<script setup>
import Edit from './components/Edit.vue'
import axios from 'axios'
import { onMounted,ref } from 'vue'
// TODO: 列表渲染
//装数据的列表
const list = ref([])
const count = ref(0)
const getList = async () => {
//通过发送 /list 请求从后端拿到列表数据
const res = axios.get('/list')
list.value = res.data
count.value++
}
onMounted(() => getList)
</script>一开始一直怀疑是后端接口的问题,或者是前端请求路径的问题
最后排查了半天,通过 count 自增发现 getList 函数根本没有调用
检查 onMounted() 函数发现 是因为 getList 没有加括号 ()
正确写法:
<script setup>
import Edit from './components/Edit.vue'
import axios from 'axios'
import { onMounted,ref } from 'vue'
// TODO: 列表渲染
//装数据的列表
const list = ref([])
const count = ref(0)
const getList = async () => {
//通过发送 /list 请求从后端拿到列表数据
const res = axios.get('/list')
list.value = res.data
count.value++
}
onMounted(() => getList())
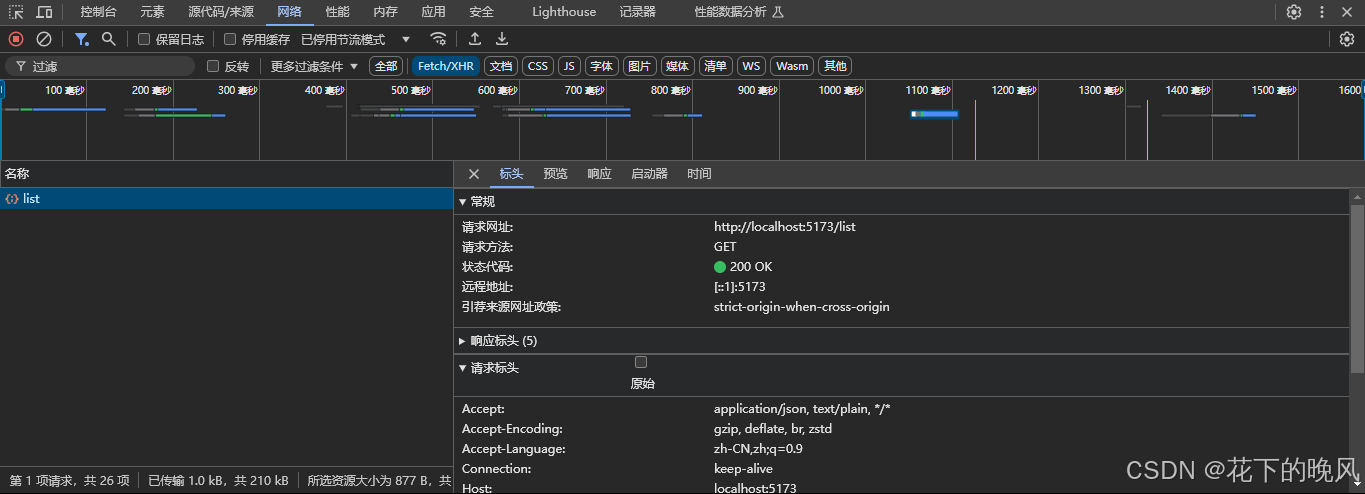
</script>修改后成功接收到请求的参数: