axios 基础配置
安装 axios
npm install axios创建 axios 实例,配置基地址,配置拦截器,目录:utils/http.js
基地址:在每次访问时,自动作为相对路径的根
// axios 基础封装
import axios from "axios";
const httpInstance = axios.create({
// 项目基地址
// baseURL:'https://localhost:8888/api',
baseURL:'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
// 创建完记得暴露该实例
export default httpInstance
// 添加请求拦截器
httpInstance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
httpInstance.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
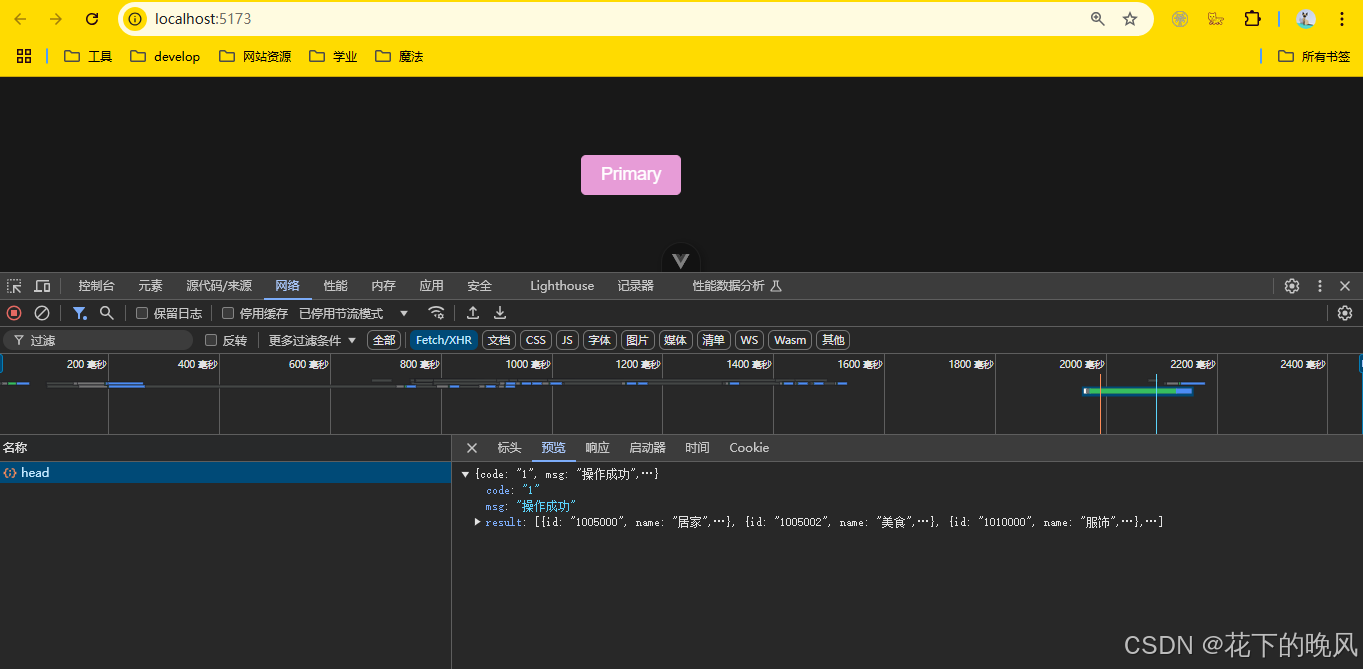
});测试路径连接,目录:aips/testAPI.js
import httpInstance from '@/utils/http'
// 给实例传入具体路径,即在最末尾拼接 url
export function getCategory(){
return httpInstance({
url: 'home/category/head'
})
}
在 main.js 中调用:
//测试接口函数
import {getCategory} from '@/apis/testAPI'
getCategory().then(res => {
console.log(res)
})