vue学习日记Day5:
class绑定和几个小案例。
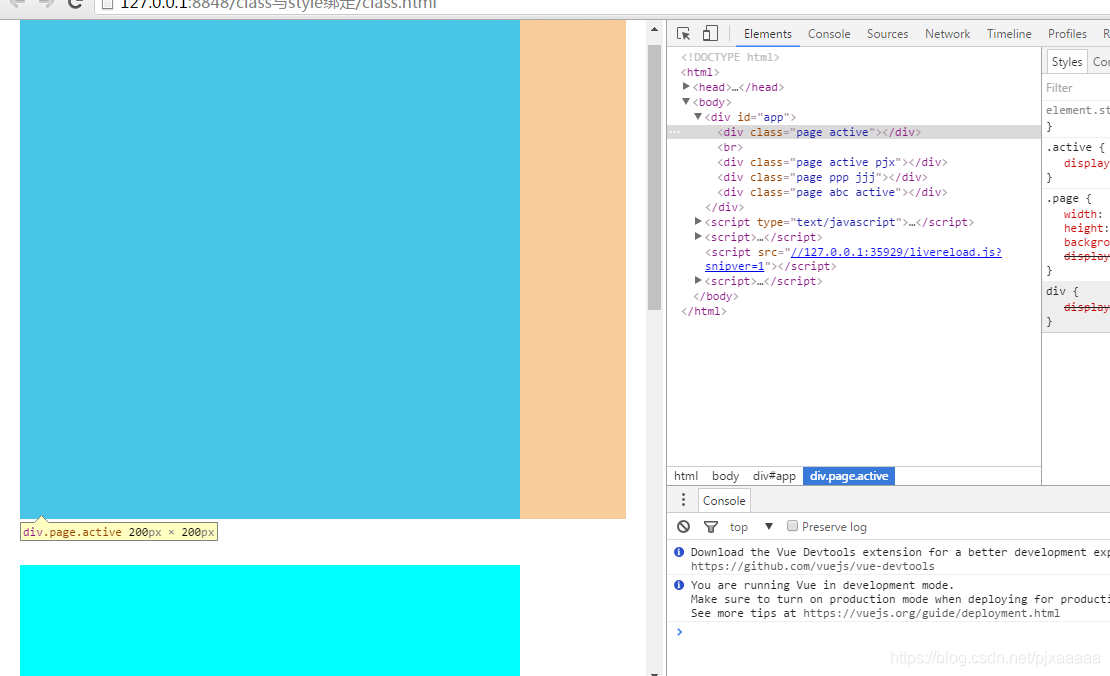
class绑定:
传给 v-bind:class 一个对象,以动态地切换 class,写的时候可以省略v-bind,直接写:class
- 通过对象的方式决定是否存在某个类。
- 直接放置对象。
- 直接放置数组。
- 数组和对象混合使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style type="text/css">
.page{
width: 200px;
height: 200px;
background-color: aqua;
display: none;
}
.active{
display: block;
}
</style>
</head>
<body>
<div id="app">
<!-- active是属性, isTrue是变量 -->
<!-- 通过对象的方式决定是否存在某个类 -->
<div class="page" :class="{active:isTrue}"></div>
<br>
<!-- ----------------------------------------------------------------------------------------- -->
<!-- 直接放置对象 -->
<div class="page" :class="styleObj"></div>
<!-- ----------------------------------------------------------------------------------------- -->
<!-- 直接放置数组 -->
<div class="page" :class="styleArr"></div>
<!-- ----------------------------------------------------------------------------------------- -->
<!-- 数组和对象混合使用 -->
<div class="page" :class="styleArrObj"></div>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
isTrue:true,
styleObj:{active:true,pjx:true,},
//可以直接用数组的方式添加或者删除。
styleArr:['ppp','jjj'],
styleArrObj:['abc',{active:true}],
},
})
</script>
</body>
</html>
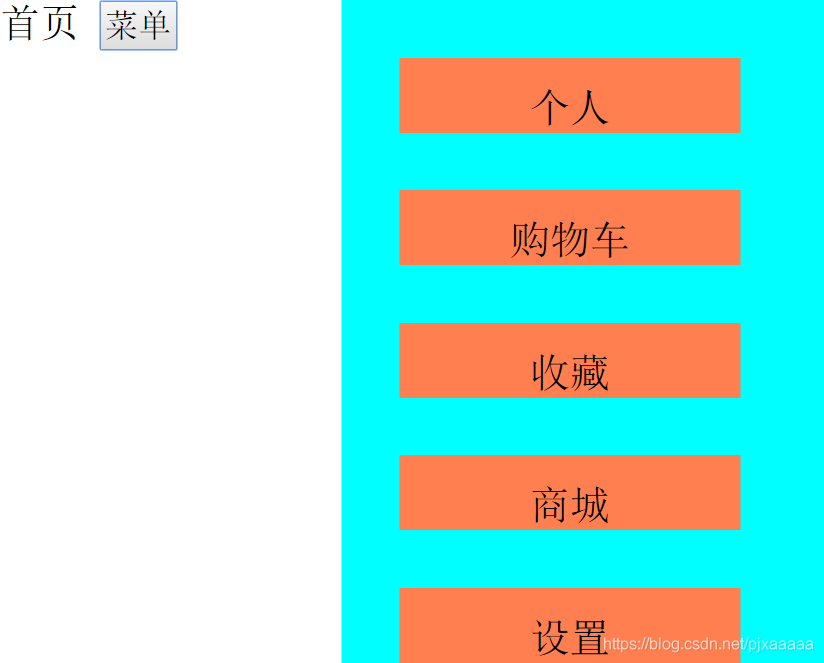
(1)菜单案例:
显示首页和菜单按钮,点击按钮,弹出个菜单页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.page{
width: 100%;
height: 100%;
background-color: coral
/* 固定 */
position: fixed;
left: 0;
top: 0;
}
.right{
width: 50%;
height: 100%;
position: fixed;
left: 0;
top: 0;
/* 移动 */
transform: translate(50%);
background-color: aqua;
transition: transform 0.5s;
}
#list{
list-style: none;
text-align: center;
line-height: 40px;
}
li{
width: 50%;
height: 30px;
margin: 23px;
background-color: #FF7F50;
}
</style>
</head>
<body>
<div id="app">
<div class="page">
首页
<button @click="tab" type="button">
菜单
</button>
</div>
<div class="right" v-show="ooo">
<ul id="list">
<li>个人</li>
<li>购物车</li>
<li>收藏</li>
<li>商城</li>
<li>设置</li>
</ul>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
ooo:false,
},
methods:{
tab(){
this.ooo = !this.ooo;
}
}
})
</script>
</body>
</html>
比较丑。还不是很熟练。
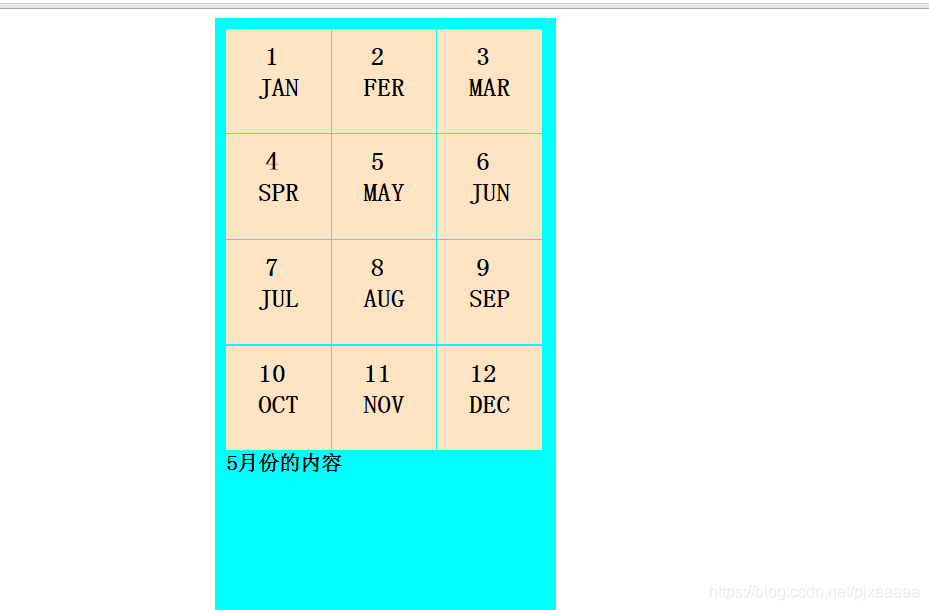
(2)日历:
页面显示十二个月份,鼠标放在几月上显示几月的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#app{
margin: 0 auto;
background-color: aqua;
width: 290px;
height: 600px;
padding: 10px;
}
h2{
margin: 0;
padding: 10px;
margin-right: 1px;
background-color: bisque;
margin-bottom: 1px;
color: black;
width: 75px;
height: 75px;
text-align: center;
float: left;
}
</style>
<title></title>
</head>
<body>
<div id="app">
<div v-for="(year,index) in years">
<h2 @mouseover="change(index)">{{index+1}} <br> {{year.month}}</h2>
</div>
<!-- <div class="message">
<p>选定的内容</p>
</div> -->
<div v-for="(year,index) in years" class="message">
<h3 v-show="year.show">{{year.msg}}</h3>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
years:[
{month:"JAN",msg:"1月份的内容",show:false},
{month:"FER",msg:"2月份的内容",show:false},
{month:"MAR",msg:"3月份的内容",show:false},
{month:"SPR",msg:"4月份的内容",show:false},
{month:"MAY",msg:"5月份的内容",show:false},
{month:"JUN",msg:"6月份的内容",show:false},
{month:"JUL",msg:"7月份的内容",show:false},
{month:"AUG",msg:"8月份的内容",show:false},
{month:"SEP",msg:"9月份的内容",show:false},
{month:"OCT",msg:"10月份的内容",show:false},
{month:"NOV",msg:"11月份的内容",show:false},
{month:"DEC",msg:"12月份的内容",show:false},
]
},
methods:{
change(index){
for(i=0;i<this.years.length;i++){
this.years[i].show=false
}
this.years[index].show=!this.years[index].show
}
}
})
</script>
</body>
</html>
总结:
做的一些小案例比较难看,发现以前接触过的css好多都忘记了,还有js,好多也忘记了。。。慢慢学吧。每天学习一些。