动态生成table标题以及动态数据
<template>
<div>
<!-- 列表部分开始 -->
<Card class="tableCard">
<!-- id确保唯一就可以了
tableFullConHeight 表格得高度 -->
<Table
id="v_tableFull"
:max-height="tableFullConHeight"
border
:columns="columns"
:data="dataList"
>
<template
slot-scope="{ row, index }"
:slot="item.value"
v-for="(item, index) in colData"
>
<Checkbox
v-model="row[item.value]"
true-value="1"
false-value="0"
@on-change="checkChange(row, index, item.value)"
></Checkbox>
</template>
</Table>
</Card>
</div>
</template>
<script>
export default {
name: "页面的名字",
data() {
return {
colData: [],
columns: [
{
title: "序号", // 固定列
type: "index",
width: 70,
align: "center",
},
{
title: "合作银行", // 固定列
key: "bankName",
align: "center",
width: 250,
resizable: true,
},
],
dataList: [],
colTypeList: [],
tableFullConHeight: 390,
};
},
created() {},
mounted() {
this.colDataList(); // 获取table横向标题
this.getData(); // 获取列表数据
},
methods: {
colDataList() {
this.$net
.send({
server: '查询接口',
data: "参数",
})
.then((data) => {
if (data.code == 200) {
this.colData = data.data;
data.data.forEach((e) => {
this.colTypeList.push({
title: e.name,
slot: e.value,
align: "center",
resizable: true,
});
});
// 这里将查询出来列添加到固定的列当中
this.columns = [...this.columns, ...this.colTypeList];
}
});
},
getData() {
this.$net
.send({
server: '查询接口',
data: {},
})
.then((data) => {
if (data.code === "200") {
this.dataList = data.data;
} else {
this.$Modal.error({
title: "错误信息",
content: data.msg,
});
}
});
},
// 保存接口
addData() {
this.$net
.send({
server: '接口',
data: this.dataList,
})
.then((data) => {
if (data.code === "200") {
this.$Modal.success({
title: "操作成功",
});
// 重查询
this.getData();
} else {
this.$Modal.error({
title: "错误信息",
content: data.msg,
});
}
});
},
checkChange(row, index, value) {
this.dataList[index][value] = row[value];
},
}
}
</script>
几项参数说明:
colData 数据格式:
[{"name":"查询1","value":"01","valueType":"","valueType2":"","codeName":"查询1"},
{"name":"查询2","value":"02","valueType":"","valueType2":"","codeName":"查询2"},
{"name":"查询3","value":"03","valueType":"","valueType2":"","codeName":"查询3"}]
dataList 数据格式:
[
{
"01": "1",
"02": "1",
"03": "1",
"bankNam": "SAF",
"bankTyp": "AAAAAAA"
},
{
"01": "0",
"02": "1",
"03": "1",
"bankNam": "zgmy",
"bankTyp": "ABC"
}
]
colData 的value和dataList 的“01” 对应,dataList 的1代表选择,0代表没有被选择
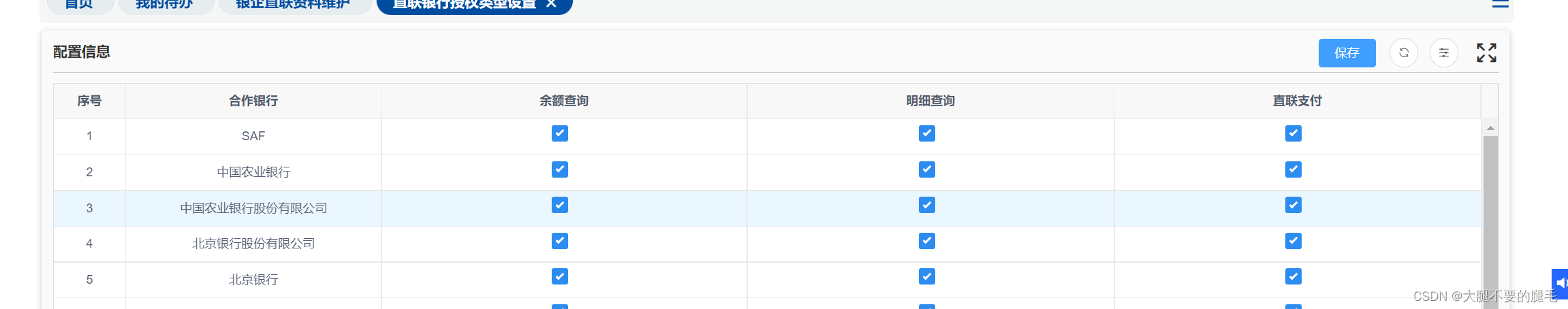
效果: