一,盒模型
CSS盒模型(Box Model)是CSS布局的基础,它定义了元素在页面上是如何显示的。
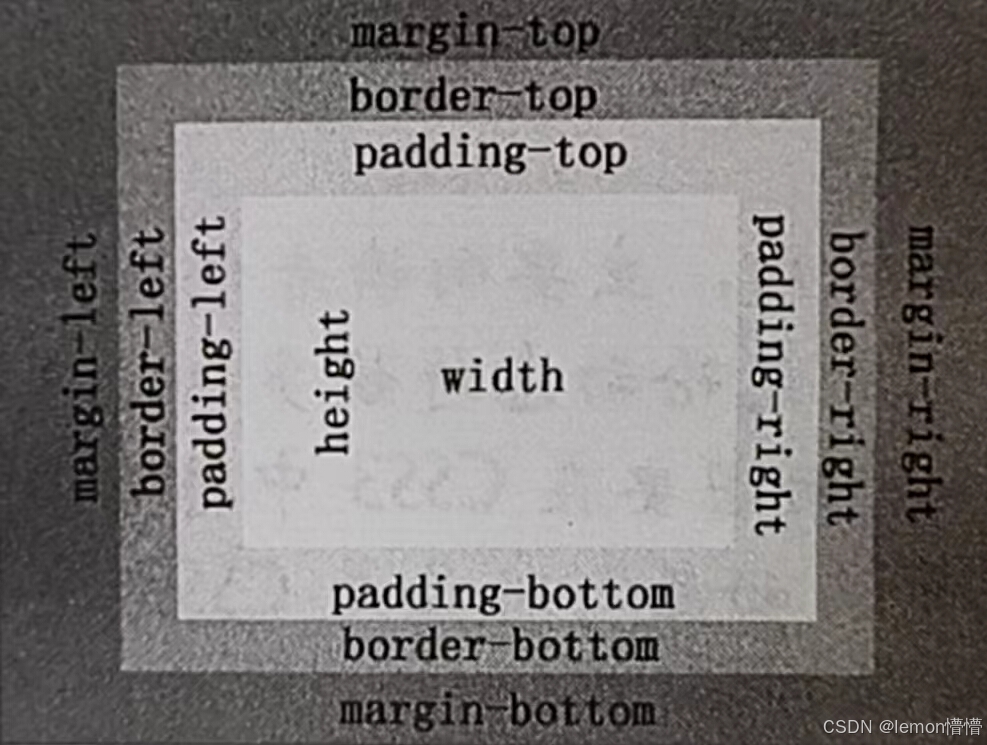
每个元素在CSS中都可以被视为一个盒子,这个盒子由四个部分组成,上图就是盒模型的一个示意图,在这个图中可以看到,元素框的最内部分是实际的内容,即content内容区域,主要有 width 和 height 两个基本属性。直接包围内容的是内边距padding。内边距呈现了元素的背景,它的边缘是边框border。边框以外是外边距margin,外边距默认是透明的,因此不会遮挡其后的任何元素。
( 如果没有为元素设定属性,它们的值就是auto关键字,auto关键字会根据元素的类型,自动调整其大小。例如,当我们设置<div>元素的宽高为 auto 时,其宽度将横跨所有的可用空间,而高度则是能够容纳元素内部所有内容的最小高度。)
1,内容区域(content)
这是盒子的核心部分,包含元素的实际内容,如文本、图片或其他媒体内容。
由 width 和 height 属性定义其大小。
2,内边距(padding)
内边距是内容区域内部的透明区域,位于内容和边框之间。
同样由 padding-top、padding-right、padding-bottom、padding-left 四个属性定义,或者使用简写 padding。简写时padding 属性可以接受一个、两个、三个或四个值,这些值分别代表不同的内边距方向。默认值通常为0,但可以通过CSS进行设置。
- 一个值:这个值将应用于元素的四个方向,即上、右、下、左的内边距都将相同。
- 两个值:第一个值应用于上和下方向,第二个值应用于右和左方向。
- 三个值:第一个值应用于上方向,第二个值应用于右和左方向(两者相同),第三个值应用于下方向。
- 四个值:分别应用于上、右、下、左方向的内边距(顺时针)。
3,边距(border)
边框围绕在内边距外围,可以设置样式(实线、虚线、点线等)、宽度和颜色。
由:边框颜色(border-color )、边框宽度( border-width)、边框样式(border-style)属性定义,或者使用简写 border。
默认情况下,边框是不可见的,除非明确设置样式和宽度。
(1)颜色属性 border-color
可以将4条边设置为相同的颜色,也可以设置为不同的颜色。当设置元素的边框为相同的颜色时,语法格式如下:
border-color:color;● 该属性的属性值为颜色名称或是表示颜色的RGB值。例如,红色可以用red表示,也可以用#FF0000、#f00或rgb(255,0,0)表示。建议使用#rrggbb、#rgb、rgb()等表示的RGB值。
当然,如果为不同的边框设置不同的颜色值,其语法与外边距的语法类似。这里列举有4个边框的颜色值时的用法,如下所示:
border-color:#f00 #0f0 #00f #0ff;上面这行代码依次设置了上、右、下、左 边框的颜色,也可以写成下面这种形式:
border-top-color:#f00;
border-right-color:#0f0;
border-bottom-color:#00f;
border-left-color:#0ff;(2)样式属性 border-style
边框的样式属性主要用来设置边框的样式,语法格式如下:
border-style:属性值;属性值及其含义如下表所示:
| 属性值 | 含义 |
| dashed | 边框样式为虚线 |
| dotted | 边框样式为点线 |
| double | 边框样式为双线 |
| groove | 边框样式为3D凹槽 |
| hidden | 隐藏边框 |
| inset | 设置线条样式为3D凹边 |
| outset | 设置线条样式为3D凸边 |
| ridge | 设置线条样式为菱形边框 |
| solid | 设置线条样式为实线 |
| none | 无边框 |
虽然上表列举了多种线条样式,但是部分线条样式目前浏览器还不支持,当浏览器不支持当前线条样式时,就会将线条样式显示为实线。
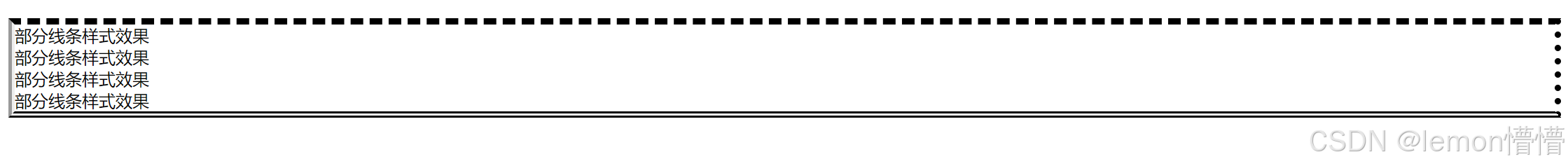
实例:展示部分属性值的线条样式效果
border-style: dashed dotted double groove;(3)宽度属性 border-width
需要注意的是,border-color属性只有在设置了border-style属性,并且border-style属性值不为none,而且border-width属性值不为0像素时,边框才有效,否则不显示边框。 语法结构如下:
border-width:属性值;属性值(4种)及其含义如下表所示:
| 属性值 | 含义 |
| medium | 默认边框宽度 |
| thin | 比默认边框宽度 窄 |
| thick | 比默认边框宽度 宽 |
| length | 指定具体的线条宽度 |
(4)综合设置
当然,除了像这样单独设置线条的颜色、样式和宽度以外,还可以通过border属性综合设置线条所有属性。综合设置其属性时,语法如下:
border:border-width border-style border-color;- 在上述语法中,各属性之间以空格间隔并且无顺序性。但是要特别注意,这种方法所定义的是元素的条边框的统一样式,如果需要单独设置某条边框的样式,以上边框为例,语法如下:
border-top:border-width border-style border-color;4,外边距(margin)
外边距是边框外部的透明区域,用于在元素之间创建空间。
由 margin-top(上外边距)、margin-right(右外边距)、margin-bottom(下外边距)、margin-left(左外边距)属性定义,或者使用简写 margin将四个属性一起设置。
- 一个值:这个值将应用于元素的四个方向,即上、右、下、左的外边距都将相同。
- 两个值:第一个值应用于上和下方向,第二个值应用于右和左方向。
- 三个值:第一个值应用于上方向,第二个值应用于右和左方向(两者相同),第三个值应用于下方向。
- 四个值:分别应用于上、右、下、左方向的外边距(顺时针)。
● 外边距可以是正数(元素分开)、负数(元素重叠)或零 。
● 与外边距不同的是,关键字auto对padding属性是不起作用的。另外,padding属性不接受负值,而margin可以。
5,注意事项
外边距可以重叠,特别是在垂直方向上,这被称为外边距折叠。
内边距和边框不会重叠。
盒模型的理解对于布局和设计像素完美的页面至关重要。
实例:
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
margin: 10px;
box-sizing: border-box;
}- 在这个例子中,.box 类定义了一个盒子,其内容区域的尺寸为200px x 100px,内边距为20px,边框宽度为5px,外边距为10px。如果使用 content-box,则总宽度和高度会超过200px和100px,因为内边距和边框会被添加到这些值上。如果使用 border-box,则内容区域会减小,以确保总尺寸为200px x 100px。
二,布局常用属性
浮动(float) 和 定位(position)是布局中常用的两个属性,因为在一个文本中,任何一个元素都被文本限制了自身的位置,但是在CSS3中通过float属性可以实现排列文档中的内容。而position属性可以实现改变元素的位置。它可以将元素框 定义在你想出现的任何位置,这些属性只要应用得当,可以实现各种炫酷的效果。
1,浮动(float)
float是CSS3样式中的定位属性,用于设置标签对象(如<div>标签盒子、<p>标签的浮动布局),通过设置其浮动属性,改变元素的排列方式。语法格式如下:
float:属性值;属性值有三种,分别是:
| 属性值 | 含义 |
| left | 元素浮动在左侧 |
| right | 元素浮动在右侧 |
| none | 元素不浮动 |
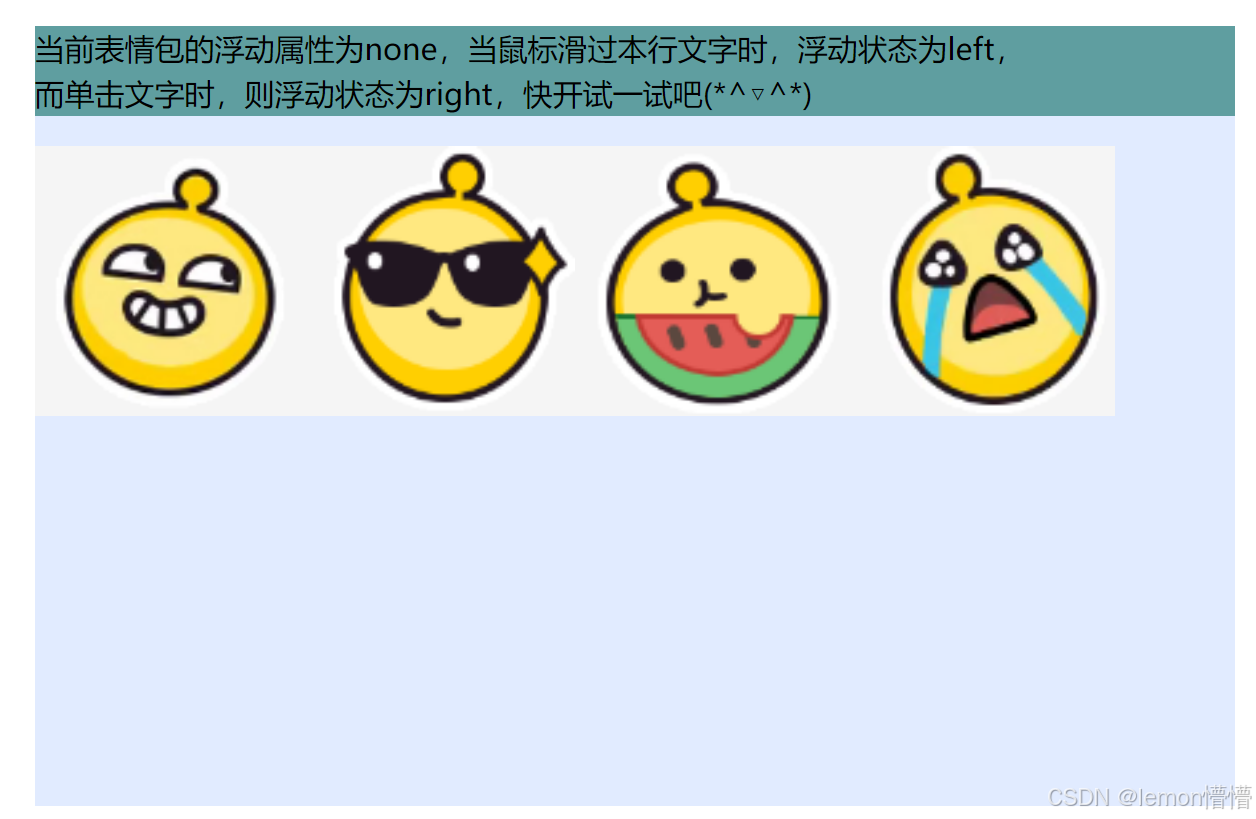
实例:通过使用float属性实现不同的表情包浮动效果。首先在HTML页面中添加表情图片以及提示文字,具体代码如下:
<div class="cont">
<p>当前表情包的浮动属性为none,当鼠标滑过本行文字时,浮动状态为left,<br/>
而单击文字时,则浮动状态为right,快开试一试吧(*^▽^*)</p>
<div><img src="../img/表情包1.png"alt=" "></div>
<div><img src="../img/表情包2.png"alt=" "></div>
<div><img src="../img/表情包3.png"alt=" "></div>
<div><img src="../img/表情包4.png"alt=" "></div>
</div>在CSS3页面中添加代码,并且结合伪类选择器设置不同的表情浮动方式,具体代码如下:
/*类选择器*/
.cont{ /*设置页面的整体样式*/
background: rgb(225,235,255); /*设置页面的背景颜色*/
width: 800px; /*设置页面的整体宽度*/
height: 520px; /*设置页面的整体高度*/
margin:0 auto; /*设置页面的整体外边距*/
}
/*标签选择器*/
p{ /*设置提示文字的样式*/
background: cadetblue; /*设置提示文字的背景颜色*/
font-size: 20px; /*设置字体的大小*/
line-height: 30px; /*设置行高*/
}
/*标签选择器*/
img{ /*设置表情图片的样式*/
height: 180px; /*设置图片的统一高度*/
width: 180px; /*设置图片的统一宽度*/
}
/*伪类选择器 和 后代选择器*/
.cont:hover.cont div{ /*当鼠标放在整体div上时,图片div的样式*/
float: left; /*设置浮动为左浮动*/
}
.cont:active.cont div{ /*当鼠标单击整体div上时,图片div的样式*/
float: right; /*设置浮动为右浮动*/
}! 其中23行(.cont:hover.cont div),这行代码包含一个条件规则,它描述了在特定条件下应用于元素的样式。
● .cont:hover:这是一个伪类选择器,表示当鼠标悬停在类名为 cont 的元素上时。
● .cont:这是一个类选择器,表示具有 cont 类的元素。
● .cont:hover.cont div:这个组合选择器的意思是,当鼠标悬停在 .cont 元素上时,选择该元素内部的 div 元素。
● { float: left; }:这是CSS声明,表示当上述选择器的条件满足时,将这些 div 元素的浮动属性设置为 left。
● 逗号用于组合选择器来同时为多个不同的选择器应用相同的样式。然而,.cont:hover 和 .cont div 并不是并列关系,而是有上下文关系的组合选择器。
综上所述,这行代码的意思是:当用户将鼠标悬停在类名为 cont 的元素上时,该元素内部的所有 div 元素将会向左浮动。
运行效果(鼠标悬浮文字上时):
2,定位属性
在一个文本中,任何一个标签都被文本限制了自身的位置,但是通过CSS3可以使这些标签改变自己的位置。CSS3定位简单来说就是利用(positioning)属性使标签出现在你想其出现的任何位置上。定位的基本思想很简单,你可以将标签框定义在你想其出现的任何位置上。
在CSS3中提供了用于设置定位方式的属性:position。语法格式如下:
position:属性值;| 属性值 | 含义 |
| static | 无特殊定位,即静态定位,对象遵循HTML定位规则。 使用该属性时,top、right、bottom、和left等属性设置无效。 |
| absolute | 绝对定位,使用top、right、bottom、和left等属性指定绝对位置。 使用该属性可以让对象漂浮于页面之上。 |
| fixed | 绝对定位,且对象位置固定,不随滚动条移动而改变位置。 |
| relative | 相对定位,且遵循HTML定位规则。 并由top、right、bottom、和left的属性决定位置。 |
| sticky | 粘性定位,是相对定位和固定定位的结合体。当滚动页面时它的效果与相对定位相同,当元素滚动到一定程度时它又会呈现出固定定位的效果。 |
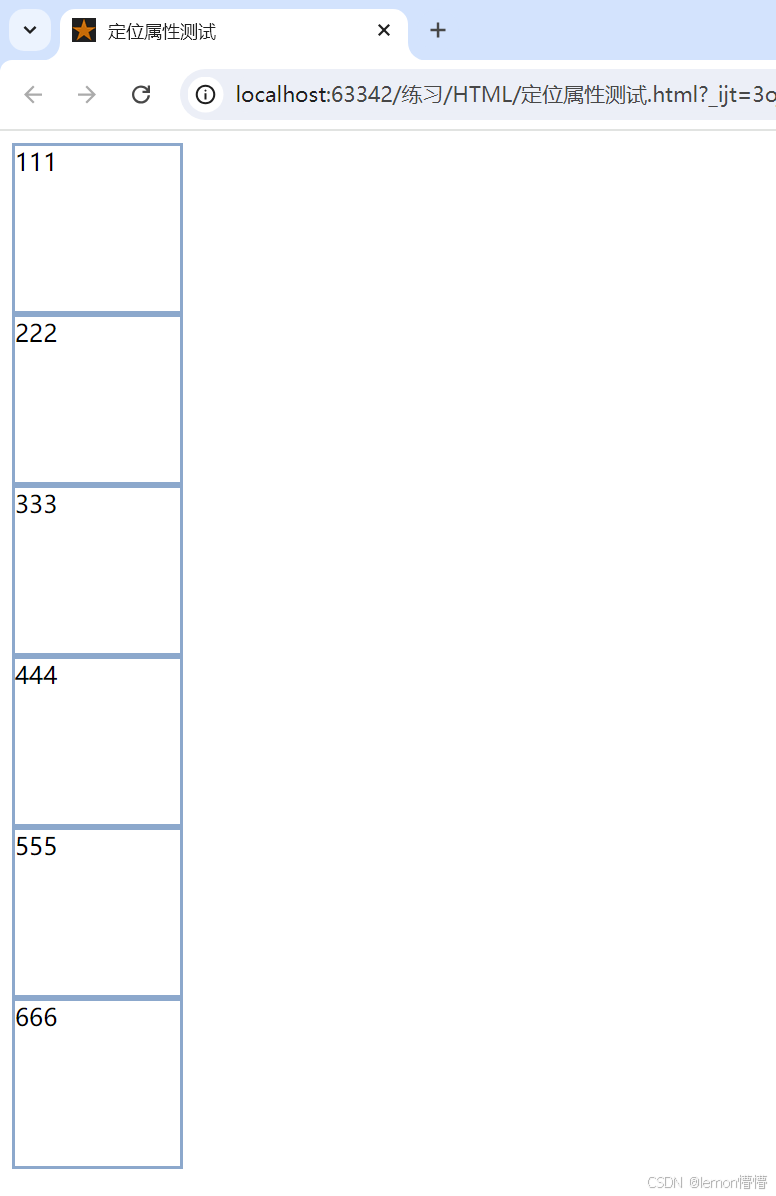
(1) 静态定位:static
对象遵循HTML定位规则。使用该属性时,top、right、bottom、和left等属性设置无效。
实例:
<body>
<div class="son">111</div>
<div class="son">222</div>
<div class="son">333</div>
<div class="son">444</div>
<div class="son">555</div>
<div class="son">666</div>
</body>
.son {
position: static; /*指定元素使用正常的定位行为,即遵循正常文档流*/
width: 110px;
height: 110px;
border: solid #8ca8cc;
}运行:
(2) 相对定位:relative
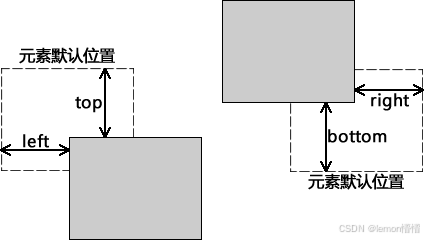
相对定位就是元素相对于自己默认的位置来进行位置上的调整,通过 top、bottom、left 和 right 四个属性的组合来设置元素相对于默认位置在不同方向上的偏移量。
相对定位的元素可以移动并与其他元素重叠,但会保留元素默认位置处的空间。
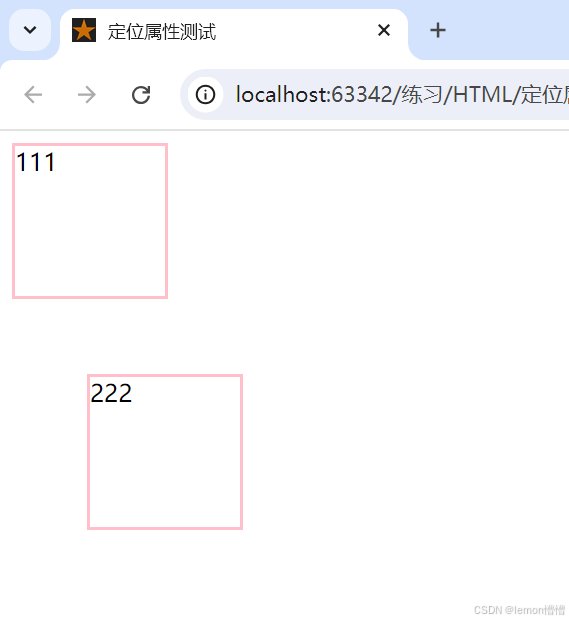
实例:
<body>
<div class="above">
<div class="son1">111</div>
<div class="son2">222</div>
</div>
</body>
.above {
/* display: flex;
flex-wrap: wrap-reverse; */
}
.son1 {
position: static;/* static指定元素使用正常的定位行为,即遵循正常文档流*/
width: 100px;
height: 100px;
border: solid pink;
}
.son2 {
position: relative;/* relative就是元素相对于自己默认(遵循正常文档流的情况下)的位置
进行位置上的的调整,可以通过top、bottom、left、right四个属性的组合设置元素
相对于默认位置在不同方向上的偏移量*/
top:50px;
left:50px;
width: 100px;
height: 100px;
border: solid pink;
}运行:
(3) 绝对定位:absolute
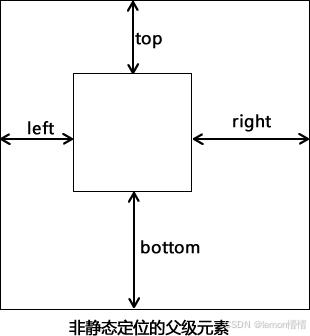
绝对定位就是元素相对于第一个非静态定位(static)的父级元素进行定位,如果找不到符合条件的父级元素则会相对与浏览器窗口来进行定位。
同样可以使用 top、bottom、left 和 right 四个属性来设置元素相对于父元素或浏览器窗口不同方向上的偏移量。
使用绝对定位的元素会脱离原来的位置,不再占用网页上的空间。与相对定位相同,使用绝对定位的元素同样会与页面中的其它元素发声重叠,另外使用绝对定位的元素可以有外边距,并且外边距不会与其它元素的外边距发生重叠。
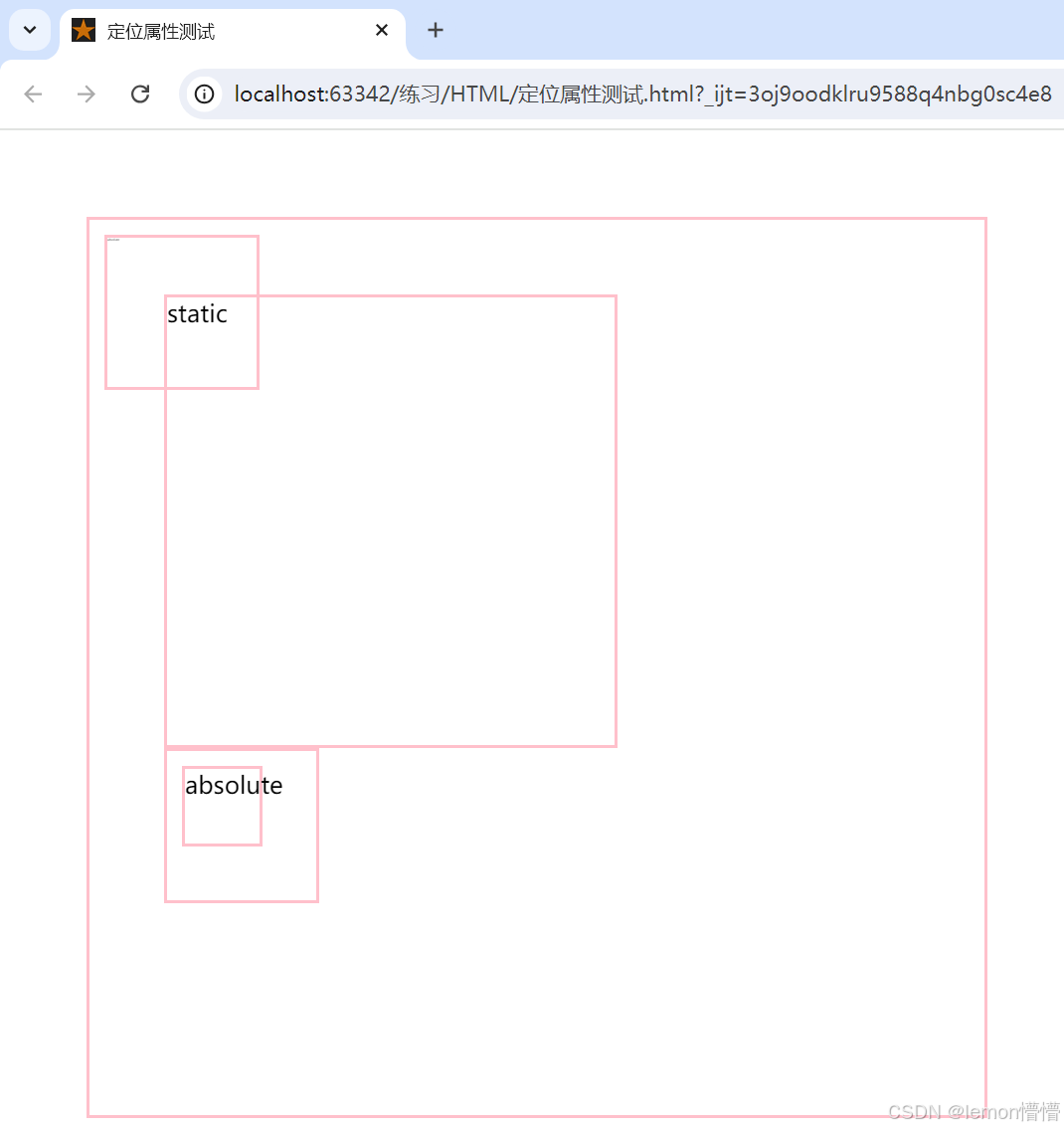
实例:
<body>
<div class="container">
<div class="box">
static
<div class="box2">
absolute
</div>
</div>
<div class="relative">
<div class="absolute">
absolute
</div>
</div>
</div>
</body>.container {
position: fixed;
border: solid;
border-color: pink;
width: 500px;
height: 500px;
margin: 50px;
padding:50px;
}
.box {
border: solid;
border-color: pink;
width: 300px;
height: 300px;
top: 50px;
left: 50px;
}
.box2{
position: absolute;
border: solid;
border-color: pink;
width: 100px;
height: 100px;
font-size: 2px;
top:10px;
left:10px;
}
.relative{
position: relative;
border: solid;
border-color: pink;
width: 100px;
height: 100px;
}
.absolute{
position:absolute;
border: solid;
border-color: pink;
width: 50px;
height: 50px;
top:10px;
left:10px;
}
运行:
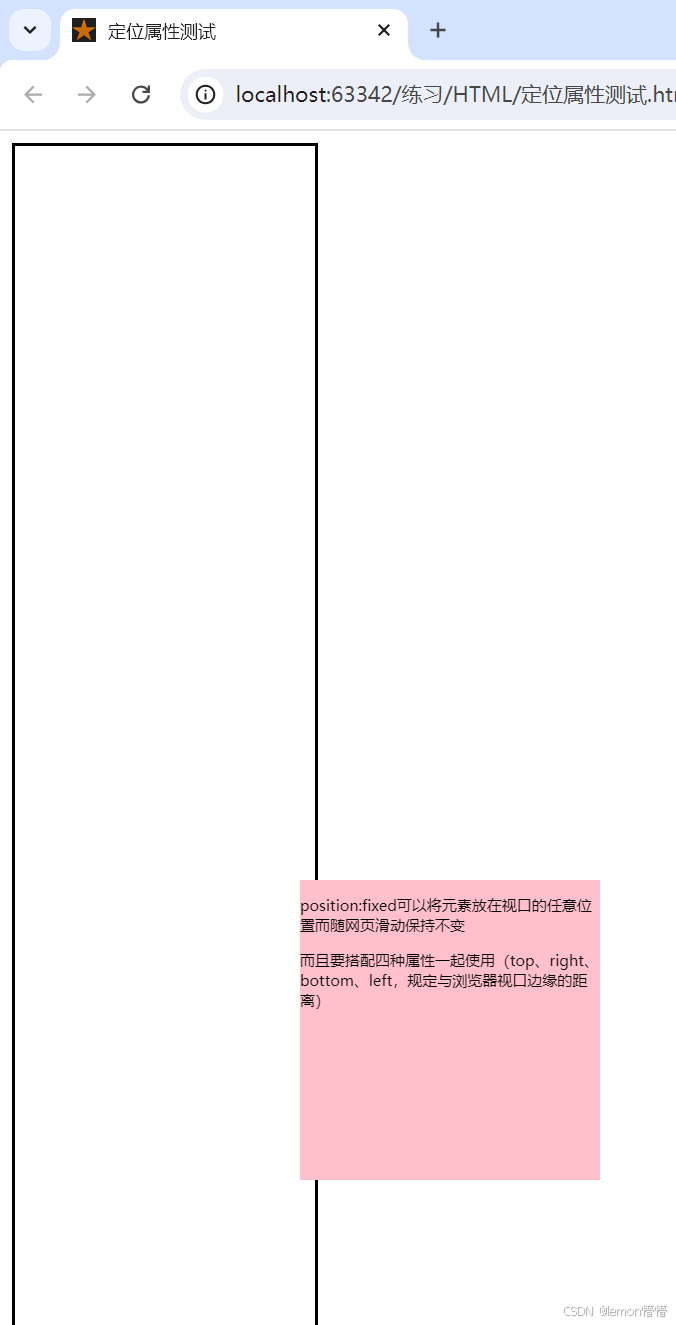
(4) 固定定位:fixed
固定定位就是将元素相对于浏览器窗口进行定位,使用固定定位的元素不会因为浏览器窗口的滚动而移动,就像是固定在了页面上一样,我们经常在网页上看到的返回顶部按钮就是使用固定定位实现的。
实例:
<body>
<div id="blank"></div>
<div id="position">
<p>position:fixed可以将元素放在视口的任意位置而随网页滑动保持不变</p>
<p>而且要搭配四种属性一起使用(top、right、bottom、left,规定与浏览器视口边缘的距离)</p>
</div>
</body>#blank{
width:200px;
height:1000px;
border:solid;
}
#position{
position:fixed;
width:200px;
height:200px;
background-color:pink;
font-size: 10px;
bottom:100px;
left:200px;
}
运行:
(5)粘性定位:sticky
粘性定位像是相对定位和固定定位的结合体,当滚动页面时它的效果与相对定位相同,当元素滚动到一定程度时它又会呈现出固定定位的效果。比如一些网页上的导航菜单,当页面加载完成时它在自己默认的位置,当我们向下滚动页面时它又会固定在页面的最顶端。
实例:
<body>
<div>
<p>1</p>
<p>2</p>
<p class="sticky">position: sticky;</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<p>21</p>
<p>22</p>
<p>23</p>
</div>
</body>在使用粘性定位时,需要注意以下几点:
- 在设置
position:sticky;时,必须再定义 top、bottom、right、left 四个属性之一,否则只会处于相对定位; - 使用固定定位元素的父元素不能定义
overflow:hidden或者overflow:auto属性; - 父元素的高度不能低于固定定位元素的高度;
- 固定定位的元素仅在其父元素内有效。