来自哔哩哔哩博主一只蛋崽儿
治愈系VLOG | 4K 四月的雨季,在植物园来一场春日的林间漫游吧
盒子模型的介绍
什么是盒子模型了?
- 页面中的每一个标签,都可以看作是一个是一个盒子,通过盒子的视角可以更方便的进行布局
- 浏览器在渲染网页时,会将网页中的元素看作是一个个矩形区域
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用CSS实现准确布局、处理元素排列的关键。
盒子中的区域
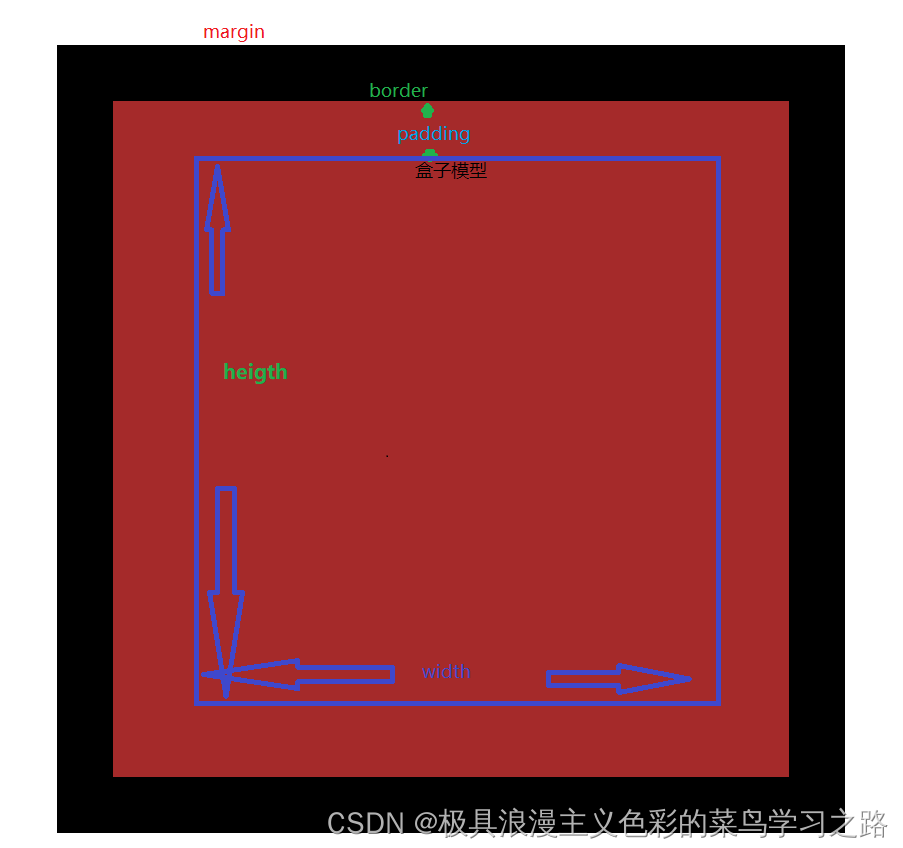
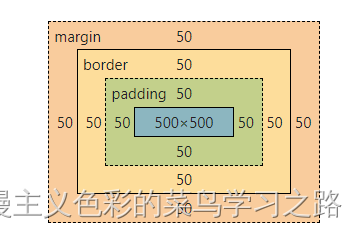
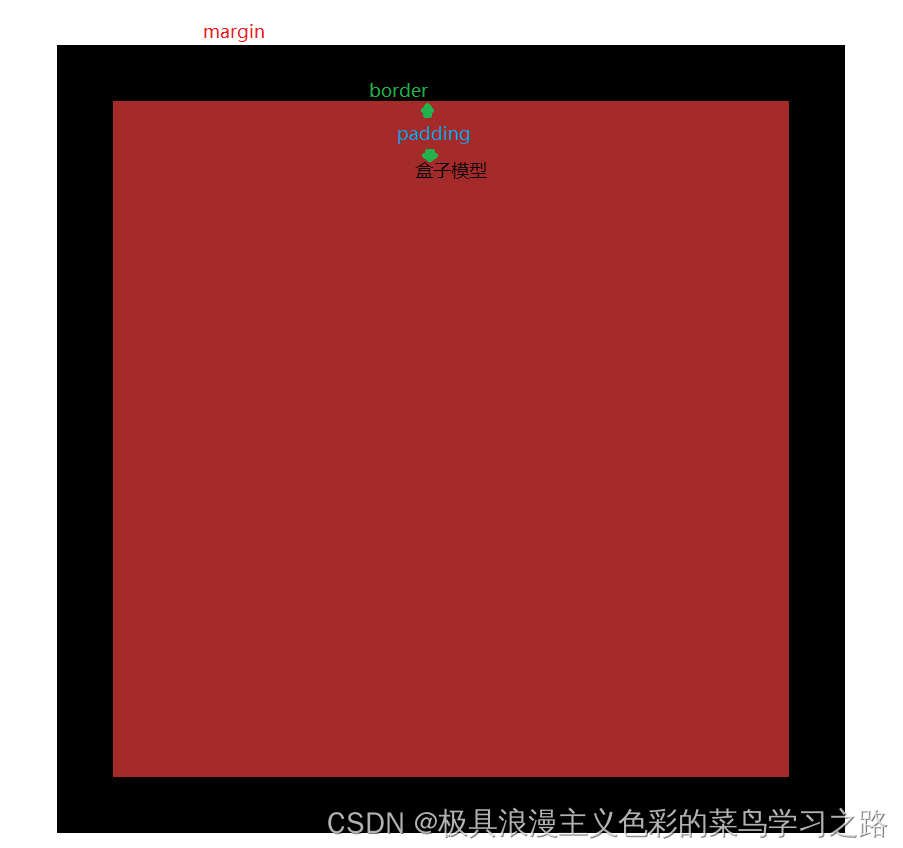
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下所示:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)
- padding:内边距。
- border:边框。
- margin:外边距。
<style>
div{
text-align: center;
width: 500px;
height: 500px;
border: 50px solid;
padding: 50px;
margin: 50px;
background-color: brown;
}
</style>
<body>
<div>盒子模型</div>
</body>
内容的宽度和高度
作用:利用width和height属性设置盒子内容区域的大小