面试
简历制作完后我大概投了四家公司:有赞、滴滴、51信用卡和阿里。其中有赞挂在二面,滴滴挂在一面,51信用卡挂在一面,阿里两个部门挂在一面,一个部门面试成功。很多面试者的经历可能都是像我这样,在一次次的面试失败中不断的总结进步,最终拿到理想的Offer。
小提示:建议大家在投递简历时可以先投递一些试水的小公司,先检验一下自己是不是可以胜任这些公司的面试。同时在每一次面试完后记得把面试官提问的问题记录下来,对于没有答上来的问题还是要好好搞懂或者实践一下,因为很有可能下一家的面试官会问同样的问题。
在面试的过程中,这里我给出几点意见:
心态放平稳,假设第一题你答不上来很正常,面试官不会因为第一题你不会就PASS你
不会的题目一定不要瞎猜,往往面试官给你挖的坑就是希望你往错的方向猜,一定要答不知道
不要说太多跟当前面试题无关的内容,问你什么问题尽量就答什么问题,除非面试官指定你发散一下思维
如果没有听懂面试题可以试着询问面试官,您要问的是关于xxx的问题么
对于某些问题一定要自己先提前精炼一下(例如作用域链、继承以及原型链等问题)
如果面试官问的某项技术自己在某些场景使用过或看到别的场景有使用,可结合这些场景进行讲解(让面试官知道你不仅仅理解它,你还会很好的使用它)
如果是Vue技术栈希望可以深入源码或者至少理解一些别人的源码分析
如果面试阿里那么面试之前一定要好好准备这样一个问题:你觉得你最擅长什么
面试一定要真诚,切勿投机取巧
面试态度一定要谦虚
接下来我会按照面试顺序给出面试题以及自己理解的一些答案:
大部分答案都是借鉴别人的博客
有些答案不一定合理
有些答案写的很零散
有些答案会举一反三
有些题目太基础或者重复了就没有写答案
有些题目太宏观或者不知道怎么回答合理,希望大家可以在评论中补充答案供更多的人受益
有赞(一面)
说说CSS选择器以及这些选择器的优先级
!important
内联样式(1000)
ID选择器(0100)
类选择器/属性选择器/伪类选择器(0010)
元素选择器/关系选择器/伪元素选择器(0001)
通配符选择器(0000)
你知道什么是BFC么
小提示:这个问题重点是BFC是什么,BFC触发的条件有哪些,BFC可以干什么。这里我试着讲解了一下Boostrap的清除浮动(display:table创建匿名table-cell间接触发BFC),如果有看到别的场景使用或者自身有使用的场景可以尝试讲解一下使用技巧。这样可以让面试官觉得你不仅仅知道他问的东西是什么,你还能很好的使用它。
什么是BFC
BFC 全称为块级格式化上下文 (Block Formatting Context) 。BFC是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位以及与其他元素的关系和相互作用,当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。这里有点类似一个BFC就是一个独立的行政单位的意思。可以说BFC就是一个作用范围,把它理解成是一个独立的容器,并且这个容器里box的布局与这个容器外的box毫不相干。
触发BFC的条件
根元素或其它包含它的元素
浮动元素 (元素的 float 不是 none)
绝对定位元素 (元素具有 position 为 absolute 或 fixed)
内联块 (元素具有 display: inline-block)
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
具有overflow 且值不是 visible 的块元素
弹性盒(flex或inline-flex)
display: flow-root
column-span: all
BFC的约束规则
内部的盒会在垂直方向一个接一个排列(可以看作BFC中有一个的常规流)
处于同一个BFC中的元素相互影响,可能会发生外边距重叠
每个元素的margin box的左边,与容器块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
计算BFC的高度时,考虑BFC所包含的所有元素,连浮动元素也参与计算
浮动盒区域不叠加到BFC上
BFC可以解决的问题
垂直外边距重叠问题
去除浮动
自适用两列布局(float + overflow)
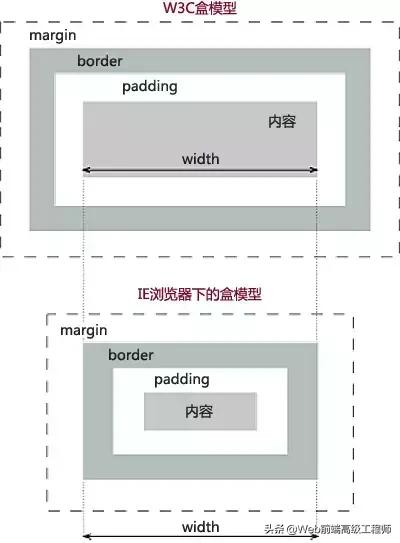
了解盒模型么
包括内容区域、内边距区域、边框区域和外边距区域。
box-sizing: content-box(W3C盒子模型):元素的宽高大小表现为内容的大小。 box-sizing: border-box(IE盒子模型):元素的宽高表现为内容 + 内边距 + 边框的大小。背景会延伸到边框的外沿。
IE5.x和IE6在怪异模式中使用非标准的盒子模型,这些浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
如何实现左侧宽度固定,右侧宽度自适应的布局
小提示:这个问题面试官会要求说出几种解决方法。
DOM结构
复制代码
利用float + margin实现
.box {
height: 200px;
}
.box > div {
height: 100%;
}
.box-left {
width: 200px;
float: left;
background-color: blue;
}
.box-right {
margin-left: 200px;
background-color: red;
}
复制代码
利用calc计算宽度
.box {
height: 200px;
}
.box > div {
height: 100%;
}
.box-left {
width: 200px;
float: left;
background-color: blue;
}
.box-right {
width: calc(100% - 200px);
float: right;
background-color: red;
}
复制代码<