要点:
- 图像标签可以有多个属性,但都必须写在src=”图像URL”的后面。
- 除了src以外的属性之间不分先后顺序,src与其他属性之间、其他属性之间均以空格相互隔开。
- 属性采用键值对的格式,即key=”value”(属性=“属性值”)。
- src这个属性是必须要写的,其他属性按需求加即可。