代码:Github仓库地址
一、实验目的
- 掌握CSS基本概念、CSS类型及4种CSS样式定义的方法。
- 理解DIV的概念。
- 掌握DIV的属性设置方法。
- 学会使用CSS+DIV进行页面布局设计。
二、实验环境
Windows10
HBuilderX
三、实验步骤
项目一:
-
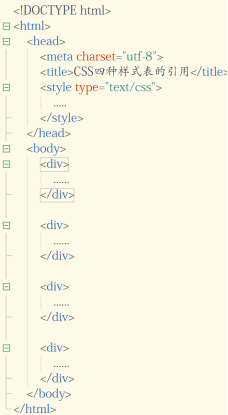
根据实例确定网页框架,如下
-
设计
<body>元素的背景颜色及字体大小
-
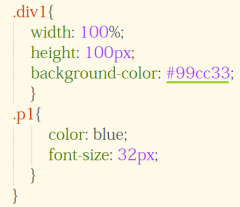
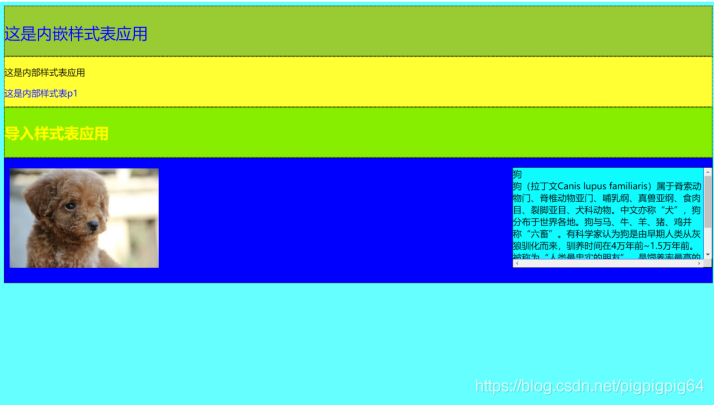
设计div1,运用内嵌样式表。
-
设计div2,运用内部样式表。
-
设计div3,运用导入样式表。
5.1 编辑新文件:layout_link.css
5.2在html文件中插入<link>,并编辑div3
-
设计div4,运用内嵌样式表。
-
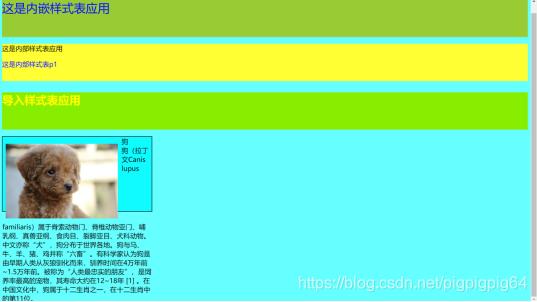
观察网页(如下),发现与所设计不符,修改部分css以完成所需求效果。
7.1 div之间间隙过大,影响美观。加入css样式表,修改div的border,并加入黑色dots边框点缀
7.2 div4中文字部分位于左侧,应修改为右侧悬浮,加入float属性。同时,因为文字过多导致超出box范围,所以加入overflow:scroll的拖动属性。
-
完成网页设计,成果见《结果与分析》
项目二:
-
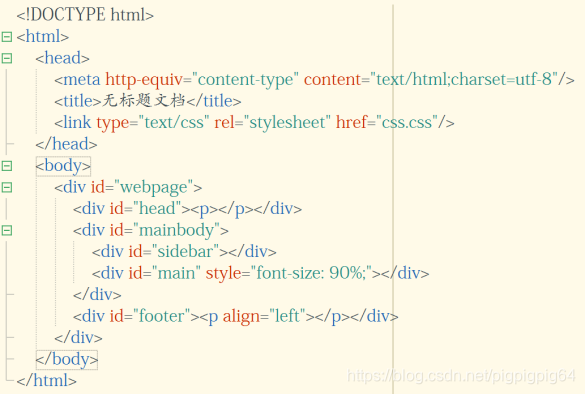
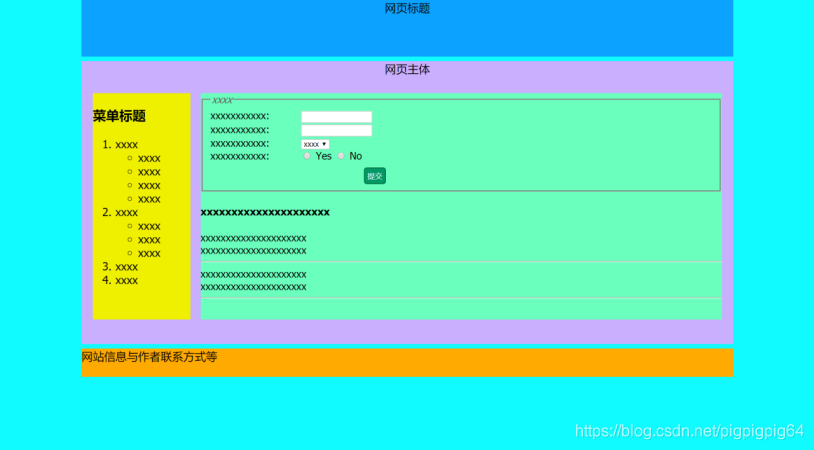
根据实例确定网页框架,如下
-
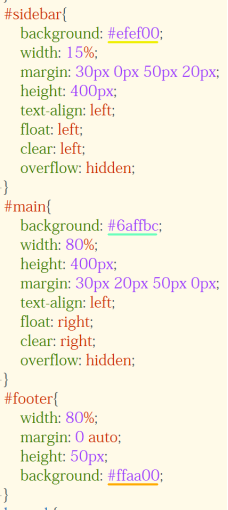
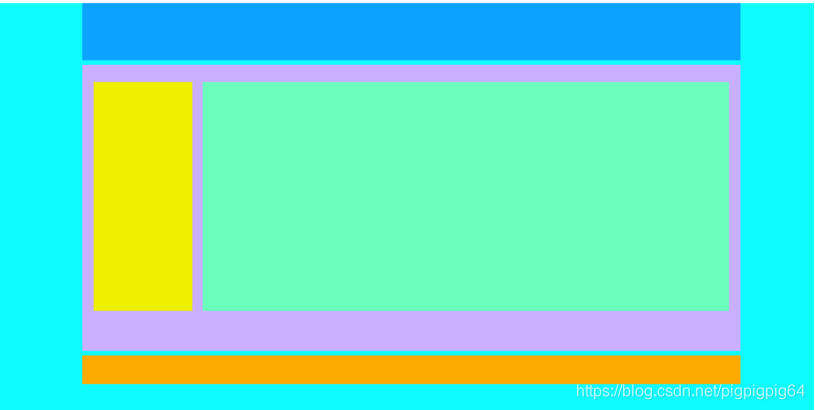
编写大体css.css,完成个框架之间的排版布局

3. 插入文字,完成各部分的填充
4. 参考书本,添加表单,列表等内容,具体实现及表现见《结果与分析》
四、结果与分析
项目一:
/**layout_link.css**/
.div3{
background-color: #88EE00;
width: 100%;
height: 100px;
color: yellow;
}
.p3{
font-size: 30px;
font-weight: bold;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS四种样式表的引用</title>
<style type="text/css">
body{background-color: #66ffff;font-size: 18px;}
div{border: 1px dotted #000000;}
.div1{width: 100%;
height: 100px;
background-color: #99cc33;}
.p1{ color: blue;
font-size: 32px;}
}
.div4{
width: 100%;
background-color: #0000FF;
height: 250px;
}
.p4{
border: 1px solid #000000;
width: 400px;
height: 200px;
overflow: scroll;
float: right;
background-color: #0ffbff;
}
</style>
<link type="text/css" rel="stylesheet" href="layout_link.css"/>
</head>
<body>
<div class="div1">
<p class="p1">这是内嵌样式表应用</p>
</div>
<div style="background-color: #ffff33;width: 100%;height: 100px;">
<p>这是内部样式表应用</p>
<p style="color: blue;">这是内部样式表p1</p>
</div>
<div class="div3">
<p class="p3">导入样式表应用</p>
</div>
<div class="div4">
<img src="picture of a dog.jpg" alt="dog" width="300" height="200"/ align="left" style="margin: 20px 10px 10px 10px;">
<p class="p4" >狗<br/>狗(拉丁文Canis lupus familiaris)属于脊索动物门、脊椎动物亚门、哺乳纲、真兽亚纲、食肉目、裂脚亚目、犬科动物。中文亦称“犬”,狗分布于世界各地。狗与马、牛、羊、猪、鸡并称“六畜”。有科学家认为狗是由早期人类从灰狼驯化而来,驯养时间在4万年前~1.5万年前。被称为“人类最忠实的朋友”,是饲养率最高的宠物,其寿命大约在12~18年 [1] 。在中国文化中,狗属于十二生肖之一,在十二生肖中的第11位。</p>
</div>
</body>
</html>
项目二:
/**css.css**/
body{
font:20px tahoma;
margin: 0px;
text-align: center;
background-color: #10fbff;
}
p{
margin: 0px auto;
}
#webpage{
width: 100%;
}
#head{
width: 80%;
margin: 0 auto;
height: 100px;
background: #0ca2ff;
}
#mainbody{
width: 80%;
height: 500px;
margin: 8px auto;
background: #caafff;
}
#sidebar{
background: #efef00;
width: 15%;
margin: 30px 0px 50px 20px;
height: 400px;
text-align: left;
float: left;
clear: left;
overflow: hidden;
}
#main{
background: #6affbc;
width: 80%;
height: 400px;
margin: 30px 20px 50px 0px;
text-align: left;
float: right;
clear: right;
overflow: hidden;
}
#footer{
width: 80%;
margin: 0 auto;
height: 50px;
background: #ffaa00;
}
legend {
font-style: italic;
color: #666666;
}
input[type="text"] {
width: 120px;
border: 1px solid #d6d6d6;
padding: 2px; outline: none;}
input[type="text"]:focus,
input[type="text"]:hover {
background-color: #d0e2f0;
border: 1px solid #999999;
}
input[type="submit"] {
border: 1px solid #006633;
background-color: #009966;
color: #ffffff;
border-radius: 5px;
padding: 5px;
margin-top: 10px;
}
input[type="submit"]:hover {
border: 1px solid #006633;
background-color: #00CC33;
color: #ffffff;
cursor: pointer;
}
.title {
float: left;
width: 160px;
clear: left;
}
.submit {
width: 310px;
text-align: right;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="css.css"/>
</head>
<body>
<div id="webpage">
<div id="head"><p>网页标题</p></div>
<div id="mainbody">
<p>网页主体</p>
<div id="sidebar">
<h3>菜单标题</h3>
<ol>
<li>xxxx</li>
<ul>
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
</ul>
<li>xxxx</li>
<ul>
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
</ul>
<li>xxxx</li>
<li>xxxx</li>
</ol>
</div>
<div id="main" style="font-size: 90%;">
<form method="get">
<fieldset>
<legend>xxxx</legend>
<p><label class="title">xxxxxxxxxxx:</label>
<input type="text"><br />
<label class="title">xxxxxxxxxxx:</label>
<input type="text" ></p>
<p><label class="title">xxxxxxxxxxx:</label>
<select>
<option >xxxx</option>
<option >xxxx</option>
<option >xxxx</option>
</select></p>
<span class="title">xxxxxxxxxxx:</span>
<label><input type="radio" /> Yes</label>
<label><input type="radio"/> No</label></p>
<div class="submit"><input type="submit"/></div>
</fieldset>
</form>
<div>
<h4>
<b>xxxxxxxxxxxxxxxxxxxxx</b>
</h4>
<p>
xxxxxxxxxxxxxxxxxxxxx
<br>
xxxxxxxxxxxxxxxxxxxxx
<hr>
xxxxxxxxxxxxxxxxxxxxx
<br />
xxxxxxxxxxxxxxxxxxxxx
<hr />
</p>
</div>
</div>
</div>
<div id="footer"><p align="left">网站信息与作者联系方式等</p></div>
</div>
</body>
</html>