采用bootstrap前端框架:
Anchor - a free Bootstrap UI Kit综合使用bootstrap框架做一个Aotm Blog个人博客_基于bootstrap的博客-CSDN博客
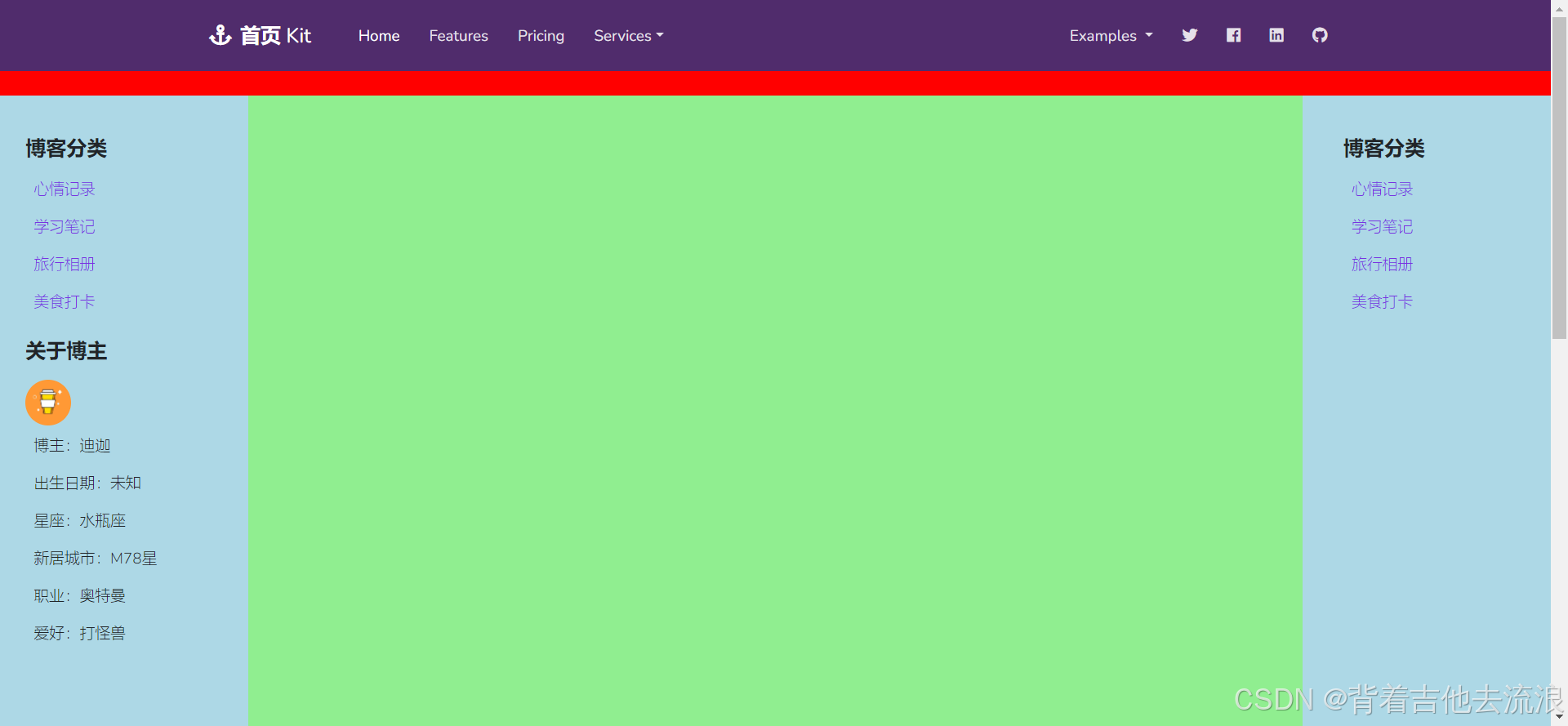
做出模板base.html
{% load static %}
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" sizes="76x76" href="{% static 'assets/img/favicon.ico' %}">
<link rel="icon" type="image/png" href="{% static 'assets/img/favicon.ico' %}">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>Anchor Bootstrap 4.1.3 UI Kit by WowThemesNet</title>
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport'/>
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css?family=Nunito:300,300i,400,600,800" rel="stylesheet">
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
<!-- Main CSS -->
<link href="{% static 'assets/css/main.css' %}" rel="stylesheet"/>
<!-- Animation CSS -->
<link href="{% static 'assets/css/vendor/aos.css' %}" rel="stylesheet"/>
<style>
/* 左右菜单内边距40 */
.element {
padding: 40px;
}
</style>
{% block css %}{% endblock %}
</head>
<body style="background-color: red;">
<!-- 博客导航 -->
<nav class="navbar navbar-expand-lg navbar-dark bg-primary mb-4" >
<div class="container">
<a class="navbar-brand" href="#"><i class="fas fa-anchor mr-2"></i><strong>首页</strong> Kit</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown-1" aria-controls="navbarNavDropdown-1" aria-expanded="false" aria-label="Toggle navigation" style=""><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarNavDropdown-1">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">Features</a></li>
<li class="nav-item"><a class="nav-link" href="#">Pricing</a></li>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="https://wowthemes.net" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Services</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Design</a><a class="dropdown-item" href="#">Development</a><a class="dropdown-item" href="#">Marketing</a>
</div>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Examples </a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="./landing.html">Home Landing</a>
<a class="dropdown-item" href="./login.html">User Login</a>
<a class="dropdown-item" href="./blog.html">Blog Index</a>
<a class="dropdown-item" href="./page.html">Sample Page</a>
</div>
</li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-facebook"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-linkedin"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-github"></i></a></li>
</ul>
</div>
</div>
</nav>
<!--body身体部分:左菜单+右内容-->
<div class="row border-bottom border-dark" style="background-color: red">
<!--左菜单-->
<div class="col-lg-2 element" style="background-color: lightblue" >
<h5 class="font-weight-bold">
博客分类
</h5>
<!--垂直菜单-->
<div class="border-top-color">
<ul class="list-unstyled pt-2">
<li class="pl-2 pb-2 xinqing">
<a href="#" class="nav-text">心情记录</a>
</li>
<li class="pl-2 pb-2 xuexi">
<a href="#" class="nav-text">学习笔记</a>
</li>
<li class="pl-2 pb-2 lvxing">
<a href="#" class="nav-text">旅行相册</a>
</li>
<li class="pl-2 pb-2 meishi">
<a href="#" class="nav-text">美食打卡</a>
</li>
</ul>
</div>
<h5 class="font-weight-bold">
关于博主
</h5>
<!--博主信息-->
<div class="border-top-color pt-2">
<img src="{% static 'assets/img/demo/coffee.png' %}" class="rounded-circle w-25" />
<ul class="list-unstyled pt-2">
<li class="pl-2 pb-2 ">博主:迪迦
<a class="nav-text" href="#">
<abbr title="个人信息编辑"><span class="iconfont icon-bianji1"></span></abbr>
</a>
</li>
<li class="pl-2 pb-2 ">出生日期:未知</li>
<li class="pl-2 pb-2 ">星座:水瓶座</li>
<li class="pl-2 pb-2 ">新居城市:M78星</li>
<li class="pl-2 pb-2 ">职业:奥特曼</li>
<li class="pl-2 pb-2 ">爱好:打怪兽</li>
</ul>
<!--图标链接-->
<div class=" mb-3 ml-5">
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-weixin"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-csdn"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-QQ1"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-shouji"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-bumenyouxiang"></use>
</svg>
</div>
<div class="container">
<p class="text-center copy-text">©2024 caicaizi 版权所有</p>
</div>
</div>
</div>
<!-- 正文 -->
<div class="col-lg-8" style="background-color: lightgreen;">
{% block content %}{% endblock %}
{% comment %} <!-- 轮播 -->
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<!-- 横杠指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block" src="{% static 'assets/img/demo/1.jpg' %}" >
</div>
<div class="carousel-item">
<img class="d-block" src="{% static 'assets/img/demo/2.jpg' %}" >
</div>
<div class="carousel-item">
<img class="d-block" src="{% static 'assets/img/demo/3.jpg' %}" >
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div> {% endcomment %}
</div>
<!-- 右菜单 -->
<div class="col-lg-2 element" style="float: right; background-color: lightblue;">
<h5 class="font-weight-bold">
博客分类
</h5>
<!--垂直菜单-->
<div class="border-top-color">
<ul class="list-unstyled pt-2">
<li class="pl-2 pb-2 xinqing">
<a href="#" class="nav-text">心情记录</a>
</li>
<li class="pl-2 pb-2 xuexi">
<a href="#" class="nav-text">学习笔记</a>
</li>
<li class="pl-2 pb-2 lvxing">
<a href="#" class="nav-text">旅行相册</a>
</li>
<li class="pl-2 pb-2 meishi">
<a href="#" class="nav-text">美食打卡</a>
</li>
</ul>
</div>
</div>
</div>
<!--JAVASCRIPTS-->
<script src="{% static 'assets/js/vendor/jquery.min.js' %}" type="text/javascript"></script>
<script src="{% static 'assets/js/vendor/popper.min.js' %}" type="text/javascript"></script>
<script src="{% static 'assets/js/vendor/bootstrap.min.js' %}" type="text/javascript"></script>
<script src="{% static 'assets/js/vendor/share.js' %}" type="text/javascript"></script>
<script src="{% static 'assets/js/functions.js' %}" type="text/javascript"></script>
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}">
// 图标js
<script src="{% static 'assets/js/vendor/iconfont.js' %}">
<!-- Animation -->
<script src="{% static 'assets/js/vendor/aos.js' %}" type="text/javascript"></script>
<noscript>
<style>
*[data-aos] {
display: block !important;
opacity: 1 !important;
visibility: visible !important;
}
</style>
</noscript>
<script>
AOS.init({
duration: 700
});
</script>
<!-- Disable animation on less than 1200px, change value if you like -->
<script>
AOS.init({
disable: function () {
var maxWidth = 1200;
return window.innerWidth < maxWidth;
}
});
</script>
<!-- Carousel Height Smooth -->
<script>
$('.carousel').on('slide.bs.carousel', function (event) {
var height = $(event.relatedTarget).height();
var $innerCarousel = $(event.target).find('.carousel-inner');
$innerCarousel.animate({
height: height
});
});
</script>
<!-- Popovers -->
<script>
$(function () {
$('[data-toggle="popover"]').popover()
})
$('.popover-dismiss').popover({
trigger: 'focus'
})
</script>
<!-- Tooltips -->
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
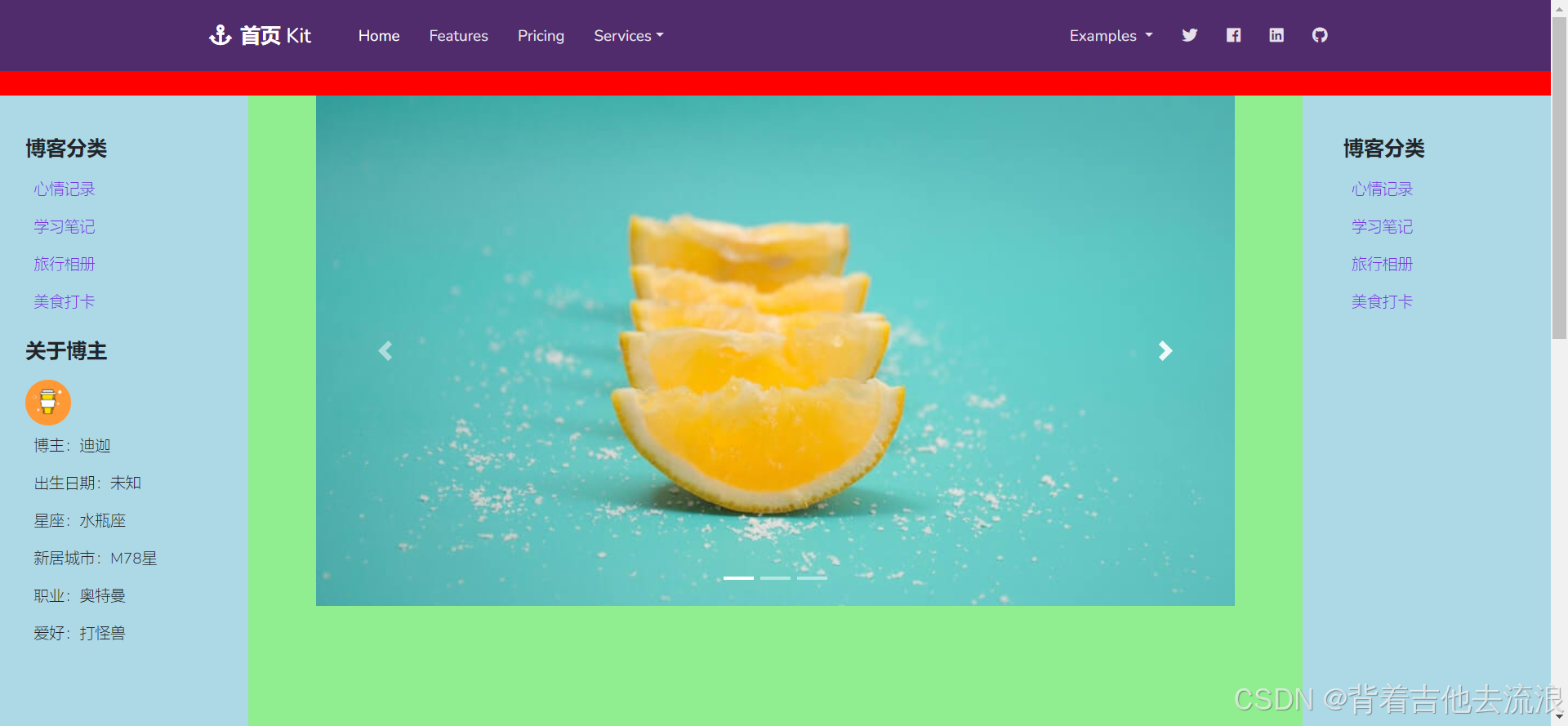
</html>采取模板继承做出index.html
{% extends 'base.html' %}
{% load static %}
{% block css %}
<style>
/* 设置轮播图的宽度和高度(这里以固定值为例,你可以根据需要调整) */
.carousel {
width: 900px; /* 或者使用百分比、vw等 */
height: 500px; /* 或者使用百分比、vh等,或者根据图片比例设置 */
margin: 0 auto; /* 居中显示 */
}
/* 确保轮播图的内部容器和每个项目都继承相同的尺寸 */
.carousel-inner,
.carousel-item {
width: 100%;
height: 100%;
}
/* 使图片适应容器,同时保持宽高比并裁剪以适应 */
.carousel-item img {
width: 100%;
height: 100%;
object-fit: cover; /* 这将确保图片覆盖整个容器,同时保持其宽高比 */
}
</style>
{% endblock %}
{% block content %}
<!-- 轮播 -->
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<!-- 横杠指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block" src="{% static 'assets/img/demo/1.jpg' %}" >
</div>
<div class="carousel-item">
<img class="d-block" src="{% static 'assets/img/demo/2.jpg' %}" >
</div>
<div class="carousel-item">
<img class="d-block" src="{% static 'assets/img/demo/3.jpg' %}" >
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
{% endblock %}其中轮播图图片大小不一导致,引用的bootstrap的轮播边框大小变化,写了CSS样式代码,固定住了边框。