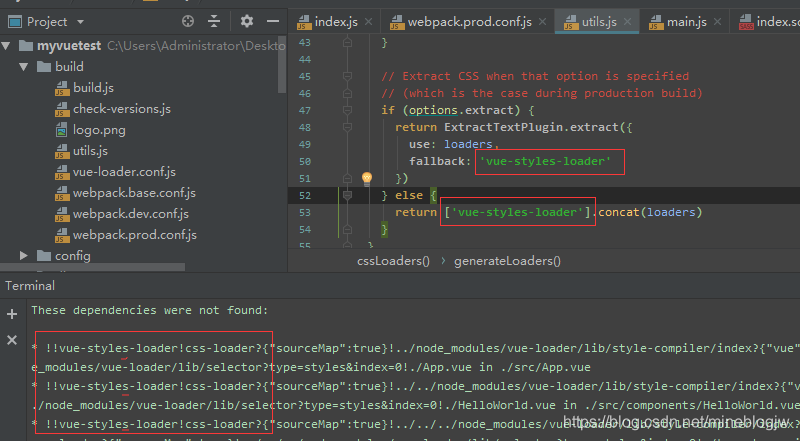
问题描述:使用脚手架新建了一个vue项目,在使用sass语法时产生了报错,然后按照提示安装了百分之99的百度答案给出的模块包,如下代码段;接着在我想在main.js文件种引入一个scss文件时接着报错,如图;
解决路程:通过不断的百度,一直搜索到的答案是关于:!!vue-style-loader!css-loader?(区别是没有 ‘s’ 的);所以我一直重复那几个百度的答案一直安装各种模块包,但是问题没有被解决。
换种思路:因为是新建的小项目,所以想另辟蹊径,重新再建一个项目,模拟过程,排查问题。最终通过朋友介绍的一个文件对比工具(Beyond Compare--百度直接下载)排查到了2个build配置文件的区别--utils.js文件中的 vue-styles-loader 多了一个s!
总结:我能百分百肯定我是绝对没有手动修改过这些配置文件。所以我不知道问题的产生原因。但是现在回头看待这个问题,抛出的报错是vue-styles-loader 找不到,给出的意见是安装它,我也安装了但是因为没有这个包所以404,那个时候注意到了这个s但是没有意识到是这个s的锅。并且奇怪的是,我为了对比排查新建的新项目,相同的过程,但是在main.js引入scss文件时缺没有报错了。
PS:在实际开发过程中,遇到稀奇古怪灵异事件不止一次了。但是每当解决之后回头看望问题,其实解决方法就在眼前,但是绕个大圈子这又是必经之路,所以加油吧!小伙伴们,好记性果然不如烂笔头啊~~顺便感谢提供对比工具的伙伴,不然我可能永远找不到这个问题的答案了。。因为一个s 我真的没看出来!!!
最后:如果你是因为使用sass 碰到了 !!vue-style-loader!css-loader? 那么解决方法就是这个代码段的2个包!!!
npm install sass-loader --save
npm install node-sass --save