案例
选取几个经典的HTML页面案例进行实操,展示其显示效果,并附代码。
1. 页面居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的世界</title>
<style>
html{
height: 100%;
}
body{
margin: 0;
height: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
main{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<main>
<div>
<div>
<img src="assets/imgs/我的世界.png" alt="我的世界" style="height: 10rem;width: 10rem;">
</div>
<div style="text-align: center;">
我的世界
</div>
</div>
</main>
</body>
</html>
显示效果如图:
2. 悬浮置顶
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>exmaple</title>
<style>
body{
margin: 0
}
.topbar{
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
height: 8rem;
top: 0;
background-color: black;
color: white;
}
.logo{
display: flex;
justify-content: center;
align-items: center;
margin-left: 1rem;
}
.dhl{
display: flex;
justify-content: space-around;
gap: 1rem;
margin-right: 1rem;
}
a{
text-decoration: none;
color: white;
}
a:hover{
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<div class="topbar">
<div class="logo">
<img src="assets/imgs/我的世界.png" alt="我的世界" style="height: 5rem;width: 5rem;">
<span style="margin-left: 1rem;">我的世界</span>
</div>
<div class="dhl">
<span><a href="">首页</a></span>
<span><a href="">新闻</a></span>
<span><a href="">游戏</a></span>
<span><a href="">教育</a></span>
<span><a href="">关于我们</a></span>
</div>
</div>
</div>
</body>
</html>
显示效果如图:
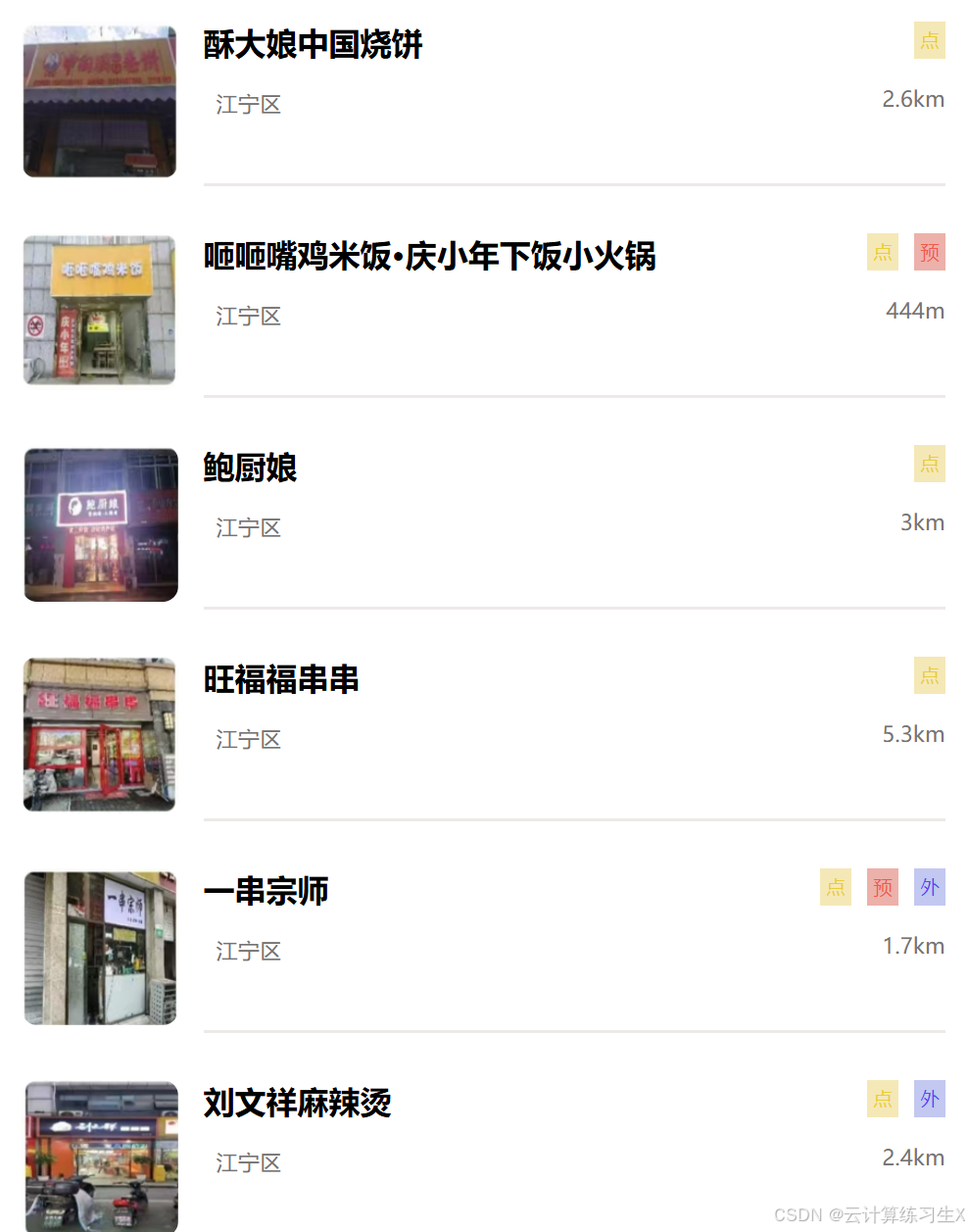
3. 美团外卖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>美团点餐</title>
<style>
* {
box-sizing: border-box;
}
body{
margin: 0;
height: 100%;
}
ul{
list-style: none;
margin: 0;
padding: 1rem;
}
ul>li{
display: flex;
margin-bottom: 1.5rem;
}
img{
border-radius: 0.5rem;
height: 5rem;
width: 5rem;
}
.li-right{
flex-grow: 1;
margin-left: 0.8rem;
display: flex;
justify-content: space-between;
border-bottom: 0.1rem solid rgb(237, 233, 233);
}
.title{
font-size: 1rem;
font-weight: bold;
}
.subtitle{
font-size: 0.7rem;
color: rgb(118, 115, 115);
margin-left: 0.4rem;
margin-top: 0.8rem;
}
.km{
font-size: 0.7rem;
color: rgb(118, 115, 115);
margin-top: 0.8rem;
display: flex;
flex-direction: row-reverse;
}
.icon{
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
}
.dian{
background-color: rgb(245, 232, 183);
color: rgb(233, 206, 54);
margin-left: 0.5rem;
font-size: 0.6rem;
padding: 0.2rem;
}
.yu{
background-color: rgb(236, 177, 170);
color: rgb(240, 89, 78);
margin-left: 0.5rem;
font-size: 0.6rem;
padding: 0.2rem;
}
.wai{
background-color: rgb(195, 200, 241);
color: rgb(85, 74, 240);
margin-left: 0.5rem;
font-size: 0.6rem;
padding: 0.2rem;
}
</style>
</head>
<body>
<ul>
<li>
<div>
<img src="assets/imgs/美团/1.png" alt="酥大娘中国烧饼">
</div>
<div class="li-right">
<div>
<div class="title">
酥大娘中国烧饼
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="dian">
点
</div>
</div>
<div class="km">
2.6km
</div>
</div>
</div>
</li>
<li>
<div>
<img src="assets/imgs/美团/2.png" alt="咂咂嘴鸡米饭·庆小年下饭小火锅">
</div>
<div class="li-right">
<div>
<div class="title">
咂咂嘴鸡米饭·庆小年下饭小火锅
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="yu">
预
</div>
<div class="dian">
点
</div>
</div>
<div class="km">
444m
</div>
</div>
</div>
</li>
<li>
<div>
<img src="assets/imgs/美团/3.png" alt="鲍厨娘">
</div>
<div class="li-right">
<div>
<div class="title">
鲍厨娘
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="dian">
点
</div>
</div>
<div class="km">
3km
</div>
</div>
</div>
</li>
<li>
<div>
<img src="assets/imgs/美团/4.png" alt="旺福福串串">
</div>
<div class="li-right">
<div>
<div class="title">
旺福福串串
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="dian">
点
</div>
</div>
<div class="km">
5.3km
</div>
</div>
</div>
</li>
<li>
<div>
<img src="assets/imgs/美团/5.png" alt="一串宗师">
</div>
<div class="li-right">
<div>
<div class="title">
一串宗师
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="wai">
外
</div>
<div class="yu">
预
</div>
<div class="dian">
点
</div>
</div>
<div class="km">
1.7km
</div>
</div>
</div>
</li>
<li>
<div>
<img src="assets/imgs/美团/6.png" alt="刘文祥麻辣烫">
</div>
<div class="li-right">
<div>
<div class="title">
刘文祥麻辣烫
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="wai">
外
</div>
<div class="dian">
点
</div>
</div>
<div class="km">
2.4km
</div>
</div>
</div>
</li>
<li>
<div>
<img src="assets/imgs/美团/7.png" alt="桥头排骨女人街店">
</div>
<div class="li-right">
<div>
<div class="title">
桥头排骨女人街店
</div>
<div class="subtitle">
江宁区
</div>
</div>
<div>
<div class="icon">
<div class="yu">
预
</div>
<div class="dian">
点
</div>
</div>
<div class="km">
2.5km
</div>
</div>
</div>
</li>
</ul>
</body>
</html>
显示效果如图:
4. 卡片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>card</title>
<style>
*{
box-sizing: border-box;
}
body{
margin: 0;
}
.card{
width: 20rem;
height: 12rem;
margin-top: 2rem;
margin-left: 2rem;
box-shadow: 0 5px 15px rgba(15, 15, 15, 0.08);
}
.card>.head{
display: flex;
align-items: center;
}
div>img{
width: 3rem;
height: 3rem;
border-radius: 50%;
margin-left: 0.6rem;
margin-top: 0.5rem;
}
hr{
border-color: rgba(0, 0, 0, 0.077);
}
.title{
font-size: 1rem;
font-weight: bold;
margin-left: 0.6rem;
margin-top: 0.5rem;
}
.subtitle{
font-size: 0.6rem;
color: rgba(0, 0, 0, 0.402);
margin-left: 0.6rem;
margin-top: 0.5rem;
}
.content{
height: 4rem;
font-size: 0.7rem;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
margin: 0.3rem 0.6rem;
color: rgb(123, 120, 120);
}
.buttom{
margin-left: 0.6rem;
}
.buttom>a{
text-decoration: none;
color: rgb(70, 68, 68);
font-size: 0.7rem;
}
a:hover{
text-decoration: underline;
text-underline-offset: 0.3rem;
}
</style>
</head>
<body>
<div class="card">
<div class="head">
<div>
<img src="assets/imgs/ctrl.jpg" alt="ctrl">
</div>
<div>
<div class="title">云计算练习生</div>
<div class="subtitle">2024.9.18</div>
</div>
</div>
<hr>
<div class="content">
各位云计算大佬大家好,我是练习时长两年半的云计算练习生xkc。喜欢linux、shell、docker、K8S。
</div>
<hr>
<div class="buttom">
<a href="">KNOW MORE</a>
</div>
</div>
</body>
</html>
显示效果如图: