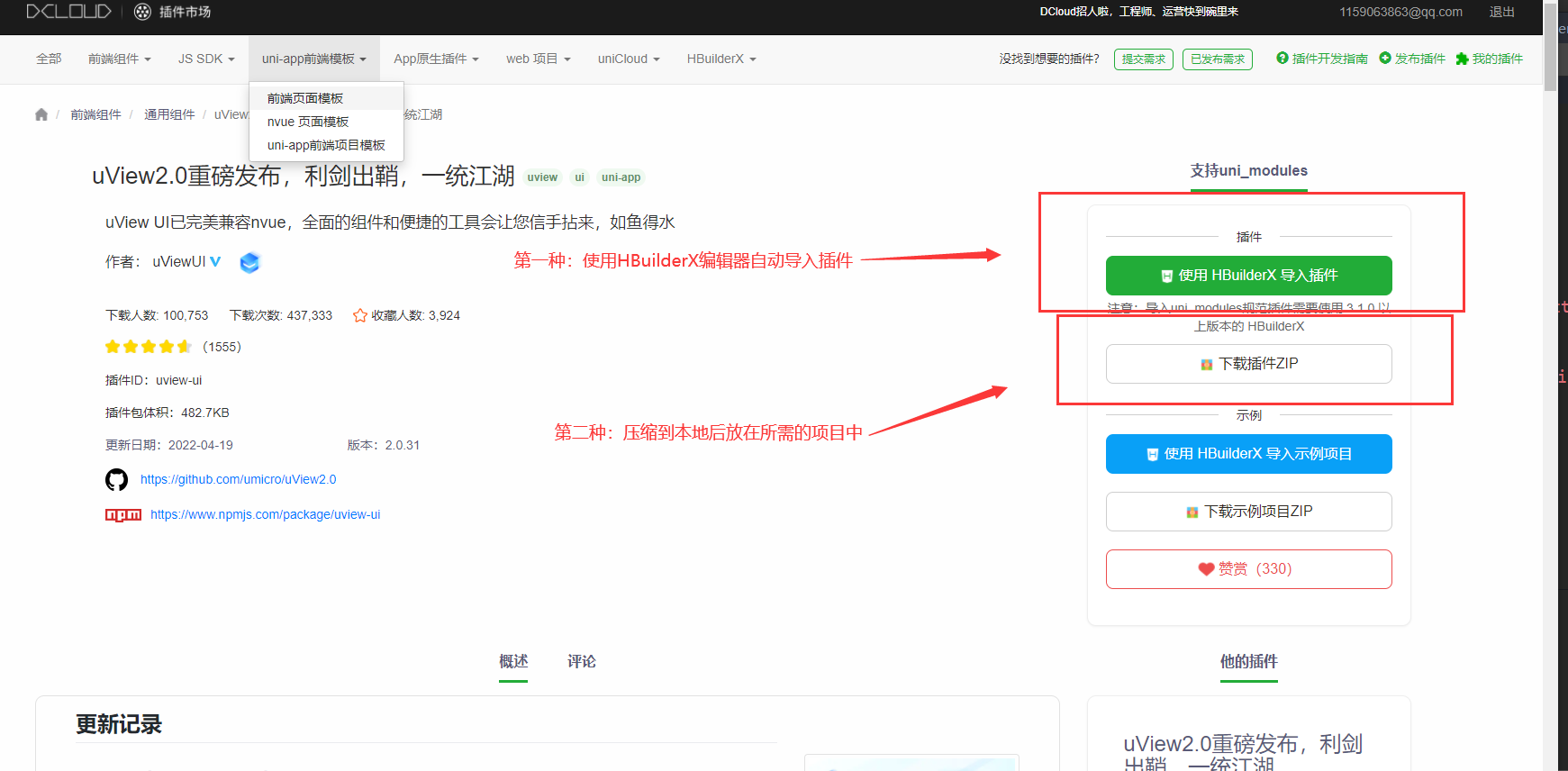
一、下载安装包
可以通过以下链接快速访问
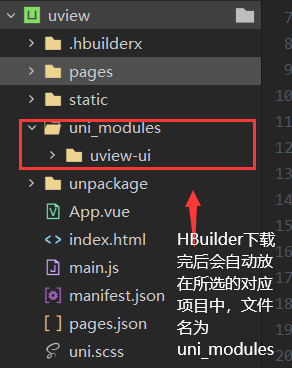
如果使用HBuilderX编辑器的可以直接点击第一种方式自动安装即可
如果是下载到桌面的可以根据上图选择文件所存放的位置
二、配置uView
1、首先在main.js中全局引入uView依赖
import uView from './uni_modules/uview-ui'
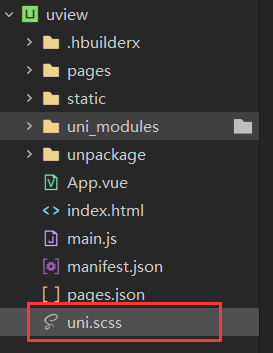
Vue.use(uView)2、在uni.scss中末尾处引入依赖(随着时间推移,可能需要放在开头,自己可以尝试一下)
@import "./uni_modules/uview-ui/theme.scss";
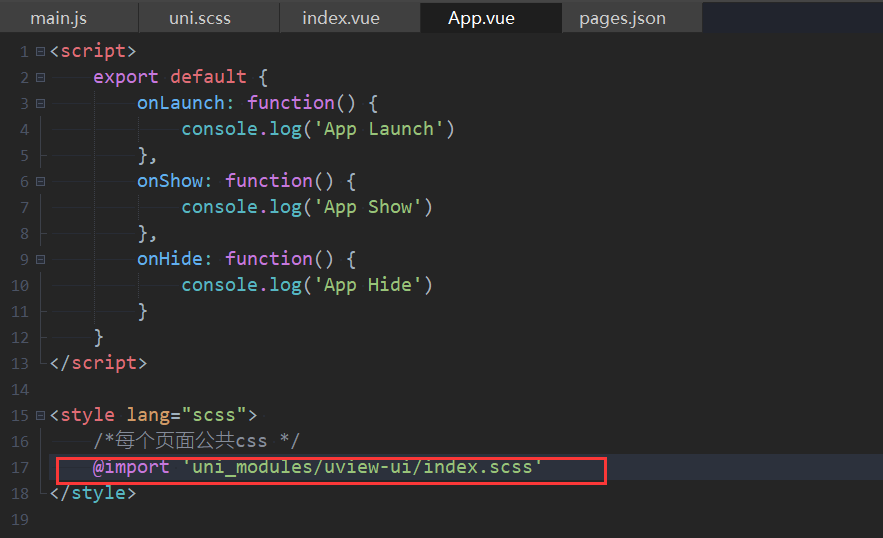
3、在App.vue的样式选择器中引入依赖
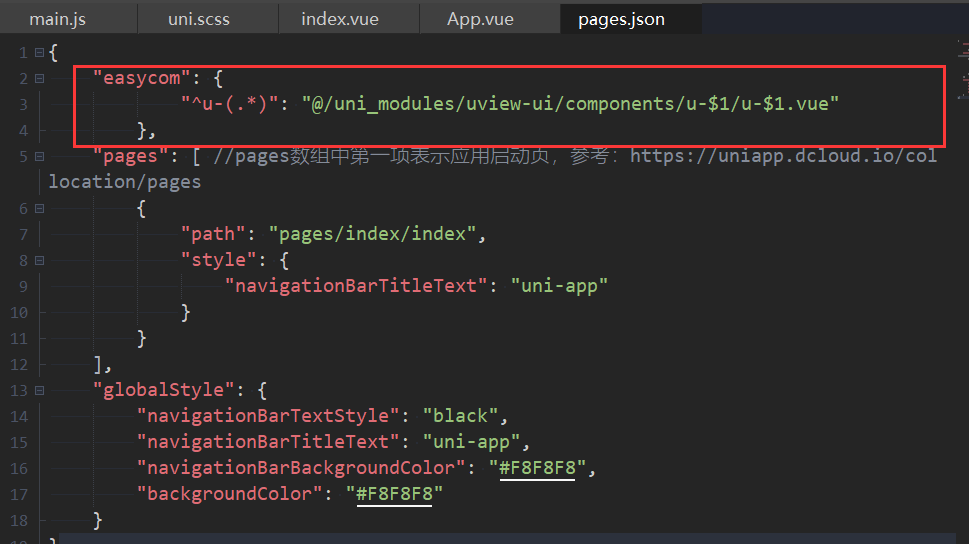
@import 'uni_modules/uview-ui/index.scss'4、page.json里面引入对应的依赖
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},配置到这一步就已经算是完成了。
三、测试
接下来就可以进行测试了。
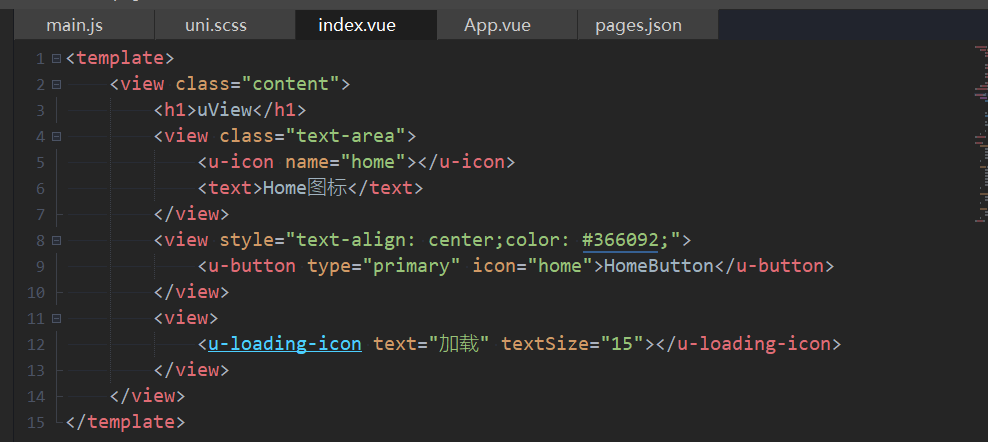
我们可以选择index下的index.vue 进行测试,把多余图片文字的部分删除配置成uview的标签
<h1>uView</h1>
<view class="text-area">
<u-icon name="home"></u-icon>
<text>Home图标</text>
</view>
<view style="text-align: center;color: #366092;">
<u-button type="primary" icon="home">HomeButton</u-button>
</view>
<view>
<u-loading-icon text="加载" textSize="15"></u-loading-icon>
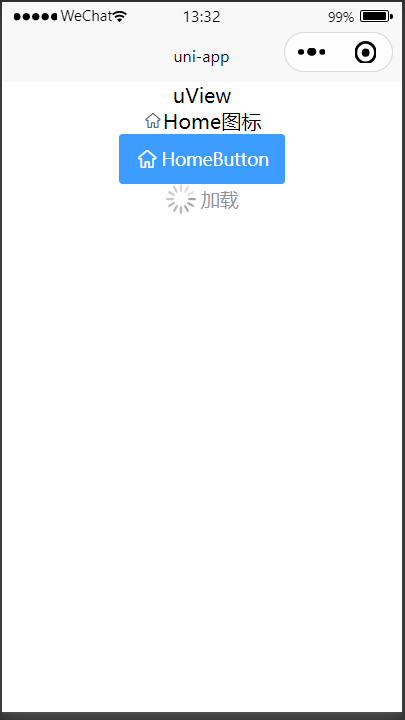
</view>效果展示如下:
Vue3+uview-plus参考这篇文章 HbuilderX使用Uniapp+Vue3安装uview-plus-CSDN