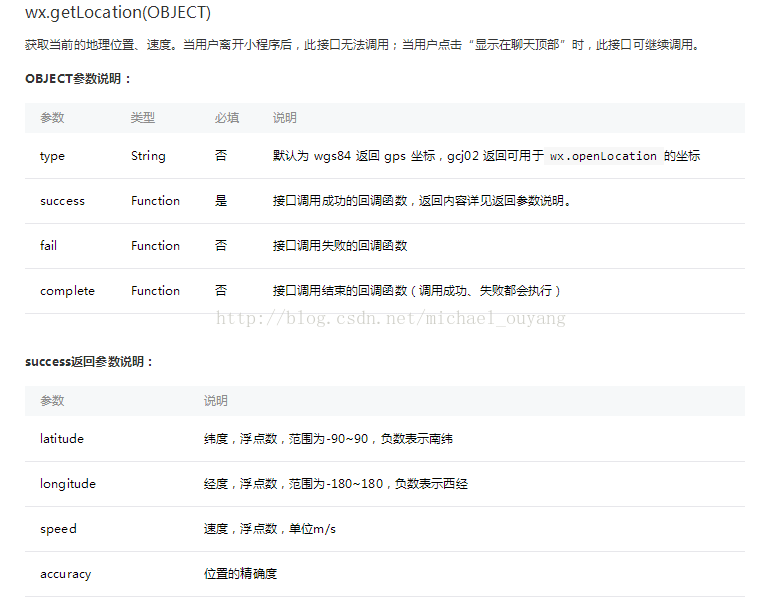
由于小程序只提供了我们一个获取地理位置、速度的api,并没有获取的相关地位位置的信息等等,因此我们还需要借助一些第三方的api来实现
下面,介绍使用百度地图的api来获取地位位置的信息。
1> 第一步:先到百度开放平台http://lbsyun.baidu.com申请ak
http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
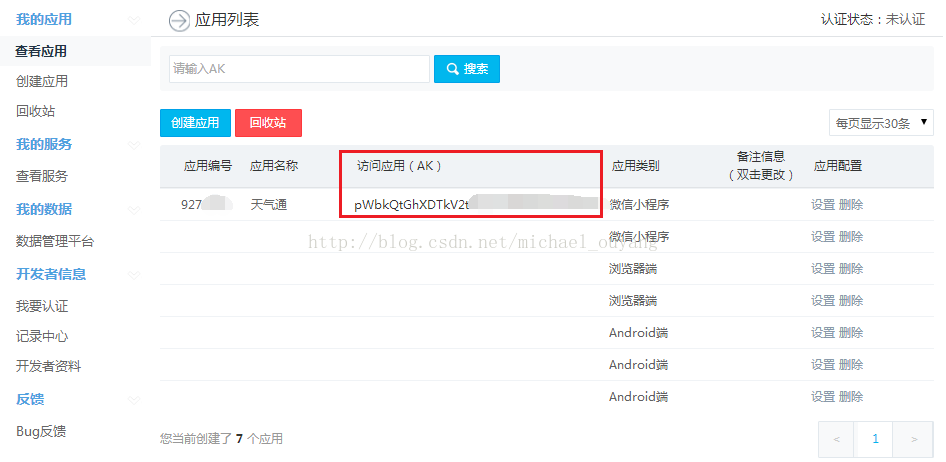
申请到ak后,在我的应用里就能查看到
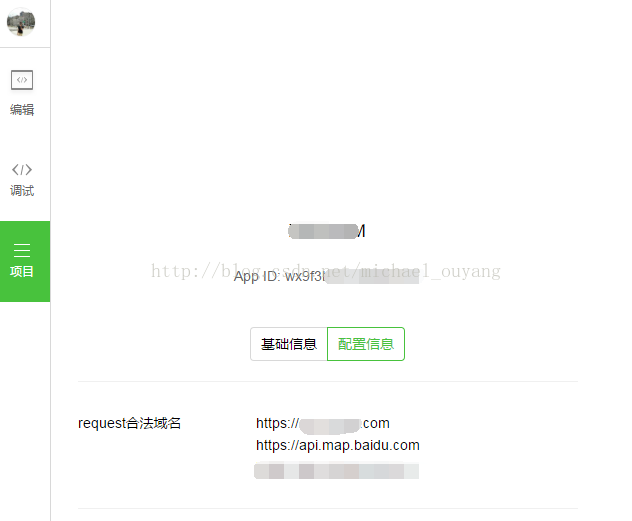
2> 第二步:配置你的request合法域名
配置域名请到微信公众平台的后台里设置
3> 第三步:下载百度地图的api ,链接:http://download.csdn.net/detail/michael_ouyang/9754015
解压后,里面有2个js文件,一个是常规没压缩的,另一个是压缩过的
PS:由于小程序项目文件大小限制为1M,建议使用压缩版的js文件!
4> 第四步:引入JS模块
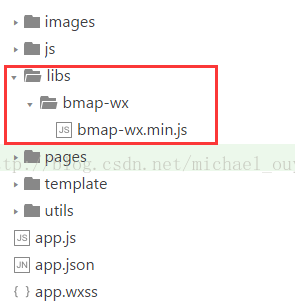
在项目根目录下新建一个路径,将百度的js文件拷贝到新建的路径下,完成。
如下图所示,新建路径 "libs/bmap-wx" ,将 bmap-xw.min.js 文件拷贝至 "libs/bmap-wx" 路径下。
5> 第五步:在所需的js文件内导入js
// 引用百度地图,注意:require传入一个相对路径
var bmap = require('../../libs/bmap-wx/bmap-wx.js');
6> 第六步:编辑代码
注意:此处楼主使用的ak是随便写的,同学们需要自行申请!!!
xxx.wxml:
<view>
<viwe>经度:{{longitude}}</viwe>
<view>纬度:{{latitude}}</view>
<view>地址:{{address}}</view>
<view>城市:{{cityInfo.city}}</view>
</view>xxx.js:
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx/bmap-wx.min.js');
var wxMarkerData = []; //定位成功回调对象
Page({
data:{
ak:"FHG7utZtdyXN2", //填写申请到的ak
markers: [],
longitude:'', //经度
latitude:'', //纬度
address:'', //地址
cityInfo:{} //城市信息
},
onLoad:function(options){
var that = this;
/* 获取定位地理位置 */
// 新建bmap对象
var BMap = new bmap.BMapWX({
ak: that.data.ak
});
var fail = function(data) {
console.log(data);
};
var success = function(data) {
//返回数据内,已经包含经纬度
console.log(data);
//使用wxMarkerData获取数据
wxMarkerData = data.wxMarkerData;
//把所有数据放在初始化data内
that.setData({
markers: wxMarkerData,
latitude: wxMarkerData[0].latitude,
longitude: wxMarkerData[0].longitude,
address: wxMarkerData[0].address,
cityInfo: data.originalData.result.addressComponent
});
}
// 发起regeocoding检索请求
BMap.regeocoding({
fail: fail,
success: success
});
}
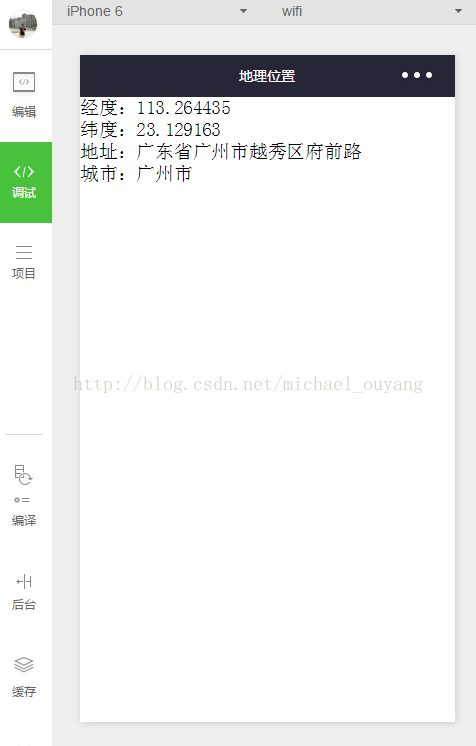
})7> 第七步:运行
注意:楼主的运行环境在模拟器上,在模拟器所获取到的定位是有一些误差的,如需测试真正的地理位置信息,还需要使用真机测试!!!
更多的百度地图api,可到github查看:https://github.com/baidumapapi/wxapp-jsapi
微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
注册上线篇
------------------------------------------------------------
基础篇
------------------------------------------------------------
微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
微信小程序的如何使用全局属性 —— 微信小程序教程系列(5)
微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
微信小程序使用百度api获取天气信息 —— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 —— 微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 —— 微信小程序教程系列(18)
实战篇
------------------------------------------------------------
微信小程序之上拉加载(分页加载)实例 —— 微信小程序实战系列(2)
微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
电商篇
------------------------------------------------------------
微信小程序之侧栏分类 —— 微信小程序实战商城系列(1) 微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
未完待续。。。
更多小程序的教程:http://blog.csdn.net/column/details/14653.html