一、项目搭建
1、初始化项目:npm init -y
2、安装监听服务:npm install express
3、安装项目启动命令:npm install nodemon -g
4、创建index.js
5、修改package 文件:
"scripts": {
"dev": "nodemon src/index.js"
},
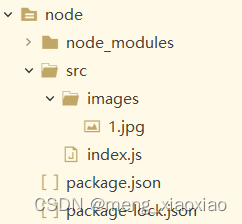
二、目录结构
3、index.js代码
const express = require('express');
const {resolve}=require('path');
const app = express();
app.all("*", (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-methods", "POST,GET")
next();
})
app.get("/images/:filename",(req,res)=>{
console.log(__dirname);
res.sendFile(resolve( __dirname,'./images/'+req.params.filename));
})
app.listen(3000, () => {
console.log('hello node');
})
4、package.json
{
"name": "node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "nodemon src/index.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
5、npm run dev 启动项目