HarmonyOS的@State装饰器的底层实现
序言
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,进一步通过规范强化静态检查和分析,使得在程序运行之前的开发期能检测更多错误,提升代码健壮性,并实现更好的运行性能。同时,提供了声明式UI范式、状态管理支持等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
准备工作
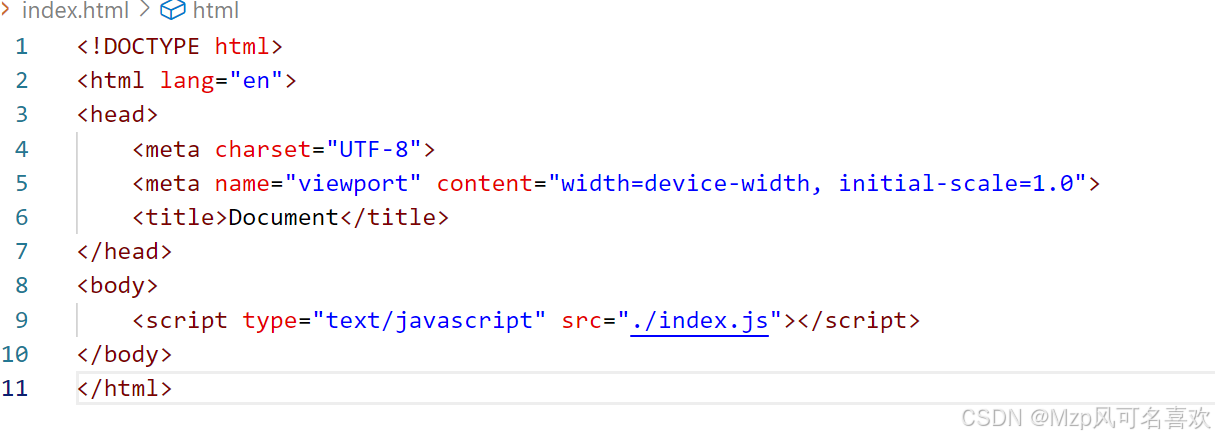
首先创建一个HTML文件,然后安装typeScript
npm i typescript -g
创建一个ts文件并在HTML文件中引入同名的js文件(这个js文件随后会通过自动编译生成),通过下面的命令创建typeScript的配置文件tsconfig.josn
tsc --init
如图:
自动化编译
-
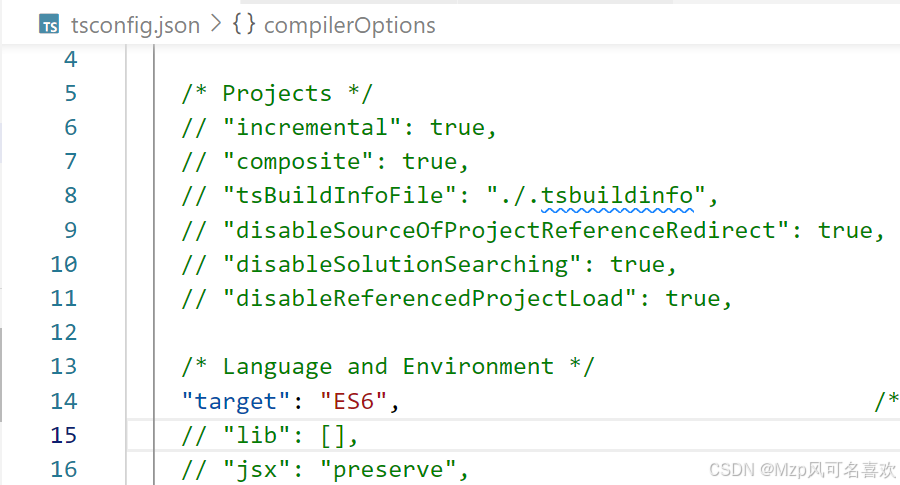
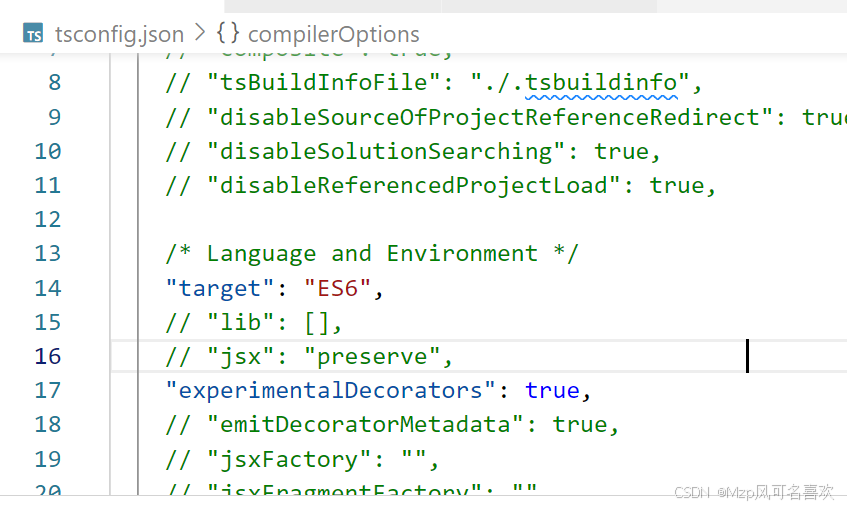
ts默认编译的js版本是S7,我们可以手动在tsconfig.josn中将其改为ES6
-
监视目录中.ts文件变化
tsc --watch
- 优化:当编译出错时不生成.js文件
tsc --noEmitOnError --watch
打开装饰器支持
实现@State装饰器
// 定义一个装饰器函数State,用于给类的属性添加getter和setter
function State(target: object, propertyKey: string) {
// 定义一个私有属性,用于存储实际的属性值
let key = `__${propertyKey}`;
// 使用Object.defineProperty来定义属性的描述符
Object.defineProperty(target, propertyKey, {
// getter函数,返回私有属性的值
get() {
return this[key];
},
// setter函数,设置私有属性的值,并打印属性的新值
set(newVal: string) {
console.log(`${propertyKey}的最新值为:${newVal}`);
this[key] = newVal;
},
// 属性是可枚举的
enumerable: true,
// 属性描述符是可配置的
configurable: true,
});
}
// 定义一个Person类,包含name和age属性
class Person {
name: string;
// 使用State装饰器装饰age属性
@State age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
// 创建两个Person实例
const p1 = new Person('张三', 18);
const p2 = new Person('李四', 28);
// 修改p1的age属性,会触发State装饰器中的setter函数
p1.age = 30;
// 修改p2的age属性,同样会触发State装饰器中的setter函数
p2.age = 40;
// 打印p1对象,展示其属性值
console.log(p1);