计算机毕业设计Springboot宽带计费平台pbcio263
(配套有源码 程序 mysql数据库 论文)本套源码可以先看具体功能演示视频领取,文末有联xi 可分享
随着互联网的普及和宽带业务的快速发展,宽带计费管理成为电信运营商和网络服务提供商的核心需求之一。传统的计费系统往往存在效率低下、数据处理不准确以及用户体验不佳等问题。因此,开发一个高效、准确且用户友好的宽带计费平台显得尤为重要。基于Spring Boot框架的宽带计费平台,不仅能够满足现代网络服务的高并发需求,还能通过其强大的生态系统实现快速开发与部署。
在设计该系统时,我们重点关注以下几个核心功能:
-
用户管理:支持用户注册、登录、信息修改以及用户状态管理。
-
计费规则配置:允许管理员灵活设置不同的计费规则,如按流量计费、按时间计费或套餐计费。
-
账单生成与查询:根据用户的使用情况自动生成账单,并提供账单查询功能。
-
费用结算:支持多种支付方式,实现自动扣费和手动缴费功能。
-
流量监控与统计:实时监控用户的流量使用情况,并提供详细的流量统计报表。
-
系统权限管理:为不同角色分配不同的权限,确保系统操作的安全性。
-
数据备份与恢复:定期备份系统数据,防止数据丢失,并支持数据恢复功能。
-
通知与提醒:通过短信或邮件向用户发送余额不足、账单生成等提醒信息。
通过上述功能的实现,Spring Boot宽带计费平台能够为用户提供高效、透明的计费服务,同时为运营商提供强大的管理工具。该系统不仅提升了计费管理的效率,还通过灵活的计费规则和实时监控功能,增强了用户体验和运营效率。
注:完成的毕业设计程序以下面的的环境软件、功能图和界面为准。
系统所需要的环境软件:idea、eclipse+mysql5.7、8.0+Navicat+JDK1.8+tomcat7.0
3.3 系统功能分析
宽带计费平台主要有管理员和用户,二个功能模块:管理员模块、用户模块。以下将对这二个功能的作用进行详细的剖析[11]。
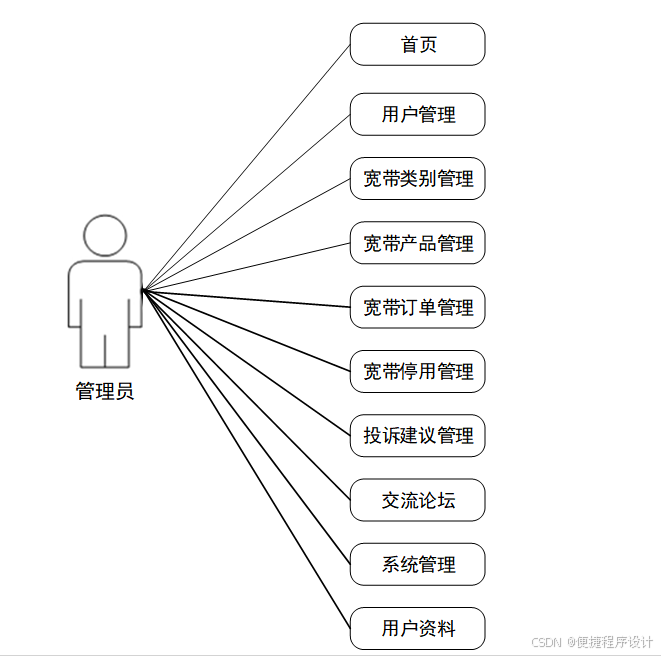
管理员模块:管理员在系统中的是核心用户,管理员登录后,可以对后台系统进行管理。主要功能有:用户、宽带产品、宽带订单、宽带停用、投诉建议等功能。管理员用例如图3-1所示。

图3-1 管理员用例图
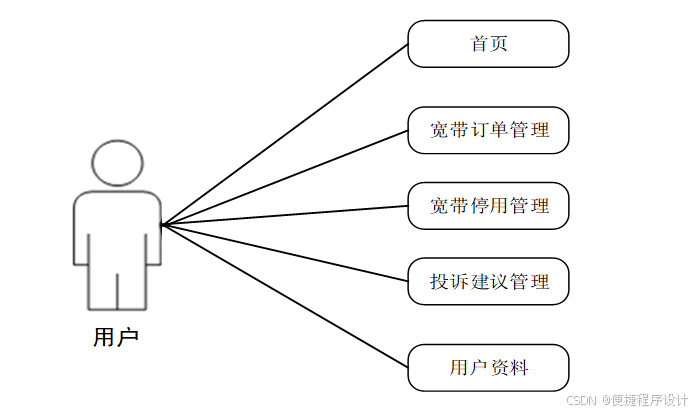
用户:用户进入系统可以对宽带订单、宽带停用、投诉建议等进行操作。用户用例如图3-2所示。

图3-2用户用例图
3.4 系统流程分析
3.4.1 数据开发流程
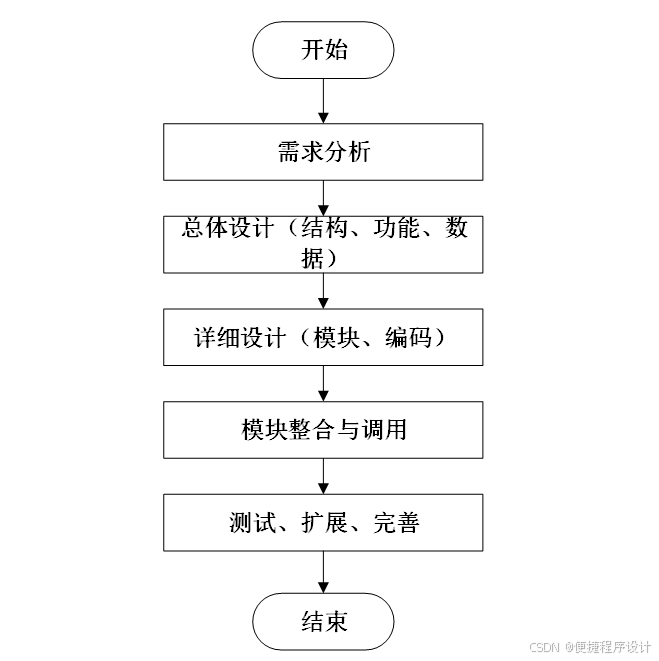
宽带计费平台开发时,首先对此系统进行需求分析,进而对系统进行模块、编码等详细设计总体的设计规划,设计系统功能模块,数据库的选择等,本系统的开发流程如图3-3所示

图3-3系统开发流程图
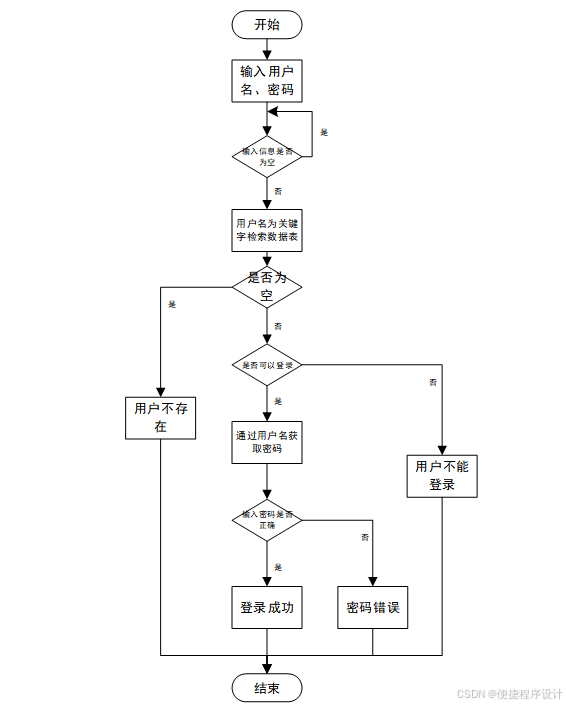
3.4.2 用户登录流程
要想利用这个软件来进行系统的安全管理,首先需要登录到该软件中。如图3-4所示。

图3-4登录流程图
3.4.3 系统操作流程
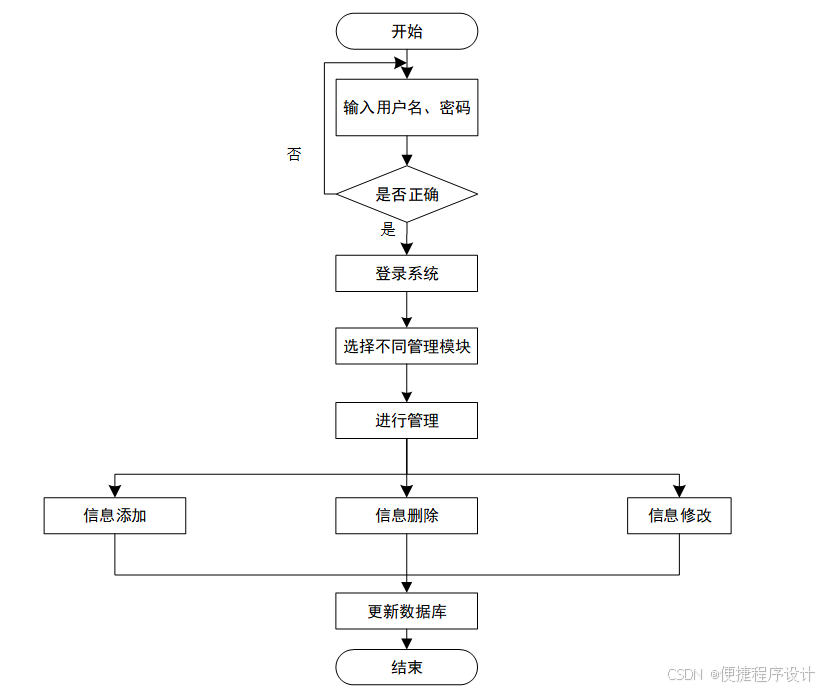
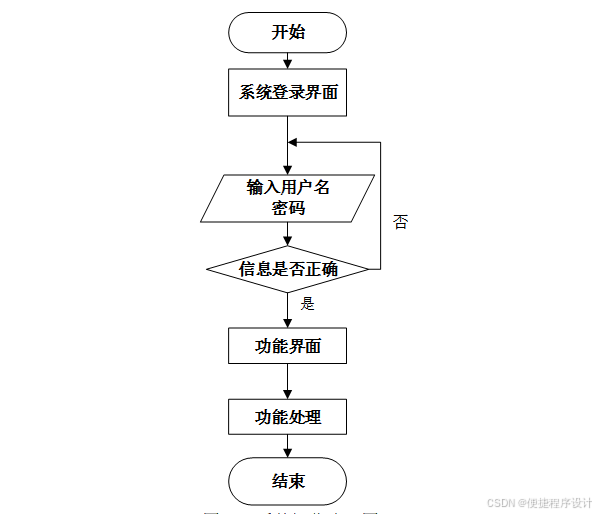
用户登录系统时需要输入正确的正确的用户名和密码,数据库在进行匹配核实后匹配结果正确才能进入系统,若错误则提示用户名或密码错误,即无法登录。操作流程如图3-5所示。

图3-5 系统操作流程图
3.4.4 添加信息流程
管理员可以添加信息,用户添加可以自己权限内的信息,输入信息后,要想利用这个软件来进行系统的安全管理,首先需要登录到该软件中。添加信息流程如图3-6所示。

图3-6 添加信息流程图
3.4.5 修改信息流程
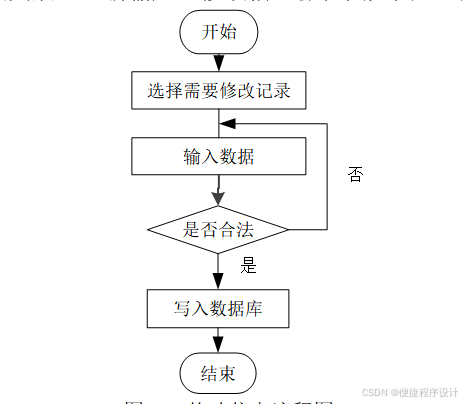
管理员可以修改信息,用户可以修改自己权限内的信息,首先进入修改信息界面,输入需要修改信息,在系统进行判定为正确和合规后修改成功,并将数据更新至数据库。信息不合法则修改失败,重新输入。修改信息流程图如图3-7所示。

图3-7 修改信息流程图
3.4.6 删除信息流程
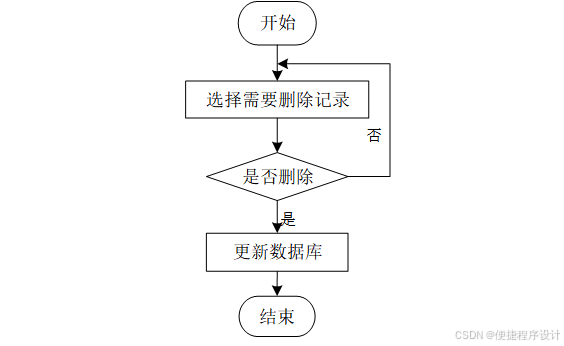
管理员可以删除信息,点击删除按钮,系统会提示是否删除信息,点击确定,则信息被删除,数据库中的信息随之删除,删除信息流程图如图3-8所示。

图3-8 删除信息流程图
4 系统设计
4.1 系统概要
在对该方法进行了系统的解析之后,进行了一个包括了整体和细节的记性系统的设计。整体的设计仅仅是一个整体的方案,通过整体的方案,我们可以将整个体系中的某些部分分割开来,比如文件,文档,数据等等。经过整体的规划,我们可以将这些软件的各个部分,都分成了不同的部分。不过这仅仅是一种初步的分类,并未实际实施。
总体来说,这是一个初步的方案,也是一个工程。我们可以进行多种方案的综合,在比较中,从性能、成本、效益三方面进行比较,最后得出最佳的产品,选用好的总体设计能够减少成本,提高旅行社效益,从这一点来讲,整体设计非常重要的。
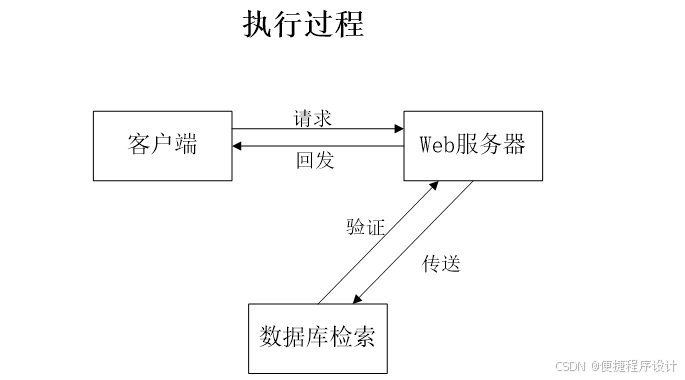
宽带计费平台工作原理图如图4-1所示:
图4-1 系统工作原理图
4.2 系统结构设计
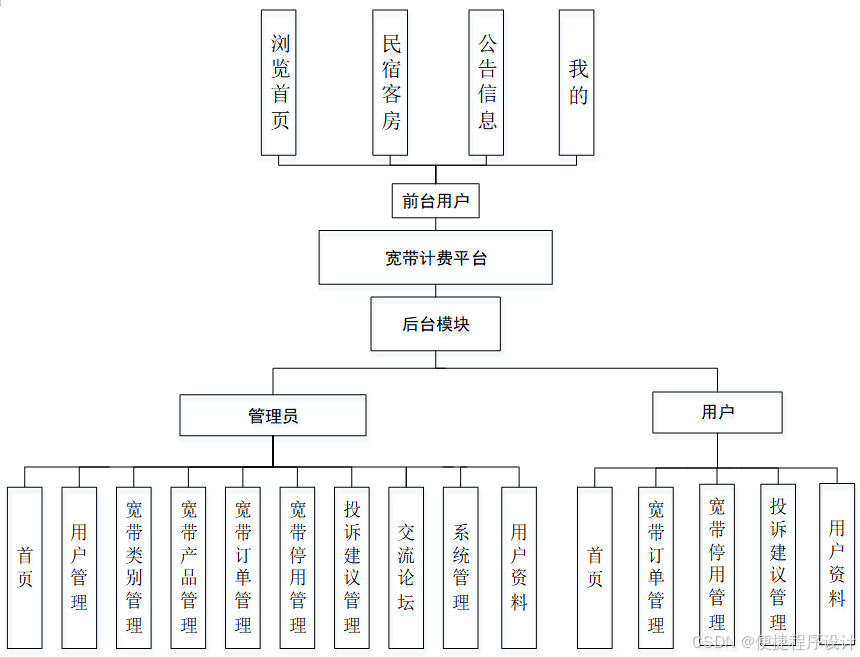
构图是系统的体系结构,体系结构是体系结构体系的一部分,体系结构体系是体系结构体系的重要组成部分。宽带计费平台的整体结构设计如图4-2所示。
图4-2 系统整体架构图
4.3数据库设计
在电脑资讯系统中,以资料库为基础。当前计算机体系中最重要的是数据库。数据库的发展好坏,直接关系到整个系统的性能与运行效率。
4.3.1 数据库设计原则
利用 ER模式进行数据库的概念结构设计。E-R模型法的组成元素有:实体、属性、联系,E-R模型用E-R图表示,是一个关于工作环境中的事件的信息,而一个属性是关于物理特征的说明。在系统的设计过程中,资料库发挥了关键作用。下面设计出这几个关键实体的实体—关系图。
4.3.2 数据库实体
在一个资料模式中,一个被称作“实例”的实体,与真实的“事件”或者“物体”相匹配,可以与其它物体区分开来。例如,公司中的每个员工,家里中的每个家具。
本系统的E-R图如下图所示:
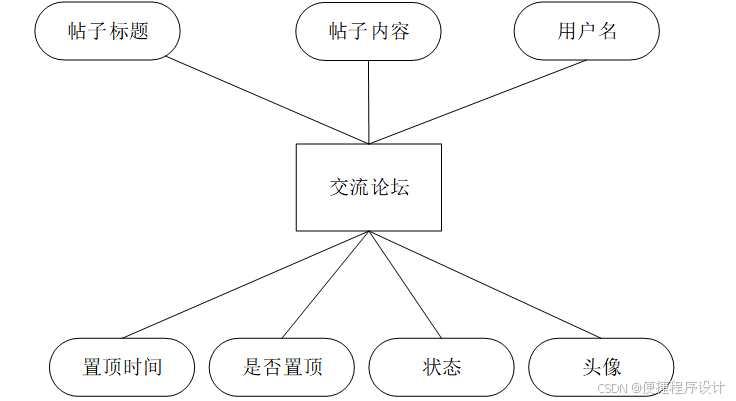
1、交流论坛实体图如图4-3所示:
图4-3交流论坛实体图
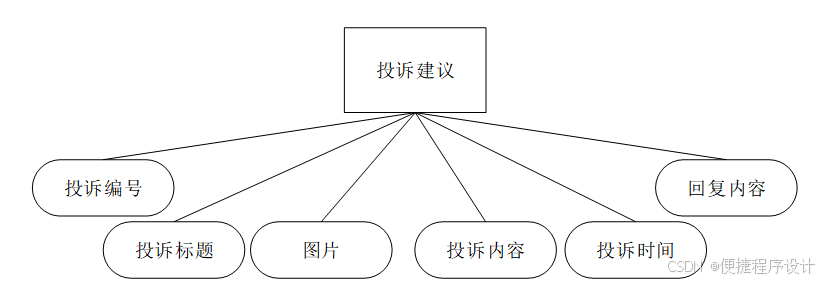
2、投诉建议实体图如图4-4所示:
图4-4投诉建议实体图
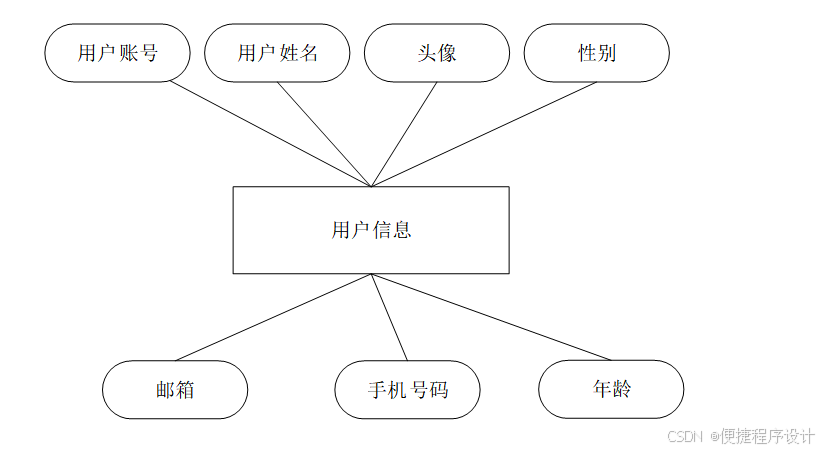
3、用户信息实体图如图4-5所示:
图4-5用户信息实体图
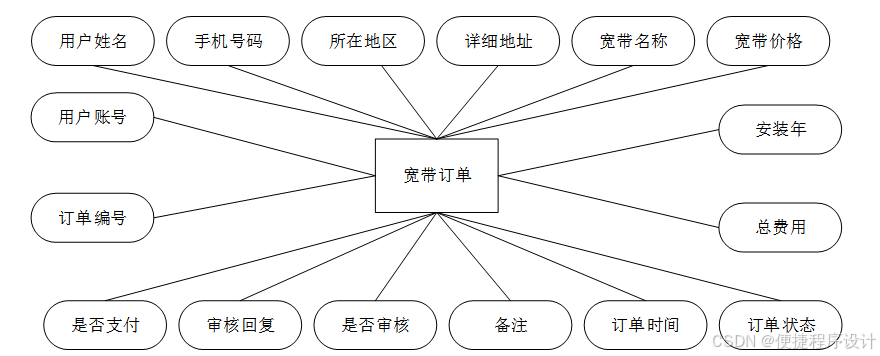
4、宽带订单实体图如图4-6所示:
图4-6宽带订单实体图
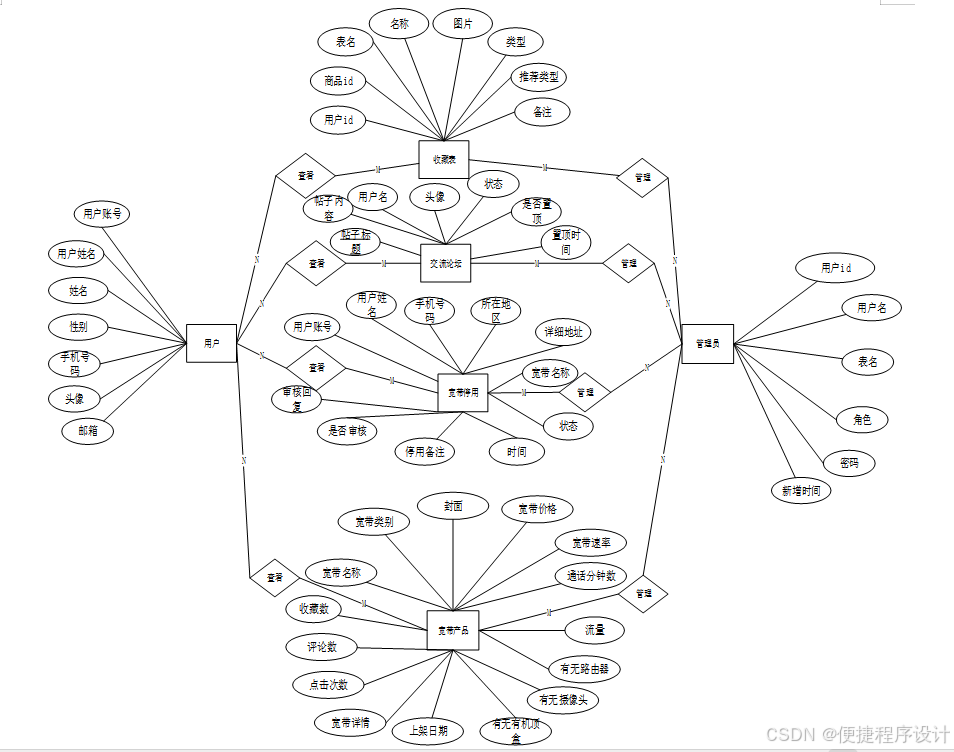
5、宽带计费平台总实体图如图4-7所示:
图4-7宽带计费平台总实体图
5.2 前台用户功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到宽带计费平台的导航条显示首页、宽带产品、交流论坛。系统首页界面如图5-1所示:
图5-1 系统首页界面
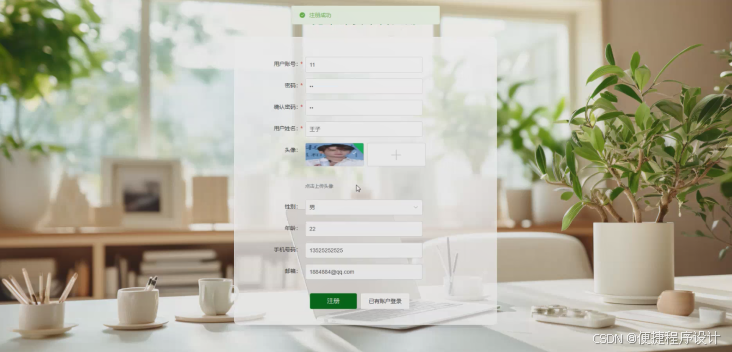
在系统首页点击导航条显示上的注册/登录按钮,然后页面跳转到注册登录界面,后来输入信息完成后,单击注册或者登录操作,如图5-2所示:
图5-2用户注册、用户登录界面
以下是注册代码;
<script>
export default {
data() {
return {
ruleForm: {
},
pageFlag : '',
tableName:"",
rules: {},
};
},
mounted(){
this.pageFlag = this.$storage.get("pageFlag");
let table = this.$storage.get("loginTable");
this.tableName = table;
},
created() {
},
destroyed() {
},
methods: {
// 获取uuid
getUUID () {
return new Date().getTime();
},
close(){
this.$router.push({ path: "/login" });
},
yonghutouxiangUploadChange(fileUrls) {
this.ruleForm.touxiang = fileUrls;
},
// 多级联动参数
// 注册
login() {
var url=this.tableName+"/register";
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$message.error(`用户账号不能为空`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$message.error(`用户姓名不能为空`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$message.error(`密码不能为空`);
return
}
if((this.ruleForm.mima!=this.ruleForm.mima2) && `yonghu` == this.tableName){
this.$message.error(`两次密码输入不一致`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.lianxidianhua&&(!this.$validate.isMobile(this.ruleForm.lianxidianhua))){
this.$message.error(`联系电话应输入手机格式`);
return
}
if(this.ruleForm.touxiang!=null) {
this.ruleForm.touxiang = this.ruleForm.touxiang.replace(new RegExp(this.$base.url,"g"),"");
}
this.$http({
url: url,
method: "post",
data:this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "注册成功",
type: "success",
duration: 1500,
onClose: () => {
this.$router.replace({ path: "/login" });
}
});
} else {
this.$message.error(data.msg);
}
});
}
}
};
</script>
以下是登录代码;
mounted() {
let menus = menu.list();
this.menus = menus;
for (let i = 0; i < this.menus.length; i++) {
if (this.menus[i].hasBackLogin=='是') {
this.roles.push(this.menus[i])
}
}
},
created() {
this.getRandCode()
},
destroyed() {
},
components: {
},
methods: {
//注册
register(tableName){
this.$storage.set("loginTable", tableName);
this.$storage.set("pageFlag", "register");
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if(this.roles.length>1) {
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
} else {
this.tableName = this.roles[0].tableName;
this.rulesForm.role = this.roles[0].roleName;
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
getRandCode(len = 4){
this.randomString(len)
},
randomString(len = 4) {
let chars = [
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
"w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
"3", "4", "5", "6", "7", "8", "9"
]
let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
let sizes = ['14', '15', '16', '17', '18']
let output = [];
for (let i = 0; i < len; i++) {
// 随机验证码
let key = Math.floor(Math.random()*chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++) {
let key = Math.floor(Math.random()*colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random()*60)
let plus = Math.floor(Math.random()*2)
if(plus == 1) rotate = '-'+rotate
this.codes[i].rotate = 'rotate('+rotate+'deg)'
// 随机验证码字体大小
let size = Math.floor(Math.random()*sizes.length)
this.codes[i].size = sizes[size]+'px'
}
},
}
};
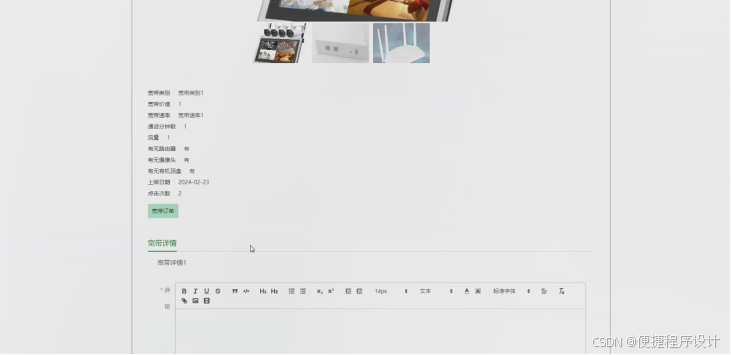
用户点击宽带产品,在宽带产品页面的搜索栏输入宽带名称,进行查询,然后查看宽带产品信息等宽带订单详情;如图5-3所示:
图5-3宽带产品页面
5.3 后台管理员功能模块
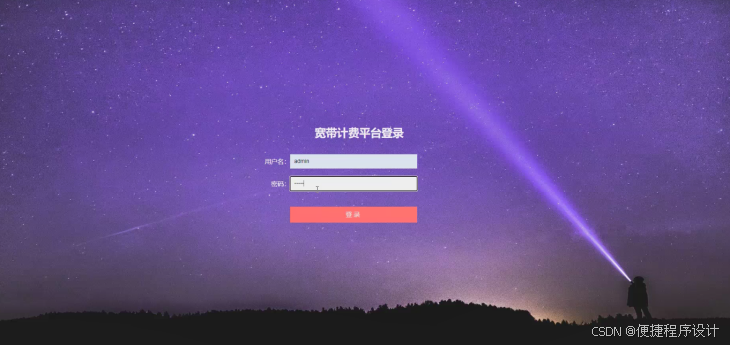
管理员登录,通过登录页面填写用户名、密码,点击登录,如图5-4所示。
图5-4管理员登录界面图
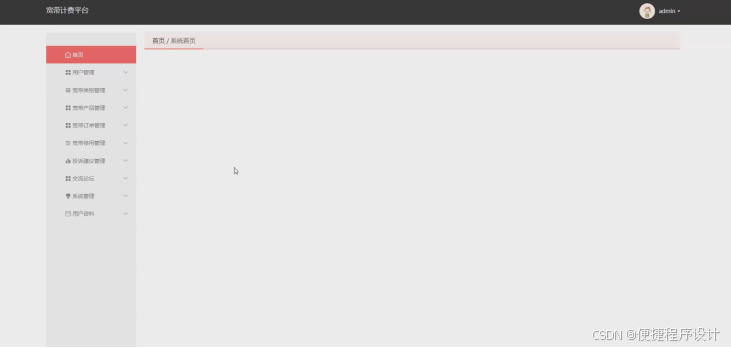
管理员登录进入宽带计费平台可以对首页、用户管理、宽带类别管理、宽带产品管理、宽带订单管理等功能,进行详细操作,如图5-5所示。
图5-5 管理员功能界面图
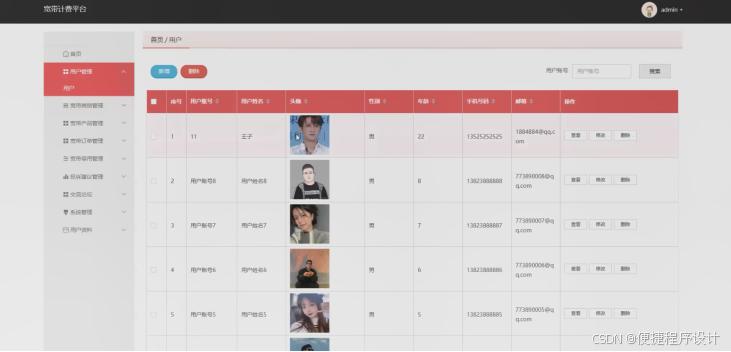
管理员点击用户管理,在用户页面中可以对用户账号等信息,并可根据需要进行搜索或者新增、删除用户信息等操作,如图5-6所示。
图5-6用户管理界面图
管理员点击宽带类别管理,在宽带类别页面中可以对宽带类别,并可根据需要进行搜索或者新增、删除宽带类别操作,如图5-7所示。
图5-7宽带类别管理界面图
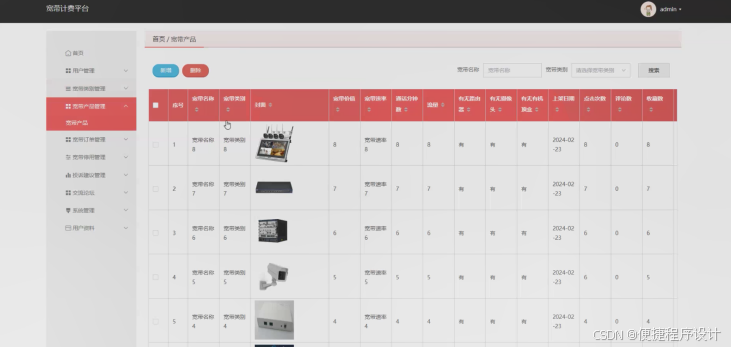
管理员点击宽带产品管理,在宽带产品页面中可以对宽带名称等信息,并可根据需要进行搜索或者新增、删除宽带产品等操作,如图5-8所示。
图5-8宽带产品管理界面图
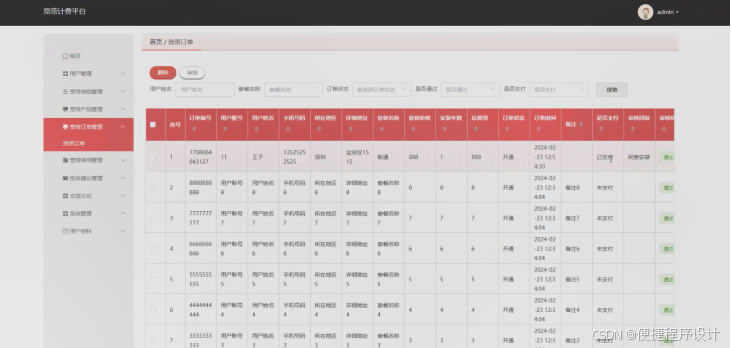
管理员点击宽带订单管理,在宽带订单页面中可以对用户姓名等信息,并可根据需要进行搜索或者审核、删除宽带订单等操作,如图5-9所示。
图5-9宽带订单管理界面图
管理员点击宽带停用管理,在宽带停用页面中可以对用户姓名等信息,并可根据需要进行搜索或者审核、删除宽带停用等操作,如图5-10所示。
图5-10宽带停用管理界面图
管理员登录进入宽带计费平台进行不同模块信息管理的总体流程图如图5-11所示。
图5-11管理员模块总体流程图
5.4 后台用户功能模块
用户点击后台管理,然后页面跳转到宽带计费平台可以查看首页、宽带订单管理、宽带停用管理、投诉建议管理、用户资料等内容,如图5-12所示。
图5-12用户功能界面图
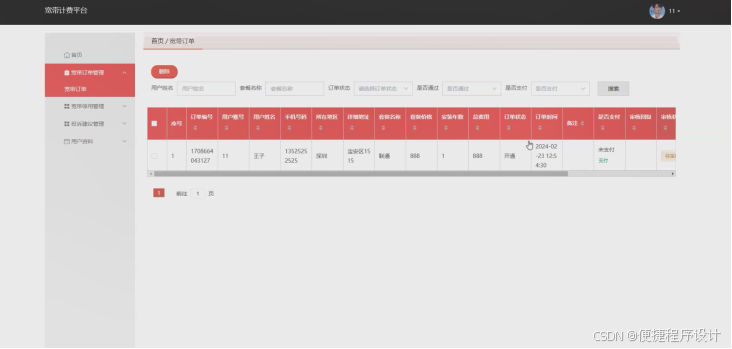
用户点击宽带订单管理,在宽带订单页面中可以对用户姓名等信息,并可根据需要对宽带订单进行搜索或者查看审核状态、宽带停用等删除操作,如图5-13所示。
图5-13宽带订单管理界面图
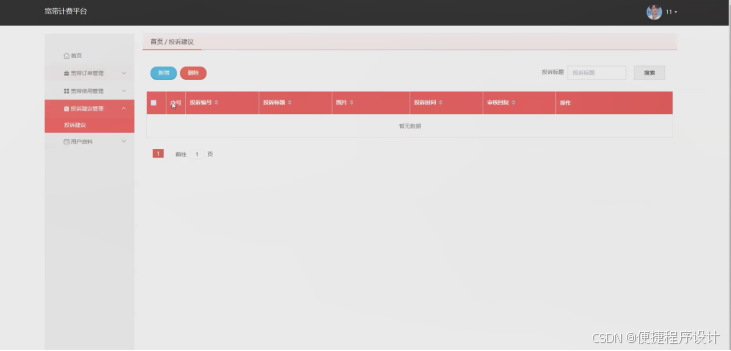
用户点击投诉建议管理,在投诉建议页面中可以对投诉标题,并可根据需要进行搜索或者新增或删除操作,如图5-14所示。
图5-14投诉建议管理界面图
源码无偿分享,文未领取