完成品牌的添加、修改和删除操作

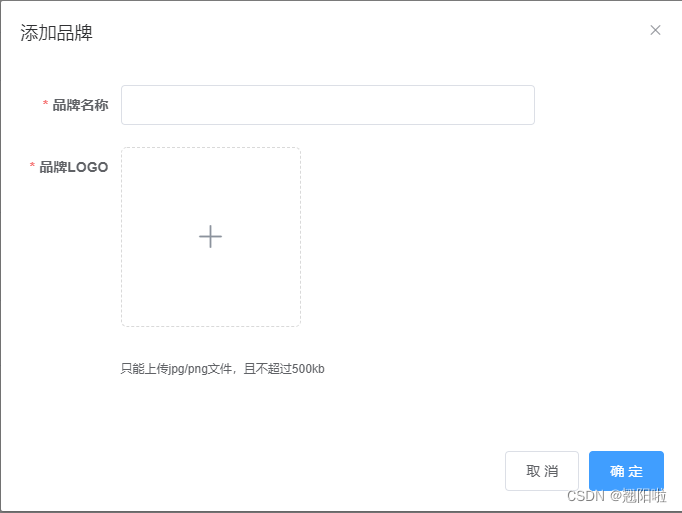
添加品牌的表单界面,点击添加按钮,出现Dialog对话框,品牌logo部分采用了upload上传

点击修改也会出现上面的对话框 ,点击删除按钮, 出现下面的MessageBox弹框

具体代码
<!-- 对话框 -->
<el-dialog :title="tmForm.id?'修改品牌':'添加品牌'" :visible.sync="dialogFormVisible">
<!-- form表单 v-model属性作用是吧表单的数据收集到哪个对象上,将来进行表单验证,也需要这个属性-->
<el-form style="width:80%" v-model="tmForm" :rules="rules" ref="ruleForm">
<el-form-item label="品牌名称" label-width="100px" prop=&