这里首页要确保电脑中有 node 环境
这里我们的环境版本是:
按下win + R 输入 cmd 回车,在命令提示符中输入 node -v 可查询 node 版本、输入 pnpm -v 可查询 pnpm 的版本
node v16.17.0
pnpm 7.29.1
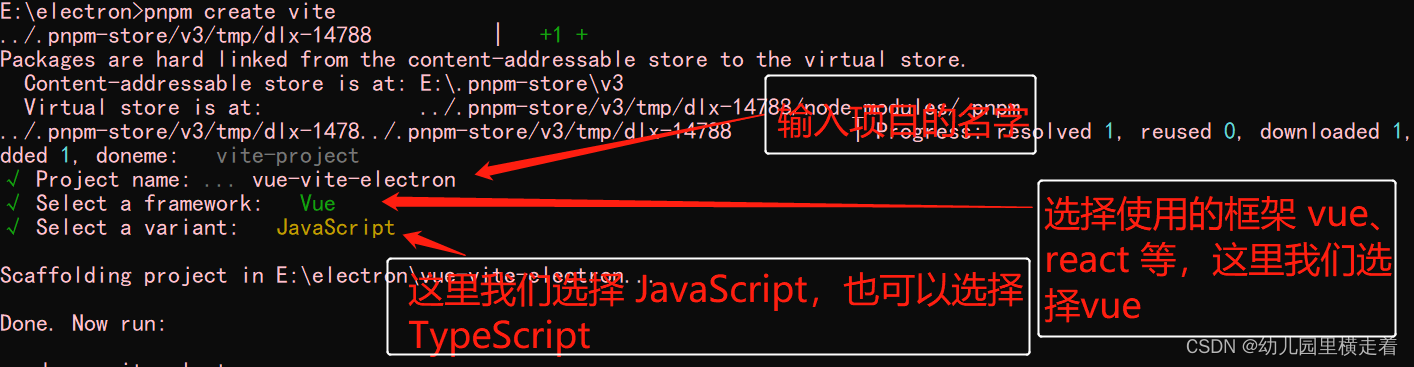
接下来我们使用 cmd 打开一个文件夹,输入命令创建一个 vite 项目
输入命令创建一个 vite 项目
pnpm create vite
输入
cd vue-vite-electron
输入pnpm install安装项目依赖
输入pnpm add -D electron安装 electron
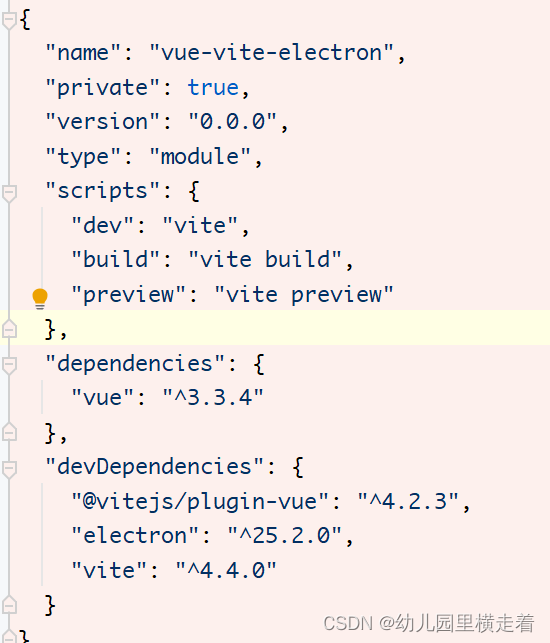
现在我们看 package.json dev 脚本只执行了 vite 并不能启动 eletron,在这里我们需要安装 concurrently 包。
pnpm add -D concurrently
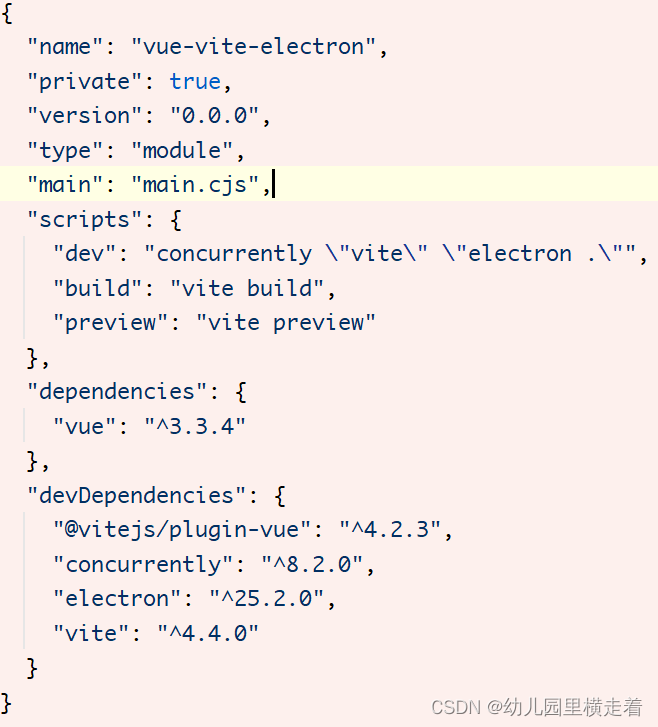
然后修改 "dev": "vite” 为 "dev": "concurrently "vite" "electron ."" 此时输入 pnpm run dev 即可启动 vite 和 electron 项目,注意不要忘了配置主进程的脚本文件。
在项目根目录下创建
main.js(如果要使用 CommonJS)是应为main.cjs,并在package.js中添加"main": "main.cjs"。
并在 main.js 中添加
const { BrowserWindow,app } = require('electron');
const createWindow = () => {
const win = new BrowserWindow();
// http://127.0.0.1:5173/ 为 vite 项目的启动地址
win.loadURL('http://127.0.0.1:5173/');
};
app.whenReady().then(()=>{
createWindow();
});
此时 package.js 应为
此时关于项目的配置就完成了修改
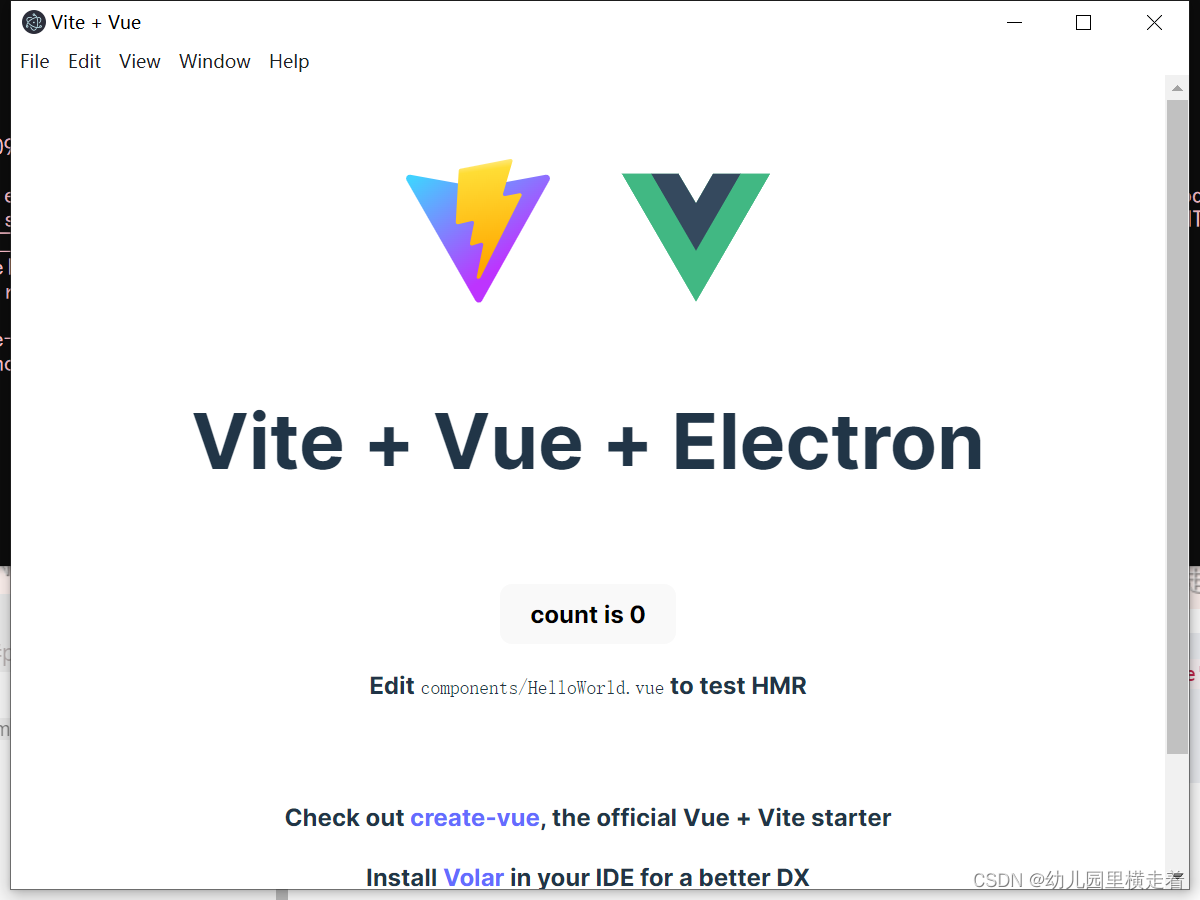
App.vue中的<HelloWord msg="Vite + Vue" />为<HelloWorld msg="Vite + Vue + Electron" />
输入pnpm run dev启动项目
可以看到项目启动成功