https://getbootstrap.com/docs/5.3/components/dropdowns/
下拉菜单通常用于导航标题内,在用户鼠标悬停或者单击触发元素时显示相关链接列表。
基础下拉菜单
bootstrap 下拉菜单基本上有两个组件:下拉触发元素(可以是超链接或按钮)和下拉菜单本身。
.dropdown 类指示下拉菜单。
如需打开下拉菜单,使用.dropdown-toggle类。.dropdown-toggle类定义了触发元素,而触发元素上需要属性data-bs-toggle="dropdown" 来切换下拉菜单。
带有.dropdown-menu类的<div>元素可以构建下拉菜单,然后将.dropdown-item类添加到下拉菜单中的每个元素(链接或按钮)。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">下拉按钮</button>
<ul class="dropdown-menu">
<li><a href="#" class="dropdown-item">链接1</a></li>
<li><a href="#" class="dropdown-item">链接2</a></li>
<li><a href="#" class="dropdown-item">链接3</a></li>
</ul>
</div>
</div>
<script src="bootstrap5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
下拉列表分割线
https://getbootstrap.com/docs/5.3/components/dropdowns/#dividers
https://getbootstrap.com/docs/5.3/components/dropdowns/#headers
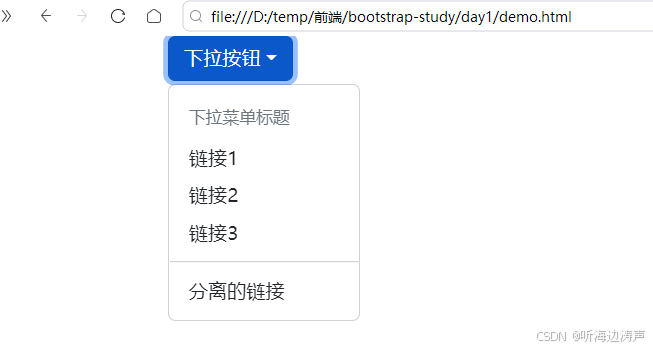
.dropdown-divider 类用于通过水平细线分隔下拉菜单中的链接。
.dropdown-header 向下拉菜单的标签区域添加标题。
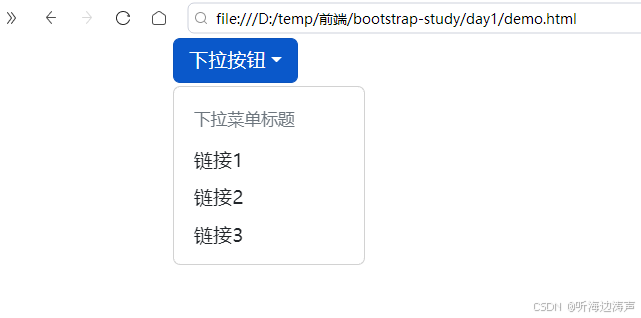
标题
完整示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">下拉按钮</button>
<ul class="dropdown-menu">
<li class="dropdown-header">下拉菜单标题</li>
<li><a href="#" class="dropdown-item">链接1</a></li>
<li><a href="#" class="dropdown-item">链接2</a></li>
<li><a href="#" class="dropdown-item">链接3</a></li>
</ul>
</div>
</div>
<script src="bootstrap5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
分隔线
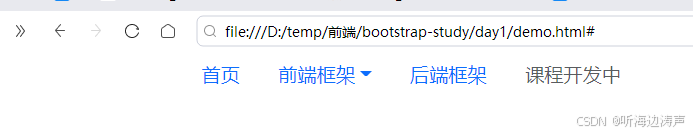
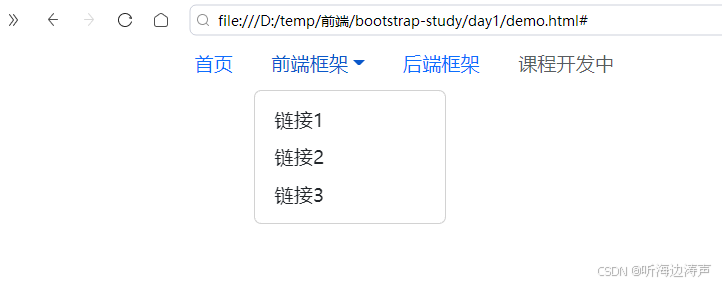
导航栏中的下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<ul class="nav">
<li class="nav-item"><a href="#" class="nav-link">首页</a></li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">前端框架</a>
<ul class="dropdown-menu">
<li class="dropdown-item">链接1</li>
<li class="dropdown-item">链接2</li>
<li class="dropdown-item">链接3</li>
</ul>
</li>
<li class="nav-item"><a href="#" class="nav-link">后端框架</a></li>
<li class="nav-item"><a href="#" class="nav-link disabled">课程开发中</a></li>
</ul>
</div>
<script src="bootstrap5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
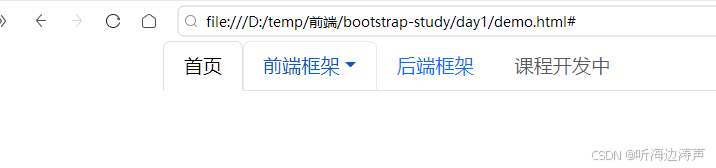
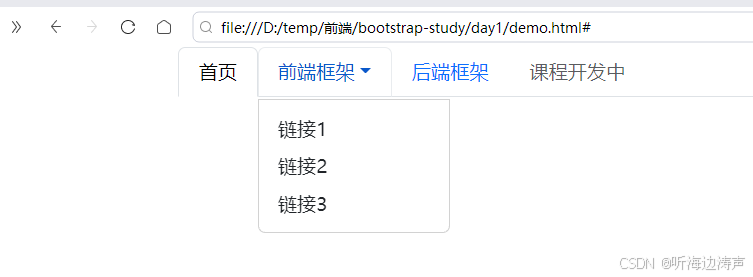
选项卡中的下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item"><a href="#" class="nav-link active">首页</a></li>
<li class="nav-item dropdown"><a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">前端框架</a>
<ul class="dropdown-menu">
<li class="dropdown-item">链接1</li>
<li class="dropdown-item">链接2</li>
<li class="dropdown-item">链接3</li>
</ul>
</li>
<li class="nav-item"><a href="#" class="nav-link">后端框架</a></li>
<li class="nav-item"><a href="#" class="nav-link disabled">课程开发中</a></li>
</ul>
</div>
<script src="bootstrap5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
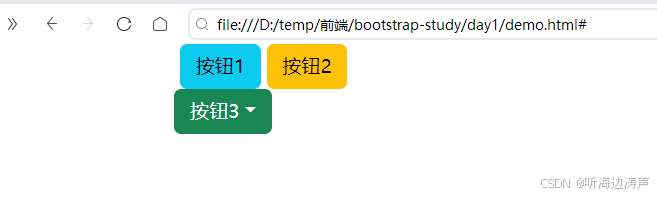
按钮组中的下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<div class="btn-group"></div>
<button type="button" class="btn btn-info">按钮1</button>
<button type="button" class="btn btn-warning">按钮2</button>
<div class="dropdown">
<button type="button" class="btn btn-success dropdown-toggle" data-bs-toggle="dropdown">按钮3</button>
<ul class="dropdown-menu">
<li class="dropdown-item">链接1</li>
<li class="dropdown-item">链接2</li>
<li class="dropdown-item">链接3</li>
</ul>
</div>
</div>
<script src="bootstrap5/js/bootstrap.bundle.min.js"></script>
</body>
</html>