通过示例对C#程序的结构逻辑进行研究梳理,虽然通过阅读相关书籍,但是来的效果更慢。一下相关内容可能有误,请谨慎听取。
TaskToDoList-master
1.XAML
“XAML”是WPF中专门用于设计UI的语言,优点是
1.XAML可以设计出专业的UI和动画(好用)
2.XAML不需要专业的编程知识,它简单易学、结构清晰(易学)
3.XAML使设计师能直接参与软件开发,随时沟通、无需二次转化(高效)
4.XAML最大的优点:它让UI和逻辑的剥离。XAML是一种单纯的“声明型语言”它只能用来声明一些UI元素、绘制UI和动画,根本无法在其中加入程序逻辑,这就强制地把逻辑代码从UI代码中赶走了,这样UI的元素统统在UI层,逻辑相关的代码统统都在逻辑层,形成了“高内聚-低耦合”的结构,这样的机构前提底层逻辑相同的情况下,可以大改他的UI界面而不会对后端的逻辑代码有影响。
1.1 APP.xaml
在新建WPF的项目后,APP.xaml 是程序的主体,它的作用就是声明程序的进程会是谁,同时指定程序的主窗体是谁。
XAML是一种由XML派生而来的语言,所以很多XML中的概念在XAML是通用的,XAML中使用标签声明元素,标签有两种第一种就是有起始标签<>和终止标签</>,加在<>和</>标签的内XAML代码表示这个标签的内容。如果没有内容,就用第二种标签空标签</>。XAML是一种“声明”式语言,当看见应该标签,就意味着声明了一个对象,对象之间的层级关系要么是并列、要么是包含,全都体现在标签的关系上
1.2 x名称空间详解
x名称空间的特征(Attribute)
x:Class作用是告诉XAML编译器将XAML标签的编译结果与后台代码中指定的类合并
x:Name的作用是显式地告诉XAML编译器为这个对象声明引用变量。
使用Name 和 x:Name的效果一样,取决于控件是否Name属性,建议直接使用x:Name,代码同意性和可读性更高
x:Key的作用是为资源贴上用于检索的索引
在WPF中几乎每个元素都有自己的Resources属性,这个属性是“Key-Value”式的集合,只要把元素放进这个集合,这个元素就成为资源字典中的一个条目,为了检索到这个条目,就必须为它加上x:Key。
x:Type当我们在XAML中想表达某个数据类型时就需要使用x:Type标记扩展
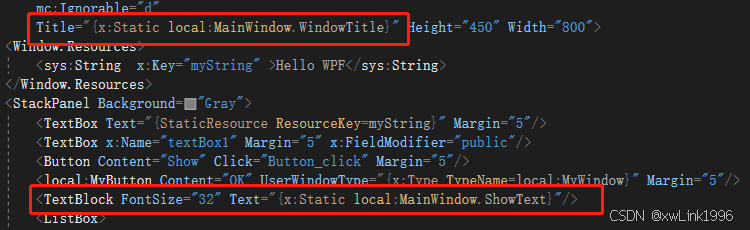
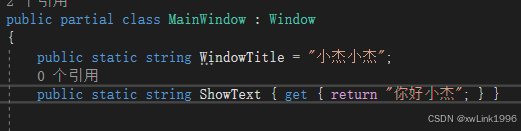
s:Static是一个很常用的标记扩展,它的功能是在XAML文档中使用数据类型的static成员。因为XAML不能编写逻辑代码,所以使用x:Static访问的static成员一定是数据类型的属性或字段。
x:Static说白就是让UI界面的XAML可以调用C#的数据(属性或字段)
1.3 Attribute & Property 特征和属性
以上代码就是WIndow标签的Attribute(特征),其中的Title(标题、窗体展示的标题)、Height、Width是Window对象的Property(属性)。
1.4 XAML语法
XAML是一种声明性语言,XAML编译器会为每个标签创建一个与之对应地对象。对象创建出来后要对它地属性进行必要地初始化才有使用地意义。XAML中为对象属性赋值共有两种语法。
1)使用字符串进行简单赋值
2、使用属性元素(Property Element)进行复杂赋值
能使用字符串赋值就别用啰嗦的属性元素赋值,充分利用默认值,去除默认值。
在.NET事件处理机制中,可以为对象的某个事件指定一个能与该事件匹配的成员函数,当这个事件发生时,.NET运行时会调用这个函数,即表示这个事件的相应和处理。因此我们把这个函数称为“事件处理器”。以Button控件为例:
1.5 控件于布局
WPF中是数据驱动UI,数据是核心,是主动的;UI从属于数据并表达数据、是被动的。WPF把那些能够展示数据、响应用户操作的UI元素称为控件。控件所展示的数据,我们称为控件的“数据内容”控件在响应用户操作后会执行自己的一些方法或以事件的形式通知应用程序,我们称为控件的“行为”或“算法内容”。
可以把控件想象成一个容器,容器里装的东西就是它的内容。控件的内容可以直接是数据也可以是控件。当控件的内容还是控件的时候就形成了控件的嵌套。我们把被嵌套的控件称为子级控件。因为运行控件嵌套,所以WPF的UI会形成一个树形结构。
控件是内存中的对象,控件的内容也是内存中的对象。控件通过自己的某个属性引用着作为其内容的对象,这个属性称为内容属性。“内容属性”是个统称,具体到每种控件上,内容属性都有自己确切的名字,有的叫Content,有的叫Child;有些控件的内容可以时集合,其内容属性有叫Items或Children的。
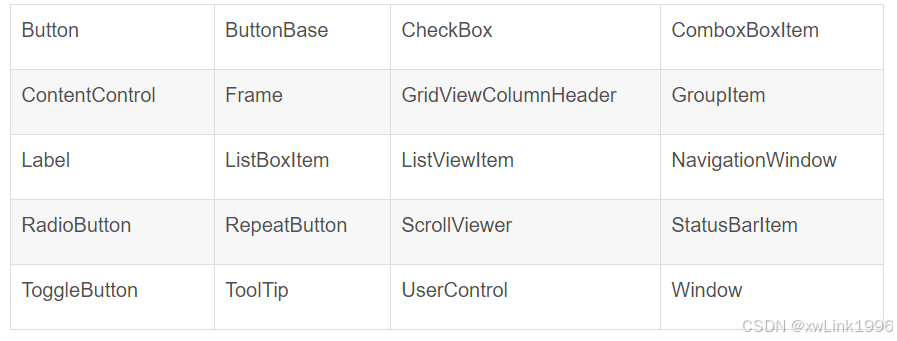
ContentControl族
- 均派生自ContentControl类
- 它们都是控件(Control)
- 内容属性的名称为Content
- 只能由单一元素充当其内容
ContentControl族包含的控件
HeaderedContentControl族
- 它们都派生HeaderedContentControl类,HeaderedContentControl是ContentControl的派生类
- 它们都是控件,用于显示带标题的数据
- 除了用于显示主体内容的区域外,控件还具有一个显示标题(Header)的区域
- 内容属性为Content和Header
- 无论是Content还是Header都只能容纳一个元素作为其内容。
HeaderedContentControl族包含的控件
| Expander | GroupBox | HeaderedContentControl | TabItem |
ItemsControl族
- 均派生自ItemsControl类
- 他们都是控件,用于显示列表化的数据
- 内容属性为Items或ItemsSource
- 每种ItemsControl都对应自己的条目容器
ItemsControl族包含的控件
HeaderedIemsControl族
- 均派生自HeaderItemsControl类
- 它们都是控件,用于显示列表化的数据,同时可以显示一个标题。
- 内容属性为Items、ItemsSource和Header
Decorator类
- 均派生自Decorator类
- 起UI装饰作用
- 内容属性为Child
- 只能由单一元素充当内容
Decorator族元素
TextBlock和TextBox
它俩的作用就是显示文本。TextBlock显示文本但不能编辑,所以又叫静态文本。TextBox则允许用户编辑其中的内容。
Shape族元素
Shape族元素它们只是简单的视觉元素,不是控件,就是专门用来在UI上绘制图形的一类元素。这类元素没有自己的内容,我们可以使用Fill属性为它们设置填充效果,还可以使用Stroke属性为它们设置边线的效果。
- 均派生自Shape类
- 用于2D图形绘制
- 无内容属性
- 使用Fill属性设置填充,使用Stroke属性设置边线
Panel族元素
- 均派生自Panel抽象类
- 主要功能是控制UI布局
- 内容属性为Children
- 内容可以是多个元素,Panel元素将控制它们的布局
Panel族元素
Grid
Grid:网格。可以自定义行和列并通过行列的数值、行高和列宽来调整控件的布局。近似于HTML中的Table。Grid的特点如下:
- 可以定义任意数量的行和列,非常灵活
- 行的高度和列的宽度可以使用绝对数值、相对比例或自动调整的方式进行精确设定,并可以设置最大和最小值
- 内部元素可以设置自己的所在行和列,还可以设置自己纵向跨几行、横向跨几列
- 可以设置Children元素的对齐方向
Grid可接受地宽度和高度地单位
对于Grid的行高和列宽,我们可以设置三类值
-
绝对值:double 数值加单位后缀
-
比例值:double数值后加上一个星号(*) --1*可以简写为*
-
自动值:字符串Auto
为控件指定行和列遵循以下规则
行和列都是从0开始计数
指定一个控件在某行,就为这个控件的标签添加Grid.Row=“行编号”这样一个特征,若编号为0(即控件处于首行)可以省略不写
指定一个控件在某列,就为此控件添加Grid.Column=“列编号”这样的特征,若编号为0则可以省略不写
若控件需要跨多个行和列,请使用Grid.RowSpan=“行数”和Grid.ColumnSpan="列数"
StackPanel
StackPanel可以把内部元素在纵向或横向上紧凑排列、形成栈式布局,通俗地讲就是把内部元素像垒积木一样。StackPanel使用3个属性来控制内部元素地布局,它们是Orientation、HorizontalAlignment和VerticalAlignment
StackPanel的三个属性
Canvas
Canvas翻译过来就是“画布”,显然在Canvas里布局就像画布上画控件一样。当控件被放置在Canvas里时就会被附加上Canvas.X和Canvas.Y属性
Canvas使用的场合包括:
- 一经设计基本上不会再有改动的小型布局(如图标)
- 艺术性比较强的布局
- 需要大量使用横纵坐标进行绝对点定位的布局
- 依赖于横纵标的动画
DockPanel
DockPanel内的元素可以通过Left、Top、Right、Buttom四个值来指定元素会指定方向累积,DockPanel还有一个重要的属性,bool类型的LastChildFill,它的默认值是True。当LastChildFill属性值为True时,DockPanel内最后一个元素的DockPanel.Dock属性值会被忽略,这个元素会把DockPanel内部所有剩余控件充满。(这个布局控件的Dock和小编之前学的Dock属性用法差不多)
WrapPanel
WrapPanel内部采用的是流式布局。WrapPanel使用Orientation属性来控制流延伸的方向,WrapPanel会排列尽可能多的控件,排不下的控件将会新起一行一列继续排序
1.6 样式设置
1.设置全局样式
通过在 <Window.Resources>标签下设置button样式,这样所有的button按钮都默认使用该设定的样式
<Window.Resources>
<Style TargetType="Button"><!--控件类型-->
<Setter Property="Background" Value="Red"/><!--设定样式值-->
<Setter Property="FontSize" Value="20"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Width" Value="300"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="登录"/>
<Button Content="退出"/>
<Button Content="忘记密码"/>
</StackPanel>
2.设置不同button样式
在使用中,可能不同地方的按钮需要设置不同的属性,可以通过给样式设置标识符的方式,设置button按钮的不同样式
<Window.Resources>
<Style x:Key="LoginStyle" TargetType="Button"><!--通过x:Key给该样式添加一个唯一的标识符-->
<Setter Property="Background" Value="Green"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Width" Value="300"/>
</Style>
<Style x:Key="QuitStyle" TargetType="Button">
<Setter Property="Background" Value="Red"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Width" Value="300"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Style="{StaticResource LoginStyle}" Content="登录"/><!--StaticResource 代表静态资源-->
<Button Style="{StaticResource QuitStyle}" Content="退出"/>
<Button Content="忘记密码"/>
</StackPanel>
3. 抽取相同属性
有时在设置属性的时候,不同按钮的属性虽然不同,但是有部分属性是相同的,可以将这部分相同的属性单独提取出来进行设置。
<Window.Resources>
<Style TargetType="Button"><!--基础样式-->
<Setter Property="Background" Value="WhiteSmoke"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Margin" Value="20,10"/>
</Style>
<Style x:Key="LoginStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}"><!--继承基础的button样式-->
<Setter Property="Background" Value="Green"/>
</Style>
<Style x:Key="QuitStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Red"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Style="{StaticResource LoginStyle}" Content="登录"/>
<Button Style="{StaticResource QuitStyle}" Content="退出"/>
<Button Content="忘记密码"/>
</StackPanel>