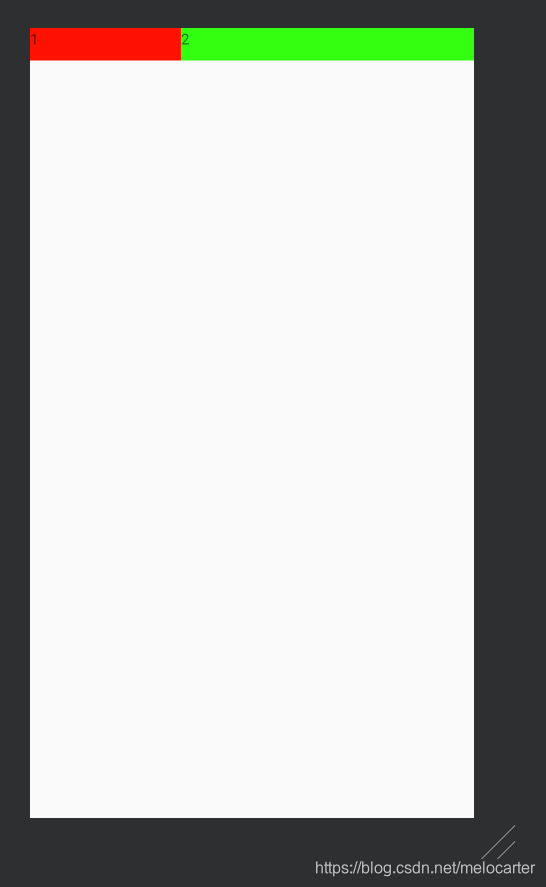
1.Wrap_content+layout_weight:
先按照内容的多少去设定控件的大小,然后按照权重的比例来分配剩余空间
注意:会随着内部内容的变化,比例而受到变化
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="1"
android:background="#ff1100"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="2"
android:background="#33ff11"
android:layout_weight="2"/>
</LinearLayout>
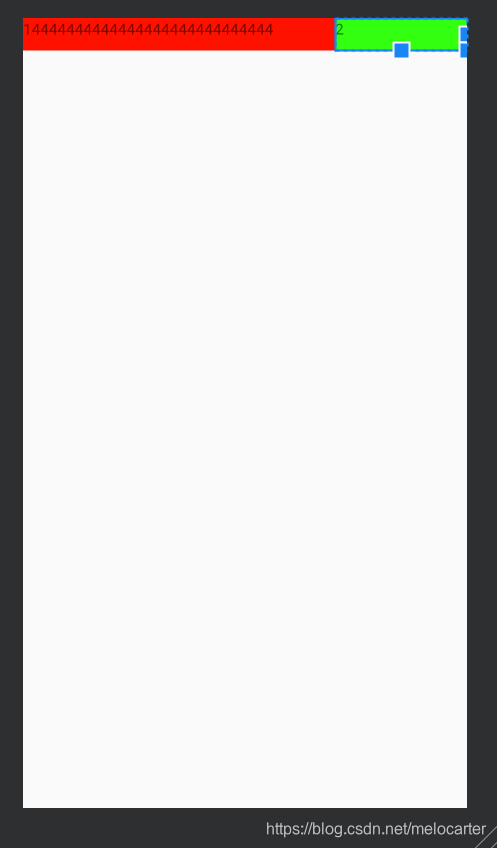
当我们试着把textview里面的内容增加时
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="14444444444444444444444444444"
android:background="#ff1100"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="2"
android:background="#33ff11"
android:layout_weight="2"/>
</LinearLayout>
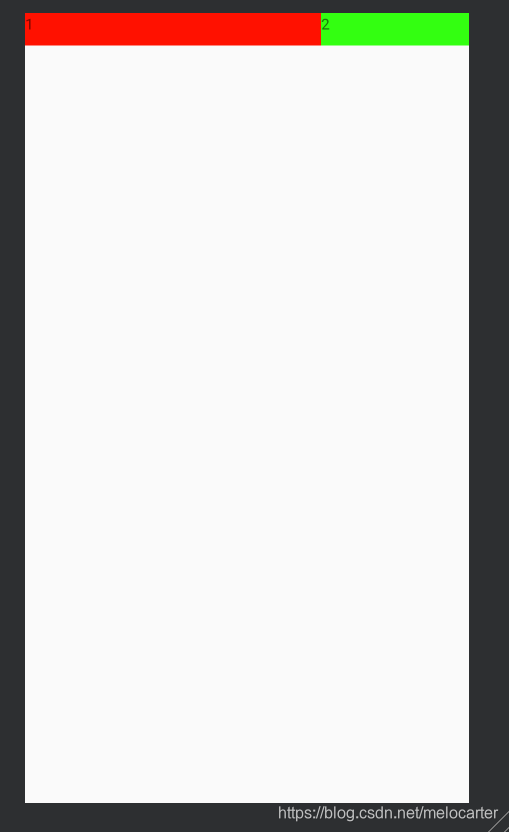
2.Match_parent+layout_weight:
控件大小=父容器大小+权重比例* 剩余空间大小
红色=1match_parent+1/(1+2) * (1match_parent-2match_parent)
=[1+1/3(-1)]match_parent
=2/3match_parent
绿色=1match_parent+2/3*(-1)match_parent
=1/3match_parent
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="1"
android:background="#ff1100"
android:layout_weight="1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="2"
android:background="#33ff11"
android:layout_weight="2"/>
</LinearLayout>
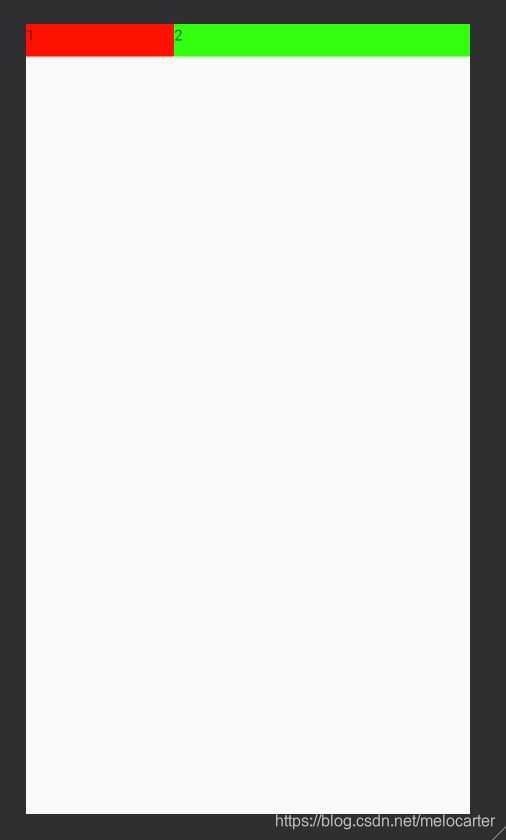
3.0dp+layout_weight:
直接按照你所设定的比例去分配空间
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="30dp"
android:text="1"
android:background="#ff1100"
android:layout_weight="1"/>
<TextView
android:layout_width="0dp"
android:layout_height="30dp"
android:text="2"
android:background="#33ff11"
android:layout_weight="2"/>
</LinearLayout>