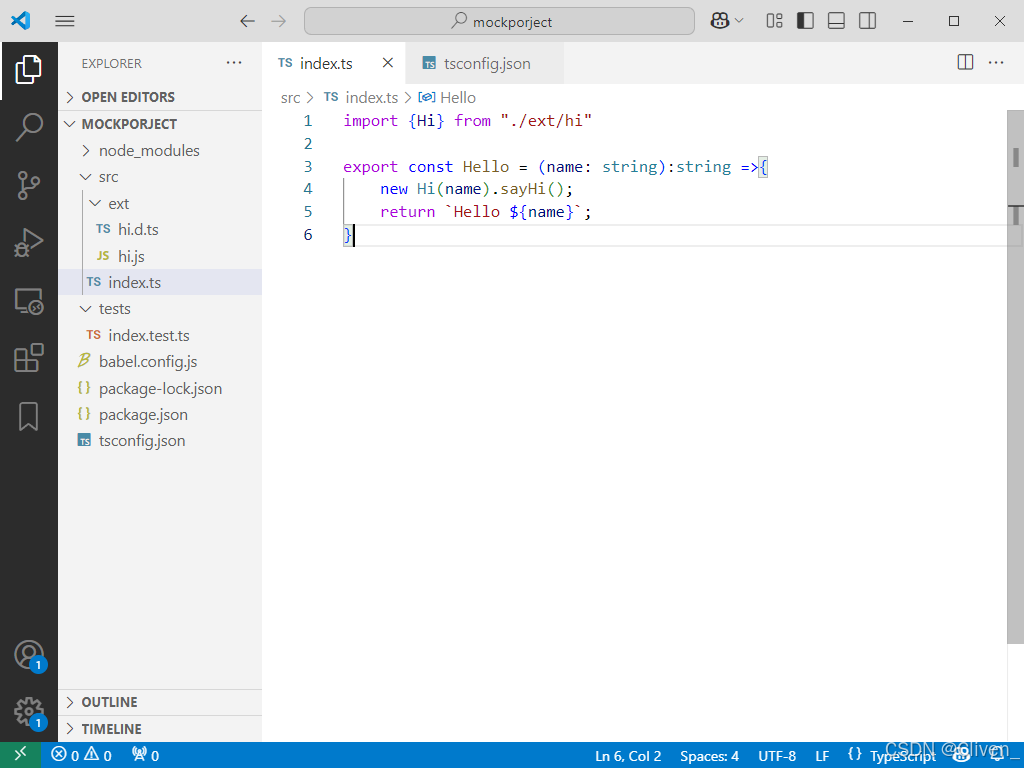
源代码如下所示:
index.ts
import {Hi} from "./ext/hi"
export const Hello = (name: string):string =>{
new Hi(name).sayHi();
return `Hello ${name}`;
}
hi.js
function Hi(name) {
this.name = name;
return this;
}
Hi.prototype.sayHi = function () {
console.log('Hi ' + this.name);
}
Hi.Zero = 0;
export { Hi };
项目结构如下所示
声明了一个导出Hello方法,希望将该Typescript项目压缩打包为mini.js
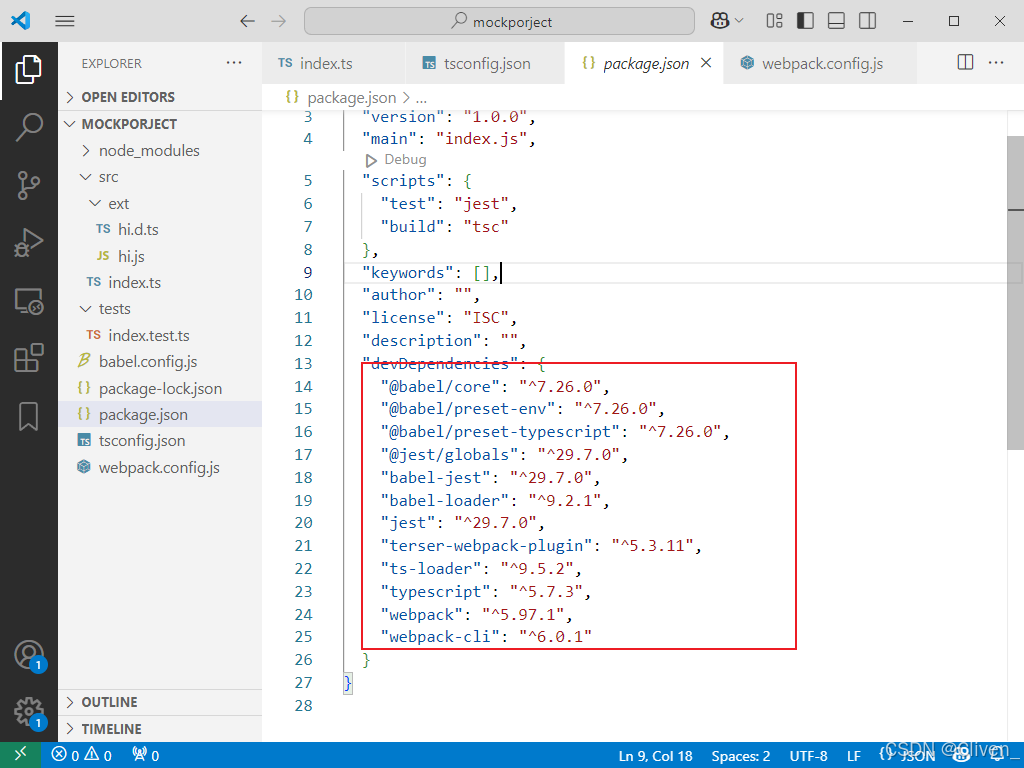
安装Webpack相关依赖
npm install --save-dev webpack webpack-cli babel-loader @babel/core @babel/preset-env @babel/preset-typescript terser-webpack-plugin
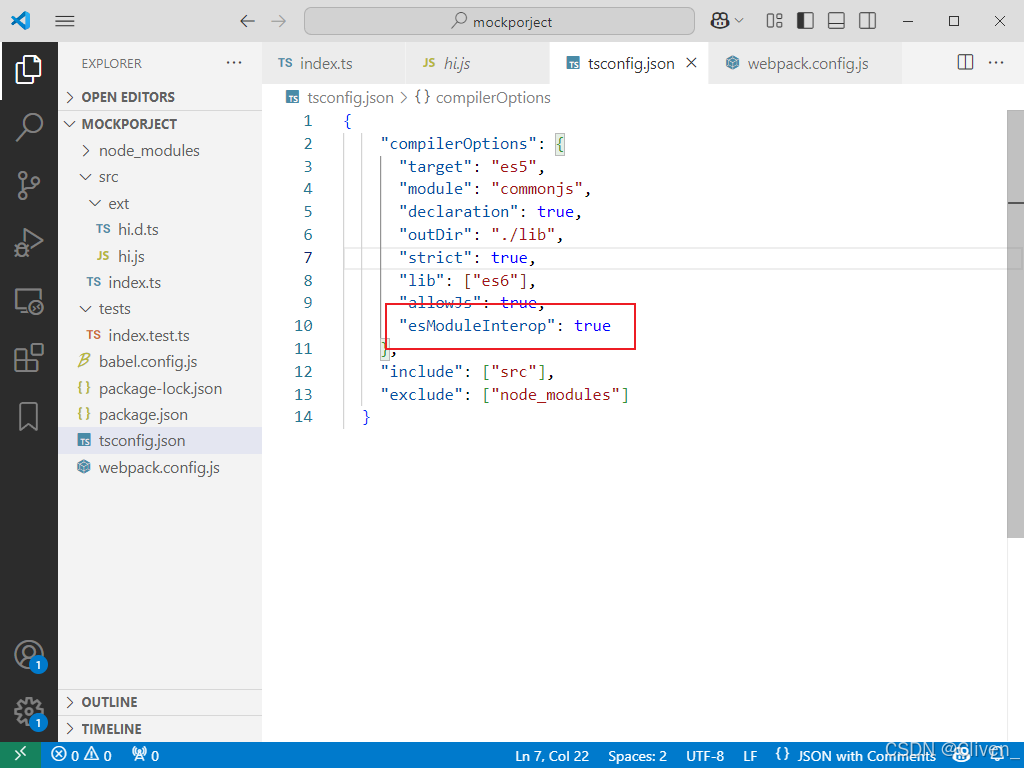
配置 tsconfig.json 添加下面配置
"esModuleInterop": true
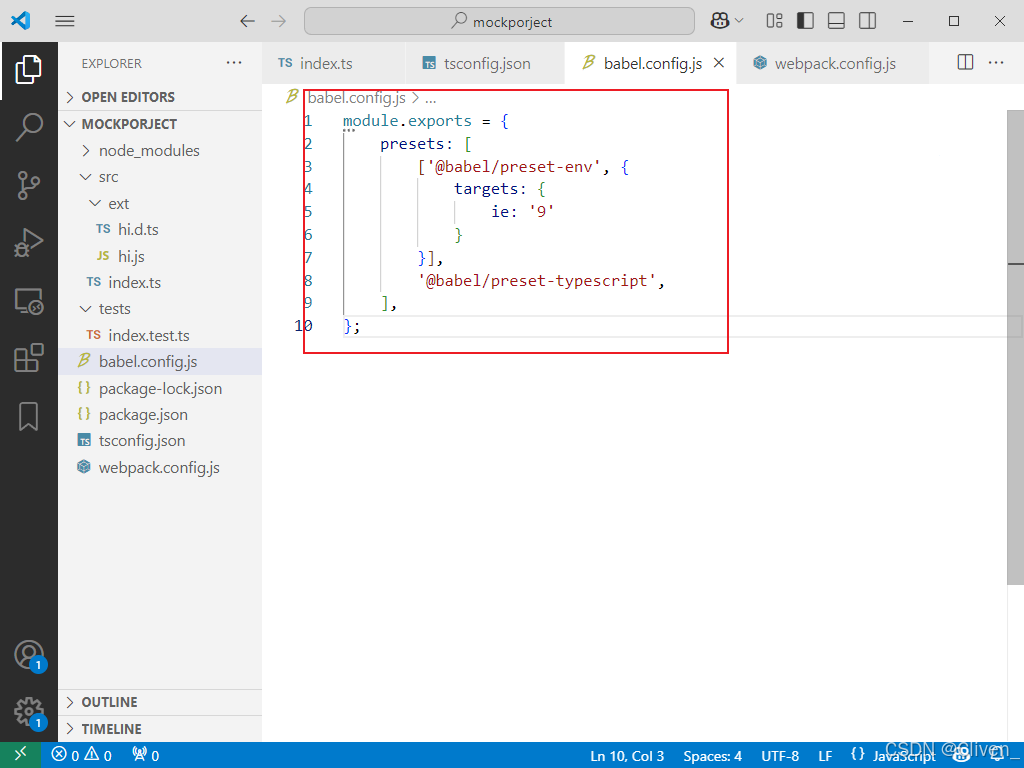
添加 babel.config.js 用于转换支持低版本浏览器
module.exports = {
presets: [
['@babel/preset-env', {
targets: {
ie: '9'
}
}],
'@babel/preset-typescript',
],
};
创建webpack的配置文件 webpack.config.js
const path = require('path');
const packageJson = require('./package.json');
module.exports = {
mode: 'production',
entry: './src/index.ts',
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.ts', '.js'],
},
output: {
filename: `mockproject.${packageJson.version}.mini.js`, // 动态生成文件名
path: path.resolve(__dirname, 'dist'),
library: 'mockproject', // 导入后全局变量名
libraryTarget: 'var',
},
};
注意根据项目修改一下 output 中的相关参数:
- output.filename:导出库文件名称。
- output.library: 导出库JS全局对象名称。
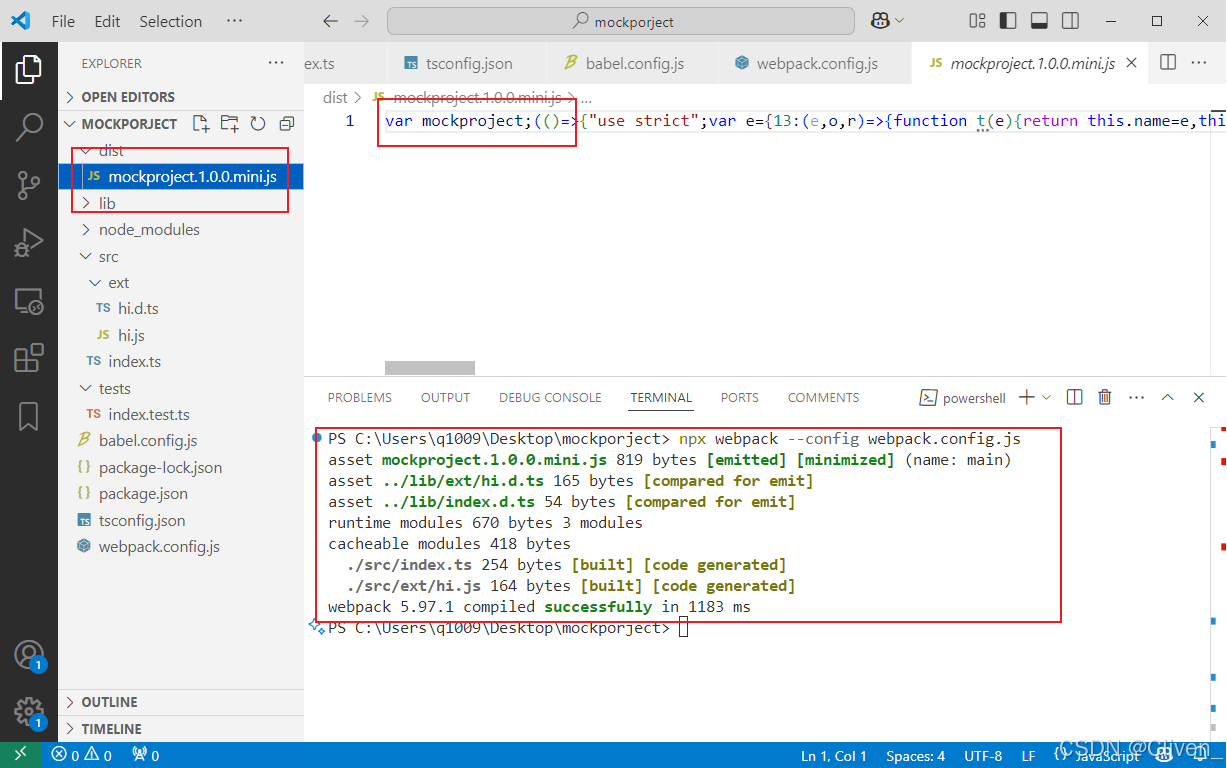
运行打包:
npx webpack --config webpack.config.js
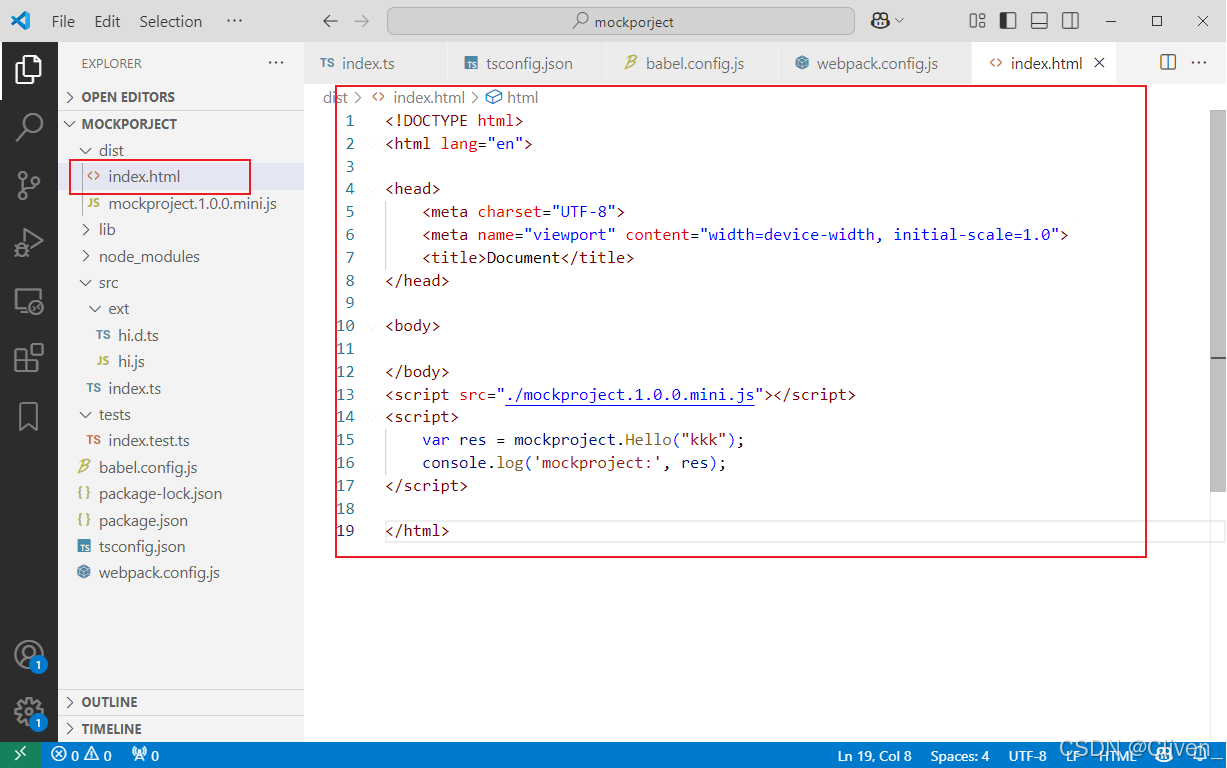
可以在dist中创建一个 dist/index.html 测试导入是否有效:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script src="./mockproject.1.0.0.mini.js"></script>
<script>
var res = mockproject.Hello("kkk");
console.log('mockproject:', res);
</script>
</html>
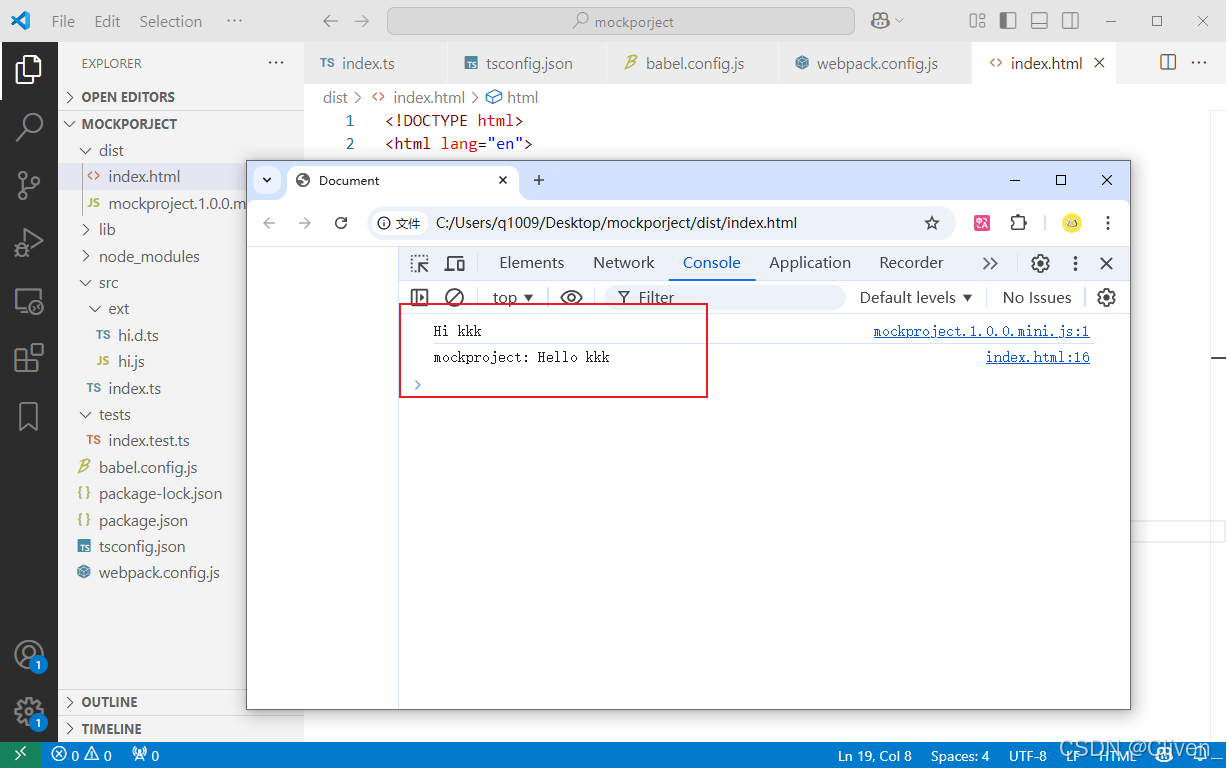
使用浏览器打开 index.html 查看控制台,可以发现满足预期。
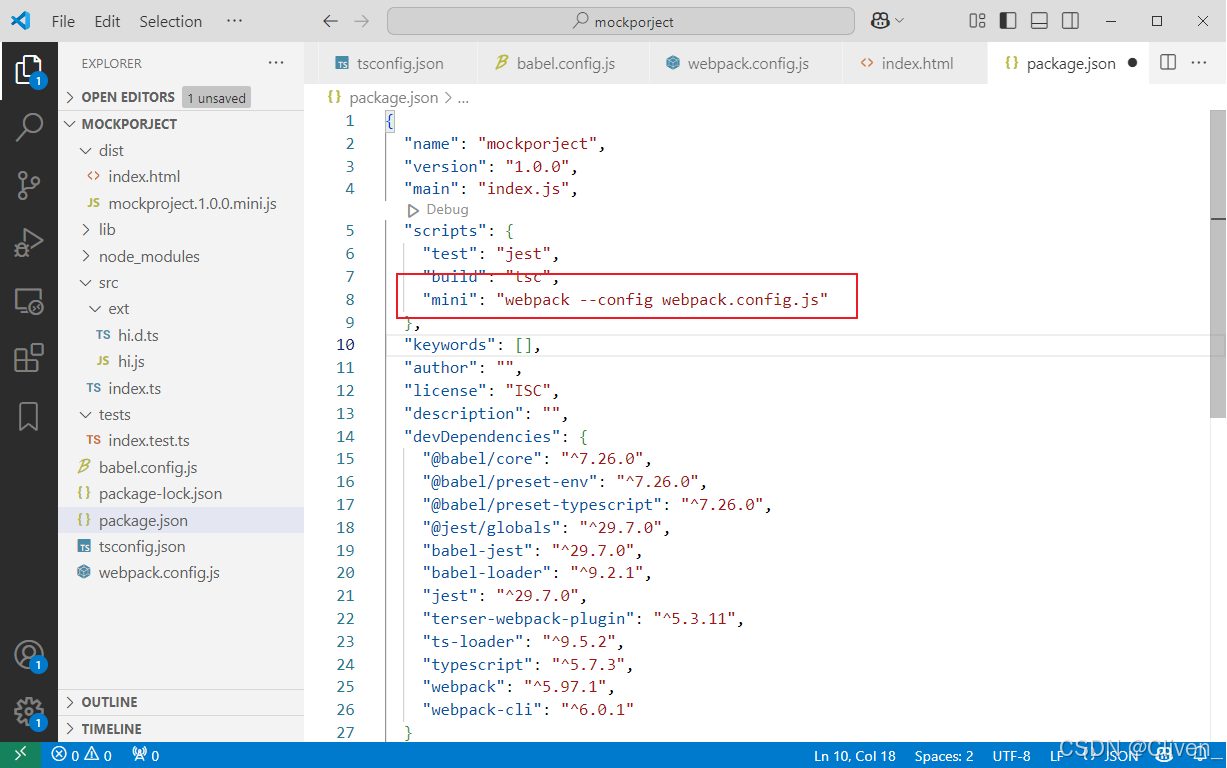
为了方便操作,我们将刚才的打包命令配置到 package.json 中
"scripts": {
...
"mini": "webpack --config webpack.config.js"
},
打开中终端使用npm命令构建程序
npm run mini