继承属性和非继承属性
一、定义及分类
1、继承属性是指在父元素上设置了这些属性后,子元素会自动继承这些属性的值,除非子元素显式地设置了不同的值。
常见的继承属性:
- 字体 font 系列
- 文本text-align text-ident line-height letter-spacing
- 颜色 color
- 列表 list-style
- 可见性 visibility
- 光标 cursor
容易被误认为继承属性的非继承属性:
- 透明度 opacity
- 背景 background系列
2、非继承属性是指在父元素上设置这些属性后,子元素不会继承这些属性的值,除非子元素显式地设置了相同的属性。非继承属性的默认值为初始值(根元素的继承属性的默认值是初始值)。
常见的非继承属性:
布局相关属性:
- width :设置元素的竞度,例如width:200px;。
- height :设置元素的高度,如 height:100px;。
- margin :设置元素的外边距,例如 margin:10px;。
- padding :设置元素的内边距,如padding:5px;。
- display :设置元素的显示类型,例如display:block;。
边框相关属性:
- border :设置元素的边框,如border:1px solid black;。
- border-radius:设置元素的边框圆角,例如border-radius:5px;
背景相关属性:
- 设置元素的背景颜色:background-color:yellow;。
- 设置元素的背景图像:如 background-image:url('image.jpg');
二、相互转化
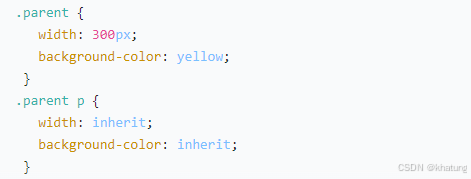
1、想非继承属性被继承:使用inherit关键字
2、重置属性元素为初始值:使用all关键字
前提:属性值来源可以是开发者、用户、浏览器默认(规范之外,浏览器为部分元素,如表单元素设置默认样式)
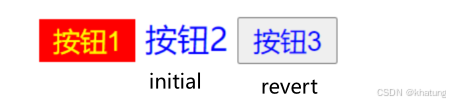
- all:initial——清空了用户配置和浏览器默认样式,设置为W3C规范初始值(没有任何样式,而我们在工作中一般都希望重置而不是清空)
- all:revert——属性还原。继承属性是还原为父元素的属性,非继承属性或者父元素继承属性没设置就还原为用户配置和浏览器默认的属性
针对将继承属性不继承父元素属性的方法:
1、使用all:initial
2、使用unset关键字,对于继承属性,unset会将其设置为initial,去掉其继承性;对于非继承属性,会设置为inherit
3、为子元素指定不同的值,覆盖继承的值,在效果上取消其继承性
优先级
一、为什么定义优先级?
同一元素被多个选择器选中时,并且多个选择器选中时相同属性设置了不同的值,这时候就需要根据优先级来判断该让哪个选择器设置的样式生效
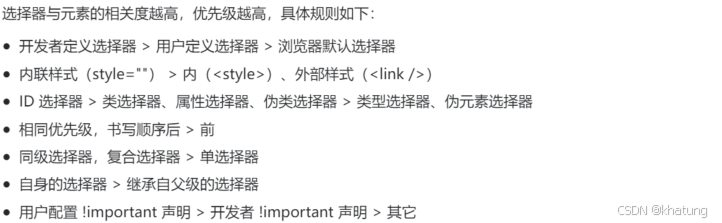
二、优先级规则
三、!important的作用和弊端?如何避免?
1、作用:可以忽略选择器的优先级,让声明的属性总是生效
2、 弊端:
- 破坏原CSS级联规则,增加调试难度。CSS 的级联规则是一种基于选择器特异性(选择器有不同的优先级权重)和样式声明顺序(特异性相同的选择器则最后声明的)来确定样式优先级的系统。
- 修改样式变得困难。只能不断用!important进行覆盖,会导致比较混乱,也可能会出现其他的冲突
- 污染全局样式。
3、避免
- 使用css选择器优先级解决样式冲突,不使用!important
- 不在全局、会被复用的插件中使用!important
-
通过CSS命名或shadow DOM限制CSS作用域
四、如何限制CSS选择器的作用域??
1、通过css命名限制
2、通过shadowDOM限制
这种的方法的原理是:
- 首先获取到要限制作用域的DOM节点,并用attachShadow方法来创建一个影子DOM
- 为这个影子DOM设置内容以及样式,这样设置的样式即使界定在当时选定的DOM节点的作用域内的
3、通过@document限制
@document 是基于 URL 条件在浏览器层面控制样式的应用范围。
- 当url后面的路径确定到某个html文件时,就说明作用范围是当前的这个页面
- 但url后括号内的路径只精确到html文件前一级的域名时,说明作用范围是这个域名下的多个页面
4、CSS Modules限制
把CSS作为资源引入到不同的js文件中,后面项目进行构建时,CSS Modules会根据本js文件的内容生成独一无二的哈希值作为类名,来使整个项目中的相同的样式不会冲突