NPM TypeScript 项目搭建
创建目录
mkdir mockproject
cd mockproject
初始化NPM项目
npm init -y
安装TypeScript
npm i -D typescript
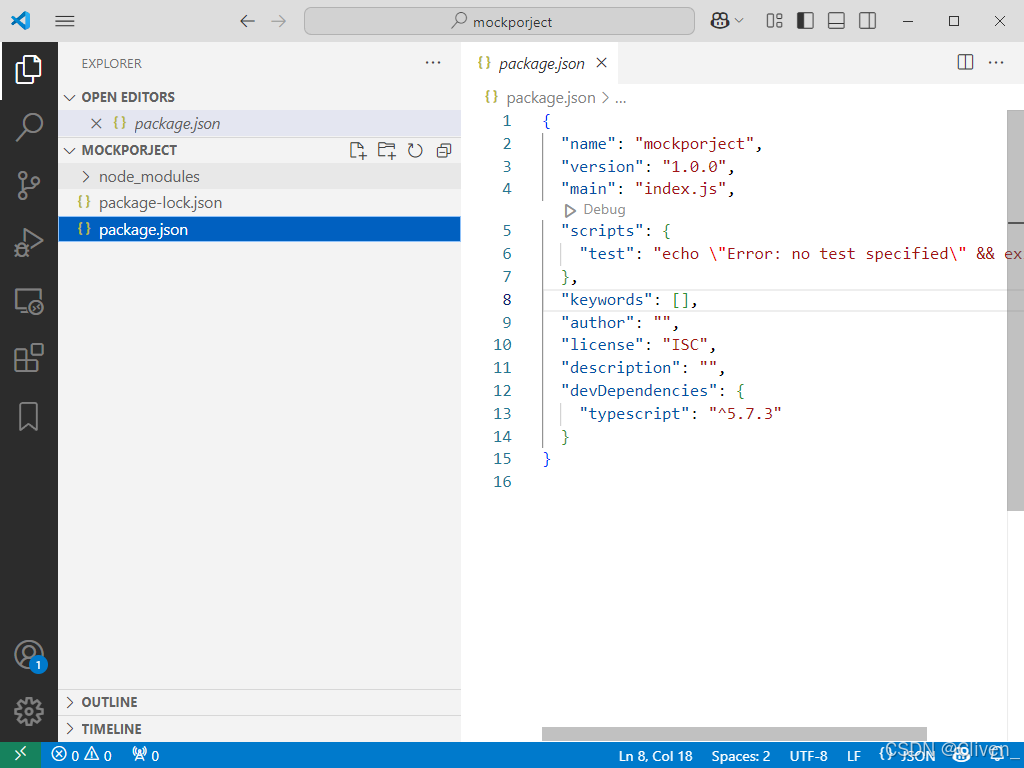
使用VSCode 打开项目
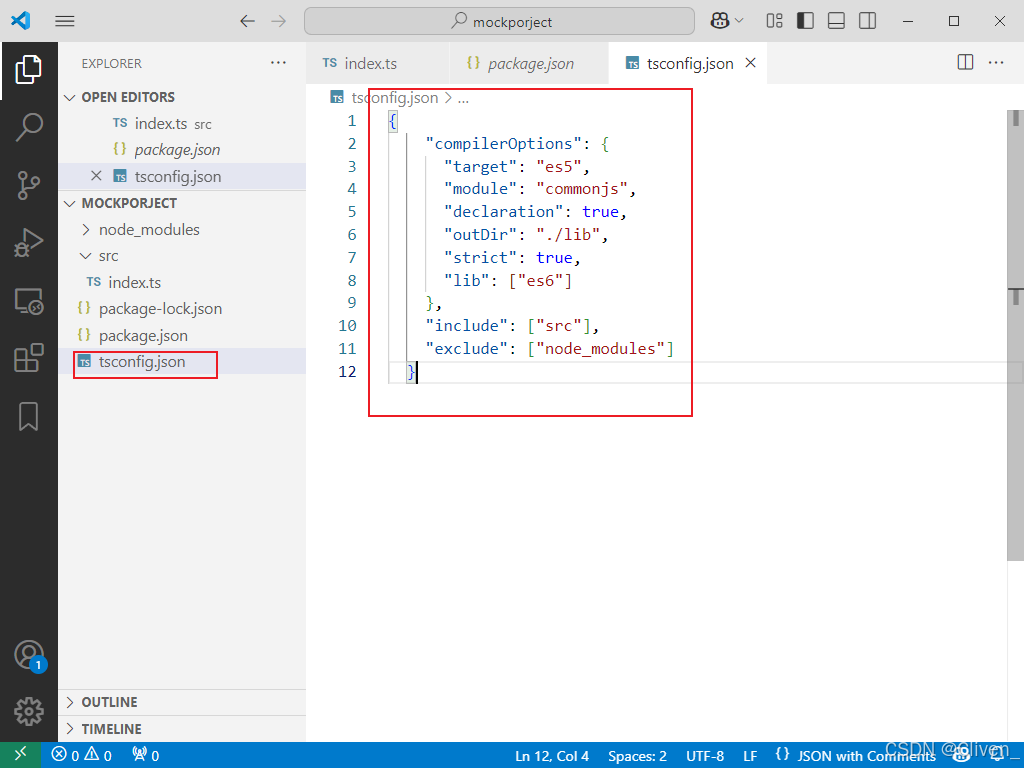
创建TS配置文件tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": true,
"outDir": "./lib",
"strict": true,
"lib": ["es6"]
},
"include": ["src"],
"exclude": ["node_modules"]
}
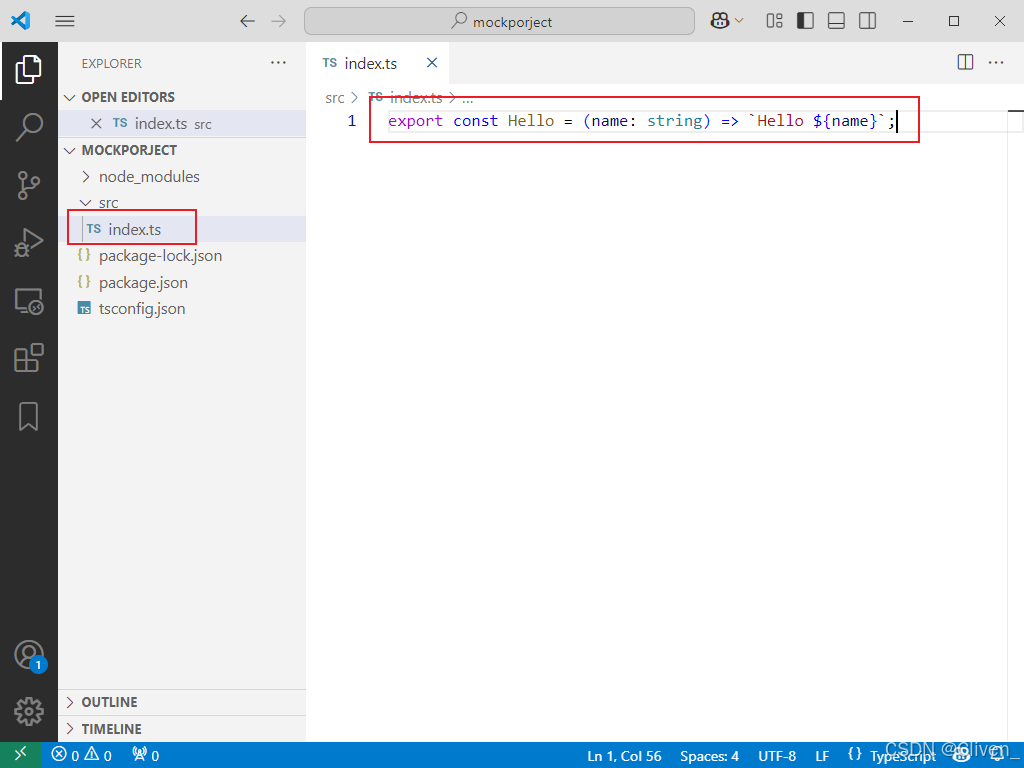
创建src 目录,创建文件src/index.ts 内容如下:
export const Hello = (name: string) => `Hello ${name}`;
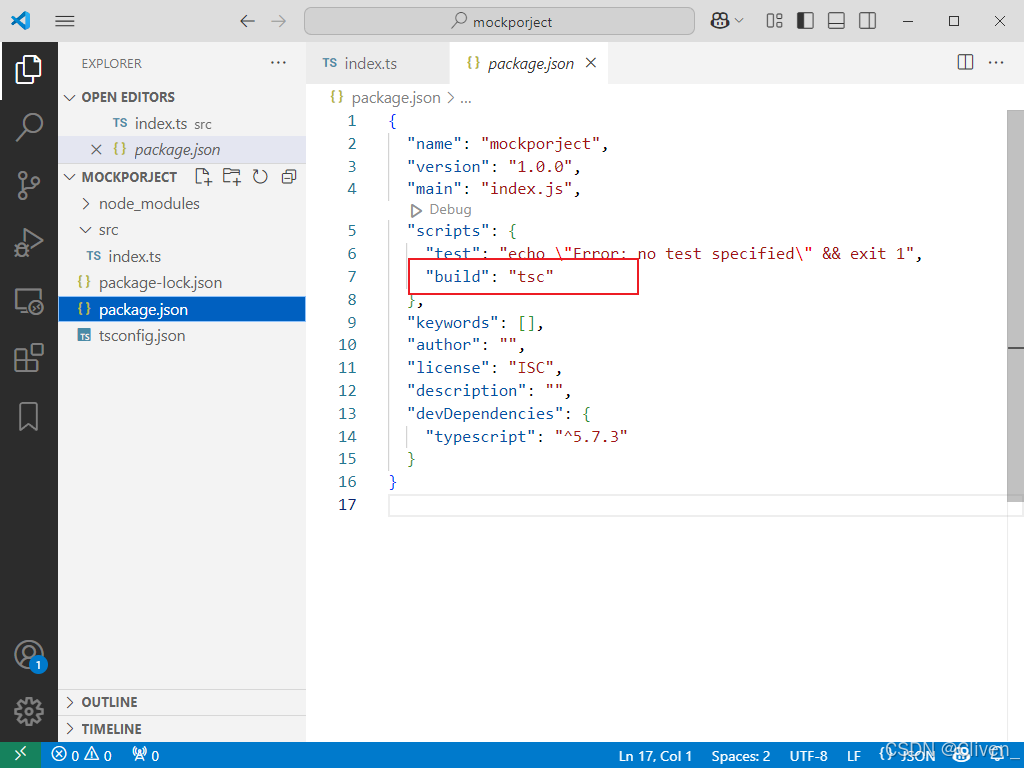
在package.json中的scripts中添加ts的构建命令
"build": "tsc"
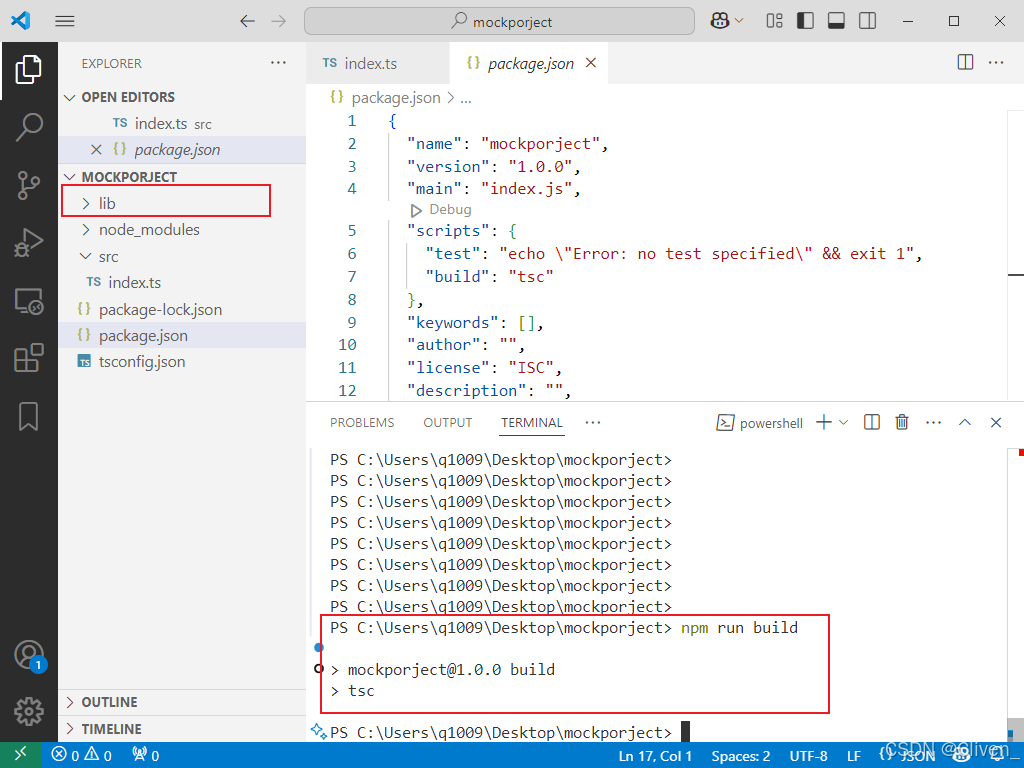
CTRL + ` 打开终端测试构建。
npm run build
构建完成后可以发现项目目录中多了lib 里面就是我们的Hello函数。
Jest 单元测试集成
Jest于Typescript集成可以使用多种方式,这里介绍两种适用不同场景的单元测试框架搭建:
- 基于babel:适用于JavaScript与Typescript混编的单元测试。
- 基于js-jest:适用于纯Typescript的单元测试
基于babel
babel-jest框架适用于JavaScript与Typescript混编的单元测试,测试时将会把我们的代码转换为ES5支持的语法进行测试。
安装依赖
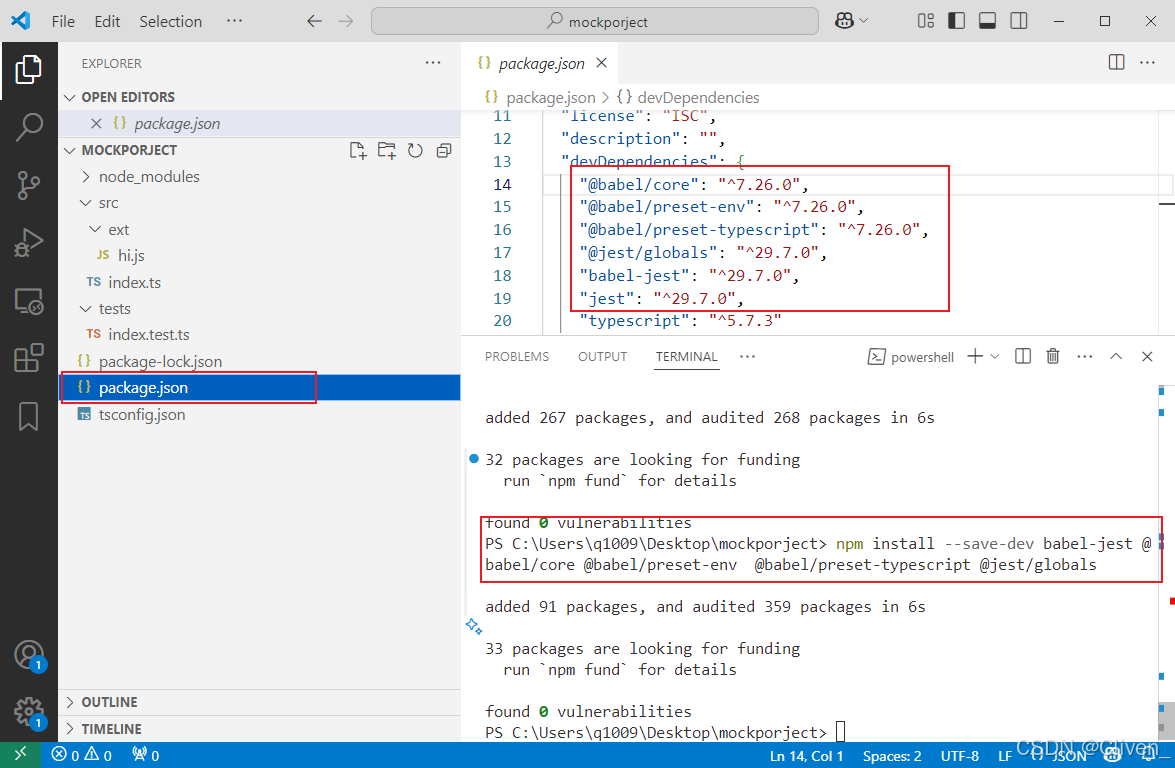
npm install --save-dev jest
npm install --save-dev babel-jest @babel/core @babel/preset-env @babel/preset-typescript @jest/globals
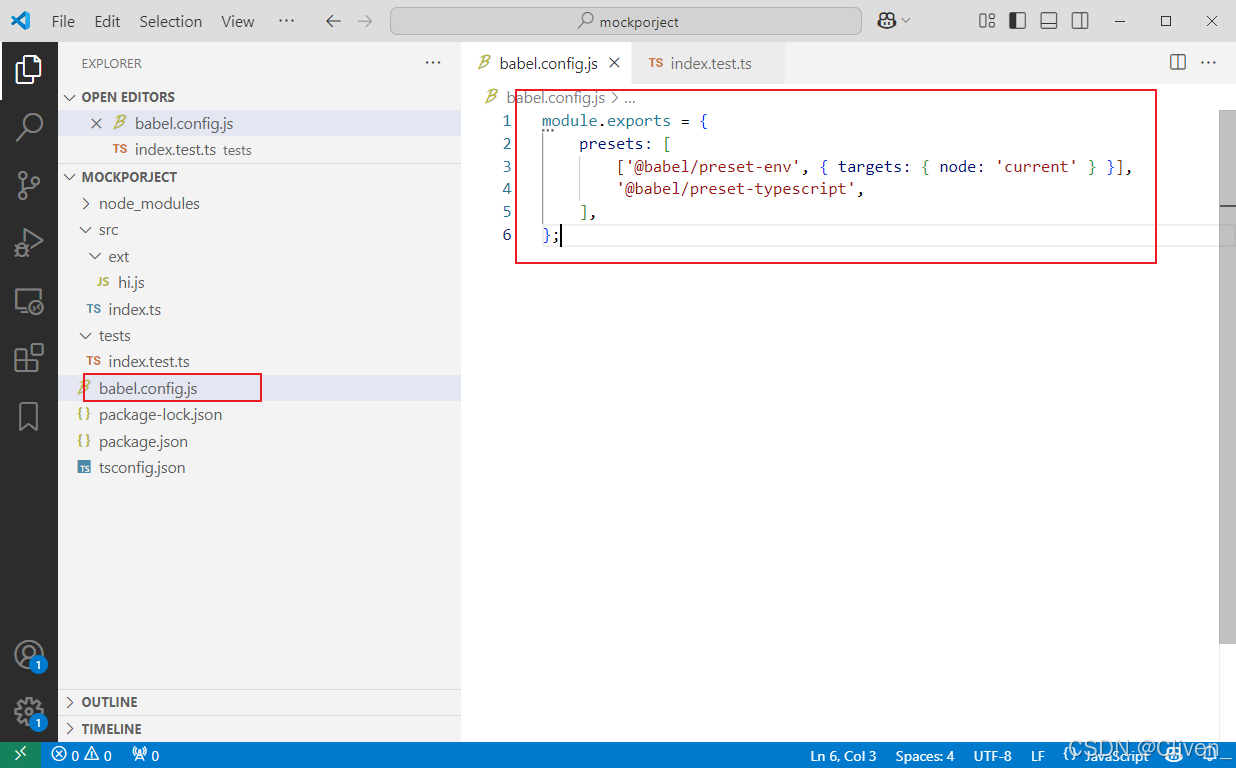
在根目录下创建Babel配置文件babel.config.js
module.exports = {
presets: [
['@babel/preset-env', { targets: { node: 'current' } }],
'@babel/preset-typescript',
],
};
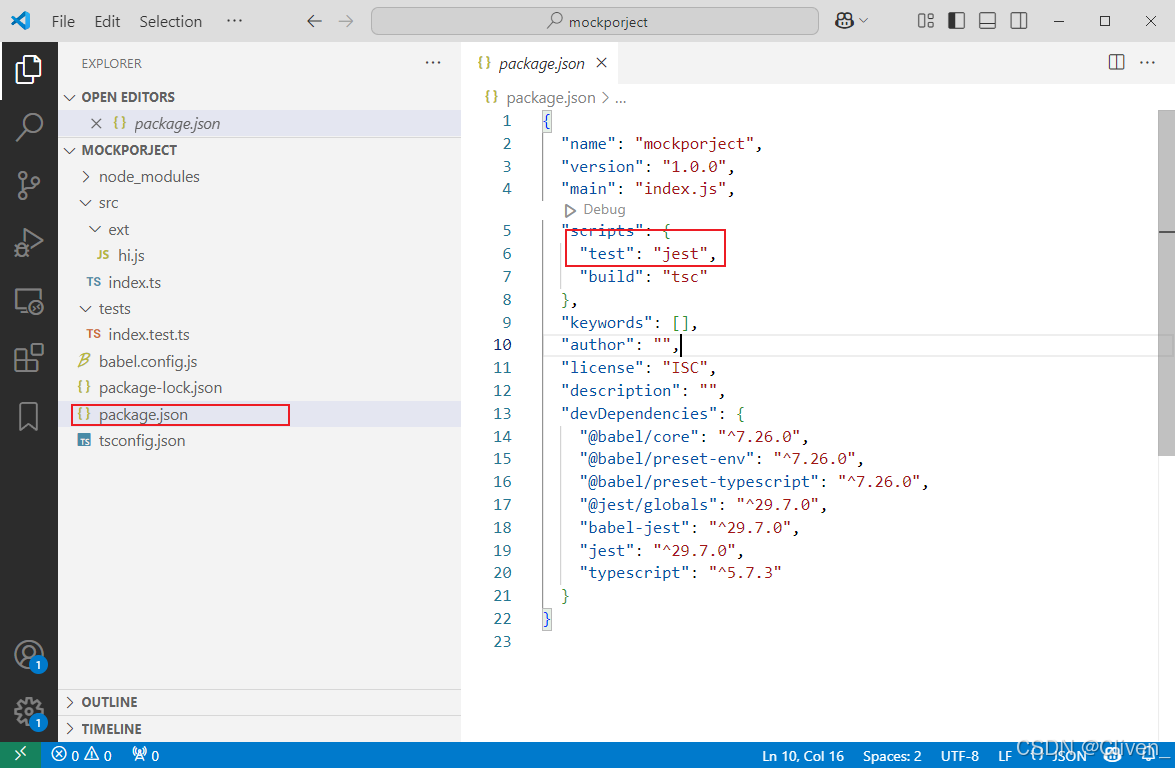
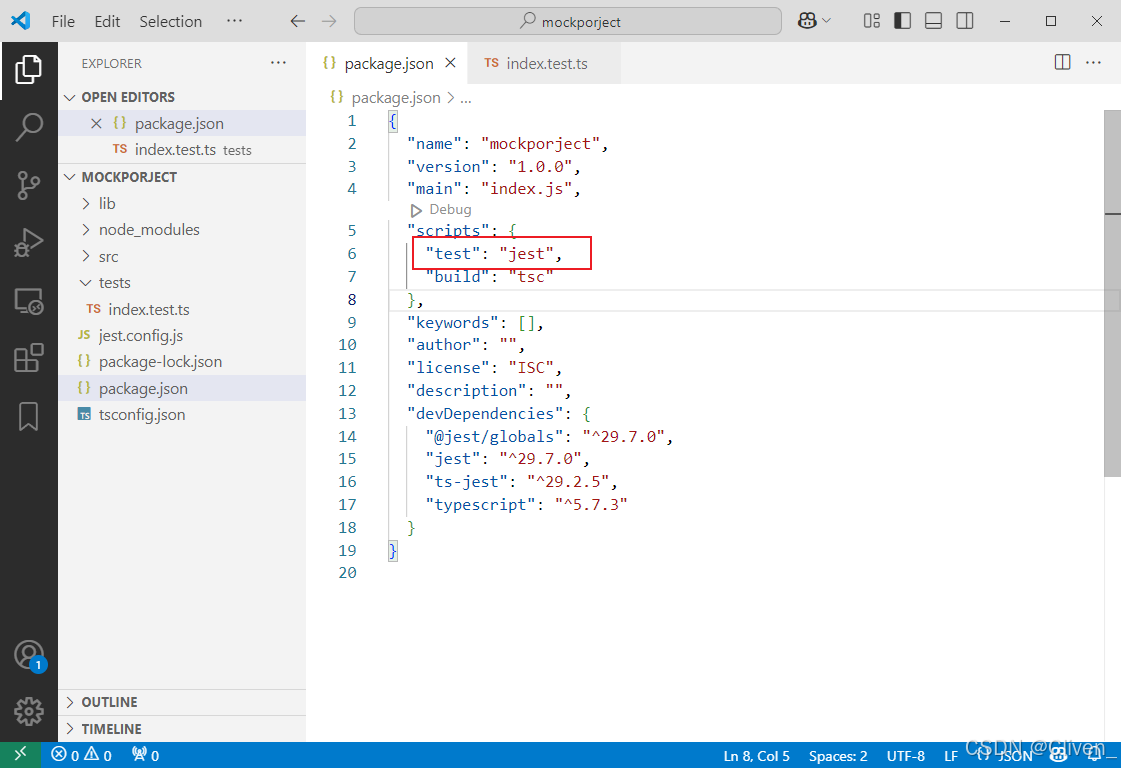
在package.json 中加入测试命令
"test": "jest",
编写测试用例
通常会建立一个tests目录用于存放测试用例,tests中的测试用名称与被测试对象名称保持一致,但是添加上.test.ts后缀,目录结构也保持一致。
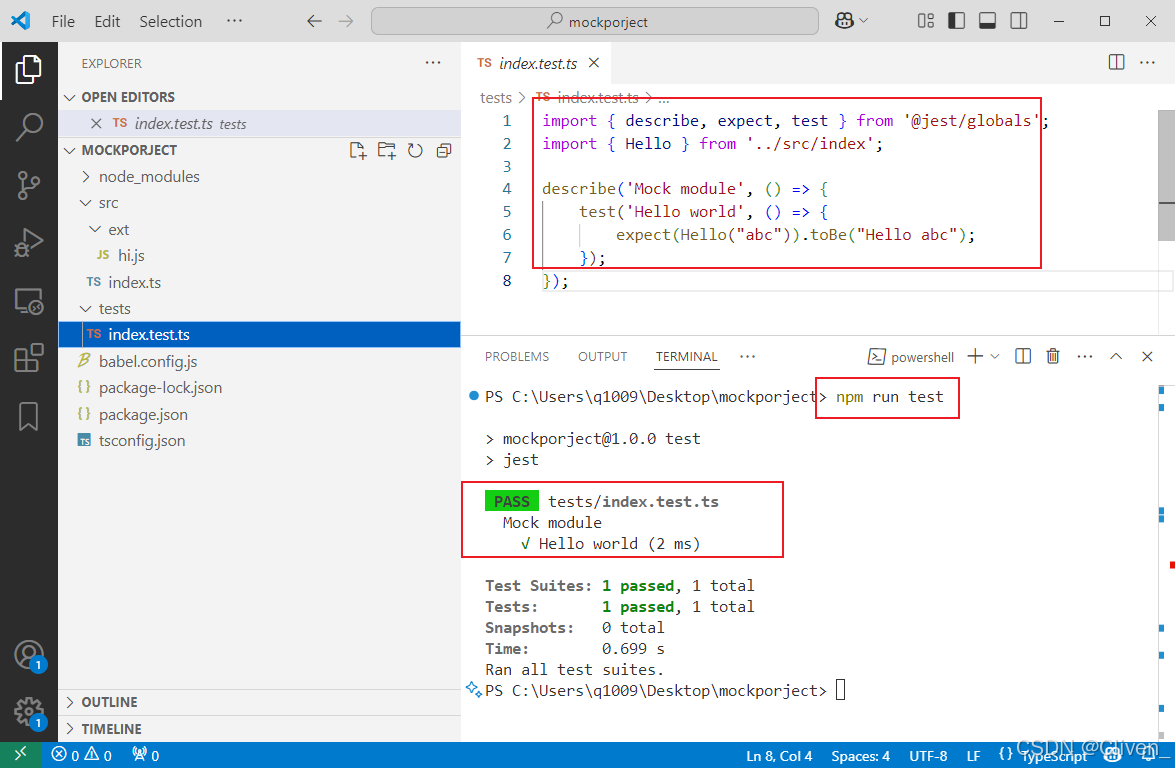
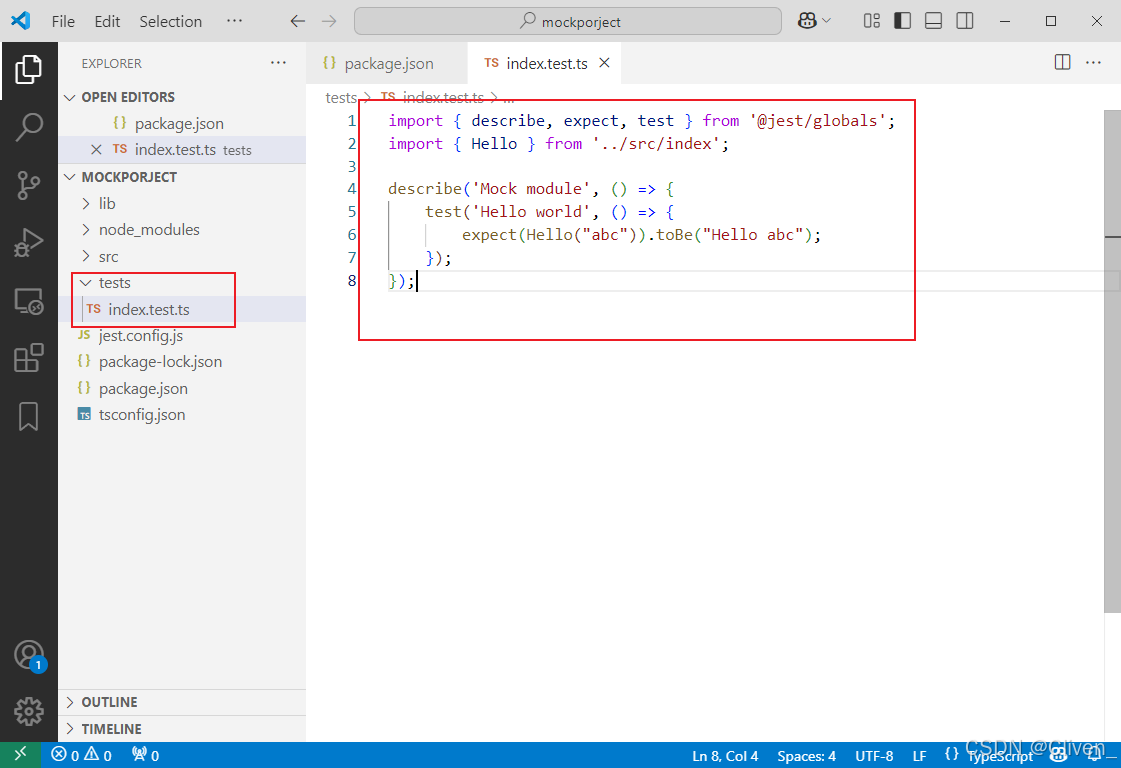
创建测试目录tests,创建测试文件tests/index.test.ts
import { describe, expect, test } from '@jest/globals';
import { Hello } from '../src/index';
describe('Mock module', () => {
test('Hello world', () => {
expect(Hello("abc")).toBe("Hello abc");
});
});
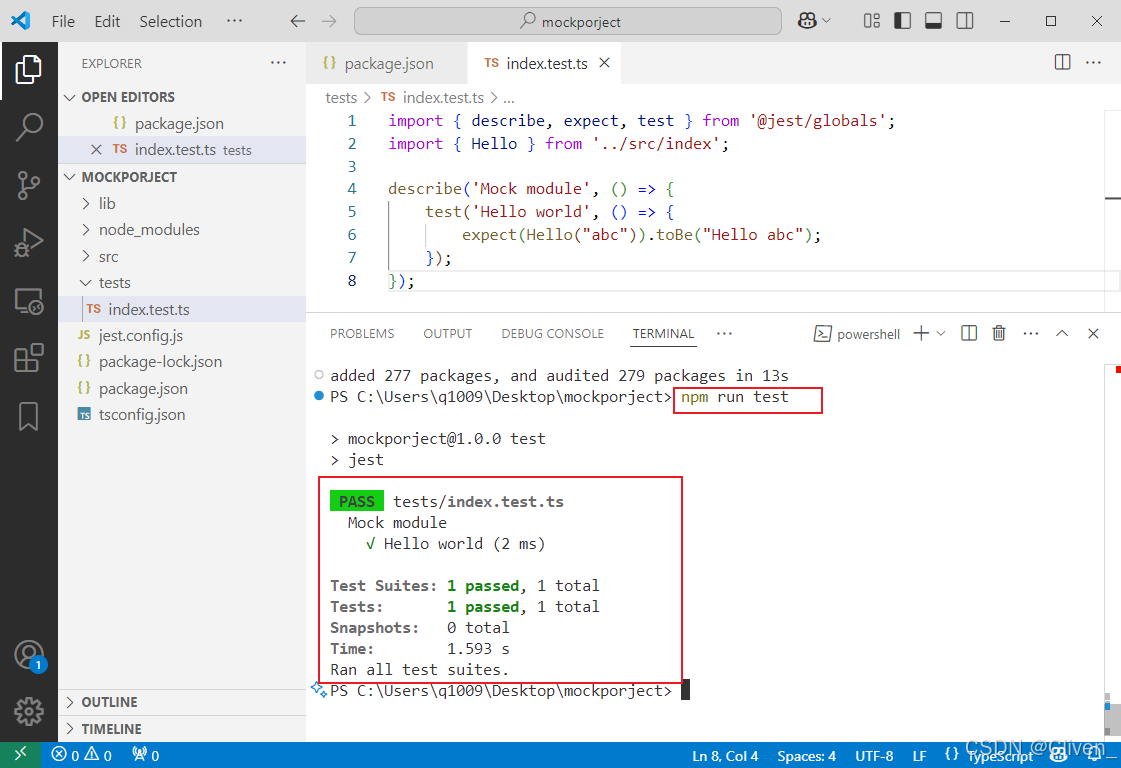
执行测试
npm run test
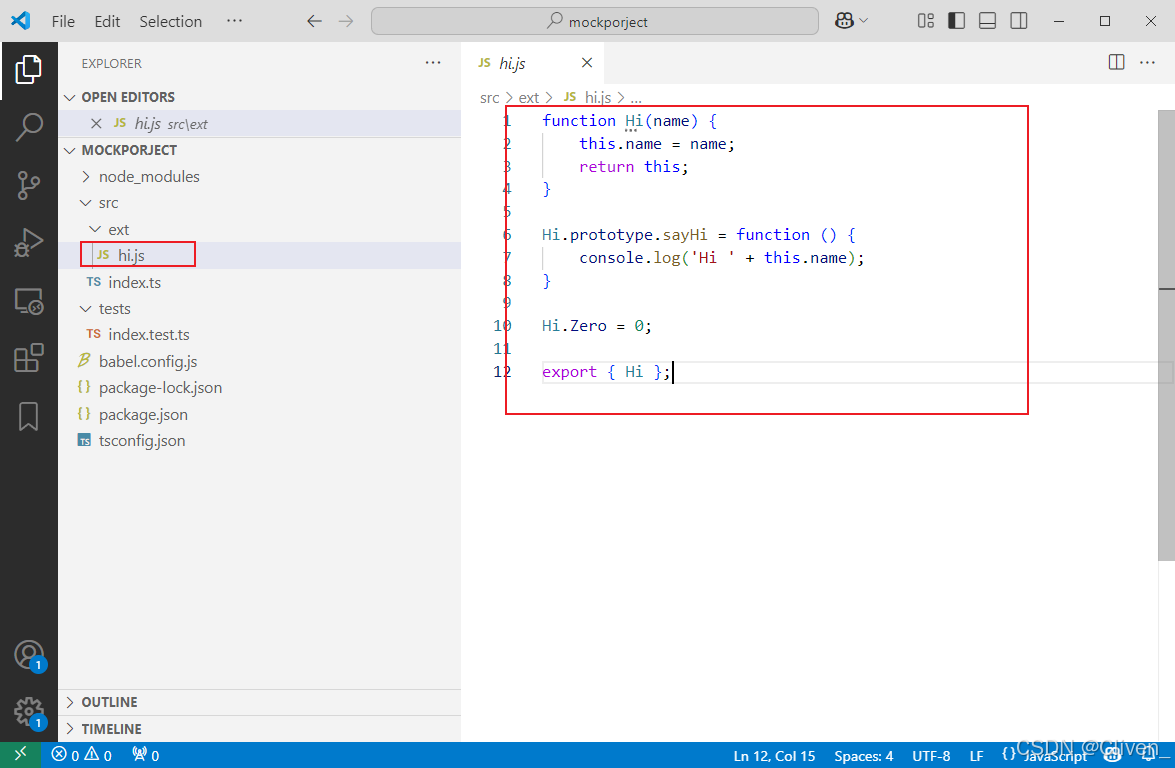
src/ext/hi.js 文件内容如下
function Hi(name) {
this.name = name;
return this;
}
Hi.prototype.sayHi = function () {
console.log('Hi ' + this.name);
}
Hi.Zero = 0;
export { Hi };
我们可以在刚才的测试用例中引用该JavaScript模块,修改后的tests/index.test.ts内容如下:
import { describe, expect, test } from '@jest/globals';
import { Hello } from '../src/index';
import {Hi} from '../src/ext/hi';
describe('Mock module', () => {
test('Hello world', () => {
new Hi("KKK").sayHi();
expect(Hello("abc")).toBe("Hello abc");
});
});
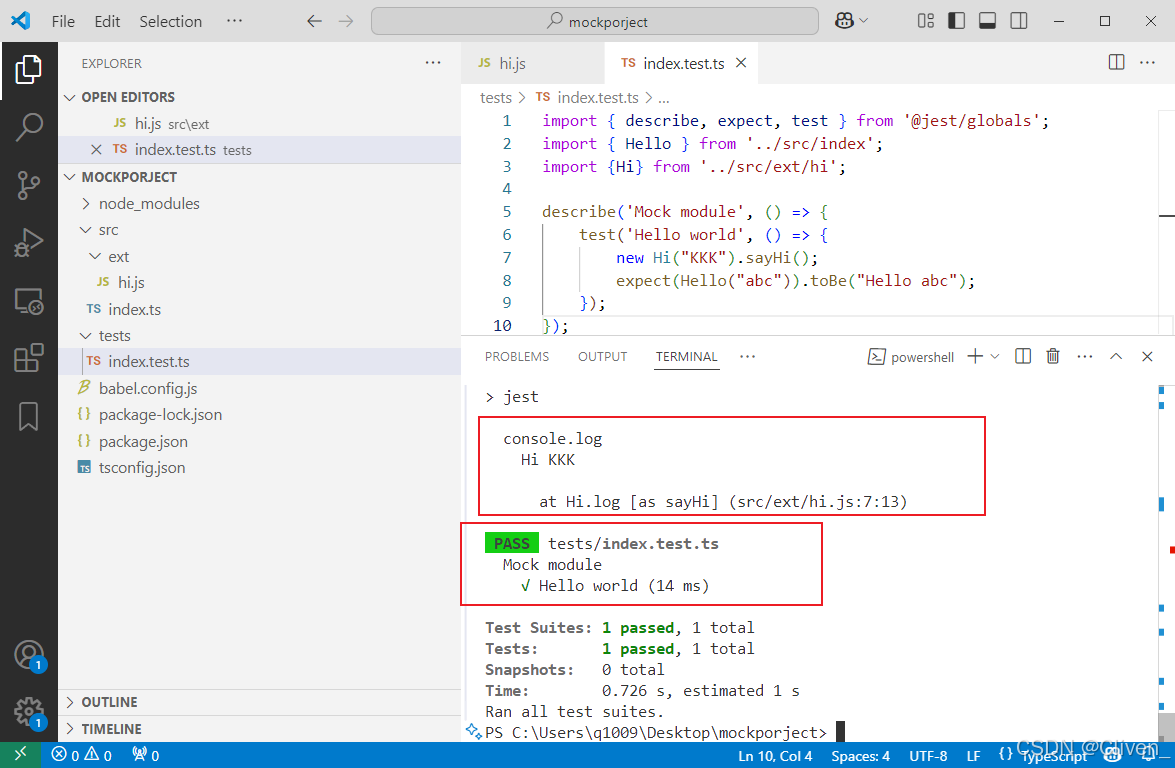
再次执行测试
npm run test
再次执行可以看到我们JavaScript已经被成功调用。
基于js-jest
js-jest框架适用于JavaScript与Typescript混编的单元测试。
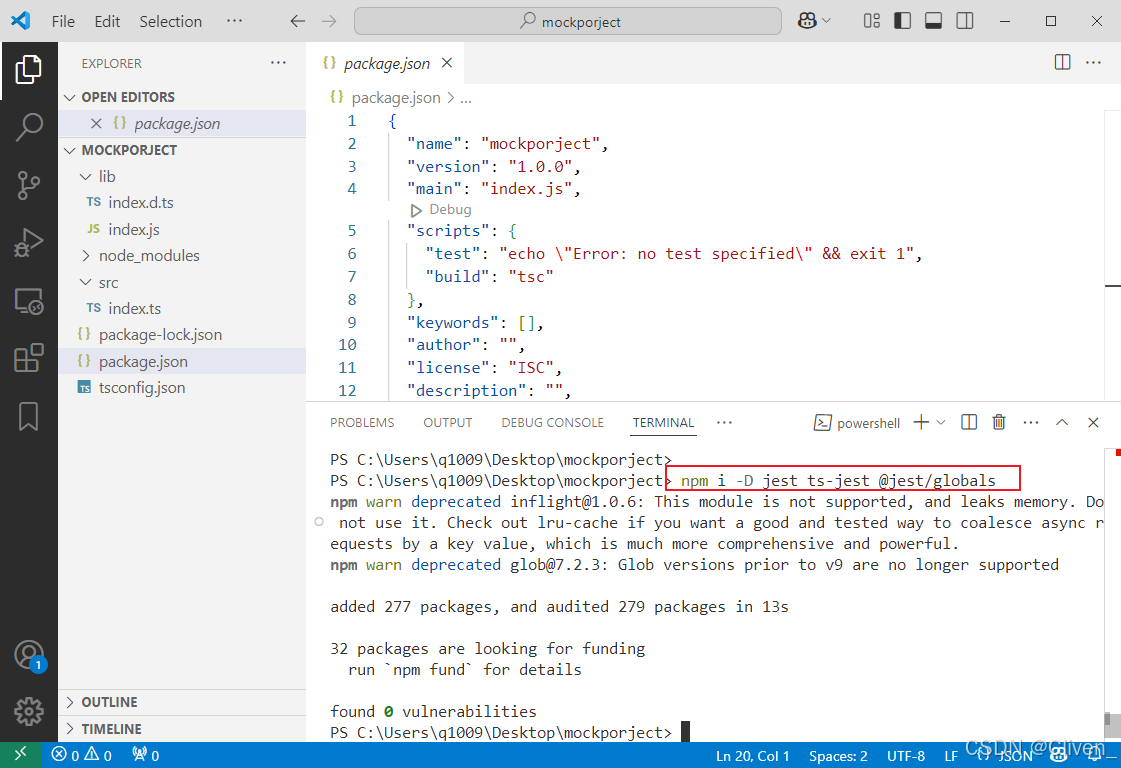
安装依赖
npm i -D jest ts-jest @jest/globals
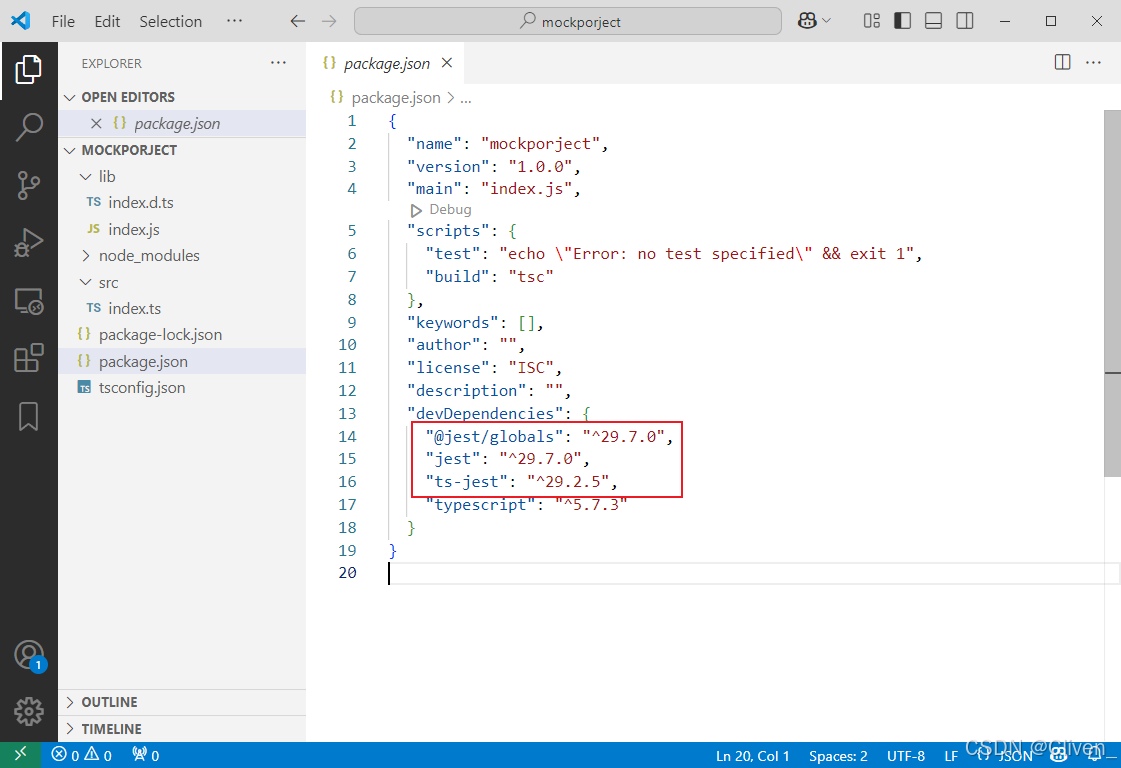
安装后package.json中开发依赖将会出现如下:
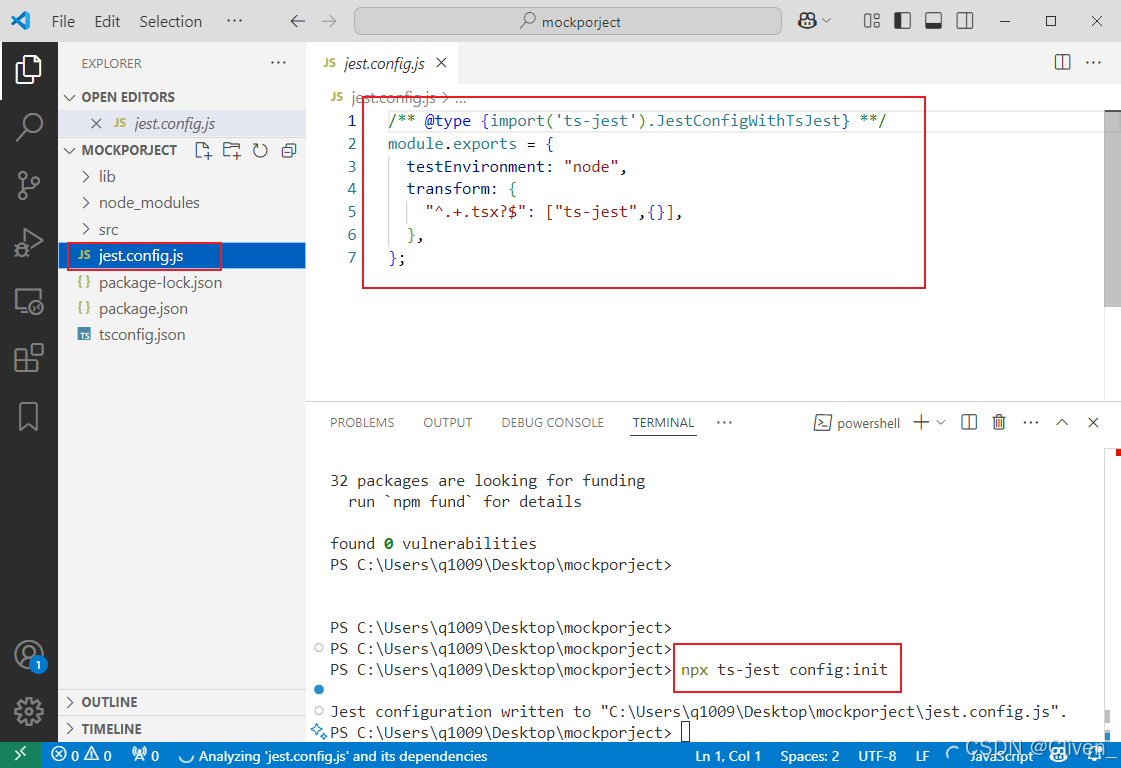
生成Jest配置文件
npx ts-jest config:init
jest.config.js 生成内容如下:
/** @type {import('ts-jest').JestConfigWithTsJest} **/
module.exports = {
testEnvironment: "node",
transform: {
"^.+.tsx?$": ["ts-jest",{}],
},
};
在package.json中添加单元测试命令,若原来有test命令则删除,填入一下内容。
"test": "jest"
通常会建立一个tests目录用于存放测试用例,tests中的测试用名称与被测试对象名称保持一致,但是添加上.test.ts后缀,目录结构也保持一致。
创建测试目录tests,创建测试文件tests/index.test.ts
import { describe, expect, test } from '@jest/globals';
import { Hello } from '../src/index';
describe('Mock module', () => {
test('Hello world', () => {
expect(Hello("abc")).toBe("Hello abc");
});
});
打开终端使用测试命令执行测试
npm run test
可以看到执行测试后执行我们定义的测试用例,并提示了Pass的提示。
参考文献
[1]. 掘金 . [译文]一步步构建发布一个 TypeScript NPM 包 . 小被子 . 2019.07 . https://juejin.cn/post/6844903892119977998
[2]. jest . Getting Started . 2024 . https://jestjs.io/docs/getting-started