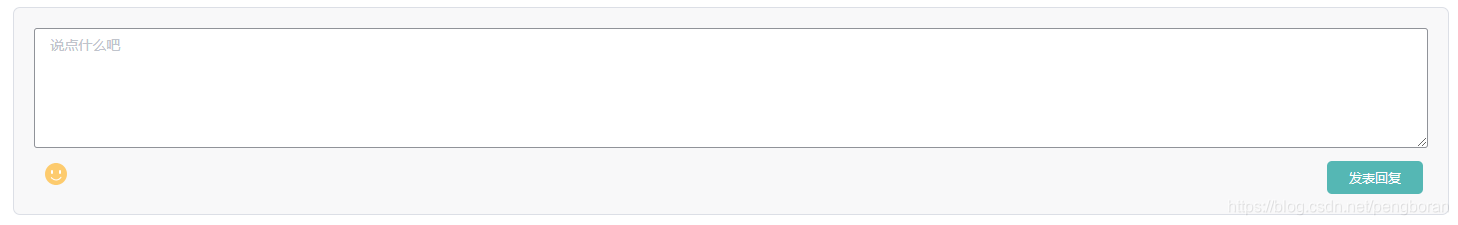
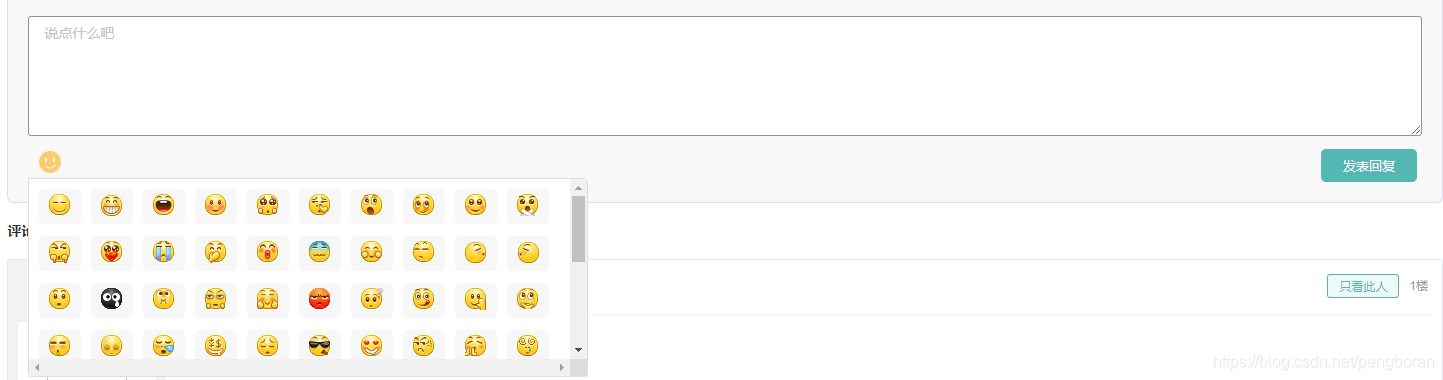
先看下效果:
由于项目中需要做一个 评论的功能,思索一番 准备自己写,但打开度娘 一下就看到这个vue评论插件,带表情包
挺好的,还带表情 刚好满足需求
1.安装 2.引入插件3.使用 就不在介绍 上面的链接有
记录下我在项目中是怎么使用的以及改了哪些东西
这是实际开发项目效果如最上面的效果图
这里需要主要几点,关于使用和修改
1.你可以 按照上面的步骤 npm安装,
2.也可以自己在项目中封装这样一个评论组件,这样你也好改一点
如果你是npm 安装的 那么你需要改样式啊,参数啊什么的 ,那简单啊 ,我直接在node_modules中找到这个模块改对应组件就行了。
…对于node_modules中的模块你想改,这里说下node_modules 中各模块运行的其实是打包后的 dist中的js文件,你改的开发环境,当然不会生效。以下是一种方法
1.将这个模块下载到本地,npm install 安装依赖,(这个插件,拉到本地,你npm install 会报错,1.删掉package.json中的注释,使用npm install npm -g,然后在npm install)
2.运行模块,找到它开发的组件,进行修改
3.改完后打包 npm run build
4.打包完成后,在你的项目中node_modules找到这个模块替换掉模块中dist文件中的js文件
在运行你的项目就可以啦。。。。
这里针对于这个 评论插件,我改了 它的样式、提交的参数。插件自带的参数还是比较全面的,还提供多级评论,不过我这不需要这个多级的。
下面是改完后的代码
<template>
<div class="hbl-fa">
<div class="hbl-comm">
<!-- <div class="comment-avatar" v-if="showAvatar">
<avatar :avatar="avatar"></avatar>
</div> -->
<div class="comment" :style="{ width: commentWidth }">
<el-input @focus="showButton(0)" type="textarea" :autosize="{ minRows: minRows, maxRows: maxRows }"
:placeholder="placeholder" v-model="textareaMap[0]">
</el-input>
<div class="hbl-owo">
<div :class="pBodyMap[0] ? 'OwO' : 'OwO OwO-open'" class="emoj publish" :style="{ width: emojiWidth }">
<div class="OwO-logo" @click="pBodyStatus(0)">
<span @blur="blur"><img src="./img/icon/biaoqing.png" style="width: 32px;
height: 32px;"></span>
</div>
<div class="OwO-body" v-if="pBodyMap[0]">
<ul class="OwO-items OwO-items-show">
<li class="OwO-item" v-for="(oitem, index) in OwOlist" :key="'oitem' + index" @click="choseEmoji(0, oitem.title)">
<img :src="require('./img/face/' + oitem.url)" alt="" />
</li>
</ul>
</div>
</div>
<div class="publish publish-btn">
<button class="btn" @click="doSend(articleId,arguedId,arguedName,discussType,parentId,question,title)">发表回复</button>
<!-- <button @click="cancel(0)" class="btn btn-cancel">取消</button> -->
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import avatar from "./Avatar.vue";
export default {
props: {
emojiWidth: {
type: String,
default: "560px",
},
showAvatar: {
type: Boolean,
default: true,
},
avatar: {
type: String,
default: "",
},
placeholder: {
type: String,
default: "在此输入评论内容...",
},
minRows: {
type: Number,
default: 4,
},
maxRows: {
type: Number,
default: 8,
},
commentNum: {
type: Number,
default: 2,
},
arguedId:{
type: Number,
default: null,
},
arguedName:{
type: String,
default: "",
},
discussType:{
type: Number,
default: null,
},
parentId: {
type: Number,
default: null,
},
question:{
type: String,
default: "",
},
title:{
type: String,
default: "",
},
view:{
type: String,
default: "",
},
articleId: {
type: Number,
default: null,
},
label: {
type: String,
default: "作者",
},
commentWidth: {
type: String,
default: "100%",
},
},
data() {
return {
replyMap: [],
buttonMap: [],
pBodyMap: [],
textareaMap: [],
OwOlist: [
//表情包和表情路径
{ title: "微笑", url: "weixiao.gif" },
{ title: "嘻嘻", url: "xixi.gif" },
{ title: "哈哈", url: "haha.gif" },
{ title: "可爱", url: "keai.gif" },
{ title: "可怜", url: "kelian.gif" },
{ title: "挖鼻", url: "wabi.gif" },
{ title: "吃惊", url: "chijing.gif" },
{ title: "害羞", url: "haixiu.gif" },
{ title: "挤眼", url: "jiyan.gif" },
{ title: "闭嘴", url: "bizui.gif" },
{ title: "鄙视", url: "bishi.gif" },
{ title: "爱你", url: "aini.gif" },
{ title: "泪", url: "lei.gif" },
{ title: "偷笑", url: "touxiao.gif" },
{ title: "亲亲", url: "qinqin.gif" },
{ title: "生病", url: "shengbing.gif" },
{ title: "太开心", url: "taikaixin.gif" },
{ title: "白眼", url: "baiyan.gif" },
{ title: "右哼哼", url: "youhengheng.gif" },
{ title: "左哼哼", url: "zuohengheng.gif" },
{ title: "嘘", url: "xu.gif" },
{ title: "衰", url: "shuai.gif" },
{ title: "吐", url: "tu.gif" },
{ title: "哈欠", url: "haqian.gif" },
{ title: "抱抱", url: "baobao.gif" },
{ title: "怒", url: "nu.gif" },
{ title: "疑问", url: "yiwen.gif" },
{ title: "馋嘴", url: "chanzui.gif" },
{ title: "拜拜", url: "baibai.gif" },
{ title: "思考", url: "sikao.gif" },
{ title: "汗", url: "han.gif" },
{ title: "困", url: "kun.gif" },
{ title: "睡", url: "shui.gif" },
{ title: "钱", url: "qian.gif" },
{ title: "失望", url: "shiwang.gif" },
{ title: "酷", url: "ku.gif" },
{ title: "色", url: "se.gif" },
{ title: "哼", url: "heng.gif" },
{ title: "鼓掌", url: "guzhang.gif" },
{ title: "晕", url: "yun.gif" },
{ title: "悲伤", url: "beishang.gif" },
{ title: "抓狂", url: "zhuakuang.gif" },
{ title: "黑线", url: "heixian.gif" },
{ title: "阴险", url: "yinxian.gif" },
{ title: "怒骂", url: "numa.gif" },
{ title: "互粉", url: "hufen.gif" },
{ title: "书呆子", url: "shudaizi.gif" },
{ title: "愤怒", url: "fennu.gif" },
{ title: "感冒", url: "ganmao.gif" },
{ title: "心", url: "xin.gif" },
{ title: "伤心", url: "shangxin.gif" },
{ title: "猪", url: "zhu.gif" },
{ title: "熊猫", url: "xiongmao.gif" },
{ title: "兔子", url: "tuzi.gif" },
{ title: "喔克", url: "ok.gif" },
{ title: "耶", url: "ye.gif" },
{ title: "棒棒", url: "good.gif" },
{ title: "不", url: "no.gif" },
{ title: "赞", url: "zan.gif" },
{ title: "来", url: "lai.gif" },
{ title: "弱", url: "ruo.gif" },
{ title: "草泥马", url: "caonima.gif" },
{ title: "神马", url: "shenma.gif" },
{ title: "囧", url: "jiong.gif" },
{ title: "浮云", url: "fuyun.gif" },
{ title: "给力", url: "geili.gif" },
{ title: "围观", url: "weiguan.gif" },
{ title: "威武", url: "weiwu.gif" },
{ title: "话筒", url: "huatong.gif" },
{ title: "蜡烛", url: "lazhu.gif" },
{ title: "蛋糕", url: "dangao.gif" },
{ title: "发红包", url: "fahongbao.gif" },
],
};
},
components: {
avatar,
},
methods: {
//事件处理器
blur() {
alert("ss");
},
showButton(index) {
//this.showFlag = true;
console.log(index + "index");
this.$set(this.buttonMap, index, true);
},
cancel(index) {
this.$set(this.buttonMap, index, false);
if (index !== 0) {
this.$set(this.replyMap, index, false);
}
console.log(index + "index");
//this.showFlag = false;
},
// 发送评论
doSend(articleId,arguedId,arguedName,discussType,parentId,question,title) {
//console.log("====="+this.textarea);
this.$emit("doSend", this.textareaMap[0],articleId,arguedId,arguedName,discussType,parentId,question,title);
this.$set(this.textareaMap, 0, "");
},
doChidSend(index, commentUserId, pid) {
this.$emit("doChidSend", this.textareaMap[index], commentUserId, pid);
this.$set(this.textareaMap, index, "");
},
//选择表情包
choseEmoji: function (index, inner) {
var con = "";
if (!this.textareaMap[index]) {
this.$set(this.textareaMap, index, "");
}
con = this.textareaMap[index] += "[" + inner + "]";
this.$set(this.textareaMap, index, con);
},
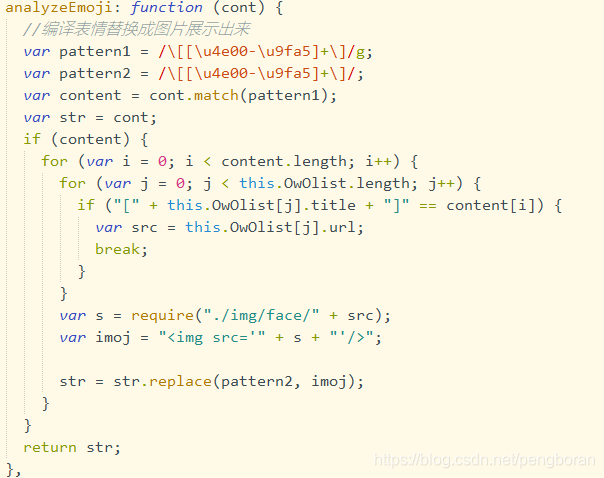
analyzeEmoji: function (cont) {
//编译表情替换成图片展示出来
var pattern1 = /\[[\u4e00-\u9fa5]+\]/g;
var pattern2 = /\[[\u4e00-\u9fa5]+\]/;
var content = cont.match(pattern1);
var str = cont;
if (content) {
for (var i = 0; i < content.length; i++) {
for (var j = 0; j < this.OwOlist.length; j++) {
if ("[" + this.OwOlist[j].title + "]" == content[i]) {
var src = this.OwOlist[j].url;
break;
}
}
var s = require("./img/face/" + src);
var imoj = "<img src='" + s + "'/>";
str = str.replace(pattern2, imoj);
}
}
return str;
},
doReply(index) {
this.$set(this.replyMap, index, true);
console.log(this.replyMap[index]);
},
pBodyStatus(index) {
this.$set(this.pBodyMap, index, !this.pBodyMap[index]);
},
},
watch: {
// 如果路由有变化,会再次执行该方法
// '$route':'routeChange'
},
created() {
//生命周期函数
},
mounted() {
//页面加载完成后
},
};
</script>
样式根据自己的需求改吧 就不贴了,
这个函数,就是解析后台返回的表情字符找到对应的gif图片,插件中也写的很清楚
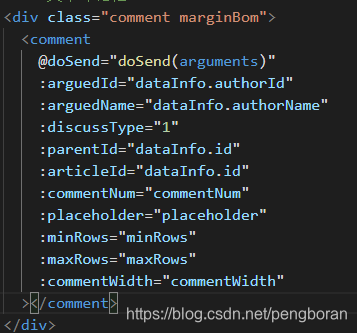
通过props将你 发表评论需要的参数传过来,点击发表 发射一个事件,发射事件的参数是你在props中定义的,父组件接收这个事件,拿到参数,调接口,完!
看中的是它的表情…还是比较实用的,就是这个表情用的是gif … 后期看看文件大小 在做调整。。。。。