Python 之 Django框架 - 后台管理篇
根据上一篇的接口教程我们写好了所有后端接口api,就需要一个后台管理中心去连接数据库可视化增删改查所有表中的数据,以下使用Django自带的admin后台+Simple UI美化来实现!
1.安装simpleui
pip install django-simpleui
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static/admin")
]
2.修改默认后台模板为simpleui
在settings.py文件中加入一行simpleui即可。
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
...
]
为了解决上传到服务器出现登录页样式丢失问题,可使用python manage.py collectstatic
收集STATICFILES_DIRS里面路径下的静态文件放到static中,其中就包括simpleui-x目录
3.添加admin路径到urls.py
from django.urls import path
from django.contrib import admin
urlpatterns = [
# 后台管理
path('admin/', admin.site.urls)
]
4.访问admin后台管理
再次访问http://127.0.0.1:8000/admin,后台管理就变成element风格的了
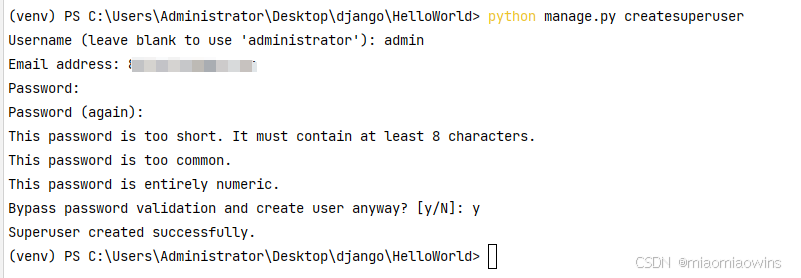
要登录admin后台就需要在终端注册超级用户:
python manage.py createsuperuser
如果出现error:
django.db.utils.ProgrammingError: (1146, "Table 'helloworld.auth_user' doesn't exist")
需要重新:
python manage.py makemigrations
python manage.py migrate
依次输入用户名(admin)、邮箱(12345678@qq.com)、密码(123456)
创建后在网址输入账号密码:http://127.0.0.1:8000/admin/
注意:输入密码的时候,不会显示。
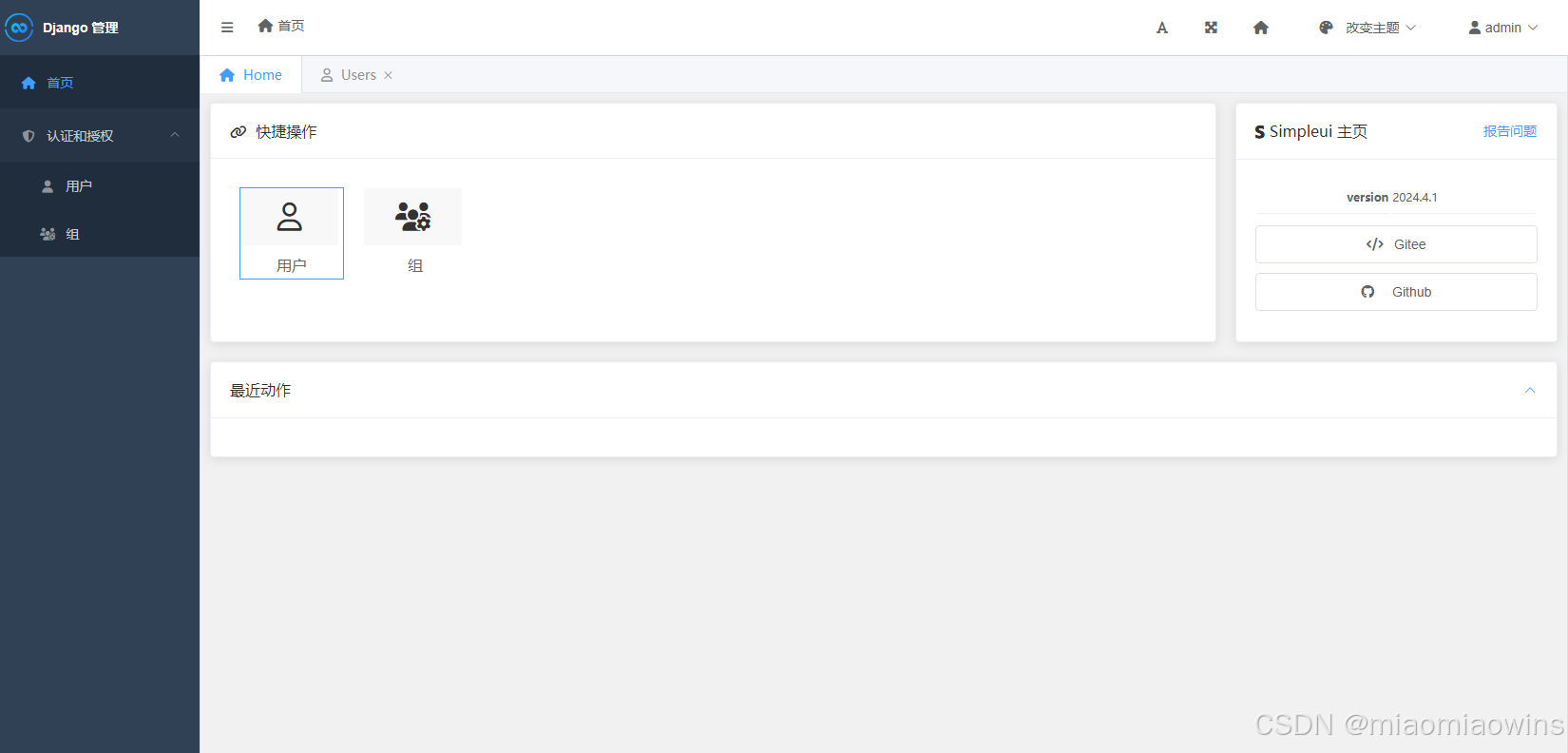
注意:超级用户拥有所有权限,方便技术人员或非技术人员以可视化的形式对应用数据记录实现增删改查的操作。
美化后的django后台:
5.编辑admin后台管理
我编写admin后台是根据数据库的表来编写的,好像也可以自定义html页面,这就需要去看下 django的admin文档
5-1(修改后台语言):
默认是英文的,需要修改中文的话,在settings.py中设置:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
5-2(创建数据库表):
一般我们做好接口后都是在models.py中创建好了各种数据表,有的话那这步就跳过,没有的话就需要在models.py中创建了
from django.db import models
class User(models.Model):
username = models.CharField(verbose_name="用户名称", max_length=32,default='')
# 可添加 blank=True, null=True,代表字段可为空
class Meta:
verbose_name = '用户 - 用户中心' # 单数形式的显示名称
verbose_name_plural = '用户 - 用户中心' # 复数形式的显示名称
我这个是简单演示,User表中有username这个字段,而Meta中的verbose_name和verbose_name_plural是显示在admin中的名称,写了会比较好看,再进行:
python manage.py makemigrations
python manage.py migrate
这样数据库中就有User这张表了,如果不知道怎么连接mysql数据库,就看纯数据接口篇的数据库获取和存储数据(mysql )
5-3(注册User数据表):
数据表更新后,我们需要在app/admin.py中去注册User表,否则admin后台无法显示!
from app.models import User
admin.site.site_header = 'xxx 管理系统' # 在管理后台显示的名称
admin.site.site_title = 'xxx 管理系统' # 在管理后台显示的名称
admin.site.index_title = 'xxx 管理系统' # 在管理后台显示的名称
默认(直接显示):
admin.site.register(User)
自定义(添加搜索、过滤、排序...):
class UserAdmin(admin.ModelAdmin):
# 展示字段列表
list_display = ['username']
# 启用搜索框搜索字段
search_fields = ["username"]
# 按字段值来过滤筛选
list_filter = ('username',)
# 哪些字段可排序
sortable_by = []
# 哪些字段可以跳转到编辑页面
list_display_links = ['username']
admin.site.register(User, UserAdmin)
这样一个最简单的操作User表中数据的页面就会自动帮你生成后,页面中会显示username字段名,点击字段名可进入更改页面,点击下方保存可保存到数据库中,无需我们再写model.User.object.update()
5-4(修改app名称):
一般django项目我们都会创建app,在admin后台管理中会自动显示app的Tab选项名称,我感觉app这个名称太难看了就可以在app下的apps.py修改名称
from django.apps import AppConfig
class AppConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'app'
verbose_name = '模块管理' # 添加 verbose_name
5-5 自定义显示字段 - Text/Bool
有时候我们数据表中会存入一些文本或者true/false状态,我不想按它的来显示,那就可以自定义字段显示样式
from app.models import User
from django.utils.safestring import mark_safe #可显示Html标签
class UserAdmin(admin.ModelAdmin):
# 自定义username字段,self可拿到此数据表中的字段
def get_username(self):
return mark_safe("""
<span style="">{self.username}</span>
""")
get_username.short_description = '用户名称' # 字段名称
# 自定义status字段
def get_status(self):
return mark_safe("""
<span style="">{self.status}</span>
""")
get_username.short_description = '状态' # 字段名称
# 我们再把get_username,get_status放到list_display中就可以展示字段了,我们也可以在标签上写style样式和做相关逻辑
# 展示字段列表
list_display = ['username',get_username,get_status]
# 启用搜索框搜索字段
search_fields = ["username"]
# 按字段值来过滤筛选
list_filter = ('username',)
# 哪些字段可排序
sortable_by = []
# 哪些字段跳转到更改页面
list_display_links = ['username']
admin.site.register(User, UserAdmin)
5-6(自定义显示字段 - image):
对于字段存储是一张图片路径的话,我们在创建数据表中的img字段一般设置为img = models.ImageField(upload_to=‘image’, max_length=1000, blank=True,null=True, verbose_name=‘图片’),
ImageField类型:在admin管理后台的更改页面中才会出现上传文件按钮,这样我们就可以在后台上传图片了
upload_to=“image”:上传到settings.py的MEDIA_ROOT目录下的image文件
settings.py
MEDIA_ROOT = BASE_DIR / 'static/media' # 我放在了static/media目录下
admin.py
Host = '127.0.0.1' # 服务器地址
class UserAdmin(admin.ModelAdmin):
image_file = None
# 显示img字段操作 - 一般字段存储的是图片路径,我们就需要把路径放到img标签中显示,具体的样式可在style中写
def get_image(self):
if self.img:
return mark_safe(
f'<img src="{self.img}" style="width:40px;height:40px;border-radius:50px;" οnclick="window.open(this.src); return false;" />')
get_img.short_description = '图片'
# 更改img字段操作 - 进入更改页面,在img字段旁边会显示上传文件按钮,点击上传后我们还需要进行一些操作
def save_form(self, request, form, change):
if 'img' in form.cleaned_data and form.cleaned_data['img']:
uploaded_image = form.cleaned_data['img']
self.image_file = uploaded_image
return super().save_form(request, form, change)
def save_model(self, request, obj, form, change):
if self.image_file:
where = '%s/image/%s' % (settings.MEDIA_ROOT, obj.image)
image = 'http://%s/static/media/image/%s' % (Host, obj.image)
content = self.image_file.chunks()
if change:
if self.image_file != obj.image:
with open(where, 'wb') as f:
for i in content:
f.write(i)
obj.image = image
else:
with open(where, 'wb') as f:
for i in content:
f.write(i)
obj.image = image
super().save_model(request, obj, form, change)
# 展示字段列表
list_display = ['username',get_image]
# 启用搜索框搜索字段
search_fields = ["username"]
# 按字段值来过滤筛选
list_filter = ('username',)
# 哪些字段可排序
sortable_by = []
# 哪些字段跳转到更改页面
list_display_links = ['username']
上面代码的意思就是在点击保存按钮后,save_form提交表单的时候对字段进行自定义处理,我们先用image_file存储上传的图片文件,然后在save_model保存模型前,获取该文件content,并标明要存储的位置where,因为要通过地址去访问图片,所以要标明完整的路径image,后面就是判断该操作是新建还是编辑,然后再进行with open存储到本地操作,把完整地址重新赋值回去obj.image,这样save_model后的img字段就是完整的图片路径,在标签中也能正常显示;而change为True代表进行编辑字段操作,为False代表创建字段操作。
这样在后续如果是通过用户id创建的目录存储图片的话是有用的,因为只有在change为True编辑操作中才能在obj里拿到id或者关联用户id等唯一字段(obj.id)!!!
5-7(自定义编辑页面中的字段布局):
一般进入编辑页面时,是自动根据字段的类型来显示字段布局的,如果我们需要对其中几个字段进行布局修改,可使用以下方法,并且该方法不太适合修改,只适合展示;不然就自定义全部布局耶!
class TextWidget(Widget):
def render(self, name, value, attrs=None, renderer=None):
# 以下逻辑只是简单展示,如需复杂处理就靠自己按正常的js+html写啦
return mark_safe(f'<span>{value}</span>')
class UserForm(forms.ModelForm):
class Meta:
model = Knowledge_base_list
fields = '__all__' # 或者指定具体字段
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['username'].widget = TextWidget() #显示布局
self.fields['username'].disabled = True # 设置成无法修改
class UserAdmin(admin.ModelAdmin):
form = UserForm # 把UserForm布局重新赋值到form中
# 展示字段列表
list_display = ['username']
# 启用搜索框搜索字段
search_fields = ["username"]
# 按字段值来过滤筛选
list_filter = ('username',)
# 哪些字段可排序
sortable_by = []
# 哪些字段跳转到更改页面
list_display_links = ['username']
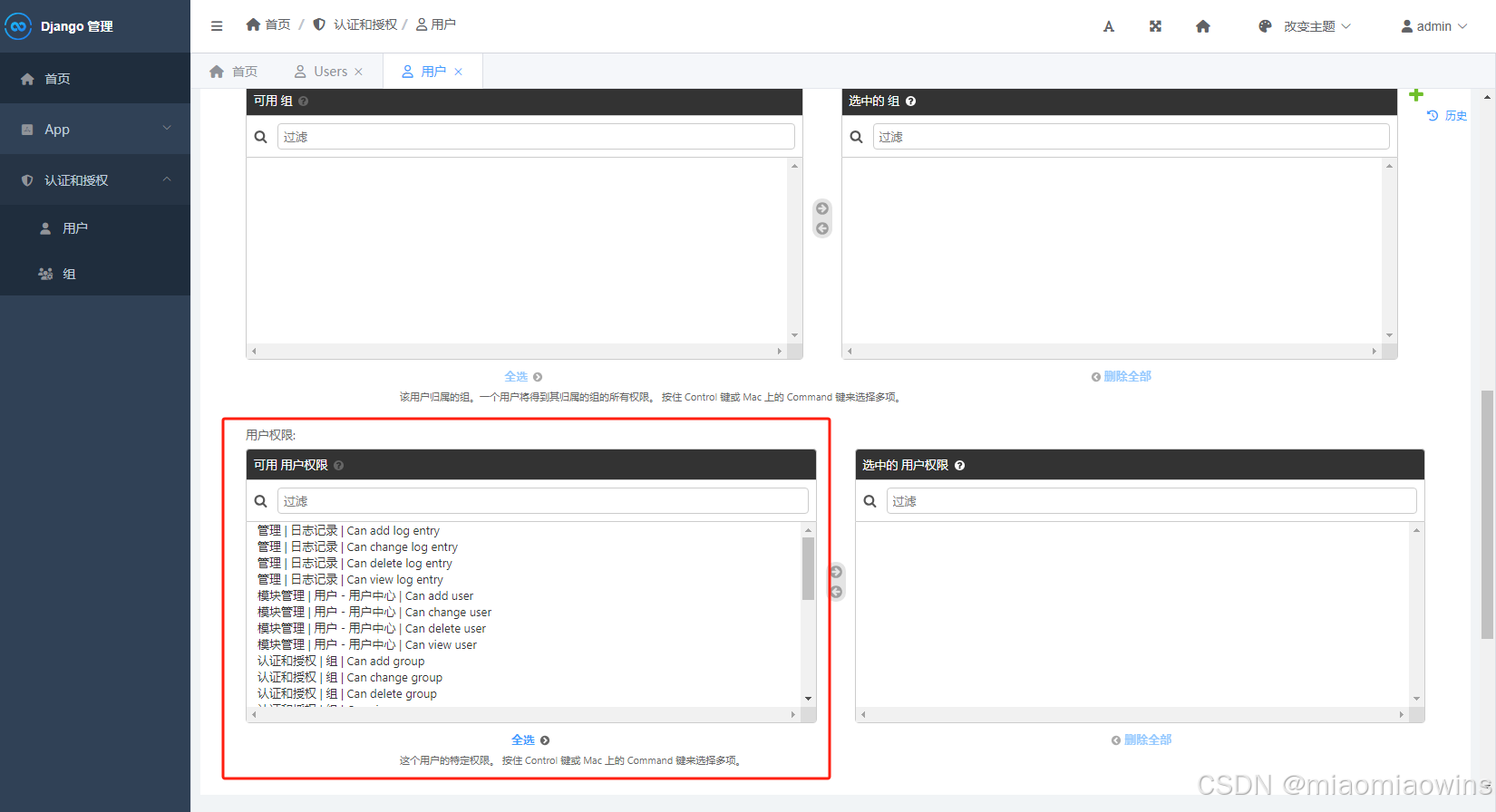
一般为了方便快速的修改简单类的数据表用admin管理后台是足够的,要操作复杂的话,还是自己手搓个数据管理后台,调用自己写的接口会比较好些,因为不限制语言啥的,什么组件都能用;但django自带的会比较方便些,因为是直接操作数据库,对于后台添加权限也是挺方便的,赋予哪些表的增删改查权限给某人都是可以的,每次操作都有记录。
那么后台管理篇就到此结束啦,以上只是简单演示,对于有复杂逻辑和布局的还是需要自己自定义。我们已经把接口api和管理后台都做完后,就可以结合前端打包的项目一起部署到云服务器了,最后一篇我们介绍 Python 之 Django框架 - 项目部署篇!