1. 搭建前端vue环境
2. 创建项目
1.进入ui
vue ui
2. create项目
3. 成功之后添加插件:
cli-plugin-router
vue-cli-plugin-vuetify
4. 添加依赖
axios
5. 点击任务开始运行
如果报错:
修改vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: [
'vuetify'
],
lintOnSave: false
})
6. 再次运行启动成功之后,开始项目自动跳转到下面的页面
http://localhost:8081/#/3. 工程目录介绍
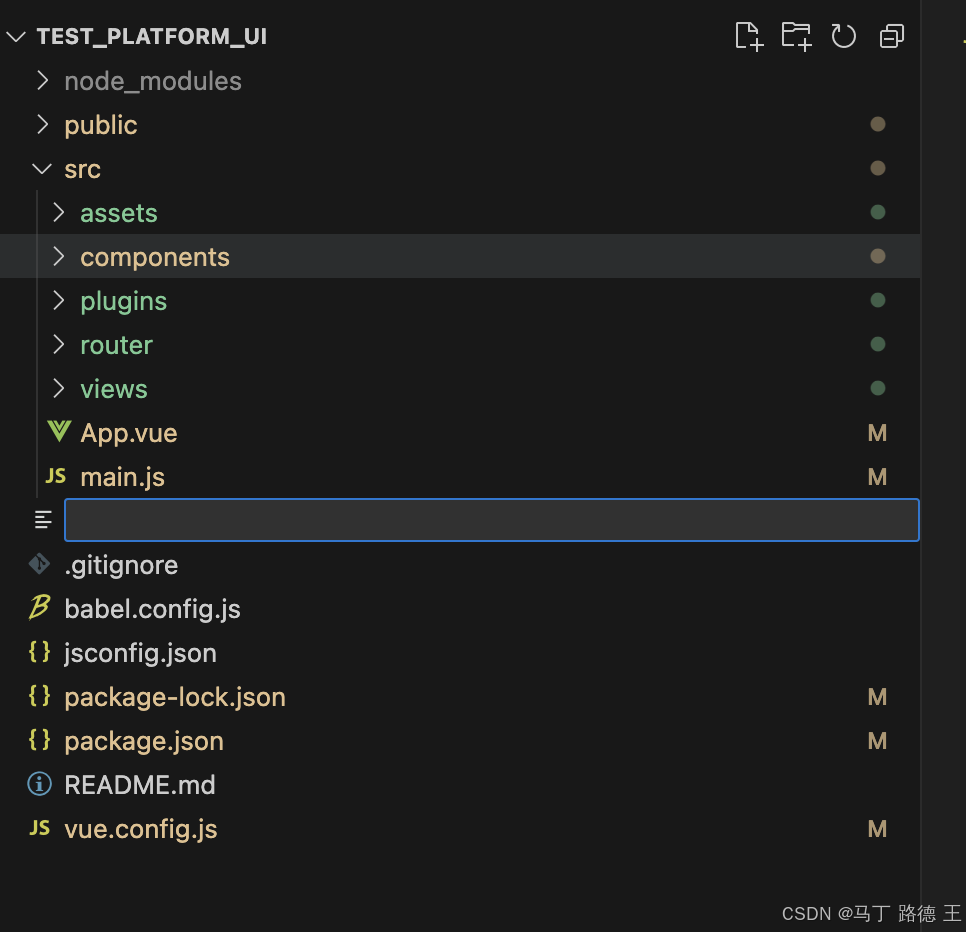
使用vs打开项目
展示如下:
./src/
1. asset存放静态资源文件,图片等
2. components 组件,公共组件
3. plugins 插件
4. router 路由目录
5. views 功能界面组件
App.vue 根组件,起点
main.js 项目入口
others 项目配置文件4. 编写主界面
进入预制布局
选中基础布局,右下角git地址进入之后直接复制代码
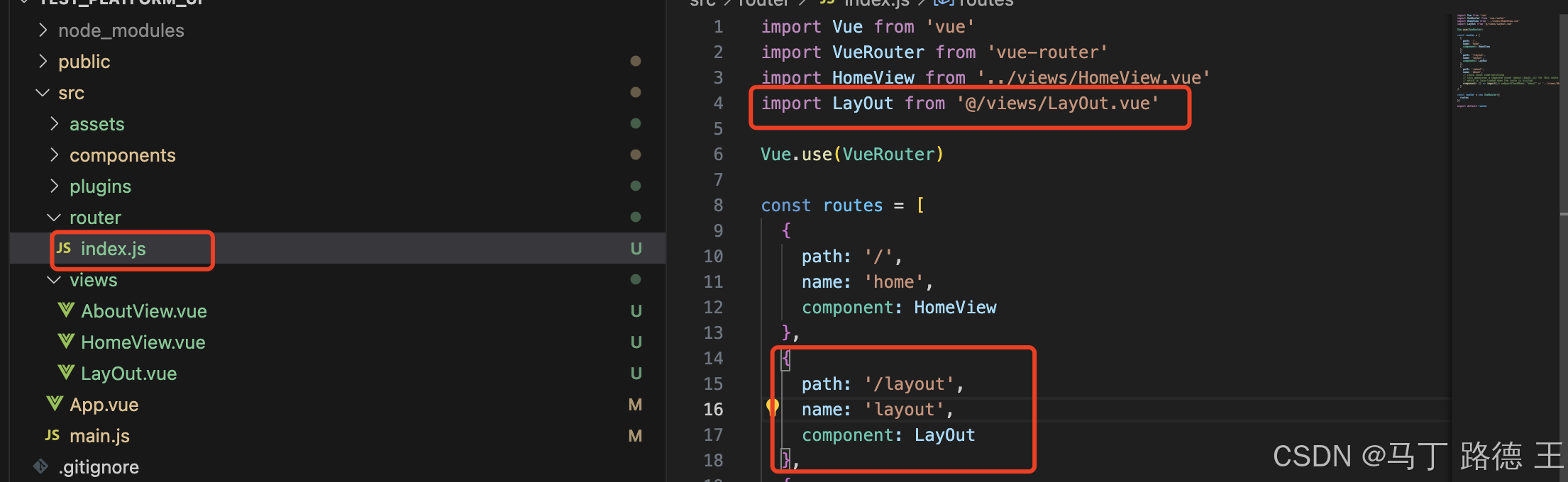
1.在views页面组件下面创建LayOut.vue
粘贴刚才复制的代码创建路由,如下图