今天来说一说这个深浅拷贝的问题,为什么会突然来解释这个问题呢?因为这个也是一个喜欢的女孩子遇到的问题,上次只顾着解决问题了,没有机会给她解释。所以今天就尽量谢的详细一点
我们需要知道,在什么情况下会发生深浅拷贝
首先,会发生深浅拷贝问题的数据类型为复杂数据类型,
一个数据是由另一个数据赋值(例如:let B = 2, let A = B),在改变该数据的时候(例如:A =1),会改变另外一个数据的值(结果:B的实际值变为了1)
那接下来先来简单了解下数据的类型
基本数据类型
基本数据类型分为:string、number、boolean、null、undefined、symbol
复杂数据类型
复杂数据类型分为:function、array、object
这里我们来解释下,为什么会发生深浅拷贝的问题
众所周知,数据的存储会区分为堆与栈
基本数据类型存放在栈内存中
复杂数据存放于堆内存中
那么发生深浅拷贝的问题的原因就是,变量在内存中,指针指向的问题
基础数据类型的存储
打个比方:
这里我定义了一个变量
let A = 1 那么这个变量就会在堆内存中开辟一个空间,来存放这个变量,
此时我们在定义一个变量
let B = A 很明显,这个操做是将A 赋值给B
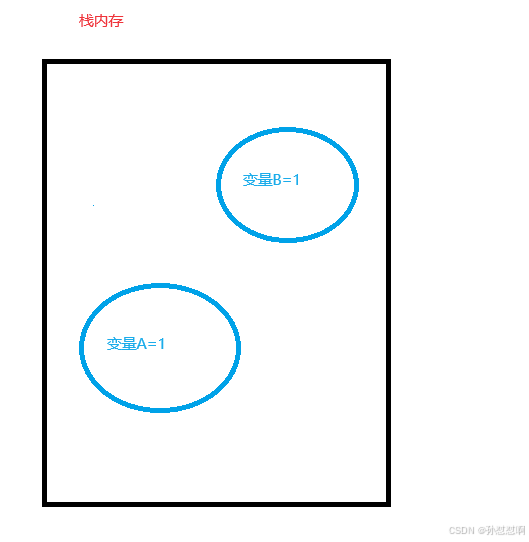
那么此时的存储结构为下图:
这里阔以清楚的看出A 和 B为一个房间内两个毫不相干的人
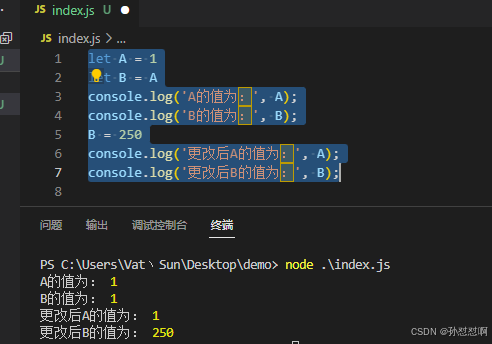
代码示例:
let A = 1
let B = A
console.log('A的值为:', A);
console.log('B的值为:', B);
B = 250
console.log('更改后A的值为:', A);
console.log('更改后B的值为:', B);
运行结果:
从结果中阔以看出,基本数据类型在交叉赋值之后,不会影响其他任何一个原始数据的值,互相独立,互不干扰
复杂数据类型的存储(堆内存中)
在堆内存中,会存在一个指针的概念,用于指向已经开辟空间的变量
这里我们定义一个初始变量
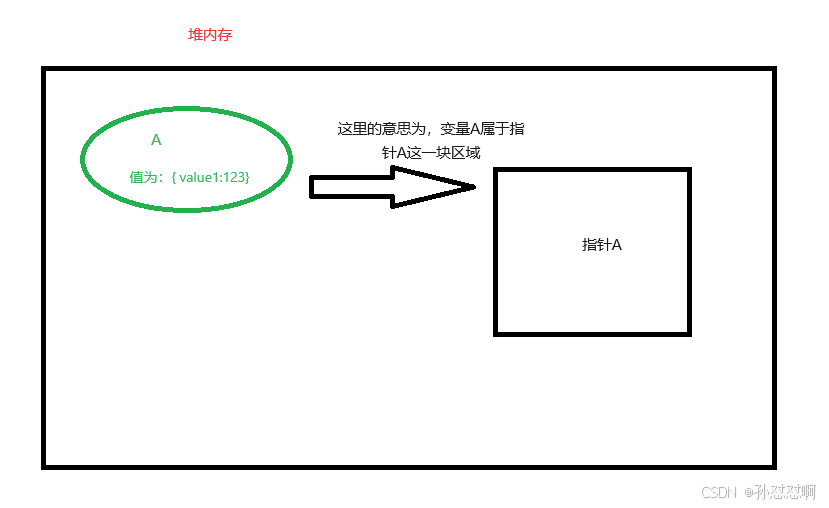
let A= { value1:123}
那么A现在在内存中的样子是这样的
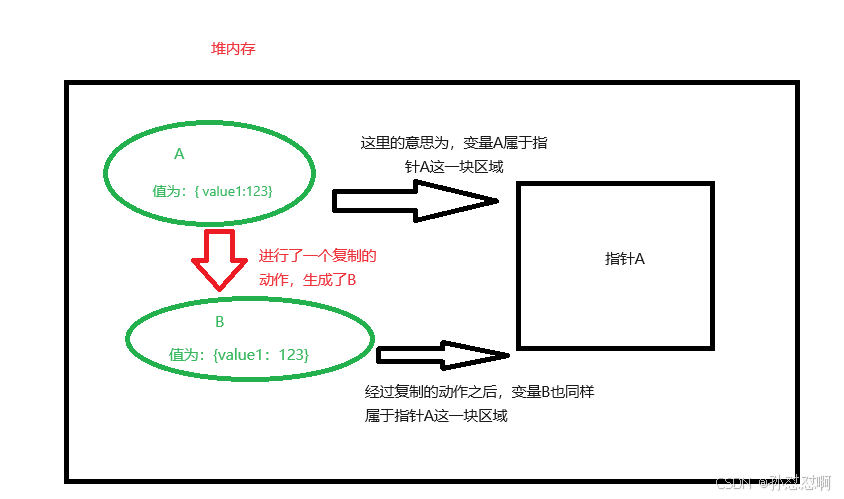
接下来我么你再创建一个变量B,执行一个动作,就是B的值从A中拿取,这个动作也被称之为拷贝顾名思义,就是B拷贝A的值,给自己
// 其中变量A的值再上一步咱们定义过了,这里就在重复提示一下 A = {value1:123}
let B = A
那么现再的复杂数据类型类型A和B之间就会发生拷贝的问题,原因这里由A对B赋值,只是单单复制了一个存储的指针,也就是说A和B的本质是同一个东西。如图所示
所以,我们无论是改变变量A还是变量B,其本质都是改变指针A,只要指针A发生变化,那么指针A内的所有变量的值都会同步改变
上代码看效果
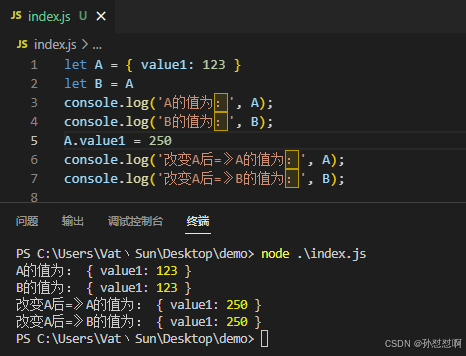
首先我们测试改变A后的影响
let A = { value1: 123 }
let B = A
console.log('A的值为:', A);
console.log('B的值为:', B);
A.value1 = 250
console.log('改变A后=》A的值为:', A);
console.log('改变A后=》B的值为:', B);
阔以发现这里我们虽然只重新改变了A的值,但是B也同样的发生了变化
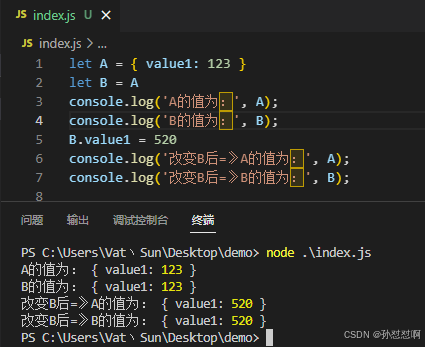
其次我们测试下改变B的值
let A = { value1: 123 }
let B = A
console.log('A的值为:', A);
console.log('B的值为:', B);
B.value1 = 520
console.log('改变B后=》A的值为:', A);
console.log('改变B后=》B的值为:', B);
结果和上一步我们改变A的值所产生的影响是一样的 两个变量的值都同步发生了改变