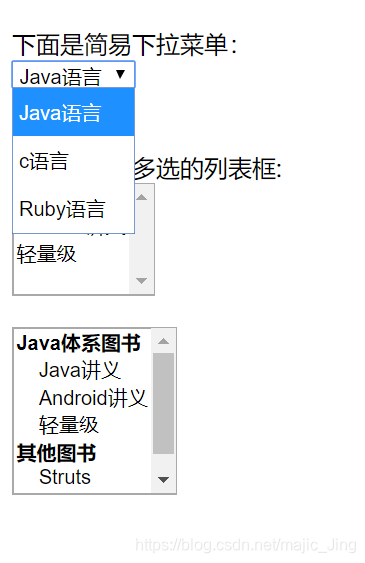
还是和以前一样,先上效果图:

这个下拉菜单的生成需要一个重要的子标签,那就是select,代码如下:
下面是简易下拉菜单:<br>
<select id="skills" name="skills">
<option value="java">Java语言</option>
<option value="c"> c语言</option>
<option value="ruby">Ruby语言 </option>
</select><br><br><br>生成列表框也差不多:
下面是允许多选的列表框:<br>
<select id="books" name="books" multiple="multiple" size="4">
<option value="java">Java讲义</option>
<option value="android">Android讲义</option>
<option value="ee">轻量级</option>
</select><br>
<br>
<select id="leegang" name="leegang" multiple size="6">
<!-- multiple:显示列表框; select不能取消 -->
<optgroup label="Java体系图书"><!-- 把选项进行分组 -->
<!-- select的name在select中写,value在option中写, -->
<option value="java">Java讲义</option>
<option value="android">Android讲义</option>
<option value="ee">轻量级</option>
</optgroup>
<optgroup label="其他图书">
<option value="struts">Struts</option>
<option value="ror">ROR</option>
</optgroup>
</select>控制生成列表框的属性就是multiple,size的值代表的是列表框的行数,而第二个select标签里用了一个optgroup的子标签,它的作用就是将列表的各个选项进行分类,使用户可以更加清晰的看出来选择哪一个。
