目录
一、基本概念
1、ECMAScript 数据类型划分:
* 简单类型(基础类型、原始类型):Number、String、Boolean、Undefined、Symbol(SE6新增的);
* 引用类型(复杂类型、复合类型):Object(Math、Null、Function{ Array、Set、Map、Date、RegExp } );
2、typeof 运算符的返回值:
* number、string、boolean、symbol、object、function、undefined;
其中: number(Number | NaN | Infinity)、string、boolean(true | false | 1 | 0)、symbol、object(Object | Null | Array)、function(Date | eval | ... )、undefined;
3、程序内存操作 栈和堆:
栈(Stack)与堆(Heap)是开发人员必须面对的两个概念,在理解这两个概念时,需要放到具体的场景下,因为不同场景下,堆与栈代表不同的含义。一般情况下,有两层含义:
(1)内存操作场景下,堆与栈表示两种内存的管理方式;
(2)数据结构场景下,堆与栈表示两种常用的数据结构;
更多关于js栈和堆信息如下:JS堆和栈详解
一文读懂堆与栈的区别_堆和栈的区别
堆栈空间分配区别:
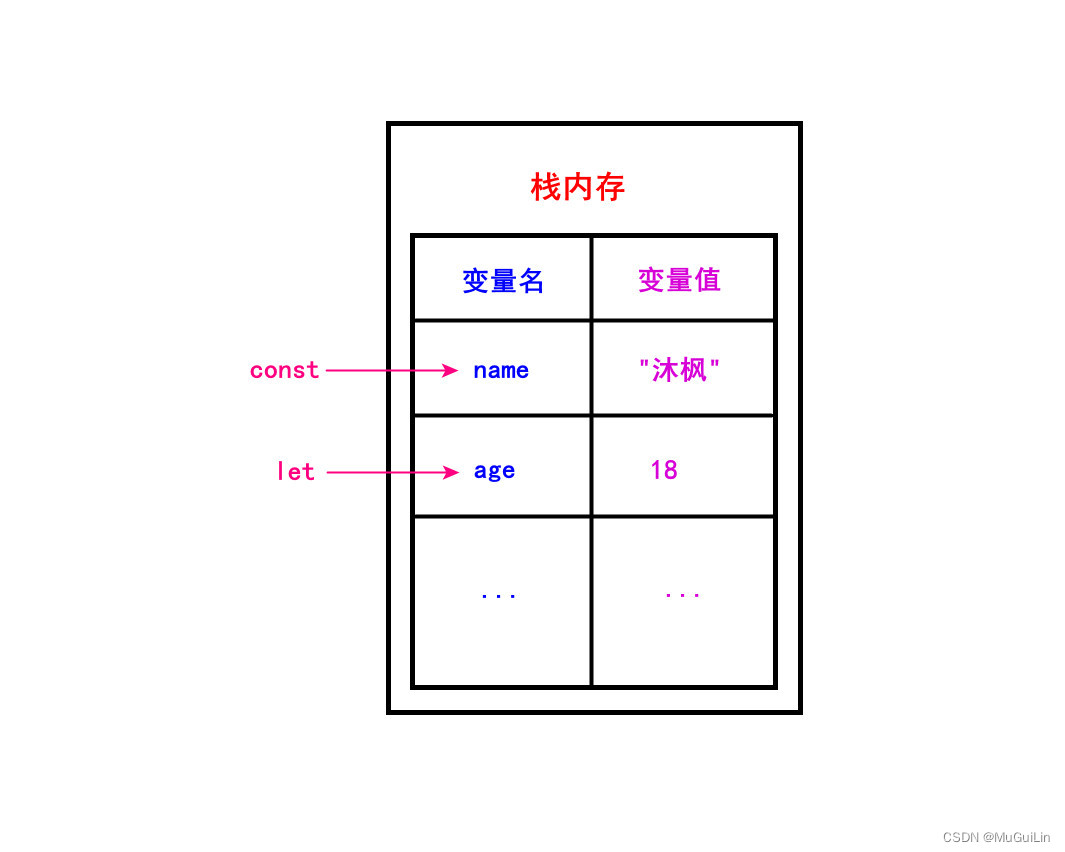
(1)栈(操作系统):由操作系统自动分配释放存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;从问速度上来看:存在栈中的数据访问速度快,因为栈中直接存储变量的值。
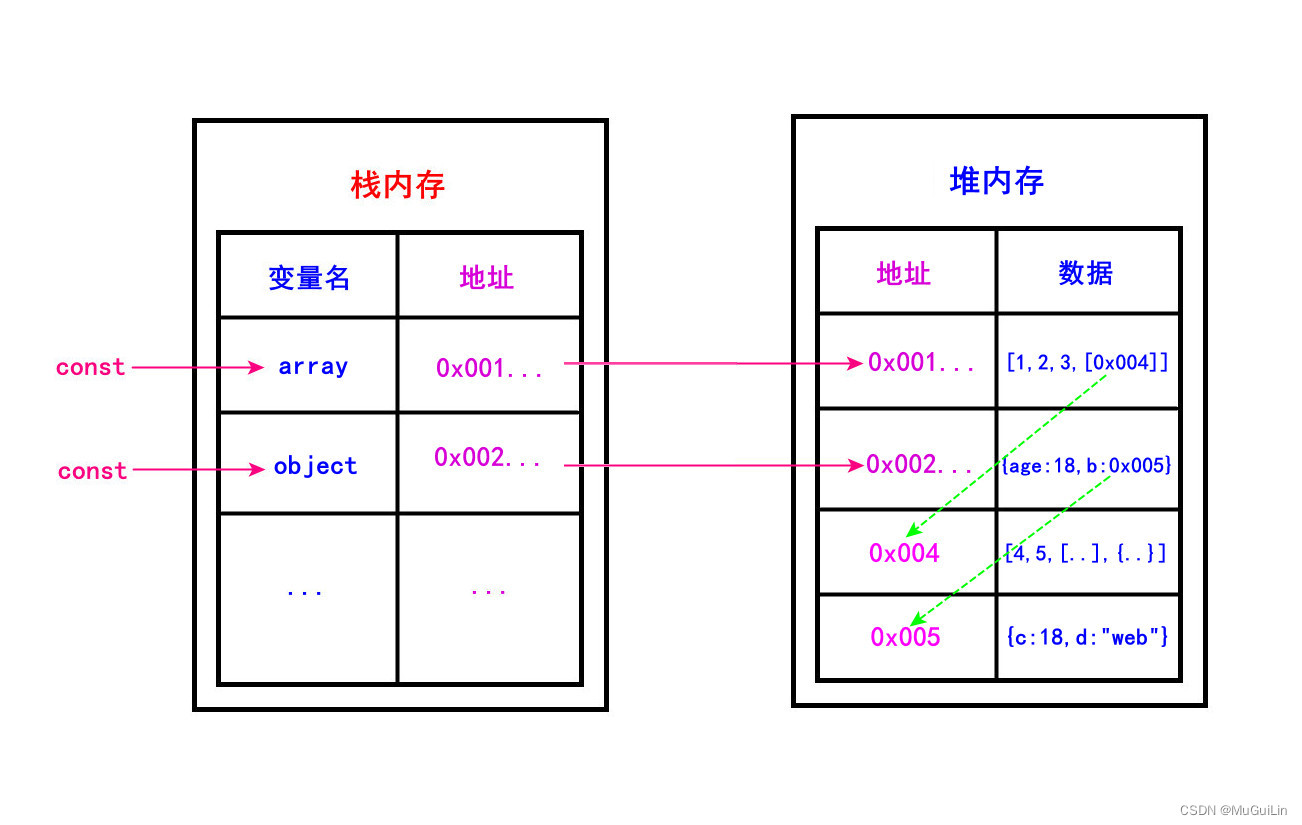
(2)堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收;从问速度上来看:存在堆中的数据访问速度略慢(基本感觉不到),因为在访问复杂类型数据时,需要先访问栈拿到该堆的存储地址,再在堆中去取数据。
(1)简单类型的数据在变量中直接存的就是值(栈里面直接开辟一个存储空间,存放的就是其值的本身)。
(2)复杂类型的数据在变量中存的是内存地址(在栈里存放的是地址[十六进制表示] ,这个地址再指向堆里面的数据[真正的对象实例是放到堆里面的]),由于复杂数据类型存储时变量中所存储的是内存地址(引用),因此又叫它引用数据类型。
从以上两点来看,关于变量在栈与堆中的存放方式,可以总结为:简单数据类型放在栈里面,复杂数据类型放到堆里面的。
在了解JS深拷贝之前,还需要先了解以下2个概念!
传值:
表示传递的是变量所赋的值(就是当一个变量的值 赋给 另一个新变量的时候,新变量修改了值,不会影响原来变量的值)
【简单来说:就是相当于把变量的值 全新的复制了一个份】。
let a = 666;
console.log(a); // 666
let b = a;
a = 888; // 给变量a重新赋值为888
console.log(a); // 888
console.log(b); // 666上面代码中,a变量 原来给它赋的初始值是666,然后又将变量a赋给了变量b,最后把变量a又重新赋值为888,可以看到变量b的值还是原来的666!这就是传值(在JS中只对Number、String、Booleanl等基本数据类型有效)
传址:
表示传递的是变量所在的内存地址【内存地址:也就是所谓的指针】因为:堆是传址操作。因此,改变堆的值,所有引用该堆的变量的值都会发生改变(简单来讲:就是当一个变量的值 赋给 另一个新变量的时候,新变量修改了值,那么原来变量的值也会被修改,因为它们是同一个内存地址,所以一改全改)
【简单来说:就是类似给变量起了一个新的名字(别名),但实际上还是原来的存储空间】。
// 数组
{
let a = [1, 2, 3];
console.log(a); // [1, 2, 3]
let b = a;
a[0] = 100;
console.log(a); // [100, 2, 3]
console.log(b); // [100, 2, 3]
}
// 对象
{
let a = {
name: '小明',
age: 18,
hobby: ['学习', '打球', '玩游戏']
};
let b = a;
a.name = '小强';
b.age = 16;
console.log(a); // {name: '小强', age: 16, hobby: ['学习', '打球', '玩游戏']}
console.log(b); // {name: '小强', age: 16, hobby: ['学习', '打球', '玩游戏']}
}面代码中,a变量 原来给它赋的初始值是,然后又将变量a赋给了变量b,最后把变量a又重新赋值,可以看到变量b的值也一起被修改了(因为变量a和变量b它们俩都是指向同一个内存空间,自然所存的内容也是一样的,一改全改)!这就是传址(在JS中如Array、Object[Function ...]等复杂类型)
所以:一般情况下:简单(基本)类型赋值是 传值 !!, 复杂(复合、引用)类型赋值是 传址!!
二、浅拷贝与深拷贝
无论是浅拷贝还是深拷贝,其本质还是赋值,原理就是将复杂类型(在实际应用场景中,主要就是对Object {} 或 Array [] 这两种类型的操作最多),如:多维数组、对象等一层一层的拆开后再一个一个的进行赋值。
1、浅拷贝:
当对某个数据(数组或对象)进行拷贝后,修改新数据(拷贝后的数据)里面第1层的数据是不会影响老数据(被拷贝的数据)的,但是如果还要第2层 或 更深层次的数据(复杂数据类型),它仍然是有关联的,如果修改了新数据,那么老数据也会被修改。
浅拷贝方式1:扩展运算符 ...
// 数组
{
let a = [1, 2, 3, [4, 5, 6] ];
console.log(a); // [1, 2, 3, [4, 5, 6] ];
let b = [...a]; // 浅拷贝
a[0] = 100;
a[3][1] = 500; // 这里还是会影响变量b中的第4个下标[]!!
console.log('数组浅拷贝', b); // [1, 2, 3, [4, 500, 6]]
}
// 对象
{
let a = {
name: '小明',
age: 18,
hobby: ['学习', '打球', '玩游戏']
};
let b = {...a}; // 浅拷贝
a.name = '小强';
a.age = 16;
a.hobby[0] = '研究'; // 这里还是会影响变量b中的hobby!!
console.log('对象浅拷贝', b); // {name: '小明', age: 18, hobby: ['研究', '打球', '玩游戏']}
}
浅拷贝方式2:对象合并Object.assign()
// 数组
{
let a = [1, 2, 3, [4, 5, 6] ];
console.log(a); // [1, 2, 3, [4, 5, 6] ];
let b = Object.assign([], a); // 浅拷贝
a[0] = 100;
a[3][1] = 500; // 这里还是会影响变量b中的第4个下标[]!!
console.log('数组浅拷贝', b); // [1, 2, 3, [4, 500, 6]]
}
// 对象
{
let a = {
name: '小明',
age: 18,
hobby: ['学习', '打球', '玩游戏']
};
let b = Object.assign([], a); // 浅拷贝
a.name = '小强';
a.age = 16;
a.hobby[0] = '研究'; // 这里还是会影响变量b中的hobby!!
console.log('对象浅拷贝', b); // {name: '小明', age: 18, hobby: ['研究', '打球', '玩游戏']}
}
从以上的两个实例中可以看出,浅拷贝只是拷贝了复杂数据类型 数据、对象的第一层,如果是更深层次的数据对象就是拷贝引用。
根据上面浅拷贝的问题,此时:下面的深拷贝就排上用场了。
2、深拷贝:
* 就是在拷贝数据(数组或对象)时,不管数据对象里面有多少层,是简单 还是 复杂数据类型,只要进行深拷贝后,和老数据(之前被拷贝的数据)就毫无关联,相互独立(重新开辟内存空间),互不影响!在修改新数据,对老数据毫无影响。
* 作用:打断两个对象或数组之间的引用关系!
* 原理:在对数组或对象进行拷贝,使用递归循环复制,而每次递归都是开辟一个新的内存地址(指针),所以一般只要不是同一个内存地址,就不会修改其值。
* 简单来讲:当拷贝一个数据后,和原来的数据就没有任何联系了,因为它们不是同一个指针。
深拷贝方式1:JSON.parse(JSON.stringify( )) 序列化
该方式最大的缺点就是在对象中不能有循环引用!!
//数组的深拷贝测试
let myArr = ["HTML", ["CSS", "H5", ["html", "head", ["meta", "title", "style"], "body"], "CSS3"], "ES6", "jQuery"]
let newMyArr = JSON.parse(JSON.stringify(myArr));
newMyArr[1][2][2][1] = 'TITLE';
console.log('修改前:', myArr);
console.log('修改后:', newMyArr);
//数组对象深拷贝测试
let arr = ['H5', 'CSS', { a: 'PHP', b: 'Java', c: ['A', 'B', ['一', 2, '三'], 3, { d: '3D' }] }, 'ES6'];
let nArr = JSON.parse(JSON.stringify(arr));
nArr[2].a = 'Python';
nArr[2].c[2][0] = '壹壹壹';
console.log('修改前:', arr);
console.log('修改后:', nArr);
//对象数组深拷贝测试 deepCopy
let obj = { h5: 'H5', cs: 'CSS', back: { a: 'PHP', b: 'Java', c: ['A', 'B', ['一', 2, '三'], 3, { d: '3D' }] }, js: 'ES6', null: null, udf: undefined, fn: function (e) { console.log(666) } };
let nObj = JSON.parse(JSON.stringify(obj));
nObj.back.c[0] = 'AAA';
nObj.back.c[2][0] = '壹';
nObj.back.c[2][2] = '叁';
nObj.fn = function(abc){
alert(888)
}
console.log('修改前:', obj);
console.log('修改后:', nObj);深拷贝方式2:deepCopy() 自定义方法
该方式可以完美支持所有复杂类型的深度贝后!!
//判断是否是数组:
const isArray = (arr) => {
return Object.prototype.toString.call(arr) === '[object Array]';
};
//判断是否是对象:
const isObject = (obj) => {
return typeof obj === 'object' && obj !== null;
};
//数组或对象的深拷贝方法1
const deepCopy = (val) => {
let oVal = isArray(val) ? [] : {};
for (let v in val) {
if (isObject(val[v])) {
//这里是深拷贝的关键所在(递归调用)
oVal[v] = deepCopy(val[v]);
} else {
oVal[v] = val[v];
};
};
return oVal;
};
//数组或对象的深拷贝方法2
const deepCopy2 = (val) => {
let oVal = Array.isArray(val) ? [] : {};
for (let v in val) {
if (val.hasOwnProperty(v)) {
if ('object' === typeof val[v]) {
//这里是深拷贝的关键所在(递归调用)
oVal[v] = deepCopy2(val[v]);
} else {
oVal[v] = val[v];
};
}
};
return oVal;
};
//数组的深拷贝测试
let myArr = ["HTML", ["CSS", "H5", ["html", "head", ["meta", "title", "style"], "body"], "CSS3"], "ES6", "jQuery"]
let newMyArr = deepCopy(myArr);
newMyArr[1][2][2][1] = 'TITLE';
console.log('修改前:', myArr);
console.log('修改后:', newMyArr);
//数组对象深拷贝测试
let arr = ['H5', 'CSS', { a: 'PHP', b: 'Java', c: ['A', 'B', ['一', 2, '三'], 3, { d: '3D' }] }, 'ES6'];
let nArr = deepCopy(arr);
nArr[2].a = 'Python';
nArr[2].c[2][0] = '壹壹壹';
console.log('修改前:', arr);
console.log('修改后:', nArr);
//对象数组深拷贝测试 deepCopy
let obj = { h5: 'H5', cs: 'CSS', back: { a: 'PHP', b: 'Java', c: ['A', 'B', ['一', 2, '三'], 3, { d: '3D' }] }, js: 'ES6', null: null, udf: undefined, fn: function (e) { console.log(666) } };
let nObj = deepCopy(obj);
nObj.back.c[0] = 'AAA';
nObj.back.c[2][0] = '壹';
nObj.back.c[2][2] = '叁';
nObj.fn = function(abc){
alert(888)
}
console.log('修改前:', obj);
console.log('修改后:', nObj);
//对象数组深拷贝测试 deepCopy2
let obj2 = { h5: 'H5', cs: 'CSS', back: { a: 'PHP', b: 'Java', c: ['A', 'B', ['一', 2, '三'], 3, { d: '3D' }] }, js: 'ES6', null: null, udf: undefined, fn: function (e) { console.log(666) } };
let nObj2 = deepCopy2(obj);
nObj2.back.c[0] = 'AAA';
nObj2.back.c[2][0] = '壹';
nObj2.back.c[2][2] = '叁';
nObj2.fn = function(abc){
alert(888)
}
console.log('修改前:', obj2);
console.log('修改后:', nObj2);
通过以上测试,无论我们是对数组 还是 对象进行深拷贝后,修改了新的数组 或 对象后,不会对旧的数组或对象进行修改,它们都是相互独立的!
三、使用场景
无论是浅拷贝还是深拷贝,一般都用于操作Object 或 Array之类的复合类型。
1、例如:
比如:想对某个数组 或 对象的值进行修改,但是又想保留原来数组 或 对象的值不被修改!
此时:就可以用深拷贝来创建一个新的数组 或 对象,从而达到操作(修改)新的数组 或 对象时,保留原来数组 或 对象。
2、扩展:
在JS中还有一些原生封装好的浅拷贝方法:
如数组方法:concat(),filter(),slice(),map()等。
它们在修改数组时,不会修改原来的数组,而是返回一个新的数组。
除此以外,在还有一些其他第三方的深拷贝插件:clone-deep
clone-deep - npm (npmjs.com)