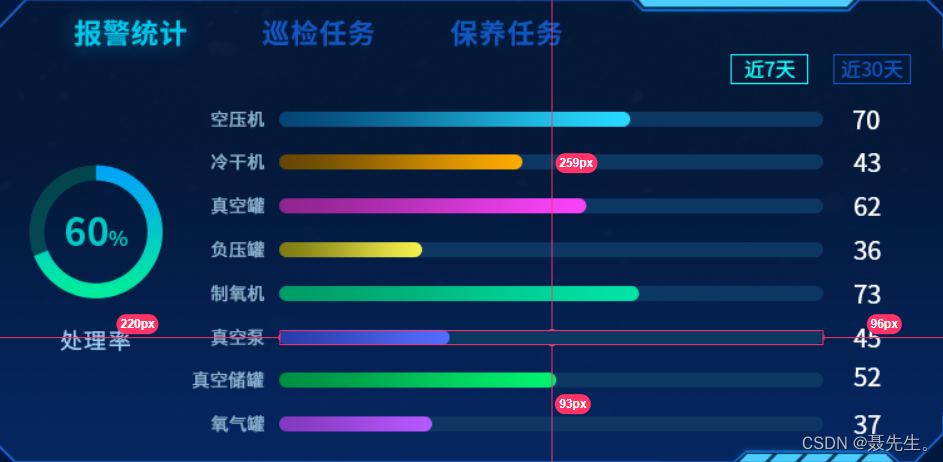
公司的原型图如下:
这里需要实现横向柱状图的背景阴影圆角,查了之后才知道柱状图背景属性,记录一下
实现方案
下面展示option的 代码片。
const option = {
// backgroundColor: 'rgba(128, 128, 128, 0.1)',
grid: {
//echars位置属性
top: "5%",
left: "3%",
right: "10%",
bottom: "8%",
containLabel: true,
},
xAxis: {
type: "value",
boundaryGap: [0, 0.01],
splitLine: {
show: false },
axisLine: