博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为原创项目,采用前后端分离,项目代码工整,结构清晰,适合选题:全国旅游、旅游景观、可视化、旅游、前后端分离类其他旅游等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:
调研网上同类系统功能,要求本系统包括2种角色:普通用户和管理员。普通用户可以进行登录和注册,输入目的地查询景点,浏览轮播图展示的功能以及查看公告栏上的热门旅游新闻,根据用户的点击量热门旅游景点将会被展示出来。用户还可以在平台上留下自己的评论和建议。管理员负责管理景点信息,包括添加和修改,管理用户账户,包括维护新闻公告栏和轮播图等内容,回复用户的留言和咨询。
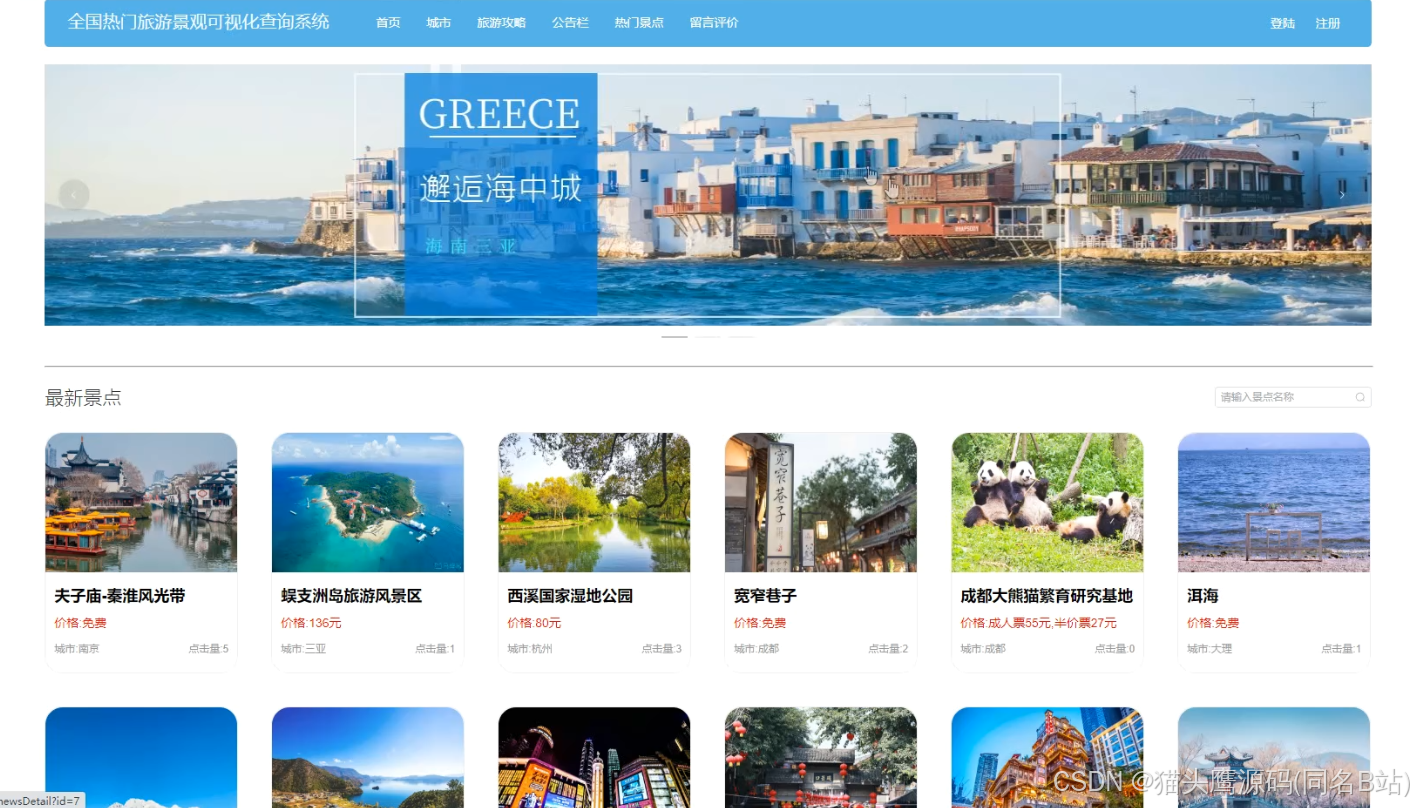
首页:首页设有轮播图展示、搜索栏功能,方便用户浏览和发现更多的景点城市页面:
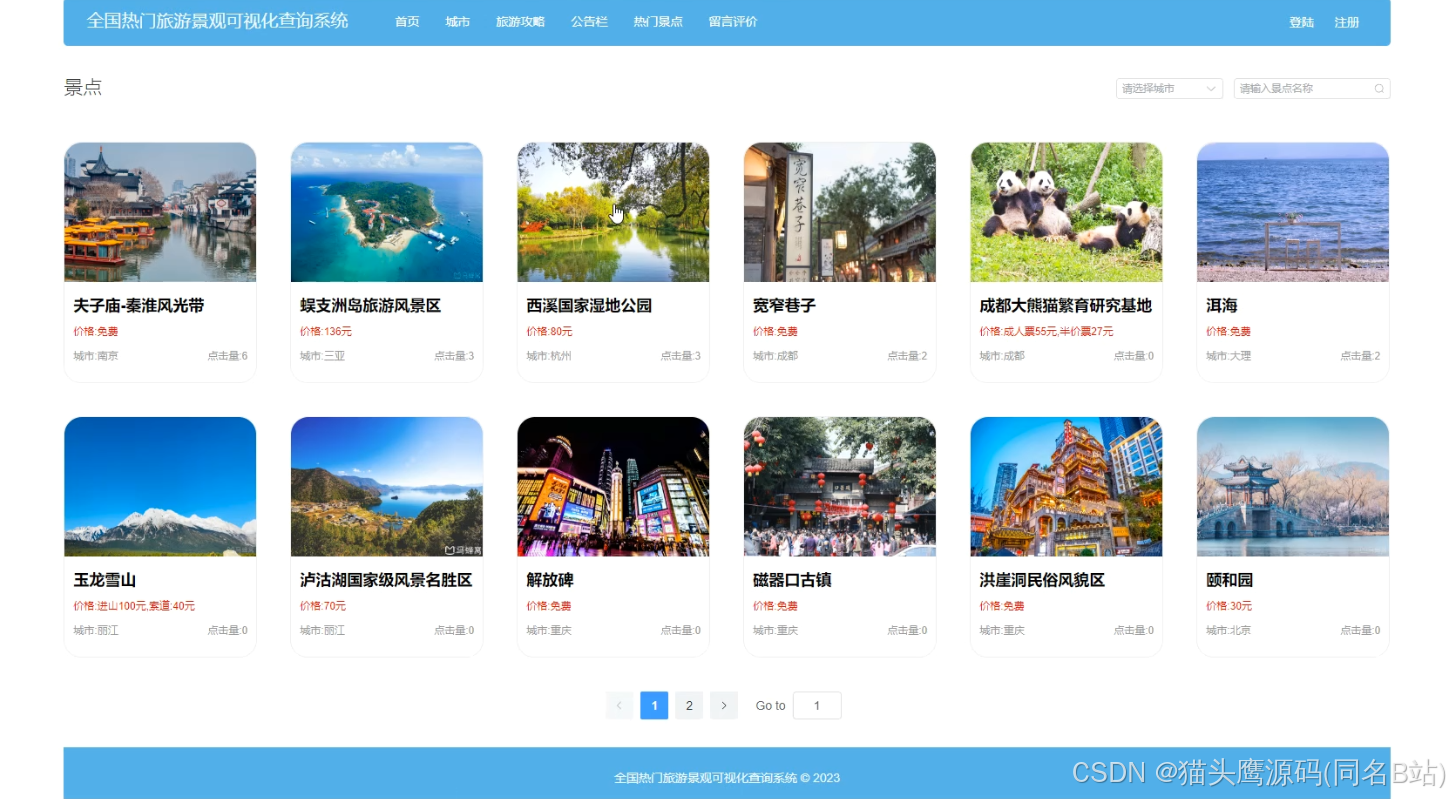
城市页面提供了当前城市的景点信息
旅游攻略页面: 在旅游攻略页面可以查看各个景区的详细介绍和行程规划
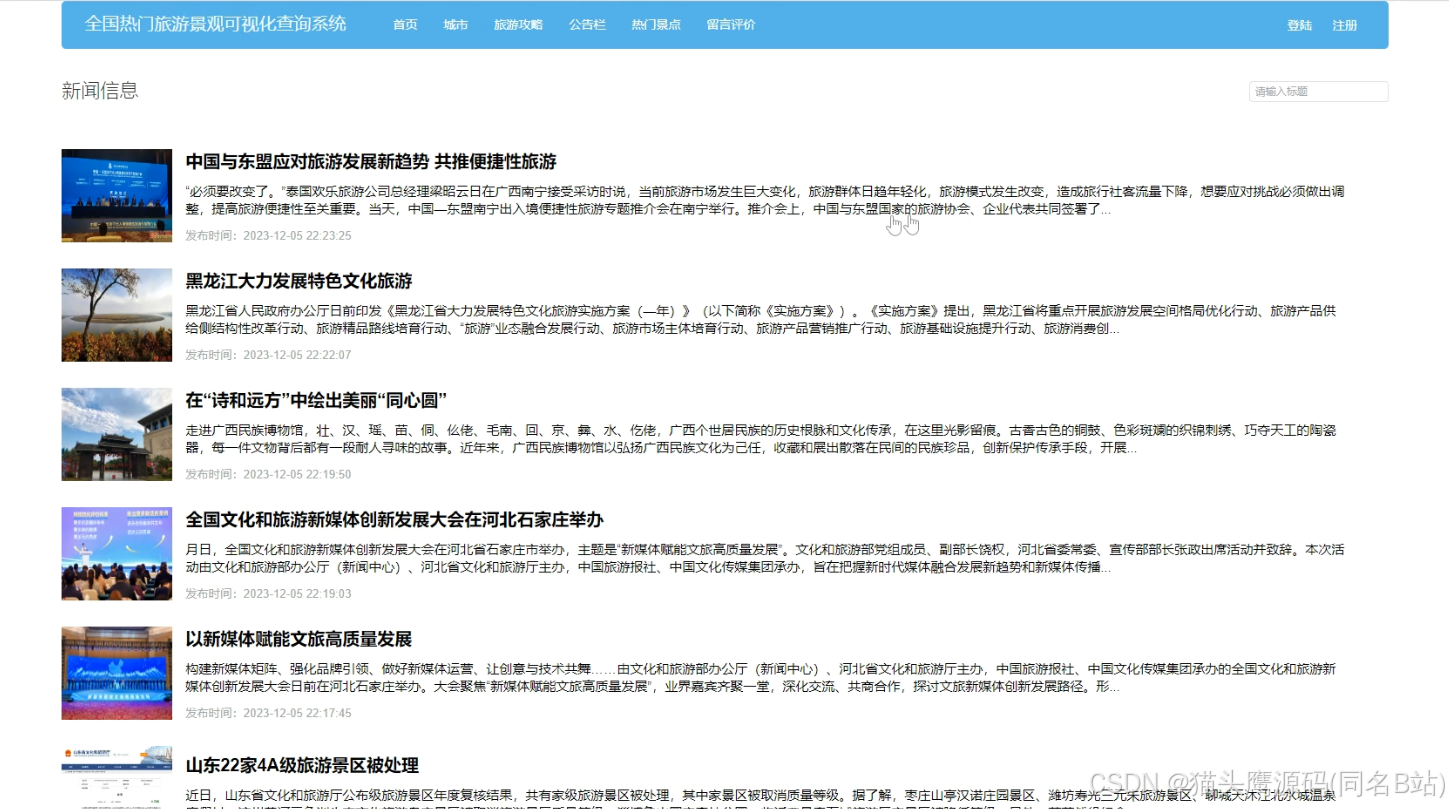
公告栏页面: 公告栏页面会定期发布热门旅游新闻,让用户掌握最新动态热门景点页面: 用户可以通过热门景点页面快速访问最热旅游景点,也可以通过推荐或轮播图直接进入
用户个人中心页面: 可以修改个人资料,查看留言回复管理页面
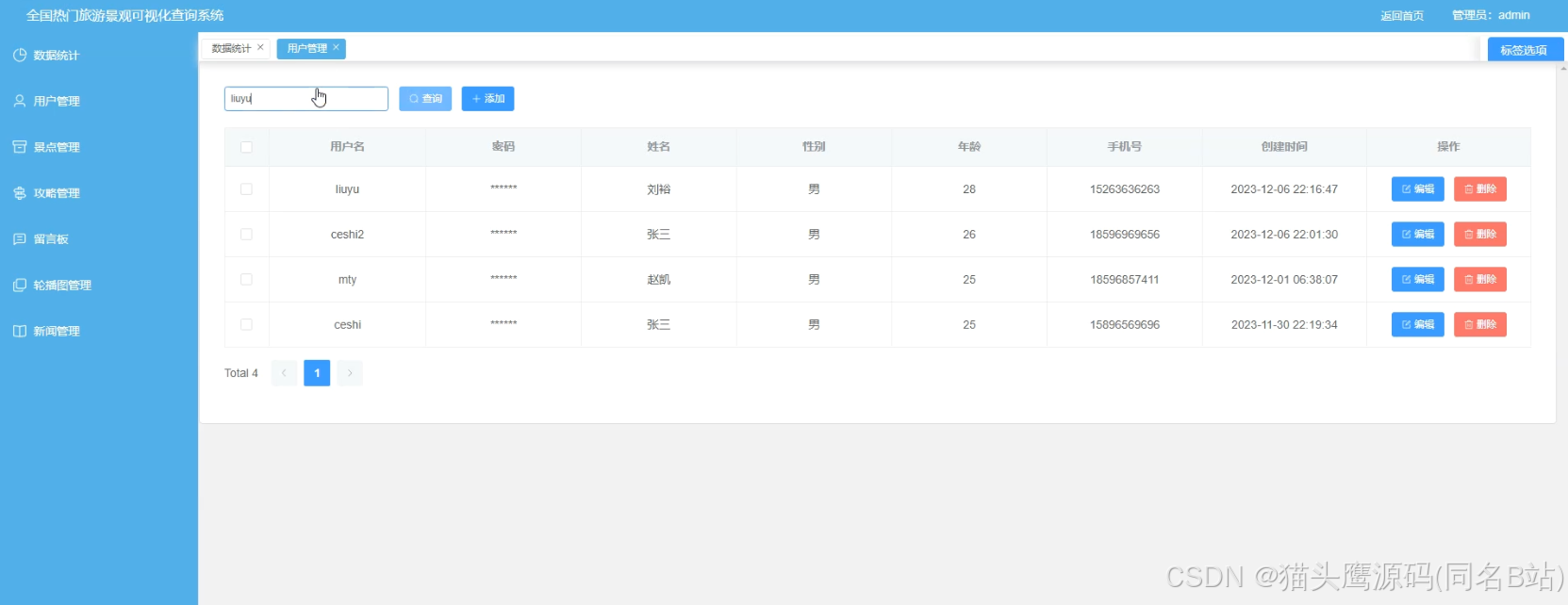
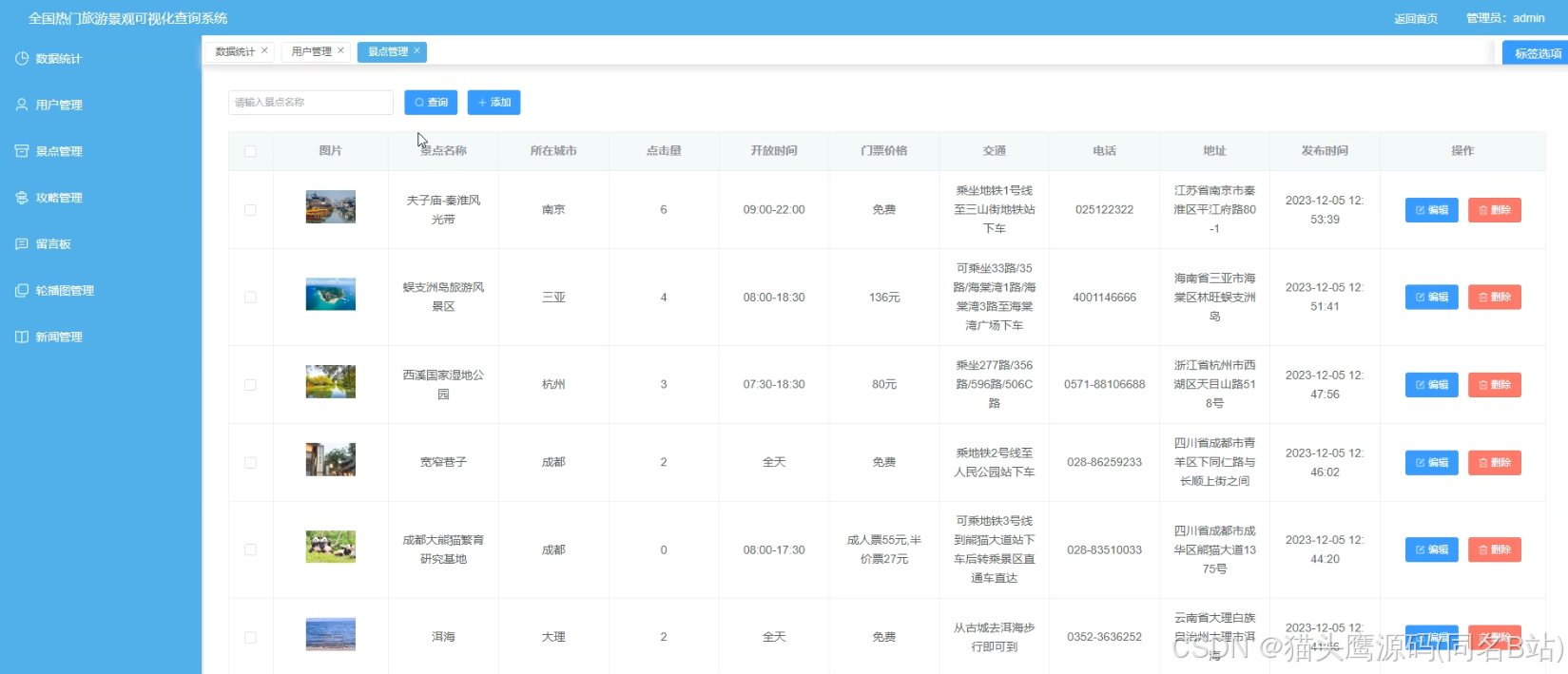
管理页面提供景点信息的管理和维护功能
添加酒店和美食模块系统包含技术:
后端:springboot,mybatis
前端:vue3、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
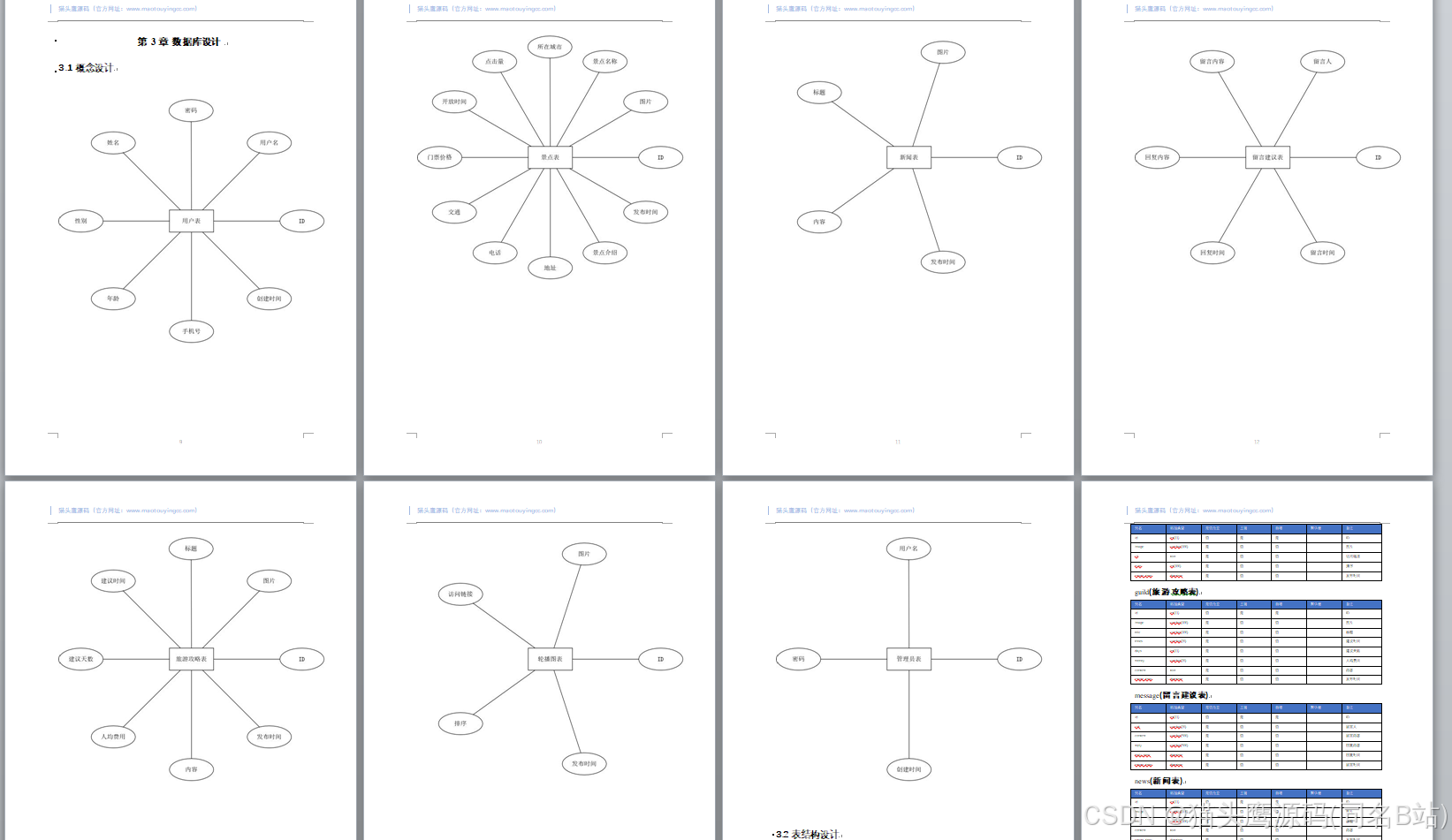
数据库设计:
部分截图说明:
部分代码:
// 依赖注入
@Autowired
private BannerService bannerService;
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Banner> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Banner> list = bannerService.queryAllByLimit(mp);
PageInfo<Banner> pageInfo = new PageInfo<Banner>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public Result edit(@RequestBody Banner banner) {
try {
bannerService.update(banner);
return Result.success("修改成功");
}catch (Exception e){
e.printStackTrace();
return Result.error("修改失败");
}
}
/**
* 新增
*/
@RequestMapping("add")
public Result add(@RequestBody Banner banner) {
try {
Date date = new Date();
banner.setCreateTime(date);
bannerService.insert(banner);
return Result.success("新增成功");
}catch (Exception e){
e.printStackTrace();
return Result.error("新增失败");
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Banner selectOne(Integer id) {
return bannerService.queryById(id);
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~