1,简单表格
表格是用于排版内容的最佳手段,在html中很多内容都是由表格进行排版的。简单的表格是由<table>标签、<tr>标签、<td>标签组成的通过使用<table>标签,可以完成课程表、成绩单等常见的表格制作。
1.1,简单表格的制作
表格标签是<table>...</table>,表格的其他标签需要在表格的开始标签<table>和表格的结束标签</table>之间才有效,用于制作表格的主要标签如下表所示:
| 标签 | 含义 |
| <table> | 表格标签 |
| <tr> | 行标签 |
| <td> | 单元格标签 |
语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
<td>单元格内的文字</td>
</tr>
<tr>
<td>单元格内的文字</td>
<td>单元格内的文字</td>
</tr>
</table>- <table>和</table>标签:分别 标记着一个表格的开始和结束。
- <tr>和</tr>标签:分别表示表格中一行的开始和结束。在表格中有几组<tr></tr>标签,就表示该表格有几行。
- <td>和</td>标签:表示一个单元格的开始和结束,也可以说一行中包含了几列。
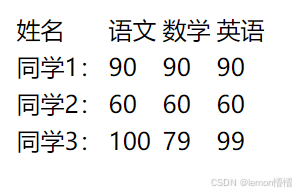
实例:已知同学1的语数外三科成绩是90、90、90,同学2的三科成绩是60、60、60,同学三的三科成绩是100、79、99。 我们用<table>表格标签、<tr>行标签、<td>单元格标签实现一个考试成绩单的表格。
<table>
<tr>
<td>姓名</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>同学1:</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
<tr>
<td>同学2:</td>
<td>60</td>
<td>60</td>
<td>60</td>
</tr>
<tr>
<td>同学3:</td>
<td>100</td>
<td>79</td>
<td>99</td>
</tr>
</table>运行:
1.2,表头的设置
例如上面1.1中的表格一样,在表格的第一行是加粗显示的,这更便于我们了解这个表格内容。表格的第一行就是表头。,是一种特殊的单元格,用来表明该列的内容类别,用<th>和</th>标签来表示。与<td>单元格标签使用方法相同,但是<th>标签中的内容是加粗显示的。
如需给表格设置标题,使用<caption>标签。
语法格式如下:
<table>
<caption>表格的标题</caption>
<tr>
<th>单元格内的文字</th>
<th>单元格内的文字</th>
</tr>
<tr>
<td>单元格内的文字</td>
<td>单元格内的文字</td>
</tr>
</table>
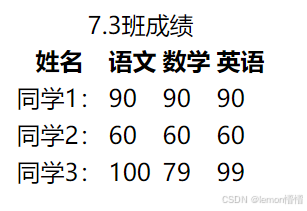
实例:7.3班同学1的语数外三科成绩是90、90、90,同学2的三科成绩是60、60、60,同学三的三科成绩是100、79、99。 我们用<table>表格标签、<caption>标题标签、<tr>行标签、<td>单元格标签、<th>表头标签,实现一个考试成绩单的表格。
<table>
<caption>7.3班成绩</caption>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>同学1:</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
<tr>
<td>同学2:</td>
<td>60</td>
<td>60</td>
<td>60</td>
</tr>
<tr>
<td>同学3:</td>
<td>100</td>
<td>79</td>
<td>99</td>
</tr>
</table>
运行:
2,表格的高级应用
2.1,表格的样式
除了上述基本表格以外,我们还可以给表格设置一些基本的样式属性。如:表格宽度、高度、对齐方式、插入图片与链接等。
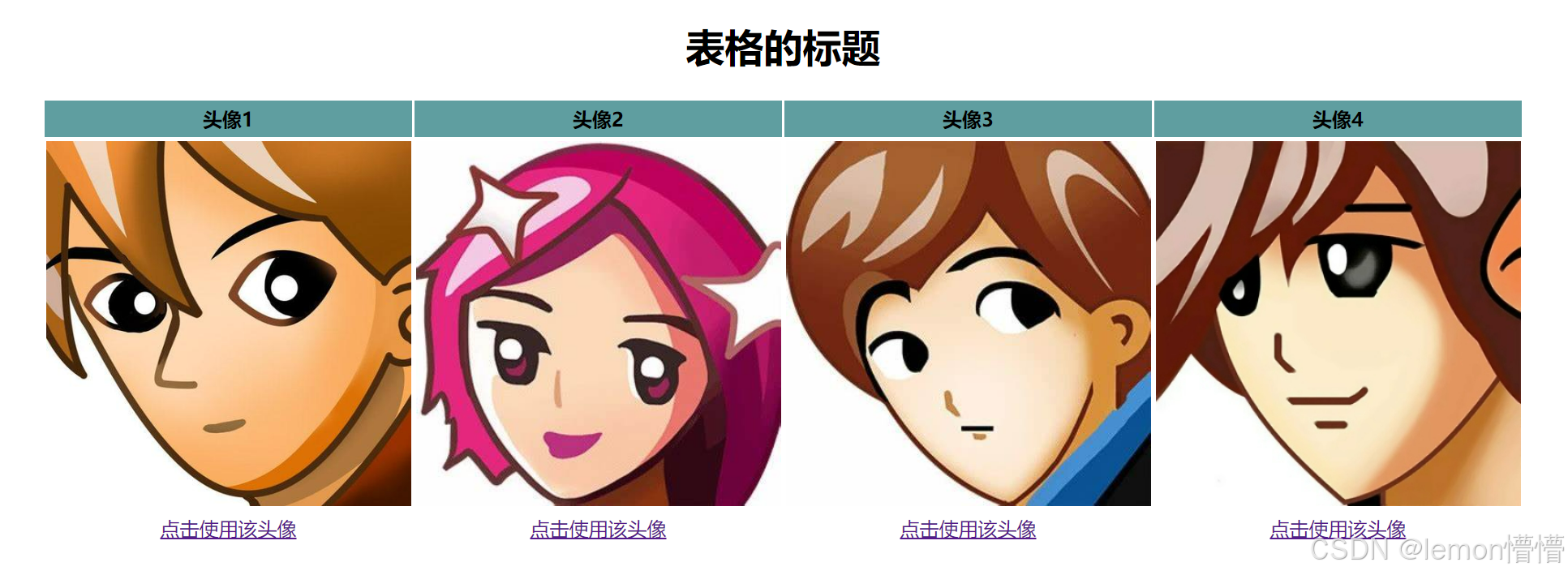
实例:
<table align="center" height="300">
<caption><h1>表格的标题</h1></caption>
<tr height="30" bgcolor="#5f9ea0">
<th>头像1</th>
<th>头像2</th>
<th>头像3</th>
<th>头像4</th>
</tr>
<tr>
<td><img src="img/头像1.jpg" height="300"></td>
<td><img src="img/头像2.jpg" height="300"></td>
<td><img src="img/头像3.jpg" height="300"></td>
<td><img src="img/头像4.jpg" height="300"></td>
</tr>
<tr align="center">
<td><a href="页面2.html">点击使用该头像</a> </td>
<td><a href="页面2.html">点击使用该头像</a> </td>
<td><a href="页面2.html">点击使用该头像</a> </td>
<td><a href="页面2.html">点击使用该头像</a> </td>
</tr>
</table>
运行:
2.2,表格的合并
表格的合并是指:在复杂的表格结构中,有些单元格是跨多个列,有些单元格是跨多个行的。
语法格式如下:
<td colspan="跨的列数">
<td rowspan="跨的行数">实例:使用<tr>标签中的rowspan属性,将多行合并成一行,实现一个较复杂的课程表。
首先使用<table>标签新建一个表格框架,然后通过<tr>行标签和<td>单元格标签 完成常规表格的制作,最后在希望合并的单元格标签<td>中添加属性rowspan,属性值设为2,表示将两行合并为一行。具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>合并表格实例</title>
</head>
<body>
<table align="center" border="2" cellpadding="12%">
<caption><h1>课 程 表</h1></caption>
<tr bgcolor="#dcdcdc">
<th></th>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td bgcolor="#dcdcdc" rowspan="2">上午</td>
<td>1</td>
<td>数学</td>
<td>语文</td>
<td>英语</td>
<td>体育</td>
<td>语文</td>
</tr>
<tr>
<td>2</td>
<td>音乐</td>
<td>英语</td>
<td>政治</td>
<td>美术</td>
<td>音乐</td>
</tr>
<tr>
<td bgcolor="#dcdcdc" rowspan="2">下午</td>
<td>3</td>
<td>数学</td>
<td>语文</td>
<td>英语</td>
<td>体育</td>
<td>语文</td>
</tr>
<tr>
<td>4</td>
<td>音乐</td>
<td>英语</td>
<td>政治</td>
<td>美术</td>
<td>音乐</td>
</tr>
</table>
</body>
</html>
运行:
2.3,表格的分组
表格可以使用<colgroup>标签来对列进行样式控制。如单元格的背景颜色、字体大小等。<colgroup> 通常与 <col> 标签一起使用:<colgroup> 来定义表格中一组列的共同属性,如宽度、背景颜色等;在 <colgroup> 内部,使用一个或多个 <col> 标签来设置每一列的属性。
语法格式如下:
<colgroup>
<col style="background-color: 颜色">
</colgroup>
- 在这个语法中,<colgroup>标签对表格中的列进行控制,<col>标签对具体的列进行样式控制
实例:
<table border="1"> <!-- 增加了边框以便更清楚地看到表格 -->
<colgroup>
<col style="background-color: #b3d4fc">
<col style="background-color: darksalmon">
</colgroup>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
运行:
3,<div>标签
<div>标签是用来为HTML文档的内容提供结构和背景的元素。 由<div>和</div>成对出现。
其中所包含的标签的特性由<div>标签中的属性来控制,或者是通过使用样式表 格式化这个块来进行控制。
3.1,<div>标签的介绍
div全称division,意为“分隔”。<div>标签被称为分隔标签,表示一块可以显示HTML的区域,用于设置文字、图片、表格等的 摆放位置。
<div>是块级标签,又称为块级元素。与之对应的是内联元素,也叫行内标签。
实例:分别写两首古诗,使用<div>标签对段落<p>标签进行分组,便于后期维护
<div>
<p>第一首古诗</p>
<p>锄禾日当午,汗滴禾下土</p>
<p>谁知盘中餐,粒粒皆辛苦</p>
</div>
<div>
<p>第二首古诗</p>
</div>
<div>
<p>白日依山尽,黄河入海流</p>
</div>
<div>
<p>欲穷千里目,更上一层楼</p>
</div>
运行:两首古诗效果并无差别,这是因为每个 <div> 标签确实定义了一个独立的块级容器,但是没有额外的样式来区分它们。<div> 标签本身只是一个容器,不会对内容的显示方式产生直接影响。要体现出 <div> 标签的作用,通常需要通过CSS来为不同的 <div> 添加特定的样式。
3.2,<div>标签的应用
在应用<div>标签之前,我们应该先了解清除<div>标签的属性。在页面加入层时,经常会用到<div>标签的属性。语法格式如下:
<div id="value" align="value" class="value" style="value">
</div>- id:<div>标签的id也可以说是它的名字,id属性为HTML元素提供了一个唯一的标识符,在一个HTML文档中,每个ID值应该是独一无二的。 id属性常与CSS3样式相结合,通过ID选择器为特定的元素指定特定的样式,实现对网页中元素的控制。 id属性也用于JavaScript中,可以通过ID选择器来操作或获取特定元素的内容。
- align:用于控制<div>标签中的元素对齐方式,它的值可以是:left、right、center,分别用于设置元素的居左、居右、居中对齐。(现已被HTML5淘汰)
- class:定义元素的类名,可以有多个,用于在CSS中为一组元素应用相同的样式。它的值是CSS3样式中的class选择符。类名也用于JavaScript中,可以通过类选择器来选择具有相同类的元素。
- style:用于在HTML元素上直接定义CSS样式,是一种内联样式的方式,通过style属性,我们可以为元素设置样式,如颜色、背景、边距、字体等。它的值是CSS3属性值,各个属性值用分号分隔。
4,<span>标签
大部分HTML标签都有具体意义,如<p>标签是创建段落、<h1>标签建标题等,然而<span>和<div>标签似乎没有任何内容上的意义。但实际上,与 CSS 结合起来后,应用范围就非常广泛。
4.1,<span>标签的介绍
<span>标签是HTML中的一种行内元素,用于对文档中的一小部分内容进行分组。和<div>标签非常类似,虽然 这些标签本身没有特定的语义含义,但它非常有用,可以作为插入 CSS 这类风格的容器,或插入 class、id 等语法内容的容器。
语法格式如下:
<span>
...
</span>
4.2,<span>标签的应用
(1)样式应用:
可以使用CSS为 <span> 元素定义样式,这些样式只会应用到该元素及其内容上。例如,改变文本的颜色、字体、大小或添加文本阴影等。
(2)动态内容:
<span> 元素常用于JavaScript操作,比如更改内容、添加动画或响应用户交互。
(3)数据属性:
可以为 <span> 元素添加自定义数据属性(使用 data- 前缀),这些属性可以用来存储额外的信息,这些信息不会显示在页面上,但可以通过JavaScript访问。
(4)文本微格式化:
即在不改变页面结构的情况下,为文本添加额外的语义或信息。
4.3,<span>和<div>的区别
(1)语义差异:
· <span> 是一个行内元素,通常用于对文本的一小部分进行分组,而不会影响页面的布局结构。它没有特定的语义含义,主要用于样式化或脚本操作。
· <div> 是一个块级元素,用于创建一个块级容器,可以包含其他元素。它在页面布局中起到分隔或组织内容的作用,通常用于定义页面的不同部分或布局结构。
(2)布局影响:
· <span> 不会影响周围元素的布局,它只是简单地包裹内容,不会创建新的块级区域。
· <div> 通常会导致内容在页面上换行显示,它创建了一个块级框,可以包含其他块级或行内元素。
(3)默认显示:
· <span> 默认是行内显示,不会以新行开始。
· <div> 默认是块级显示,通常会以新行开始。
(4)使用场景:
· <span> 常用于文本格式化,如改变字体样式、颜色或添加超链接等。
· <div> 常用于创建页面布局,如定义导航栏、侧边栏、内容区域或页脚等。
(5)CSS和JavaScript:
两者都可以通过CSS进行样式化,也可以通过JavaScript进行操作。但是,由于 <div> 影响布局,它通常用于需要占据更多空间的元素。 <span> 由于不影响布局,更适合用于文本或小段内容的样式化。
(6)可包含内容:
· <span> 可以包含文本或其他行内元素,但不适合包含块级元素。
· <div> 可以包含任何类型的元素,包括文本、图片、列表、表格、其他 <div> 等。
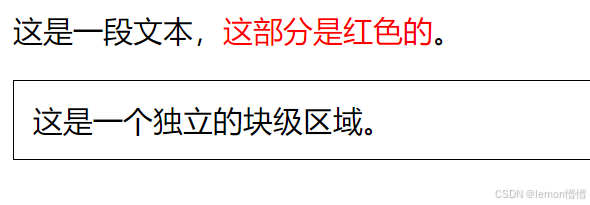
实例:
<!-- 使用 <span> 来样式化文本 -->
<p>这是一段文本,<span style="color: red;">这部分是红色的</span>。</p>
<!-- 使用 <div> 来创建布局 -->
<div style="border: 1px solid black; padding: 10px;">
这是一个独立的块级区域。
</div>
border: 1px solid black:这部分CSS样式设置了<div>元素的边框。1px指定了边框的厚度,solid指定了边框的样式(实线),而black指定了边框的颜色(黑色)。padding: 10px;:这部分CSS样式设置了<div>元素的内边距,即内容与<div>边框之间的空间。10px表示内边距的大小为10像素。- 属性之间用;分号相隔。
运行: