起因:
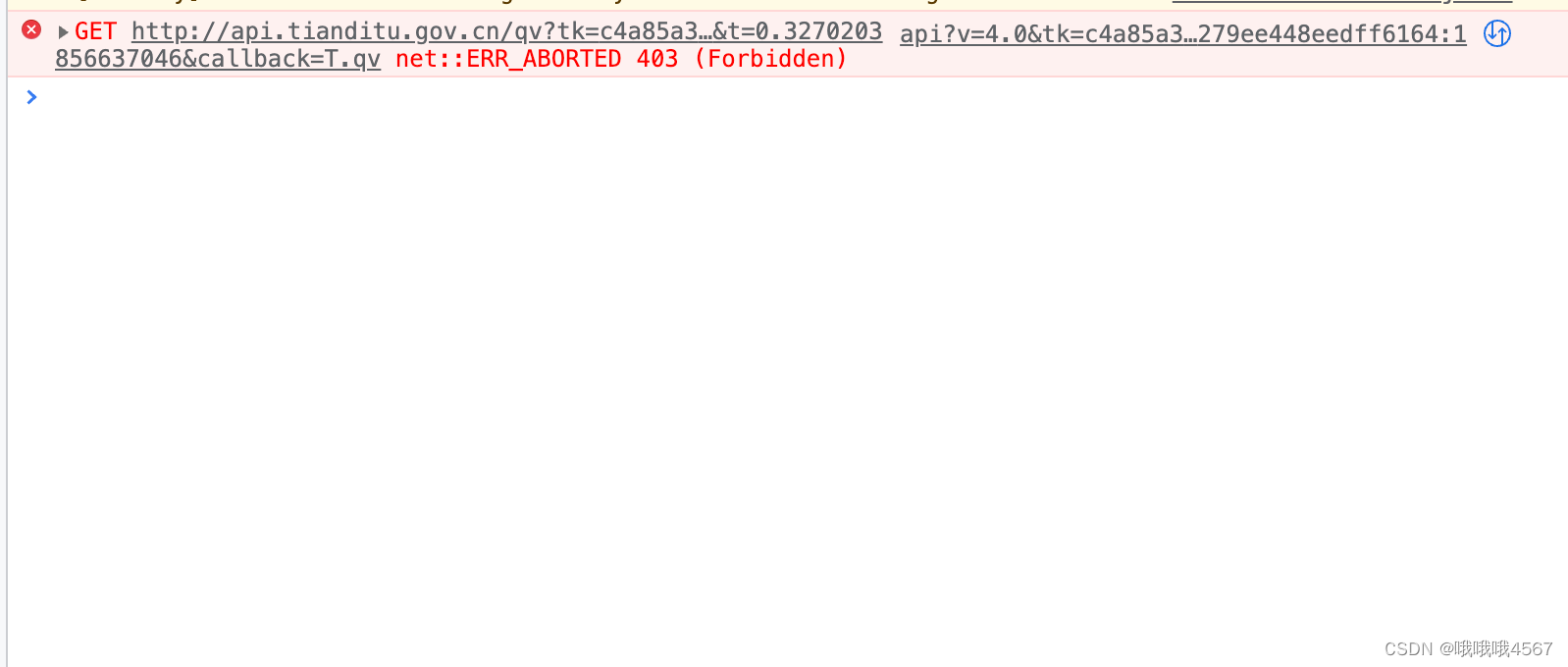
今天使用天地图,按照demo,在应用中加载后,收到403错误提示。
如果时间紧迫或懒得看内容分析原因,可直接翻到文章底部查看解决方案
初步排查:
首先想到的是应用token,经过检查并非token的问题。
期间参考了下面博主的文章:
调用天地图服务出现403错误的两种场景_杨大大28的博客-CSDN博客_天地图403
初步排查结果:
并非应用token问题,403错误出现在天地图js文件加载后的回调里。
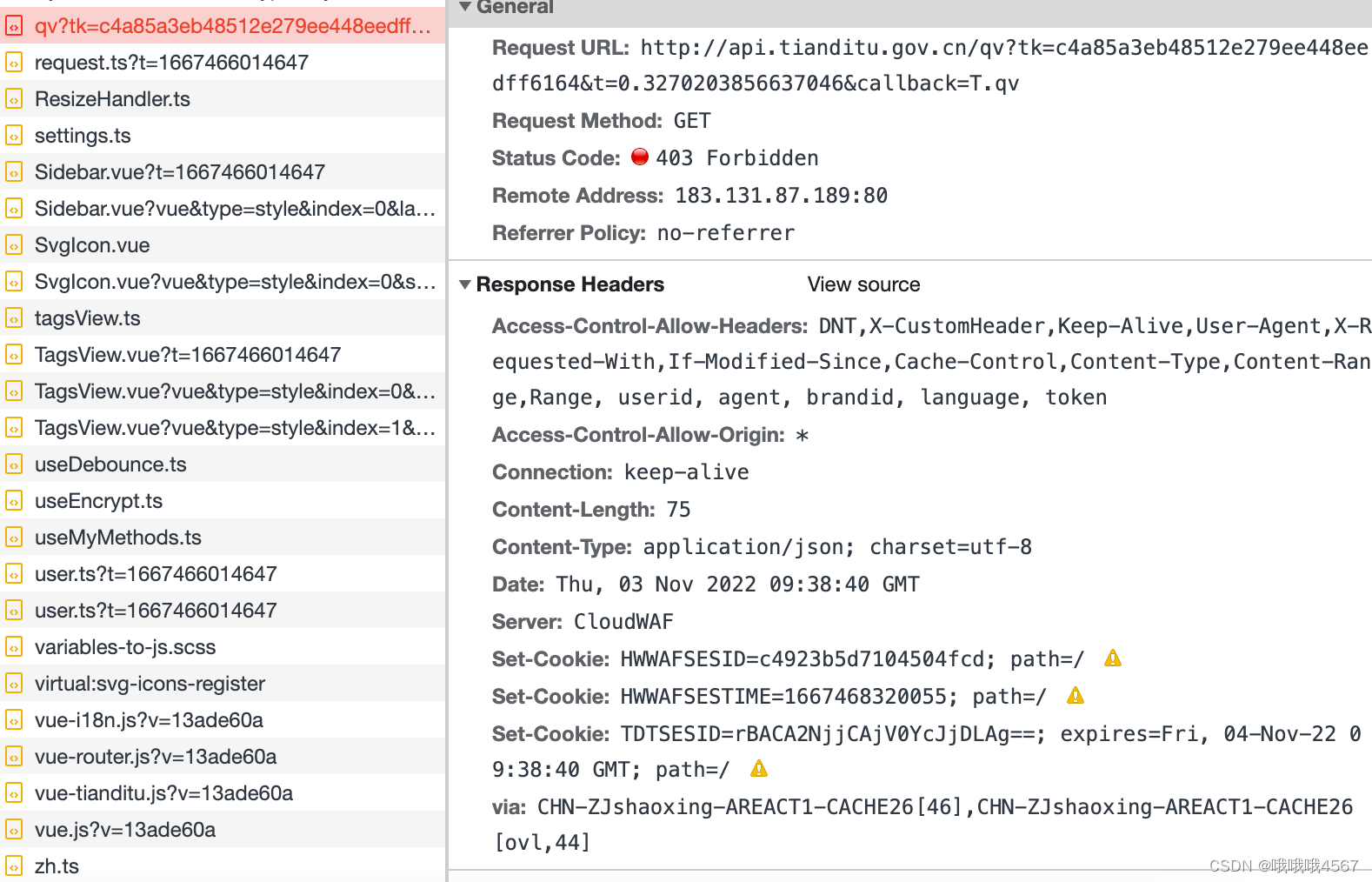
既然这样,就检查第一步是否有返回参数未接收到:
经过检查,确认set-cookie失败。
解决cookie问题:
参考了这篇文章解决谷歌浏览器Cookie跨域问题this Set-Cookie didn_Bestest~的博客-CSDN博客_this set-cookie header didn't
但并没有找到对应的设置项,原因是Chrome 91版本后被移除(Chrome有点为所欲为了,参考chrome浏览器92版本SameSite by default cookies被移除后的解决方案,Chrome中跨域请求无法携带Cookie的解决方案_公孙元二的博客-CSDN博客)
发文时,Chrome已经更新到了107版本,隐私政策调整了太多次,所以我决定使用Firefox开发。
一步解决问题:
使用Firefox,等待天地图更新版本