加入 PowerBI自己学 知识星球:下载源文件,边学边练;遇到问题,提问交流,有问必答。
要在有限的空间展示较多的文字,可以使用跑马灯,而且跑马灯的动态效果很吸引人的眼球。
解决方案
使用三方视觉对象HTML Content,不需要会写代码,只需要复制粘贴代码,简单修改参数,就可以把度量值的内容展示出跑马灯的效果。
操作步骤
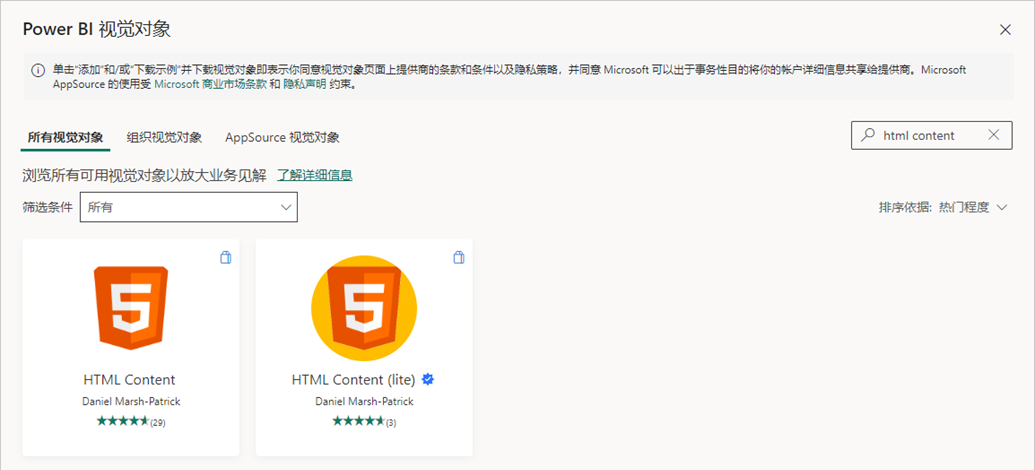
STEP 1 点击获取更多视觉对象,搜索html content,添加视觉对象(如下左侧)。
STEP 2 书写用于跑马灯的度量值。将需要展示的度量值和内容写到_vm_text,其中有四个参数可以按需调整:方向,循环次数,方式,速度。
要展示的度量值:
Top_SalesRep = "张三"
用于跑马灯的度量值:
Scrolling_Measure =
VAR _vm_text = "当前选择下,销售冠军是" & [Top_SalesRep]
RETURN
"<!doctype html>
<html>
<marquee
direction=left //left is default, it could be right, up, down for directions
loop = -1 //-1 is deault for no stop, it could be any number for loop times
behavior=scroll //scroll is default, it could be silde or alternate for behavior
scrolldelay = 120>" // 85 is default, it could be a 60+ number for speed
&_vm_text
&"</marquee>
</html>"
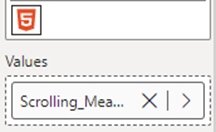
STEP 3 在画布中添加HTML Content视觉对象并拖入字段,把写好的度量值放入Values。
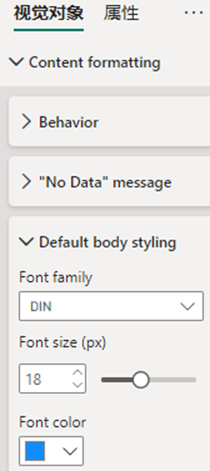
STEP 4 在格式窗格的Content formatting中,可以调整文字的字体、字号、颜色等。
结果是文字从左向右慢慢滚动,如下: