本文介绍雷达拼图在 OpenLayers 上的叠加显示,雷达拼图是由中国气象局气象探测中心在《天气雷达拼图v3.0》系统中发布的,每个观测时次一幅 PNG 透明图片。对于静态图片加载,OpenLayers 提供了 ol.source.ImageStatic 来支持,可以参考官方的 demo Image Reprojection,demo 演示了图片叠加以及投影调整的具体实现。在具体实现雷达拼图的过程中,还是遇到一些特殊场景产生的问题,本文对这些问题的产生和解决方法做一些介绍。
1. 雷达拼图
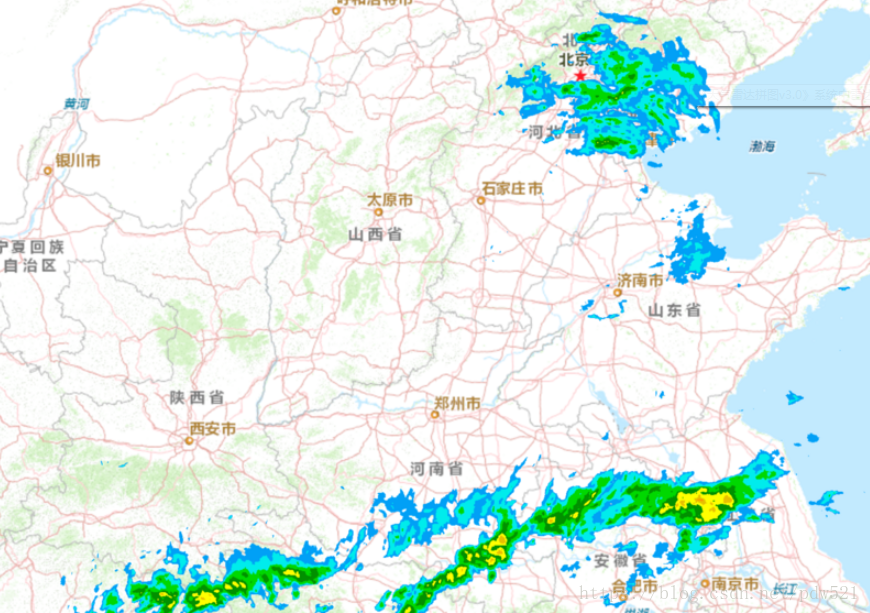
《天气雷达拼图v3.0》系统中雷达拼图的展示效果如下图。
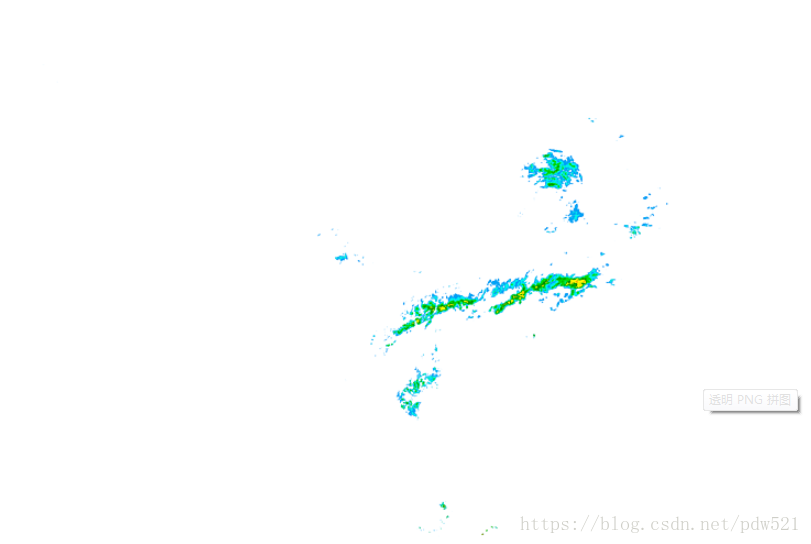
叠加的透明 PNG 拼图如下图。这是一张 extent 为 [73, 12.2, 135, 54.2],projection 为 EPSG:3857 的静态图片,尺寸为 5545 × 4697 。
2. ol.source.ImageStatic
A layer source for displaying a single, static image.
完整属性请查阅官方 API 文档。两个属性较为重要 imageExtent 、 projection 。
imageExtent需要给出图片的矩形经纬度范围,与 GIS 工具里的配准操作相似。projection需要给出图片默认投影。
3. 叠加效果
codepen点击预览
4. 性能
在实践中,雷达拼图的图片的尺寸较大,如果图片与底图的投影不一致,图片就需要做 reprojection ,整体性能出现严重下降,参考下面的例子,略耗电[捂脸]。所以如果有必要,还是应该在服务器端将投影调整一致,客户端不适合做这样的“差事”。
codepen点击预览
5. 跨域
如果在 OpenLayers 中启动 webgl 渲染引擎,则需启动 ol.source.ImageStatic 的跨域支持,否则会收到异常
Uncaught DOMException: Failed to execute 'texImage2D' on 'WebGLRenderingContext': Tainted canvases may not be loaded.
简单的添加 crossOrigin: '' 即可。
6.截图
对于实现图片叠加很简单,png,jpg图片格式应该都可以叠加。若要对其在网络客户端截图,尤其是用html2canvas.js,要将图片的格式改成.png即可。