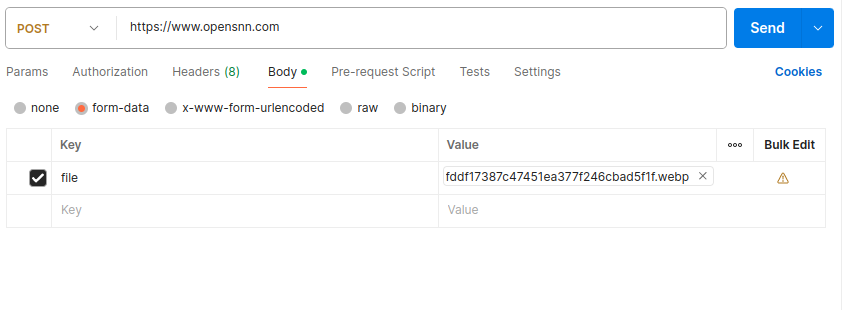
form-data:
- 用途:通常用于文件上传和表单提交。
- 特点:数据以键值对的形式发送,每个键值对可以包含文本(text)或文件(file)。适合上传文件时使用。
- 内容类型:multipart/form-data。
- 示例:包含多个键值对和文件的表单。常见的应用场景是文件上传,比如上传图片、视频等。每个字段都有一个名称,可以设置为键值对形式。
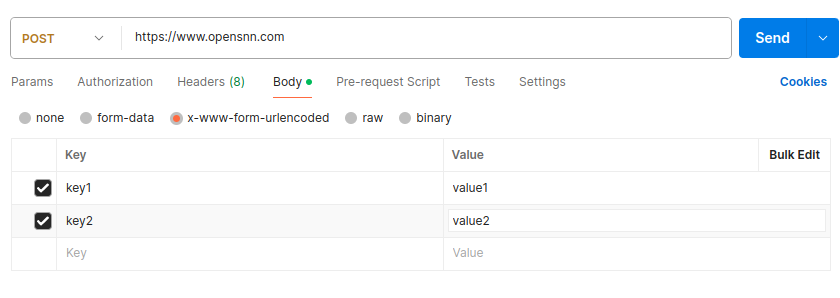
x-www-form-urlencoded:
- 用途:通常用于普通的表单提交(例如 HTML 表单,登录表单、搜索表单)。
- 特点:数据以 URL 编码的键值对形式发送。所有特殊字符都会被 URL 编码。
- 内容类型:application/x-www-form-urlencoded。
- 示例:一个简单的键值对表单。
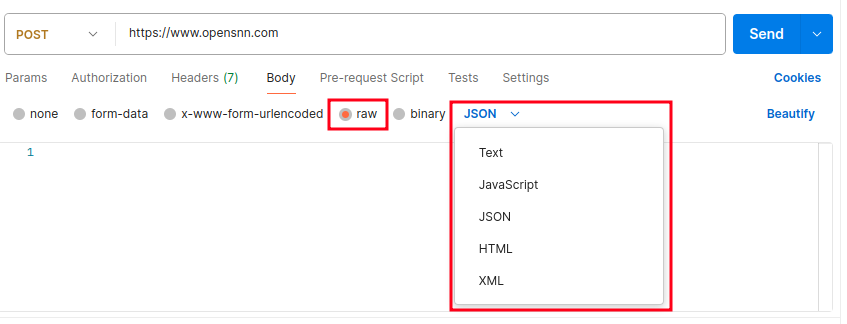
raw:
- 用途:发送纯文本数据。可以是 JSON、XML、HTML、文本等。
- 特点:用户可以完全控制数据的格式和内容。
- 内容类型:由用户自行设置,例如 application/json、application/xml 等。
- 示例:可以根据需要选择不同的内容类型,比如发送 JSON 对象或纯文本数据。
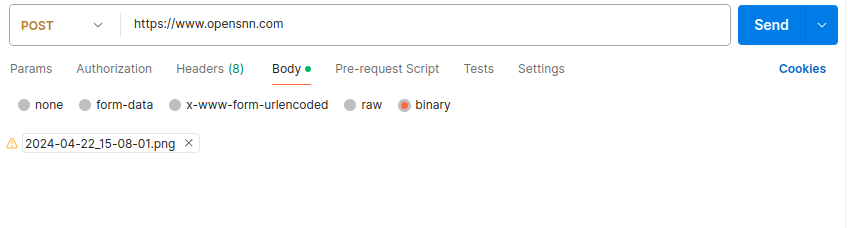
binary:
用途:发送二进制数据,例如图片、文件等。
特点:直接发送文件的二进制内容,不进行任何编码或处理。
内容类型:由用户自行设置或根据文件类型自动设置。
示例:发送一个图像文件的二进制内容。
GraphQL:
用途:发送 GraphQL 查询。
特点:允许用户使用 GraphQL 查询语言发送请求。请求体通常包含一个查询字符串和可选的变量。
内容类型:application/json。
示例:一个简单的 GraphQL 查询。
form-data和x-www-form-urlencoded的本质区别
| 特性 | form-data | x-www-form-urlencoded |
|---|---|---|
| 内容类型 | multipart/form-data | application/x-www-form-urlencoded |
| 数据结构 | 分多部分,每部分有独立的头和体 | 键值对,URL 编码 |
| 文件上传 | 支持 | 不支持 |
| 复杂数据 | 支持(文本和二进制混合) | 支持简单文本 |
| 数据大小 | 适合较大数据量 | 适合较小数据量 |
| 编码开销 | 较高(有分隔符和多部分头) | 较低 |
form-data请求体数据
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="key1"
value1
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="file"; filename="example.jpg"
Content-Type: image/jpeg
<binary data>
------WebKitFormBoundary7MA4YWxkTrZu0gW--
- 边界字符串(boundary):用于分隔不同部分的内容。每个部分以边界字符串开头,以空行分隔头信息和内容。
- Content-Disposition:描述每个部分的数据类型,表单字段的名称,和文件名(如果有文件)。
- Content-Type:描述每个部分内容的 MIME 类型。文件部分会有这个头信息,普通表单字段没有。
- 空行:头信息和实际内容之间必须有一个空行。
- 结束边界:最后一个边界字符串以 – 结束,标识多部分表单的结束。
x-www-form-urlencoded请求体数据
key1=value1&key2=value2
总结:
- form-data :适合上传文件或复杂表单。
- x-www-form-urlencoded :适合简单的表单数据传输。
- raw :适合发送纯文本格式的数据,如 JSON 或 XML。
- binary :适合发送二进制文件。
- GraphQL :适合发送 GraphQL 查询请求。
原文地址:https://www.opensnn.com/os/article/10000736
开思通智网:https://www.opensnn.com