新建项目就不说了,问题就是,当你项目中通过点击放大缩小界面从而去渲染openstreetmap地图的时候,会出现空白的的地图界面,如何缩放地图都不会填充。
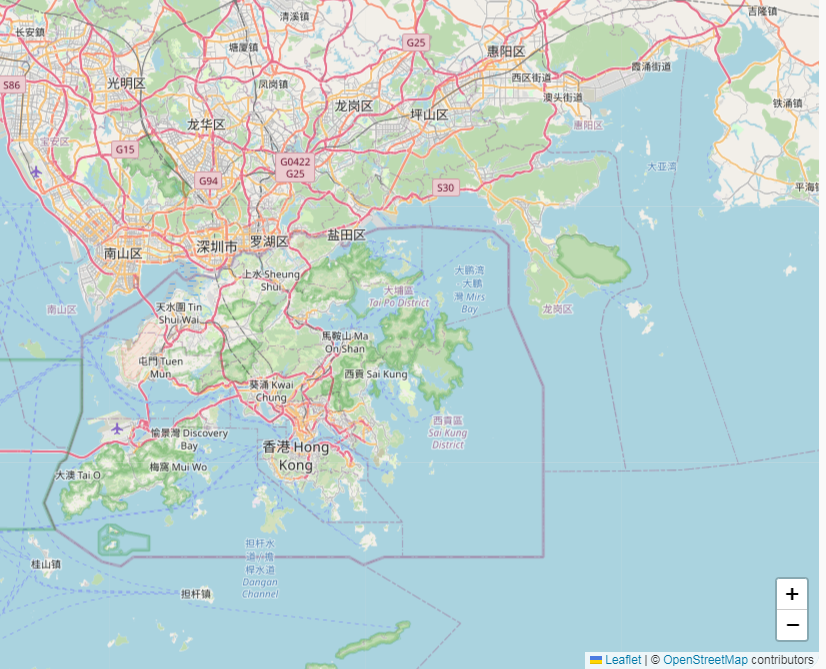
如下图右边出现的灰色部分

那么现在主要的思路是通过MutationObserver()监听容器的宽度的变化,从而调用地图中的size改变api,就能解决问题了。
1.当你是使用vue + openlayers去构建地图的时候, 使用updateSize方法更新
// 监听宽度变化更新地图,否则地图侧边会留下空白区域
observer () {
// 选择需要观察变动的节点
var self = this;
const targetNode = document.getElementById('left_content')
// 观察器的配置(需要观察什么变动)
const config = { attributes: true, childList: true, subtree: true }
// 当观察到变动时执行的回调函数
const callback = function (mutationsList, observer) {
// Use traditional 'for loops' for IE 11
for (let mutation of mutationsList) {
if (mutation.type === 'childList') {
console.log('A child node has been added or removed.')
} else if (mutation.type === 'attributes') {
self.map.updateSize()
}
}
}
// 创建一个观察器实例并传入回调函数
const observer = new MutationObserver(callback)
// 以上述配置开始观察目标节点
observer.observe(targetNode, config)
}
},
left_content是界面宽度改变的dom
当你是使用vue + leaflet去加载openstreetmap地图的时候,使用_onResize方法更新
observer() {
var self = this;
// 选择需要观察变动的节点
const targetNode = document.getElementById("left_panel");
// 观察器的配置(需要观察什么变动)
const config = { attributes: true, childList: true, subtree: true };
// 当观察到变动时执行的回调函数
const callback = function (mutationsList, observer) {
// Use traditional 'for loops' for IE 11
for (let mutation of mutationsList) {
if (mutation.type === "childList") {
console.log("A child node has been added or removed.");
} else if (mutation.type === "attributes") {
console.log("thselfis.map", self.map);
self.map._onResize();
}
}
};
// 创建一个观察器实例并传入回调函数
const observer = new MutationObserver(callback);
// 以上述配置开始观察目标节点
observer.observe(targetNode, config);
},ok,在mounted周期中调用方法就行了。