wordpress菜单调用
<!-- main nav -->
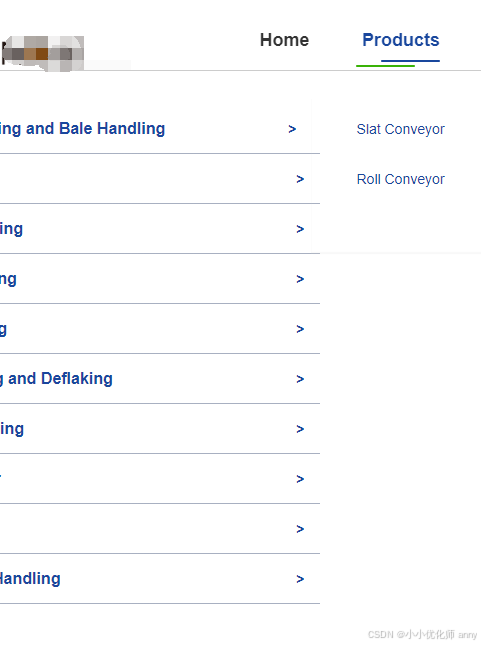
<?php wp_nav_menu(array('theme_location'=>'main')) ?>最终解析出来的HTML代码
<div class="menu-main-container">
<ul id="menu-main" class="menu">
<li id="menu-item-478" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-home menu-item-478"><a href="https://www.XXX.com/">Home</a></li>
<li id="menu-item-482" class="menu-item menu-item-type-post_type_archive menu-item-object-product current-menu-ancestor menu-item-has-children menu-item-482"><a href="https://www.XXX.com/product/">Products</a>
<ul class="sub-menu" style="display: none; height: 615px; padding-top: 18px; margin-top: 0px; padding-bottom: 18px; margin-bottom: 0px;">
<div class="container clearfix"><li id="menu-item-8444" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8444"><a href="https://www.XXX.com/pro-cat/conveying-and-bale-handling/">Conveying and Bale Handling</a>
<ul class="sub-menu">
<li id="menu-item-2257" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2257"><a href="https://www.XXX.com/product/chainconveyor/">Slat Conveyor</a></li>
<li id="menu-item-2289" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2289"><a href="https://www.XXX.com/product/bale-breaker/">Bale Breaker</a></li>
<li id="menu-item-2258" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2258"><a href="https://www.XXX.com/product/roll-conveyor/">Roll Conveyor</a></li>
<li id="menu-item-2259" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2259"><a href="https://www.XXX.com/product/leveling-wheel/">Leveling Wheel</a></li>
</ul>
</li><li id="menu-item-8447" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8447"><a href="https://www.XXX.com/pro-cat/pulping/">Pulping</a>
<ul class="sub-menu">
<li id="menu-item-1222" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-1222"><a href="https://www.XXX.com/product/drum-pulper/">Drum Pulper</a></li>
<li id="menu-item-2270" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2270"><a href="https://www.XXX.com/product/d-pulper/">D-type Pulper</a></li>
<li id="menu-item-2268" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2268"><a href="https://www.XXX.com/product/high-consistency-pulper/">High Consistency Pulper</a></li>
<li id="menu-item-2269" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2269"><a href="https://www.XXX.com/product/mid-consistency-pulper/">Mid Consistency Pulper</a></li>
<li id="menu-item-7820" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-7820"><a href="https://www.XXX.com/product/broke-pulper/">Broke Pulper</a></li>
</ul>
</li><li id="menu-item-8445" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8445"><a href="https://www.XXX.com/pro-cat/detrashing/">Detrashing</a>
<ul class="sub-menu">
<li id="menu-item-8453" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-8453"><a href="https://www.XXX.com/product/impurity-separator/">Detrasher</a></li>
</ul>
</li><li id="menu-item-8450" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8450"><a href="https://www.XXX.com/pro-cat/screening-equipment/">Screening</a>
<ul class="sub-menu">
<li id="menu-item-2276" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2276"><a href="https://www.XXX.com/product/inflow-pressure-screen/">Head Box Screen</a></li>
<li id="menu-item-2279" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2279"><a href="https://www.XXX.com/product/mid-consistency-screen/">MC Screen</a></li>
<li id="menu-item-2277" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2277"><a href="https://www.XXX.com/product/superscreen/">Super Screen</a></li>
<li id="menu-item-2400" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2400"><a href="https://www.XXX.com/product/fine-reject-screen/">Fine Reject Screen</a></li>
<li id="menu-item-7819" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-7819"><a href="https://www.XXX.com/product/drum-screen/">Drum Screen</a></li>
</ul>
</li><li id="menu-item-8443" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8443"><a href="https://www.XXX.com/pro-cat/cleaning/">Cleaning</a>
<ul class="sub-menu">
<li id="menu-item-8454" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-8454"><a href="https://www.XXX.com/product/hd-cleaner/">HD Cleaner</a></li>
<li id="menu-item-8456" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-8456"><a href="https://www.XXX.com/product/light-lmpurity-cleaner-low-density/">LC Cleaner</a></li>
<li id="menu-item-8455" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-8455"><a href="https://www.XXX.com/product/reverse-cleaner/">Reverse Cleaner</a></li>
</ul>
</li><li id="menu-item-8448" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat current-product-ancestor current-menu-ancestor current-menu-parent current-product-parent menu-item-has-children menu-item-8448"><a href="https://www.XXX.com/pro-cat/refining-and-deflaking/">Refining and Deflaking</a>
<ul class="sub-menu">
<li id="menu-item-4575" class="menu-item menu-item-type-post_type menu-item-object-product current-menu-item menu-item-4575"><a href="https://www.XXX.com/product/high-consistency-refiner/" aria-current="page">High Consistency Refiner</a></li>
<li id="menu-item-2290" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2290"><a href="https://www.XXX.com/product/double-disc-refiner/">Double Disc Refiner</a></li>
<li id="menu-item-7821" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-7821"><a href="https://www.XXX.com/product/fiberdeflaker/">Fiber Deflaker</a></li>
</ul>
</li><li id="menu-item-8451" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8451"><a href="https://www.XXX.com/pro-cat/thickening/">Thickening</a>
<ul class="sub-menu">
<li id="menu-item-2285" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-2285"><a href="https://www.XXX.com/product/discthickener/">Disc Thickener</a></li>
</ul>
</li><li id="menu-item-8442" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-has-children menu-item-8442"><a href="https://www.XXX.com/pro-cat/agitator/">Agitator</a>
<ul class="sub-menu">
<li id="menu-item-8457" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-8457"><a href="https://www.XXX.com/product/agitator/">Agitator</a></li>
</ul>
</li><li id="menu-item-7815" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat current-menu-ancestor current-menu-parent menu-item-has-children menu-item-7815"><a href="https://www.XXX.com/pro-cat/i-ctmp/">i-CTMP</a>
<ul class="sub-menu">
<li id="menu-item-7345" class="menu-item menu-item-type-post_type menu-item-object-product current-menu-item menu-item-7345"><a href="https://www.XXX.com/product/high-consistency-refiner/" aria-current="page">Thermal Shredder(Refiner)</a></li>
<li id="menu-item-7103" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-7103"><a href="https://www.XXX.com/product/chip-pre-steaming-bin/">Chip Pre-steaming Bin</a></li>
<li id="menu-item-7101" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-7101"><a href="https://www.XXX.com/product/plug-screw-feeder/">Plug Screw Feeder</a></li>
<li id="menu-item-7116" class="menu-item menu-item-type-post_type menu-item-object-product menu-item-7116"><a href="https://www.XXX.com/product/side-entry-plug-feeder/">Side Feeding Screw</a></li>
</ul>
</li><li id="menu-item-8449" class="menu-item menu-item-type-taxonomy menu-item-object-pro-cat menu-item-8449"><a href="https://www.XXX.com/pro-cat/reject-handling/">Reject Handling</a></li></div>
</ul>
</li>
<li id="menu-item-6485" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-6485"><a href="/solutions">Solutions</a>
<ul class="sub-menu">
<li id="menu-item-8369" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-8369"><a href="https://www.XXX.com/solutions/i-ctmp-solution/">i-CTMP</a></li>
<li id="menu-item-8370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-8370"><a href="https://www.XXX.com/solutions/i-occ-solution/">i-OCC</a></li>
<li id="menu-item-8371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-8371"><a href="https://www.XXX.com/solutions/i-vsp-solution/">i-VSP</a></li>
</ul>
</li>
<li id="menu-item-487" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-has-children menu-item-487"><a href="https://www.XXX.com/case/">Case</a>
<ul class="sub-menu">
<li id="menu-item-1357" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1357"><a href="https://www.XXX.com/case/packaging-paper/">Packaging Paper</a></li>
<li id="menu-item-1358" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1358"><a href="https://www.XXX.com/case/tissue/">Tissue Paper</a></li>
<li id="menu-item-1359" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1359"><a href="https://www.XXX.com/case/specialty-paper/">Specialty Paper</a></li>
<li id="menu-item-1360" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1360"><a href="https://www.XXX.com/case/cultural-paper/">Cultural Paper</a></li>
<li id="menu-item-8274" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-8274"><a href="https://www.XXX.com/case/i-ctmp/">i-CTMP</a></li>
</ul>
</li>
<li id="menu-item-492" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-492"><a href="https://www.XXX.com/page-service/">Service</a>
<ul class="sub-menu">
<li id="menu-item-500" class="menu-item menu-item-type-post_type_archive menu-item-object-maintenance menu-item-500"><a href="https://www.XXX.com/maintenance/">Maintenance</a></li>
<li id="menu-item-501" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-501"><a href="https://www.XXX.com/page-repair-service/">Repair Service</a></li>
<li id="menu-item-502" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-502"><a href="https://www.XXX.com/page-support/">Technical support</a></li>
<li id="menu-item-1768" class="menu-item menu-item-type-post_type_archive menu-item-object-fitting menu-item-1768"><a href="https://www.XXX.com/fitting/">Spare Parts</a></li>
</ul>
</li>
<li id="menu-item-3953" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3953"><a href="https://www.XXX.com/page-news/">News</a></li>
<li id="menu-item-505" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-505"><a href="https://www.XXX.com/page-about/">About Us</a>
<ul class="sub-menu">
<li id="menu-item-1750" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1750"><a href="https://www.XXX.com/page-about/">Company Profile</a></li>
<li id="menu-item-507" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-507"><a href="https://www.XXX.com/page-scientific/">Scientific Strength</a></li>
<li id="menu-item-509" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-509"><a href="https://www.XXX.com/page-honour/">Honour</a></li>
<li id="menu-item-8391" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-8391"><a href="https://www.XXX.com/page-history/">History</a></li>
</ul>
</li>
<li id="menu-item-511" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-511"><a href="https://www.XXX.com/page-contact/">Contact</a></li>
</ul></div>CSS部分
#menu-main > .current-menu-ancestor > a, #menu-main > .current-menu-item > a, #menu-main > li:hover > a {
color : #19479D;
}
.header-nav-area {
margin-top : 4px;
display : flex;
flex-flow : row wrap;
justify-content : space-between;
align-items : center;
}
.header-nav-logo {
width : 218px;
position : relative;
top : -15px;
}
.header-nav-logo img {
max-width : 186px;
}
.menu-main-container {
width : 75%;
}
.menu a:hover { text-decoration:none; }
#menu-main {
margin-right : -18px;
display : flex;
flex-flow : row wrap;
justify-content : space-between;
}
#menu-main > li {
position :relative;
flex : none;
font-size : 18px;
line-height : 24px;
}
#menu-main > li > a {
position : relative;
display : block;
padding : 8px 6px 20px;
margin : 0 14px;
font-weight : 700;
z-index : 0;
}
#menu-main > li > a:after, #menu-main > li > a:before {
display : block;
content : '';
height : 2px;
width : 0;
border-radius : 1px;
z-index : -1;
position : absolute;
transition : all 0.3s;
}
#menu-main > li > a:before {
left : 0;
bottom : 5px;
background-color : #39B206;
}
#menu-main > li > a:after {
right : 6px;
bottom : 10px;
background-color : #19479D;
}
#menu-main > .current-menu-ancestor > a:after, #menu-main > .current-menu-ancestor > a:before, #menu-main > .current-menu-item > a:after, #menu-main > .current-menu-item > a:before, #menu-main > li:hover > a:after, #menu-main > li:hover > a:before {
width : 66%;
}
#menu-main > li > ul.sub-menu {
display : none;
position : absolute;
left : 50%;
top : 60px;
padding : 18px 0;
transform : translateX(-50%);
background-color :white;
z-index : 1000;
border-bottom : 3px solid #19479D;
border-top : 1px solid #ccc;
height: auto;
}
#menu-main .sub-menu > div { padding: 15px 0;
}
#menu-main .sub-menu > li {
/*white-space : nowrap;*/
transition : all 0.3s;
}
#menu-main .sub-menu > li a:hover {
}
.menu > li > ul.sub-menu a {
color: #19479D;
font-size: 14px;
white-space: nowrap;
}
.menu > li .sub-menu > li > a {
display : block;
font-size : 14px;
padding: 5px 25px;
font-weight:normal;
}
.menu .sub-menu > li > a:hover { color:#083e8d }
.menu li > .sub-menu {
/*width : 100%;*/
/*border-bottom : 1px solid #19479D;*/
}
.menu li > .sub-menu > .sub-menu .container > li {
}
/*products style*/
#menu-item-482 ul.sub-menu {display: block;}
#menu-item-482 > ul.sub-menu {
border:none;
display :block;
position: relative;
top: 10px ;
padding: 0 ;
width:100%;
height : auto;
top : 92px !important;
padding : 30px 0 28px;
border-top:solid 1px #ccc;
min-height: 615px;
}
#menu-main #menu-item-482 {
position : static;
}
#menu-item-482 .container > li {
clear: both;
display: block;
height: 50px;
line-height: 50px;
font-size: 16px;
text-align: left;
width: 380px;
border-bottom: 1px dotted #526384;
}
#menu-item-482 .container > li > a::after{ content:">" ; float:right; margin:0 15px 0 0 ; font-size: 14px;}
#menu-item-482 .container > li > a { color:#19479D; font-size:16px; font-weight:bold; }
/*///产品分类下子分类//*/
#menu-item-482 .container > li:hover { font-weight:bold; padding:0 8px 0 0 ; color: #209140}
#menu-item-482 .container li:hover ul.sub-menu {
/* display:inline-flex;*/
display:block;
}
#menu-item-482 .container li ul.sub-menu {
width:680px;
overflow:hidden;
display:none;
position: relative;
top: -55px;
left: 100%;
box-shadow: inset 0px -2px 1px #d0cece26, 1px 1px 1px #f6f9f926;
padding: 0 20px 55px 20px;
}
#menu-item-482 .container li ul.sub-menu > li {
display:block;
float: left;
height: 50px;
line-height: 50px;
font-size: 16px;
margin: 0 10px 0 0;
width: 48%;
}
#menu-item-483 .sub-menu li, #menu-item-484 .sub-menu li, #menu-item-485 .sub-menu li, #menu-item-486 .sub-menu li {
white-space : normal;
font-size : 14px;
line-height : 18px;
height : auto;
text-align : left;
}
#menu-item-483 .sub-menu li a:hover, #menu-item-484 .sub-menu li a:hover, #menu-item-485 .sub-menu li a:hover, #menu-item-486 .sub-menu li a:hover ,#menu-item-7100 .sub-menu li a:hover {
color : #19479D;
background-color : transparent;
}
#menu-item-483 .sub-menu, #menu-item-484 .sub-menu, #menu-item-485 .sub-menu, #menu-item-486 .sub-menu {
position : static;
display : block;
margin : 0 auto;
padding : 0;
transform : translateX(0);
border-bottom : none;
background-color : transparent;
}
#menu-item-7100 .sub-menu {
display: block;
position: relative;
left: 115px !important;
top: 0px;
border-bottom: 0;
}
/*.sub-menu > div > li > a { padding-left:20px; }*/
#menu-item-483 > a, #menu-item-484 > a, #menu-item-485 > a, #menu-item-486 > a ,#menu-item-7100 > a{
display : block;
margin-top : 8px;
font-weight : 700;
}
#menu-item-483 > a:after, #menu-item-484 > a:after, #menu-item-485 > a:after, #menu-item-486 > a:after {
display : none;
width : 130px;
height : 110px;
margin : 4px auto 0;
mix-blend-mode : multiply;
transition : all 0.3s;
content : '';
}
#menu-item-6485 > ul.sub-menu > li { width:120px ; min-width:120px !important ; }
/*
#menu-item-483 > a:after {
background : url(../img/pro-type01.png) center no-repeat;
background-size : contain;
}
#menu-item-484 > a:after {
background : url(../img/pro-type02.png) center no-repeat;
background-size : contain;
}
#menu-item-485 > a:after {
background : url(../img/pro-type03.png) center no-repeat;
background-size : contain;
}
#menu-item-486 > a:after {
background : url(../img/pro-type04.png) center no-repeat;
background-size : contain;
}
*/
/*
移动端
*/
.nav-close-btn, .nav-show-btn {
display : none;
text-align : center;
cursor : pointer;
}
.nav-show-btn {
width : 35px;
height : 30px;
line-height : 30px;
border-radius : 2px;
border : #ddd solid 1px;
}
.nav-close-btn {
position : fixed;
top : 16px;
right : 8px;
width : 40px;
height : 40px;
line-height : 40px;
z-index : 10000;
}
.nav-show-btn i {
font-size : 22px;
color : #333;
}
.nav-close-btn i {
font-size : 22px;
color : #333;
}呈现结果